我攻克的技术难题:使用 CRM Attachment 模型在 WebClient UI 上显示产品 Thumbnail
原创我攻克的技术难题:使用 CRM Attachment 模型在 WebClient UI 上显示产品 Thumbnail
原创
在 CRM 产品 的 WebClient UI 界面中,缩略图可以显示在产品标题和缩略图分配块中,如下图所示:

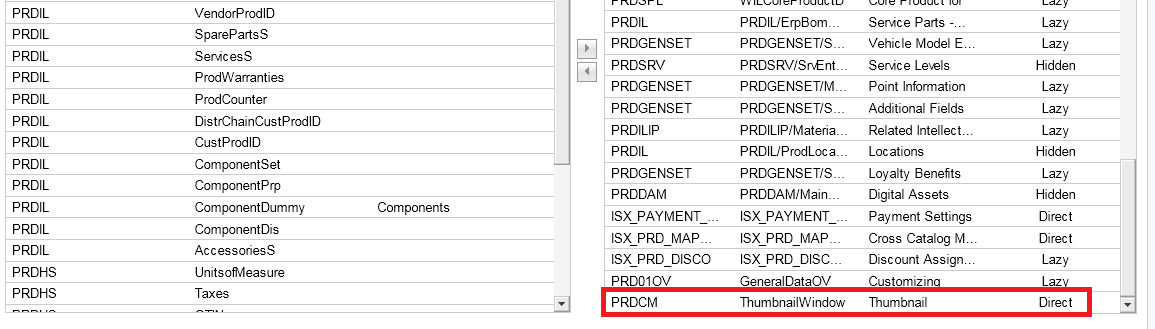
缩略图分配块在 SAP 开箱即用的 UI 配置中不可用。 客户需要通过 UI 配置更改手动使其可见,其 Assignment block ID 为 PRDCM:


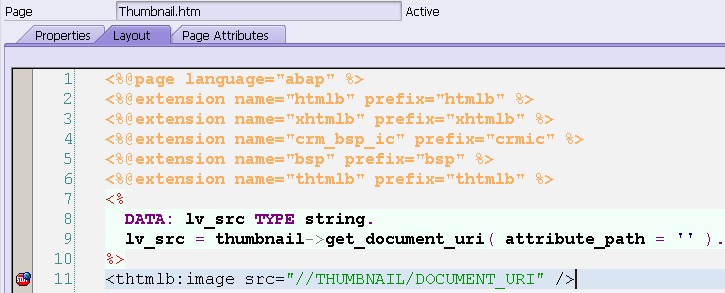
缩略图视图实现本身非常简单,只需使用 lib thtmlb 图像标签即可。

thtmlb 库是 SAP CRM BSP(Business Server Pages)中的一个重要组件,它提供了丰富的 HTML 控件和工具,用于开发 Web 应用程序界面。
BSP 是一种基于 Web 的技术,用于创建企业级应用程序的用户界面,通常用于与 SAP 后端系统集成,如 SAP CRM(Customer Relationship Management)。thtmlb 库的作用在于提供了一系列可重用的 HTML 控件,能够满足不同的用户界面需求,并且与 SAP 后端系统无缝集成,实现数据的交互和业务逻辑的处理。
在 SAP CRM 中,BSP 应用程序通常用于创建用户友好的、交互式的 Web 界面,以便用户可以轻松地访问和管理客户、销售订单、服务请求等业务对象。而thtmlb 库中的控件和工具可以帮助开发人员快速构建这些界面,并且保持与 SAP CRM 后端系统的集成。
举例来说,假设我们需要在 SAP CRM BSP 应用程序中创建一个客户信息维护界面,用于显示客户的基本信息并允许用户进行编辑。使用thtmlb 库,我们可以轻松地实现这一需求。我们可以使用 thtmlb 中的表格控件来显示客户的基本信息,如客户号、名称、地址等。然后,我们可以使用thtmlb 中的输入框控件来允许用户编辑这些信息。通过使用thtmlb 提供的布局管理器,我们可以灵活地设计界面布局,使其符合用户的使用习惯和审美要求。
除了基本的界面控件外,thtmlb 还提供了许多高级控件和工具,帮助开发人员实现更复杂的功能。比如,我们可以使用 thtmlb 中的日期选择器控件来让用户选择日期,使用下拉框控件来提供多选项选择,使用按钮控件来触发特定的操作等等。这些控件和工具都经过了精心设计和优化,能够在各种浏览器和设备上稳定运行,并且与 SAP CRM 后端系统完美集成,确保数据的一致性和安全性。
此外,thtmlb 还提供了一些扩展功能,如主题定制、国际化支持等,帮助开发人员根据不同的需求和用户群体定制界面风格和语言。这些功能使得开发人员能够快速响应业务变化和用户反馈,提高应用程序的用户体验和可用性。
介绍完了 thtmlb library 的作用后,如果一个产品有多个附件,UI 如何知道哪一个应该显示为缩略图? 将选择类型为 BDS_IMAGE 的默认附件。

但是,这两个字段在 GS_CM/EditProp 默认标准配置中没有被放出来。

如果您的应用程序还需要允许用户指定这两个字段,您可以通过复制对象类型 = PRD_MATSRV 的配置来创建新配置。

原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。