个人快速跑通无UI集成 web TRTC
原创前期准备
- npm环境
- 本地运行需要摄像头,如果不存在摄像头需要关闭摄像头采集
- 可用的TRTC应用
可以在TRTC快速跑通步骤时新建应用
https://console.cloud.tencent.com/trtc/quickstart

快速跑通创建
下载源码并配置环境
- 下载web端demo源码
- 本地安装依赖
- 修改源码中环境参数
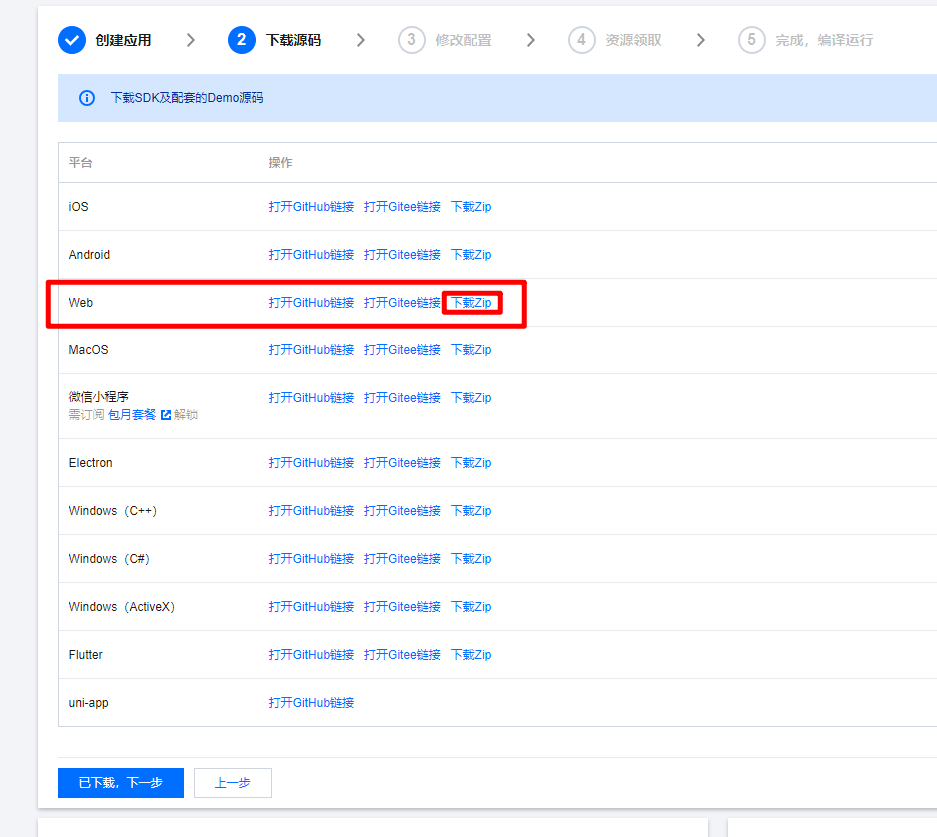
下载web端源码
- 可以使用
git clone拉去github或gitee源码
git clone https://github.com/LiteAVSDK/TRTC_Web.git- 或直接下载zip源码压缩包

快速跑通下载源码
本地安装依赖
npm:
npm install trtc-js-sdk --saveyarn:
yarn add trtc-js-sdk修改源码中环境参数
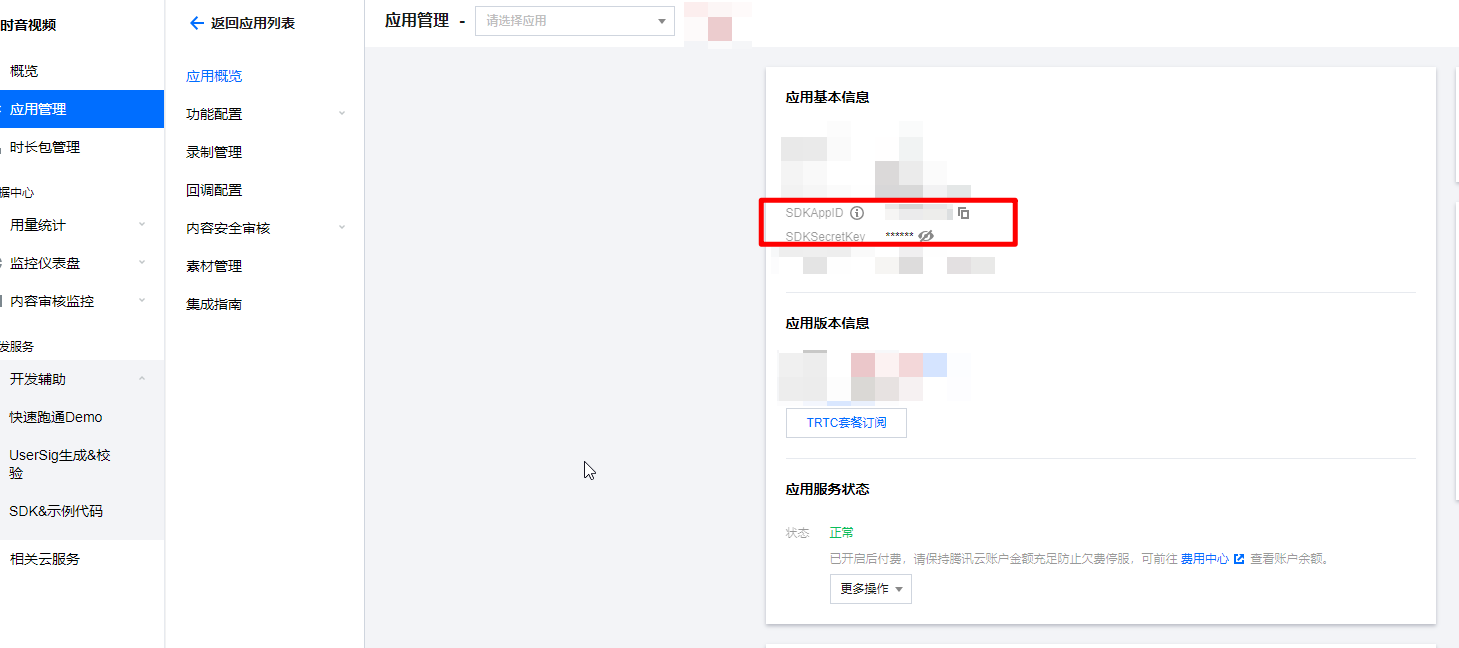
获取必要环境参数
SDKAPPID为应用ID
SECRETKEY为应用密钥

获取位置
base-js
填入 base-js\js\debug\GenerateTestUserSig.js文件中的SDKAPPID、SECRETKEY
····
const SDKAPPID = 0 ;
·····
const SECRETKEY = ' ';跑通demo
base-js
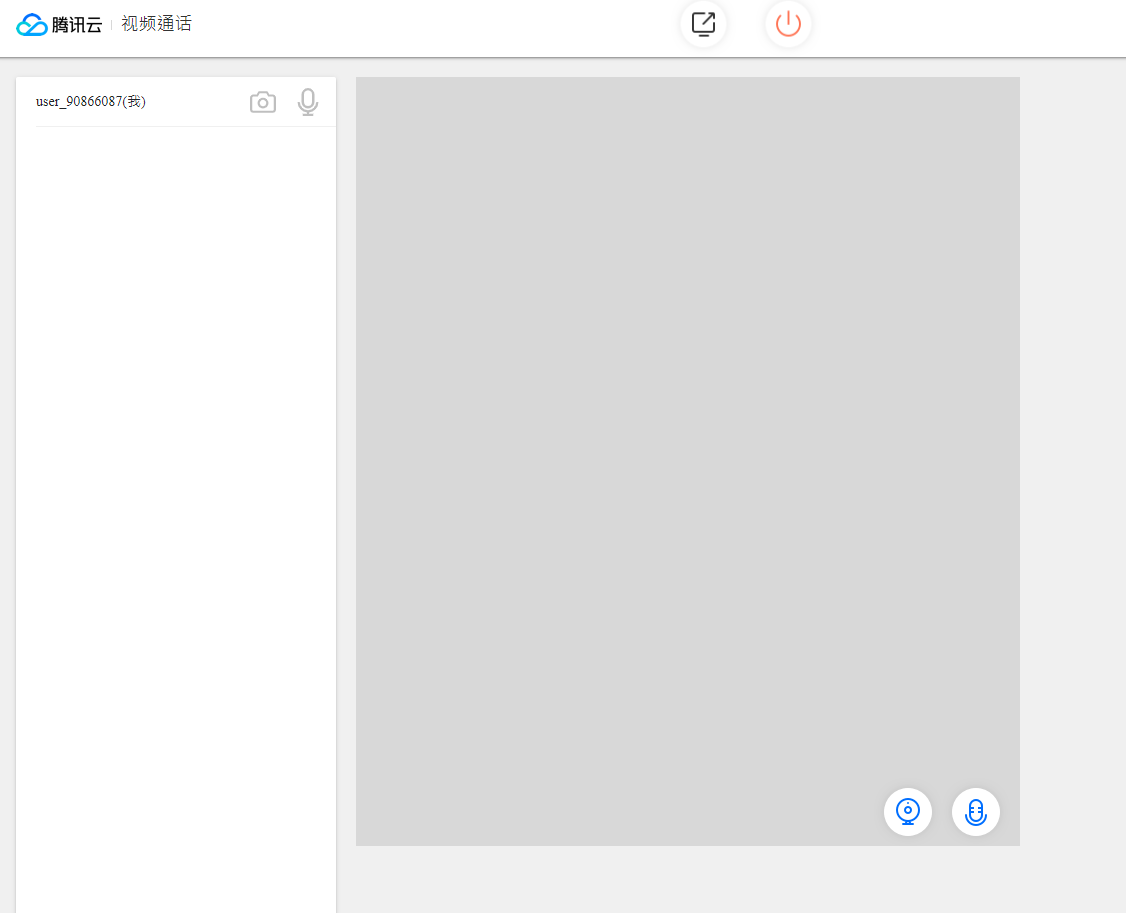
点击index.html即可在本地运行,分别打开多个不同浏览器,进入同一房间即可看到

效果图
vue2
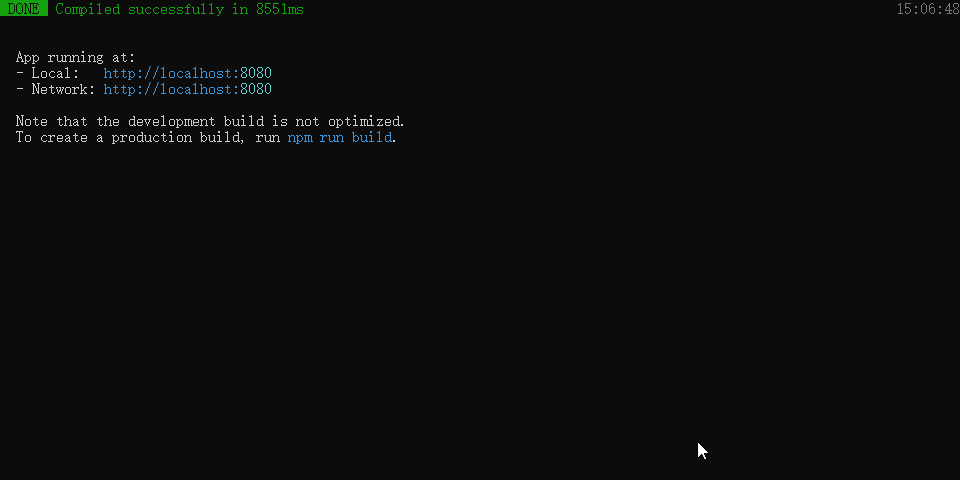
npm start
npm start 运行成功
运行成功后默认浏览器会自动打开 http://localhost:8080/ 地址
端口号以本地运行 Demo 之后的实际端口号为准,默认为 8080;
指定ip端口可以在package.json中修改启动参数为
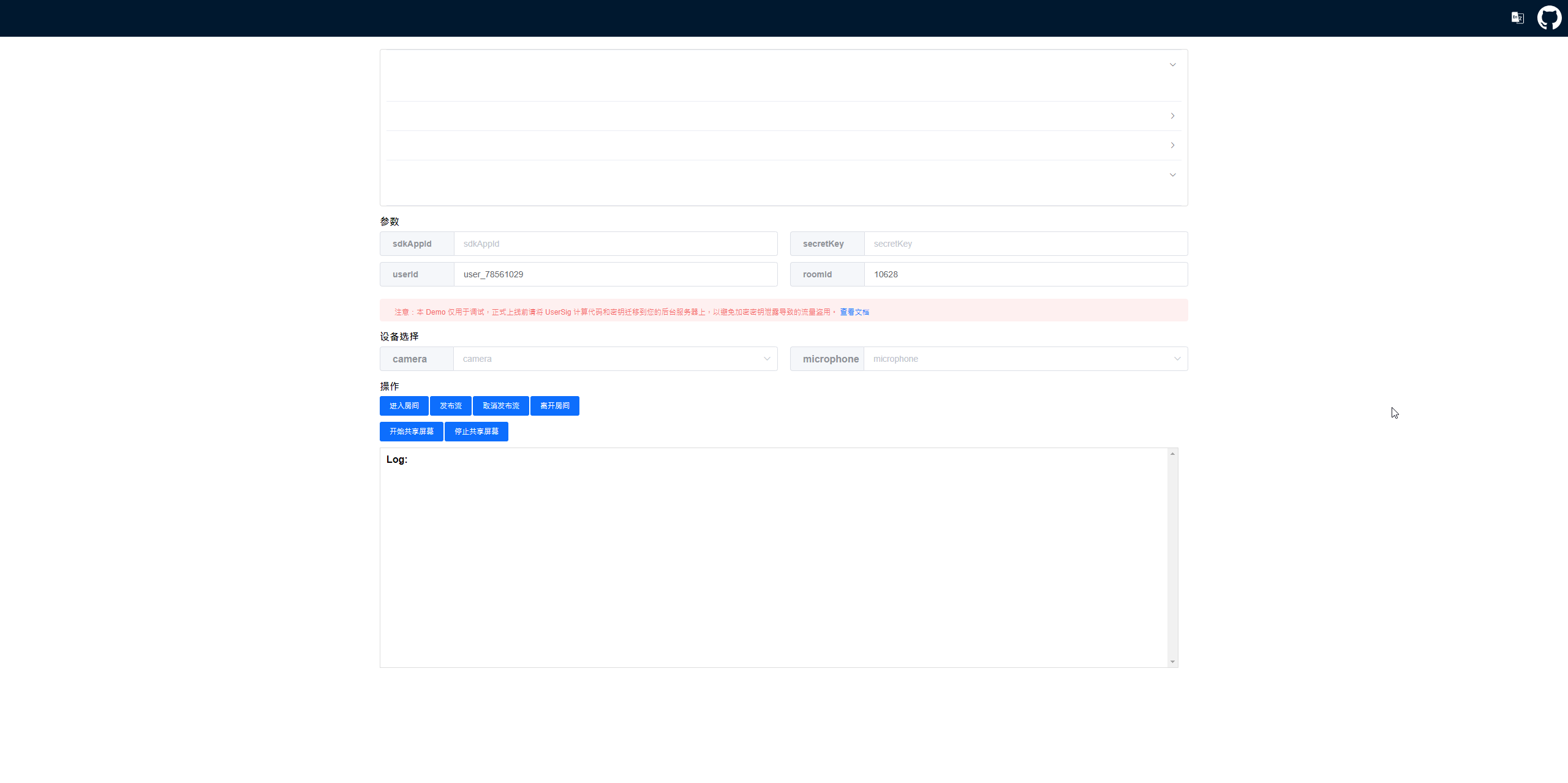
填写填写 SDKAppId 和 SecretKey。

填写SDKAppId 和 SecretKey等参数发起调用
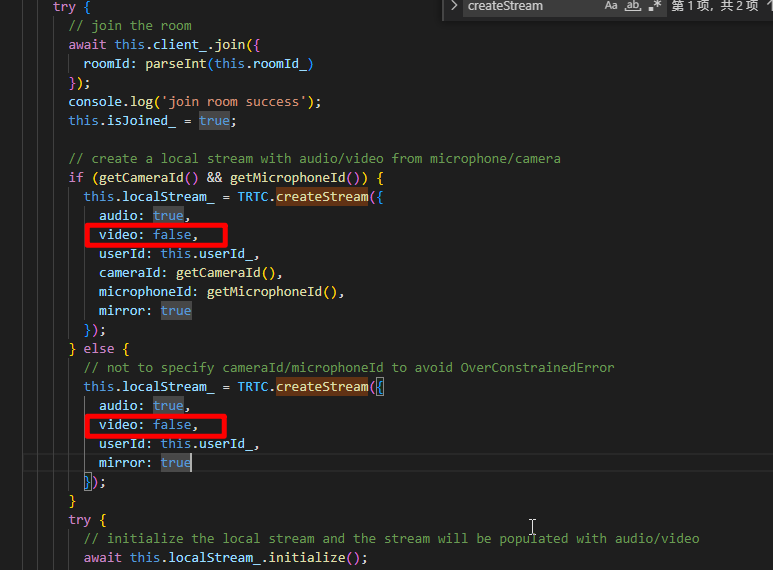
关闭摄像头功能
base-js
编辑rtc-client.js中 createStream 的video设置false

原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录


