『Flutter』项目实战(苹果计算器)搭建页面布局
原创『Flutter』项目实战(苹果计算器)搭建页面布局
原创
杨不易呀
发布于 2024-01-29 00:14:29
发布于 2024-01-29 00:14:29

1.前言
经过上一篇文章的介绍,已经完成了项目的初始化,以及项目与容器的搭建,接下来就是搭建页面布局了。
2.页面布局
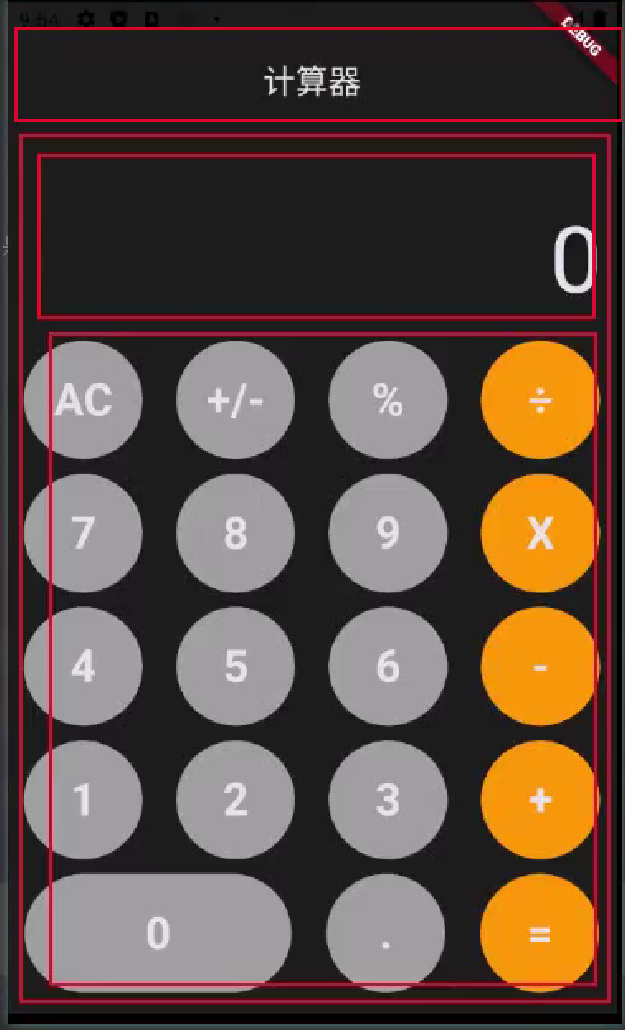
完成效果如下:

要将上图中所可以看到的内容全部实现,只是布局与样式的实现,不涉及任何逻辑,所以这里就不再赘述了,直接上代码:
/// flutter 中的注释有哪些
/// 1.单行注释 //
/// 2.多行注释 /* */
/// 3.文档注释 ///
/// buildButton 方法用于构建按钮
/// btnText 表示按钮的文本
/// curColor 表示按钮的背景颜色
/// isDouble 表示按钮是否是双倍宽度
/// 返回一个按钮组件
Widget buildButton(String btnText, dynamic curColor, {bool isDouble = false}) {
return Container(
// margin 表示容器的外边距, const EdgeInsets.only 表示只设置某个方向的外边距
margin: const EdgeInsets.only(top: 10),
// child 表示容器的子组件, GestureDetector 表示手势检测组件
child: GestureDetector(
// onTap 表示手势检测组件的点击事件
onTap: () {
print("按钮被点击了 ${btnText}");
},
// child 表示手势检测组件的子组件
child: Container(
// width 表示容器的宽度
width: isDouble ? 180 : 80,
// height 表示容器的高度
height: 80,
// decoration 表示容器的装饰器,BoxDecoration 表示装饰器的样式
decoration: BoxDecoration(
// shape 表示装饰器的形状,BoxShape.rectangle 表示矩形
shape: BoxShape.rectangle,
// borderRadius 表示装饰器的圆角,const BorderRadius.all 表示所有的圆角
borderRadius: const BorderRadius.all(Radius.circular(40)),
// color 表示装饰器的背景颜色
color: curColor),
// child 表示容器的子组件
child: Center(
// child 表示子组件的子组件
child: Text(btnText,
// style 表示文本的样式
style: const TextStyle(
// fontSize 表示文本的大小
fontSize: 30,
// fontWeight 表示文本的粗细
fontWeight: FontWeight.bold,
// color 表示文本的颜色
color: Colors.white)),
),
),
),
);
}简单的说一下上面代码的逻辑:
- 首先定义了一个
buildButton方法,用于构建按钮,该方法接收三个参数,分别是按钮的文本、按钮的背景颜色、按钮是否是双倍宽度,返回一个按钮组件。 - 在
buildButton方法中,首先定义了一个Container容器,用于包裹按钮组件,然后在Container容器中定义了一个GestureDetector手势检测组件,用于检测按钮的点击事件,最后在GestureDetector手势检测组件中定义了一个Container容器,用于包裹按钮组件的样式。 - 在
Container容器中,定义了按钮组件的宽度、高度、装饰器、子组件。 - 在
Container容器的装饰器中,定义了按钮组件的形状、圆角、背景颜色。 - 在
Container容器的子组件中,定义了按钮组件的子组件。 - 在按钮组件的子组件中,定义了按钮组件的子组件的子组件。
调用 buildButton 方法,构建按钮组件,更改 CalculatorState 类中的代码如下:
/// CalculatorState 是一个 State 对象,继承自 State
/// 用于保存 CalculatorWidget 的状态
class CalculatorState extends State {
/// 保存计算器的输出
/// _ 表示私有变量
String _output = '0';
@override
Widget build(BuildContext context) {
return Column(
children: [
// 计算器上半部分内容
Container(
// alignment 表示容器的对齐方式, Alignment.centerRight 表示右对齐
alignment: Alignment.centerRight,
// padding 表示容器的内边距, EdgeInsets.fromLTRB 表示分别设置左、上、右、下的内边距
padding: const EdgeInsets.fromLTRB(10, 50, 10, 0),
child: Text(
// _output 表示计算器的输出,因为是动态计算的需要用状态保存
_output,
style: const TextStyle(fontSize: 62, color: Colors.white),
),
),
// 计算器下半部分内容
Container(
// child 表示容器的子组件
child: Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
buildButton("AC", Colors.grey),
buildButton("+/-", Colors.grey),
buildButton("%", Colors.grey),
buildButton("÷", Colors.orange),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
buildButton("7", Colors.grey),
buildButton("8", Colors.grey),
buildButton("9", Colors.grey),
buildButton("x", Colors.orange),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
buildButton("4", Colors.grey),
buildButton("5", Colors.grey),
buildButton("6", Colors.grey),
buildButton("-", Colors.orange),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
buildButton("1", Colors.grey),
buildButton("2", Colors.grey),
buildButton("3", Colors.grey),
buildButton("+", Colors.orange),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
buildButton("0", Colors.grey, isDouble: true),
buildButton(".", Colors.grey),
buildButton("=", Colors.orange),
],
),
],
),
)
],
);
}
}CalculatorState 中的代码不再赘述,主要是调用了 buildButton 方法,构建按钮组件。
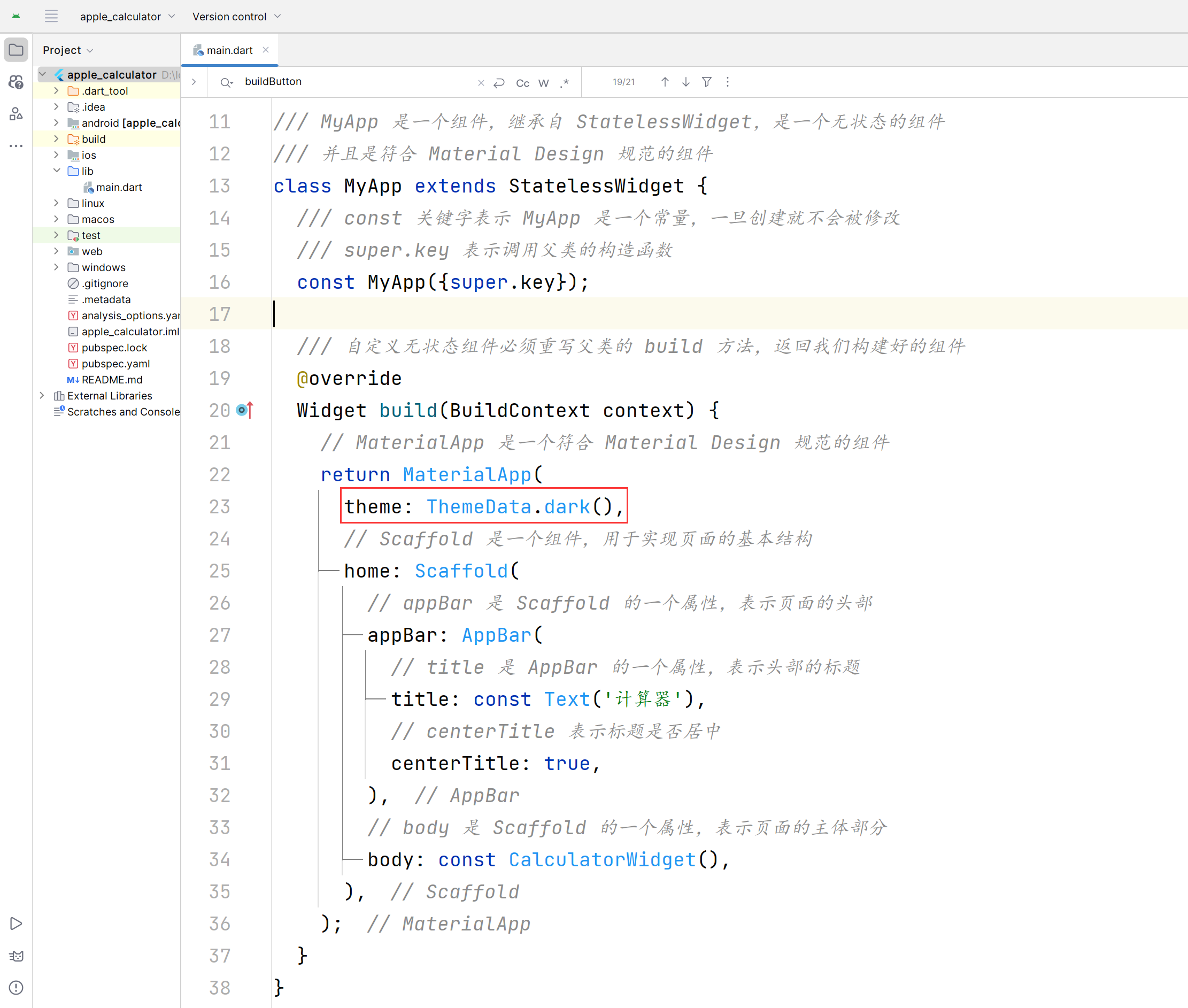
更改 MaterialApp theme 为 dark:
theme: ThemeData.dark()
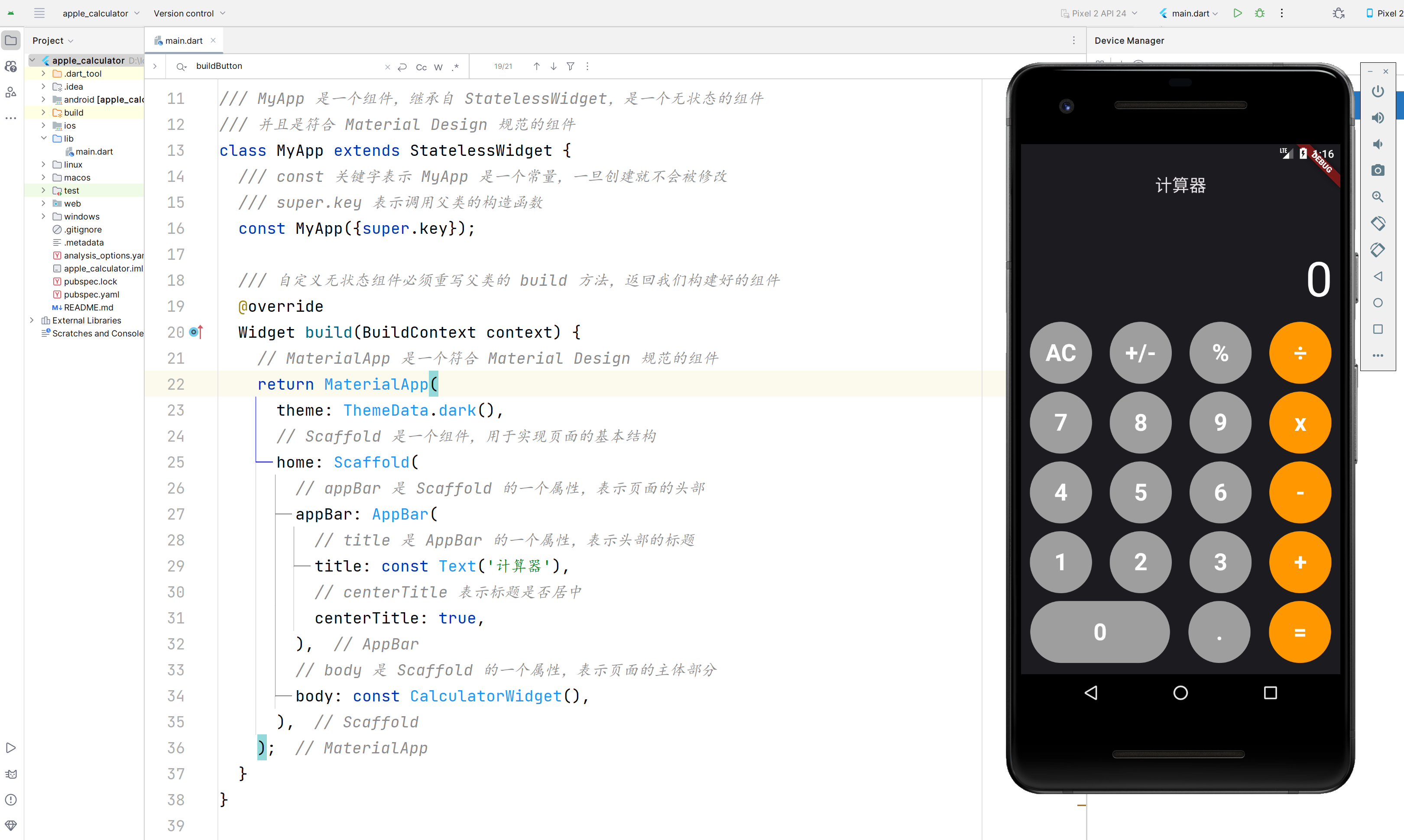
3.运行效果

End
🐤如果您对本文有任何疑问或想法,请在评论区留言,我将很乐意与您交流。 🐰您的每一条评论对我都至关重要,我会尽快给予回复。 🎈如果您觉得这篇文章对您有所启发或帮助,请不吝赞赏、收藏或分享。 🎁您的每一个动作都是对我创作的最大鼓励和支持。 👍谢谢您的阅读和陪伴! 😁如果您觉得本文对您有所帮助,可以关注我的公众号
JavaBoyL,我会不定期分享一些干货文章。 🍻感谢您的支持,我会继续努力的!

我正在参与2024腾讯技术创作特训营第五期有奖征文,快来和我瓜分大奖!
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读