记一次帮朋友“偷图”
帮忙
朋友前两天找到我说有个网站图片用之前那个插件偷不了,获取到的都是些小图片,原分辨率的拿不到。今天刚好有空帮忙看了下网站。
反正他们有啥坑爹事儿都找我/白眼..

类似商品展示头图
尝试
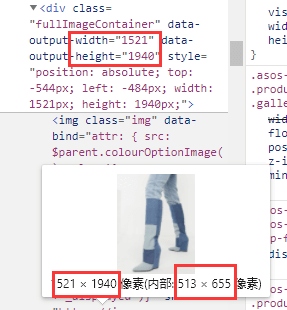
老规矩上F12,看了下发现是一个标签控制包裹 img 图片的结构,原始图片像素并不高,不过放大图片时(点击图片可以放大)发现包裹元素的 style 高宽和 data-output-width 和 data-output-height 在发生改变,目测是通过变更上面两个属性来实现不同尺寸的 img 请求。

原始像素和变动属性
不过,知道是这么个情况之后还是不能确定是通过重新请求还是单纯的放大来获取放大后的图片,因为 img 的 src 属性并没有发生改变,接着为了省事,直接右键打开原始图片后发现图片是通过 url 参数来改变图片大小的,如下( wid 后跟参数就是图片请求宽度了)
https://images.asos-media.com/products/asos-design-cody-wedge-heel-knee-boots-in-blue-denim/14831794-1-denim?$XXL$&wid=513&fit=constrain然后我尝试改了下 wid 属性的值重新加载图片后成功加载了所需分辨率的图片,而且我尝试加了个 hei 参数上去,果不其然指向了图片高度的参数。
?$XXL$&wid=1521&hei=1920&fit=constrain批处理
因为我朋友使用的扩展插件是 图片助手 (ImageAssistant) ,因为这个插件获取到的是加载后的图片链接,所以要在图片加载后重写图片 src 然后再到 ImageAssistant 过滤掉低尺寸的图片即可。批量修改图片 src 的脚本如下
var box=document.querySelectorAll(".fullImageContainer img"), //获取图片元素
set=(e,i,s)=>{
e[i].setAttribute("src",s) //批处理函数
};
for(var i=0;i<box.length;i++){
let width = 1521, //期望图片宽度
height = 1920, //期望图片高度
_src = box[i].getAttribute('src'), //获取图片 src
_hash = _src.indexOf('?'), //定位 ?
hash_ = _src.length, //定位 url 长度
_hash_ = _src.substring(_hash,hash_), //截取 url 参数
hash = _hash_.replace('wid=513','wid='+width+'&hei='+height), //重写 url 参数
src_ = _src.replace(_hash_,""), //获取图片 src(不带参数)
src = src_ + hash; //重写 src
set(box,i,src) //批处理
}上面代码执行后,再通过 ImageAssistant 获取当前页面图片即可(下面是 ImageAssistant 获取之后的尺寸过滤)
以上,有问题在评论区反馈。
本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2022-06-15 ,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录