vue中nav导航栏的排他思想+节流思想(lodash库)
vue中nav导航栏的排他思想+节流思想(lodash库)

打不着的大喇叭
发布于 2024-03-11 16:27:41
发布于 2024-03-11 16:27:41
- 排他思想:
选择nav导航栏中一个子类,变色,并让其他子类不变色
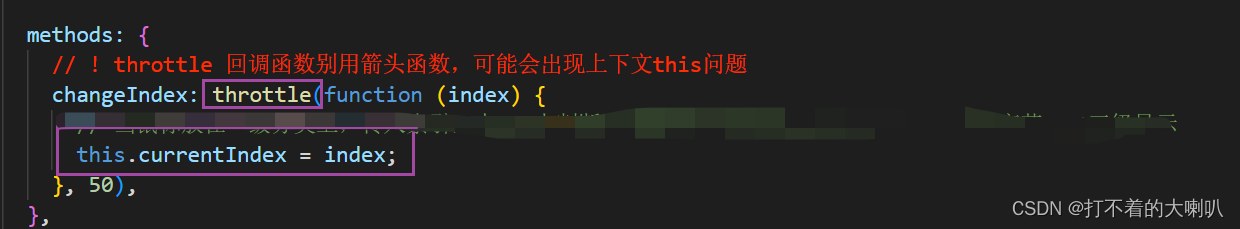
- 节流思想和防抖:
节流:间隔时间,用户操作频繁,但是把频繁操作变为少量操作,少量操作还在间隔时间后执行,间隔之间内不会执行 例如王者技能:频繁点击,有时间做间隔,点击后,必须等这么一段时间才能使用 防抖:规定时间,用户操作频繁,但是只是执行最后一次,之前的回调会取消 例如王者回城:频繁点击,但是只是规定时间内最后一次点击才成功,之间的点击取消
1、安装节流的库
- npm i --save lodash

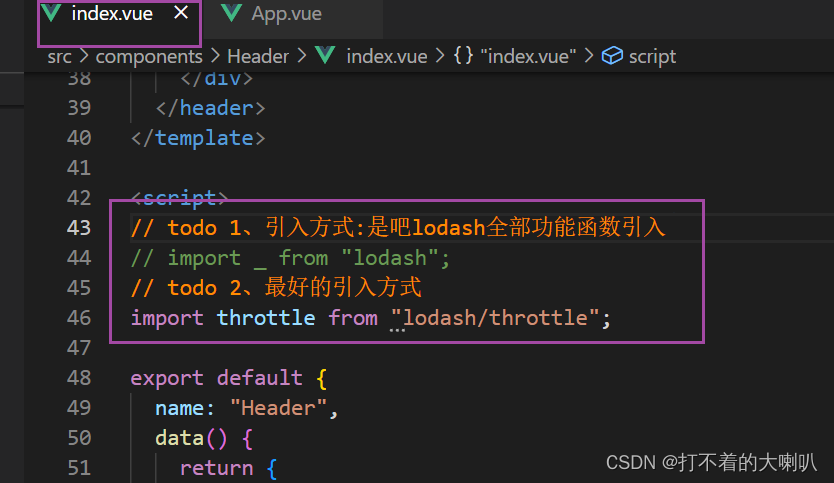
- 在需要节流的vue文件中引用该库

// todo 1、引入方式:是吧lodash全部功能函数引入
// import _ from "lodash";
// todo 2、最好的引入方式
import throttle from "lodash/throttle";2、nav导航栏的排他思想
- 先加入一个字段 currentIndex (用它来存储当前宣战的nav导航,默认第一个为首页)

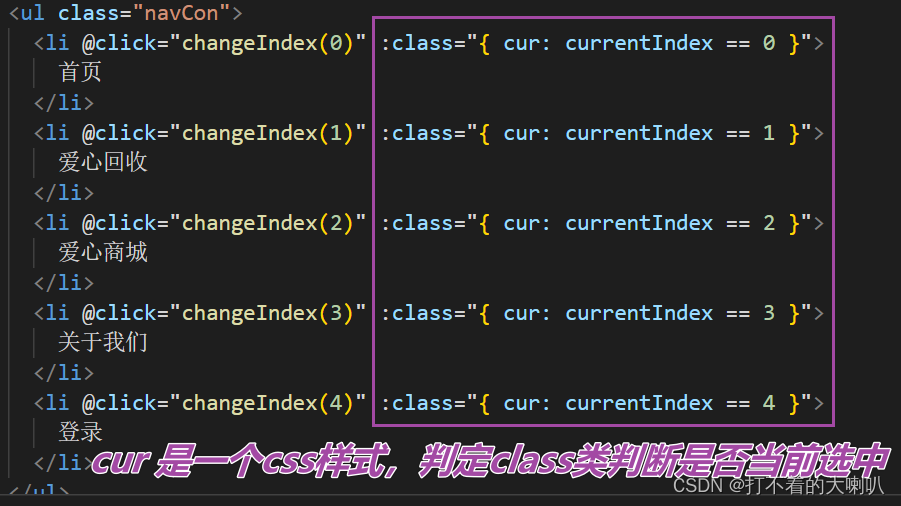
- 判定class判断是否当前选中 :class="{ cur: currentIndex == 0 } ,并传入函数,和该导航的参数

- style标签中加入以下类
.cur {
/* 选中变色 */
border-bottom: 2px solid #f78115;
}3、改变data中currentIndex 字段的数值
当该字段数值改变后,在 :class 中选中哪个,会先判断函数传进去数字 index 和当前字段 currentIndex是否相同,一样就选中该导航变色 当然,为了防止用户频繁点击,使用了节流函数

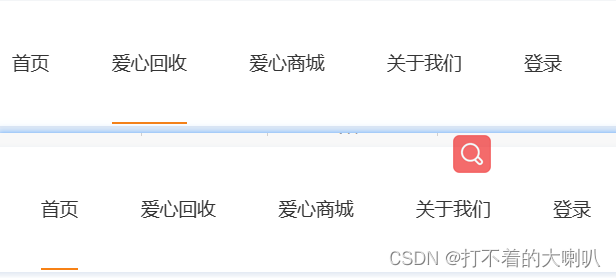
4、效果

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-03-11,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

