vue3+element plus upload组件回显图片base64的实现
vue3+element plus upload组件回显图片base64的实现
啦啦啦啦
发布于 2024-01-27 12:51:18
发布于 2024-01-27 12:51:18
vue3+element plus upload组件回显图片base64的实现
1 背景
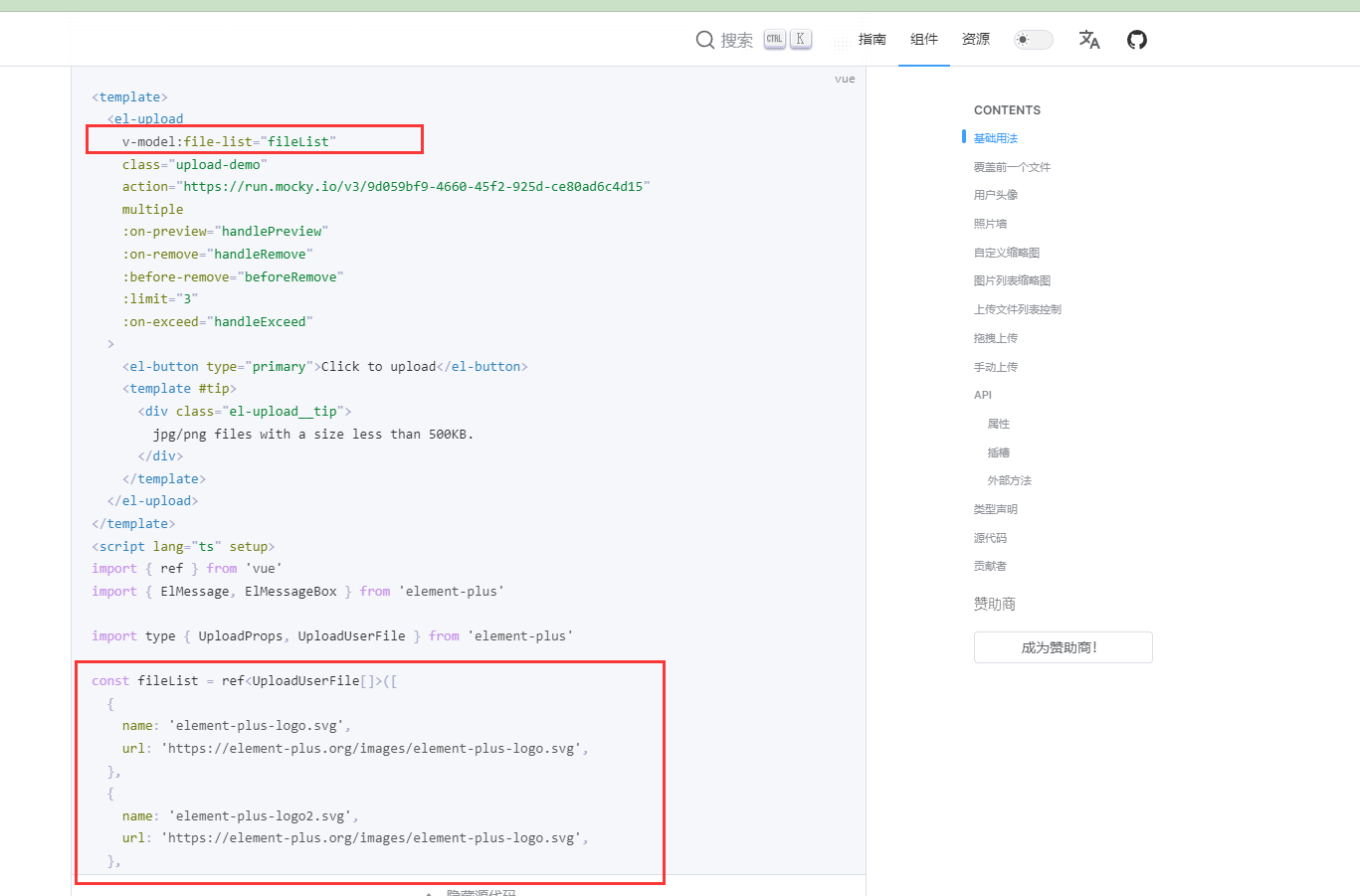
最近遇到个需求,需要基于vue3+element plus的upload组件回显图片,通常我们是通过后端直接返回的url来回显就行了,而且在element plus也给出了示例:

不过,o_O,我们下面将要以base64的形式来填充,其实也很简单,自己构造一个这样的对象就行了,url里面放我们base64字符串,然后其他的造成即可,下面请看我的实现样例:
2 实现

- 构造一个用base64字符串填充的文件列表
let fileList = ref([
{
// 这是文件名字
name: '文件名1',
// 这里是我自己定义的自定义属性,可有可无
fileId: '1',
// 这里是base64字符串,咳咳我们后端返回的格式有点特殊,所以我又给转换了一下,成为真正的base64字符串
url: 'data:image/png;base64,' + new BaseTool().arrayBufferToBase64(temp?.arrayBuffer)
}
])- 将图片列表渲染到组件里
<el-upload
action="#"
list-type="picture-card"
v-model:file-list="fileList"
:auto-upload="false"
>
<el-icon><Plus /></el-icon>
<template #file="{ file }">
<div>
<img class="el-upload-list__item-thumbnail" :src="file.url" alt="" />
<span class="el-upload-list__item-actions">
<span
class="el-upload-list__item-preview"
@click="handlePictureCardPreview(file)"
>
<el-icon><zoom-in /></el-icon>
</span>
<span
v-if="!disabled"
class="el-upload-list__item-delete"
@click="handleRemove(file, item.dataValue)"
>
<el-icon><Delete /></el-icon>
</span>
</span>
</div>
</template>
</el-upload>重点就是替换上面fileList就可。
3 小结
ok啦。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-01-26,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

