『云函数』处理数据
原创
1.前言
经过上篇文章的介绍,详细的给大家介绍了一下云函数当中的传参与调试方式,在看本次文章介绍的内容之前首先我抛出一个问题,我们为什么使用云函数呢?是不是就是为了对我们的数据进行加工处理,对吧,所以,那么接下来我们就来看看云函数当中的数据处理。
2.云函数的数据处理
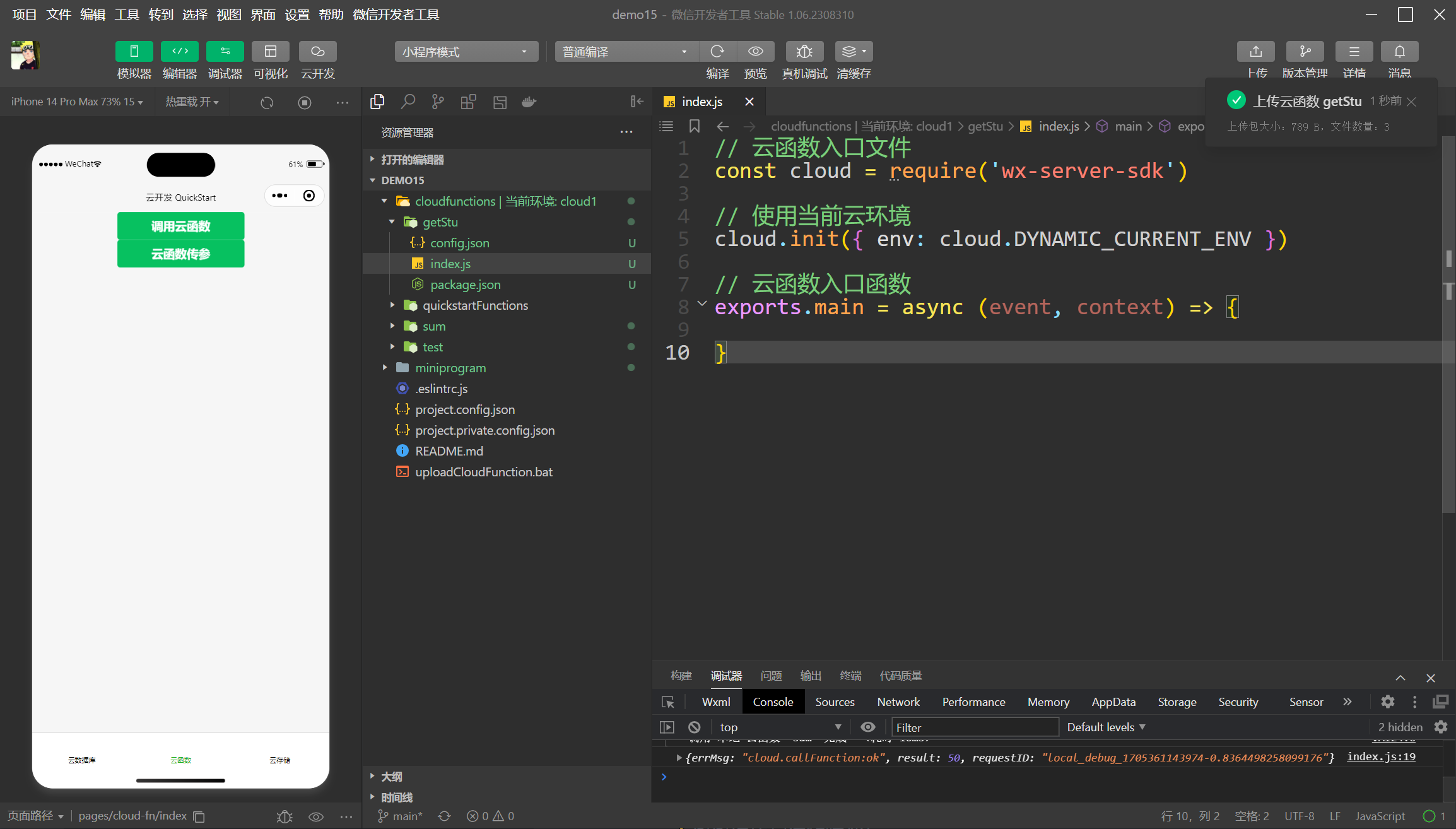
在云函数的目录下,创建一个叫做 getStu 的云函数:

注意点:我们是可以直接在云函数中访问数据库的
那么在云函数中,访问数据库的步骤如下:
- 拿到当前环境对应的数据库
- 拿到数据库中指定的集合
- 查询指定集合数据
- 对数据进行加工处理
- 返回加工后的数据,给前端直接使用
那么首先来看前面的三步:
// 云函数入口函数
exports.main = async (event, context) => {
// 1. 拿到当前环境对应的数据库
const db = cloud.database();
// 2. 拿到数据库中指定的集合
const stuCollection = db.collection("stu");
// 3. 查询指定集合数据
const res = stuCollection.get();
return res;
}注意点:在第三步中,我利用
stuCollection.get();查询了指定集合的数据,在之前微信小程序代码中操作数据库获取数据的时候,我是不是说过,最多只能获取 20 条数据,那么现在在云函数中,最多是可以获取 100 条数据的。
编写一个调用按钮:
<button type="primary" bindtap="onCloudFnProcessingDataTap">云函数处理数据</button>编写对应的事件回调代码:
async onCloudFnProcessingDataTap() {
const res = await wx.cloud.callFunction({
name: 'getStu',
});
console.log(res);
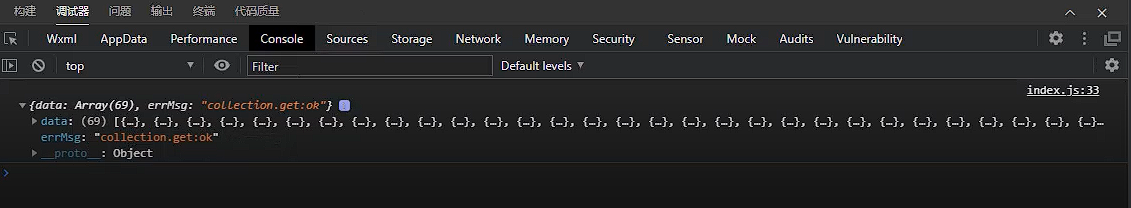
},运行效果如下:

可以看到已经超了 20 条数据了,那么接下来我们就来看看如何对数据进行加工处理。
完成第四步:
// 云函数入口函数
exports.main = async (event, context) => {
// 1. 拿到当前环境对应的数据库
const db = cloud.database();
// 2. 拿到数据库中指定的集合
const stuCollection = db.collection("stu");
// 3. 查询指定集合数据
const res = await stuCollection.get();
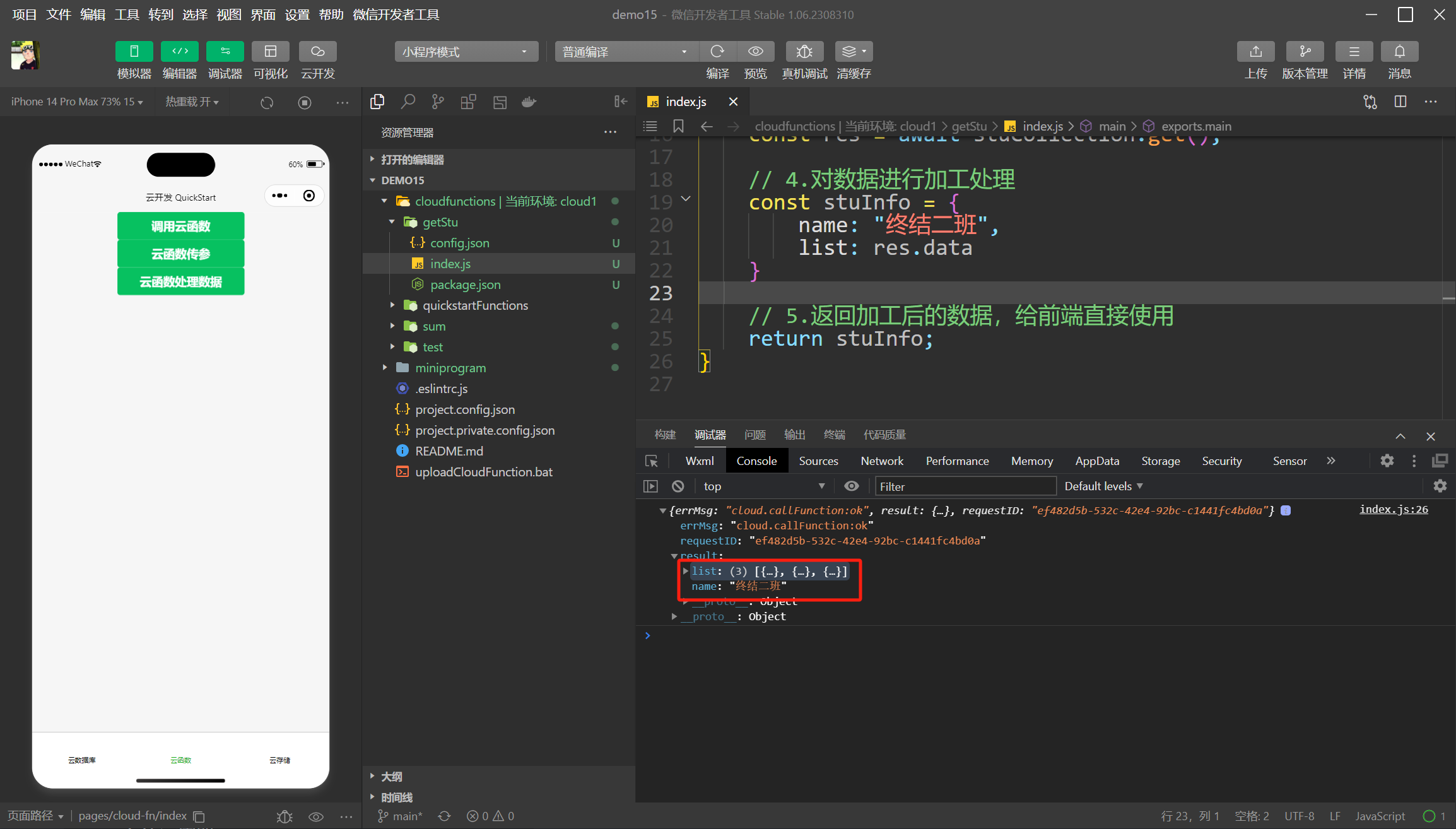
// 4.对数据进行加工处理
const stuInfo = {
name: "终结二班",
// 返回结果的数据是放在 data 中,所以这里需要 .data 进行获取
list: res.data
}
// 5.返回加工后的数据,给前端直接使用
return stuInfo;
}注意点:stuCollection.get(); 是异步的所以我们需要使用
await关键字来等待数据返回之后再进行下一步操作。本人在测试过程中,没有使用await关键字,导致数据返回的是undefined,所以大家一定要注意。
第四步中,对数据进行了加工处理, 再重新上传云函数,然后再次运行效果如下:

本篇文章内容介绍到这就结束了,我们下期再见,感谢大家的观看,谢谢大家。
🐤如果您对本文有任何疑问或想法,请在评论区留言,我将很乐意与您交流。 🐰您的每一条评论对我都至关重要,我会尽快给予回复。 🎈如果您觉得这篇文章对您有所启发或帮助,请不吝赞赏、收藏或分享。 🎁您的每一个动作都是对我创作的最大鼓励和支持。 👍谢谢您的阅读和陪伴! 🍻感谢您的支持,我会继续努力的!
我正在参与2024腾讯技术创作特训营第五期有奖征文,快来和我瓜分大奖!

原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。

