uniapp 调用小程序提供的 chooseAddress() API 实现选择收货地址的功能
uniapp 调用小程序提供的 chooseAddress() API 实现选择收货地址的功能

打不着的大喇叭
发布于 2024-03-11 17:12:27
发布于 2024-03-11 17:12:27
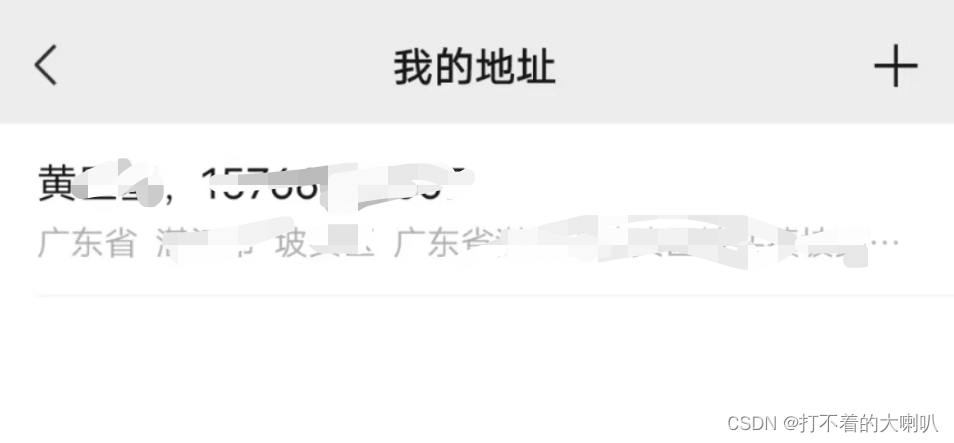
最后调用该函数后得到的效果图:

- chooseAddress() API 获取用户收货地址。
- 调起用户编辑收货地址原生界面,并在编辑完成后返回用户选择的地址。
- 这个地址是用户之前已经在微信里面编辑储存的地址。
微信开发者网址:开放接口 / 收货地址 / wx.chooseAddress (qq.com) uniapp网址:uni.chooseAddress(OBJECT) | uni-app官网 (dcloud.net.cn)
由于一下原因,我们直接调用会产生一个错误: chooseAddress:fail the api need to be declared in the requiredPrivateInfos field in app.json/ext.js_打不着的大喇叭的博客-CSDN博客

icon-default.png?t=N7T8
https://blog.csdn.net/weixin_49931650/article/details/132643450?spm=1001.2014.3001.5502

1、用微信开发者工具开发小程序均需要在 app.json 中 requiredPrivateInfos 配置项中声明,
app.json 里面
"requiredPrivateInfos" : [
"chooseAddress"
]2、用uniapp开发小程序需要打开 manifest.json 选择 源码视图,找到mp-weixin节点,添加
requiredPrivateInfos的配置
"mp-weixin": {
"requiredPrivateInfos": [
"chooseAddress"
],
}注意:下面是在uniapp中调用的,微信开发者工具需要把 “uni.” 改为 “wx.” 在uniapp中调用函数返回的是一个 promise 对象
<button type="primary" @click="chooseAddress">请选择收货地址+</button>
// 选择收货地址
async chooseAddress() {
// 1. 调用小程序提供的 chooseAddress() 方法,即可使用选择收货地址的功能
// 返回值是一个数组:第 1 项为错误对象;第 2 项为成功之后的收货地址对象
const [err, succ] = await uni.chooseAddress().catch(err => err)
// 2. 用户成功的选择了收货地址
if (err === null && succ.errMsg === 'chooseAddress:ok') {
// 为 data 里面的收货地址对象赋值
this.address = succ
}
}本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-03-11,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

