jq精简显示(隐藏)文本
jq精简显示(隐藏)文本

全栈若城
发布于 2024-02-29 17:26:21
发布于 2024-02-29 17:26:21
代码可运行
运行总次数:0
代码可运行
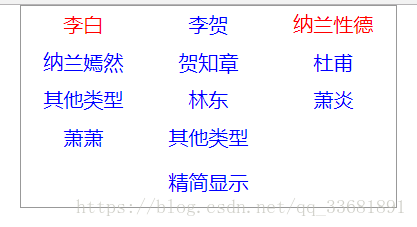
效果图:

css代码 :
*{
margin: 0;
padding: 0;
}
.box{
width: 300px;
height: auto;
margin: 0 auto;
}
.box2{
border: 1px solid #999;
width: 300px;
float: left;
}
.box2 ul{
width: 300px;
float: left;
}
.box2 ul li{
list-style: none;
width: 100px;
height: 30px;
float: left;
text-align: center;
line-height: 30px;
color: #00f;
}
.box2 p{
color: #00f;
width: 100px;
height: 30px;
float: left;
line-height: 30px;
}
.box2 span{
width: 300px;
height: 30px;
display: block;
text-align: center;
float: left;
color: #00f;
margin-top: 10px;
}
.box2 .active{
color: #f00;
}
/*.box2 ul li:lt(6){
display: none;
}*/html代码 :
<div class="box">
<div class="box2">
<ul>
<li class="active">李白</li>
<li>李贺</li>
<li class="active">纳兰性德</li>
<li>纳兰嫣然</li>
<li>贺知章</li>
<li>杜甫</li>
<li>杜牧</li>
<li>林东</li>
<li>萧炎</li>
<li>萧萧</li>
<li>其他类型</li>
</ul>
<span>精简显示</span>
</div>
</div>jq代码
//点击span标签切换文本
$("span").on("click",function(){
// 获取 第6个li 文本内容
var word = $(".box2 ul li:nth-child(7)").text()
if ($(this).text()=="精简显示") {
$(this).text("显示全部")
// 多余的隐藏
$(".box2 ul li:gt(6)").hide()
// 修改文本
$(".box2 ul li:nth-child(7)").text("其他类型")
// 修改高亮显示
$(".active").css("color","#00f")
} else{
// 修改文本
$(this).text("精简显示")
// 多余的显示
$(".box2 ul li:gt(6)").show()
// 修改文本
$(".box2 ul li:nth-child(7)").text(word)
// 修改高亮显示
$(".active").css("color","#f00")
}
})ok 一个简单的隐藏切换效果完成了
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-02-29,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

