Disqus支持的HTML标签和代码高亮方法
Disqus支持的HTML标签和代码高亮方法

由于Disqus不支持Markdown的原因,所以在评论中使用HTML标签和代码高亮就不像Markdown那样方便了。在查看了Disqus官方关于HTML标签和代码高亮的说明后,发现Disqus只支持原生的HTML标签和代码高亮方式。

1 支持的HTML标签
Disqus官方给出的HTML标签如下,BZ推测大部分原生的HTML TAG应该都是支持的。
1 2 3 4 5 6 7 8 9 10 11 12 13 | <br>Defines a single line break.</br> <i>italic text</i> <a> Defines an anchor.</a> <strong> Defines bold text.</strong> <blockquote> Defines a long quotation.</blockquote> <caption> Defines a table caption.</caption> <cite> Defines a citation.</cite> <em> Defines italic text.</em> <p> Defines a paragraph.</p> <span> Defines a section in a document.</span> <s> Defines strikethrough text.</s> <strike> Defines strikethrough text.</strike> <u> Defines strikethrough text.</u> |
|---|
2 支持的代码高亮方式
只要将代码包含在<pre><code class="代码类型">......</code></pre>标签内就行了。目前官方支持的代码类型包括:
1 2 3 4 5 6 7 8 9 10 11 12 | C# HTML/XML (Note: You must first HTML-encode these tags to display them) Java Python C/C++ HTTP JavaScript Ruby CSS Ini PHP SQL |
|---|
3 演示
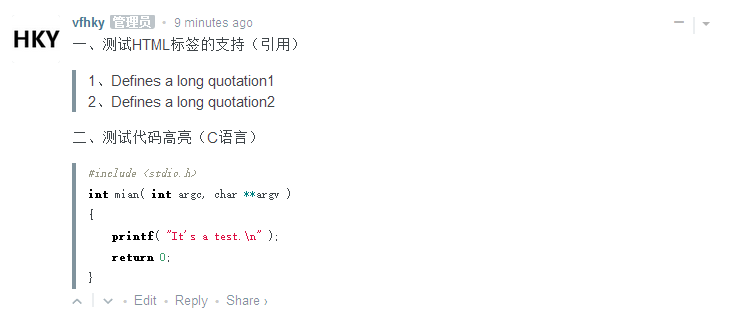
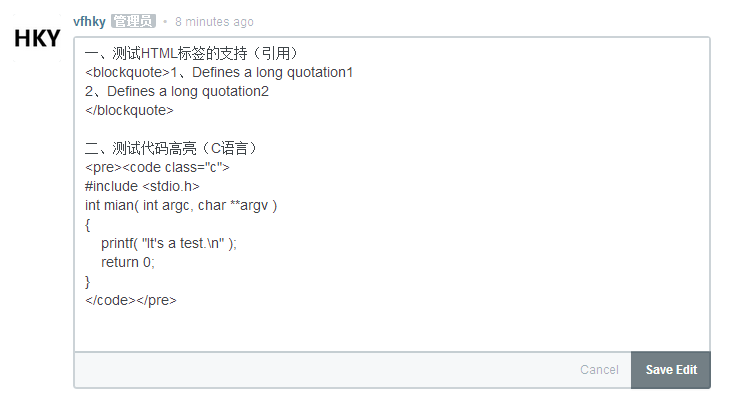
这里演示了在Disqus评论中使用blockquote标签以及代码高亮的方法,如下图所示:

最终的效果如本文第一张图片所示。