IT课程 HTML基础 015_HTML5新特性
IT课程 HTML基础 015_HTML5新特性

HTML5新特性
HTML5 是 HTML 的最新版本,它引入了许多新的标签、属性和功能,大大增强了 web 的功能和互动性。
HTML5 中的一些有趣的新特性:
- 用于绘画的 canvas 元素
- 用于媒介回放的 video 和 audio 元素
- 对本地离线存储的更好的支持
- 新的特殊内容元素,比如 article、footer、header、nav、section
- 新的表单控件,比如 calendar、date、time、email、url、search
<canvas>
HTML5 <canvas> 元素用于在网页中绘制图形。<canvas> 元素基于 JavaScript 的绘图 API,可以用于创建各种图形,包括图表、图形、动画等。
示例:
<canvas width="500" height="500">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
const canvas = document.querySelector("canvas");
// 获取绘图上下文
const ctx = canvas.getContext("2d");
// 绘制圆形
ctx.beginPath();
ctx.arc(250, 250, 100, 0, 2 * Math.PI);
ctx.fillStyle = "yellow";
ctx.fill();
</script>效果:

<svg>
HTML5 SVG 元素用于在网页中创建 SVG 图形。SVG 图形是基于 XML 的矢量图形,可以无损缩放,适合用于各种目的,包括:
SVG 元素包括:
<svg>元素:定义 SVG 图形的根元素。<path>元素:定义路径形状。<rect>元素:定义矩形形状。<circle>元素:定义圆形形状。<ellipse>元素:定义椭圆形形状。<line>元素:定义直线。<polygon>元素:定义多边形。<polyline>元素:定义折线。<text>元素:定义文本。<g>元素:定义组,用于将 SVG 元素分组在一起。<defs>元素:定义全局属性,可用于应用于多个 SVG 元素。
示例:
<svg width="500" height="500">
<circle cx="250" cy="250" r="100" fill="yellow" />
</svg>效果:

SVG 和 Canvas 都是用于在网页中创建图形的工具。它们都具有各自的优点和缺点,适用于不同的场景。
SVG 是基于 XML 的矢量图形,可以无损缩放。这意味着 SVG 图形可以以任意大小显示,而不会失去质量。SVG 图形还可以使用 CSS 和 JavaScript 进行操作和动画化。
Canvas 是基于 JavaScript 的绘图 API,可以创建位图图形。这意味着 Canvas 图形不能无损缩放,但可以使用 JavaScript 创建更复杂的图形。Canvas 图形还可以使用 JavaScript 进行操作和动画化。
SVG 和 Canvas 的具体区别:
特性 | SVG | Canvas |
|---|---|---|
图像类型 | 矢量 | 位图 |
缩放 | 无损 | 有损 |
图形类型 | 矩形、圆形、路径等 | 任意 |
操作 | CSS、JavaScript | JavaScript |
动画 | CSS、JavaScript | JavaScript |
文件大小 | 通常较小 | 通常较大 |
可访问性 | 优秀 | 一般 |
- SVG 适用于场景:
- 需要无损缩放的图形,例如图标、徽标、插图
- 需要使用 CSS 和 JavaScript 进行操作和动画化的图形
- Canvas 适用于场景:
- 需要创建复杂图形的场景,例如游戏、动画
- 需要使用 JavaScript 进行复杂操作的场景
HTML5表单
HTML5 引入了一些新的输入类型和属性,以增强表单的功能和易用性。
新的表单元素:
<datalist>元素:用于<input>元素的预定义选项列表。
示例:
<label for="browser">选择浏览器:</label>
<input list="browsers" id="browser" name="browser" autocomplete="off">
<datalist id="browsers">
<option value="Chrome">
<option value="Firefox">
<option value="Safari">
<option value="Edge">
<option value="Opera">
</datalist>效果:

元素 | 描述 |
|---|---|
<datalist> | 定义一个用于 <input> 元素的预定义选项列表。 |
<output> | 表示计算的结果。 |
<keygen> | 为表单创建密钥对,通常用于密钥交换。 |
<progress> | 定义任何类型的任务的进度条。 |
<meter> | 衡量已知范围内的标量值或分数。 |
新的表单属性:
<form>/<input>autocomplete 属性:规定 form 或 input 域应该拥有自动完成功能。当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项。
示例:
<form action="demo-form.php" autocomplete="on">
尊姓:<input type="text" name="fname"><br>
大名:<input type="text" name="lname"><br>
邮箱:<input type="email" name="email" autocomplete="off"><br>
<input type="submit">
</form>效果:

属性 | 描述 |
|---|---|
autocomplete | 指定输入字段是否应启用自动完成功能。 |
novalidate | 禁止浏览器对表单进行验证。 |
form | 指定 <input> 元素所属的表单,使其与特定表单相关联。 |
formaction | 指定在提交表单时使用的 URL。 |
formenctype | 指定在提交表单时使用的编码类型(例如,application/x-www-form-urlencoded 或 multipart/form-data)。 |
formmethod | 指定在提交表单时使用的 HTTP 方法(例如,get 或 post)。 |
formnovalidate | 提交表单时禁用浏览器的表单验证。 |
formtarget | 指定在提交表单后打开的目标窗口或框架。 |
height | 设置 <input type="image"> 元素的高度。 |
width | 设置 <input type="image"> 元素的宽度。 |
list | 指定与 <input> 或 <textarea> 元素相关联的 <datalist> 元素的 id。 |
min | 指定 <input> 元素的最小值。 |
max | 指定 <input> 元素的最大值。 |
pattern | 定义在提交表单时验证输入字段的正则表达式。 |
placeholder | 提供对输入字段的简短提示,仅在字段为空时显示。 |
required | 指定输入字段是否为必填字段。 |
step | 指定 <input> 元素的合法数字间隔。 |
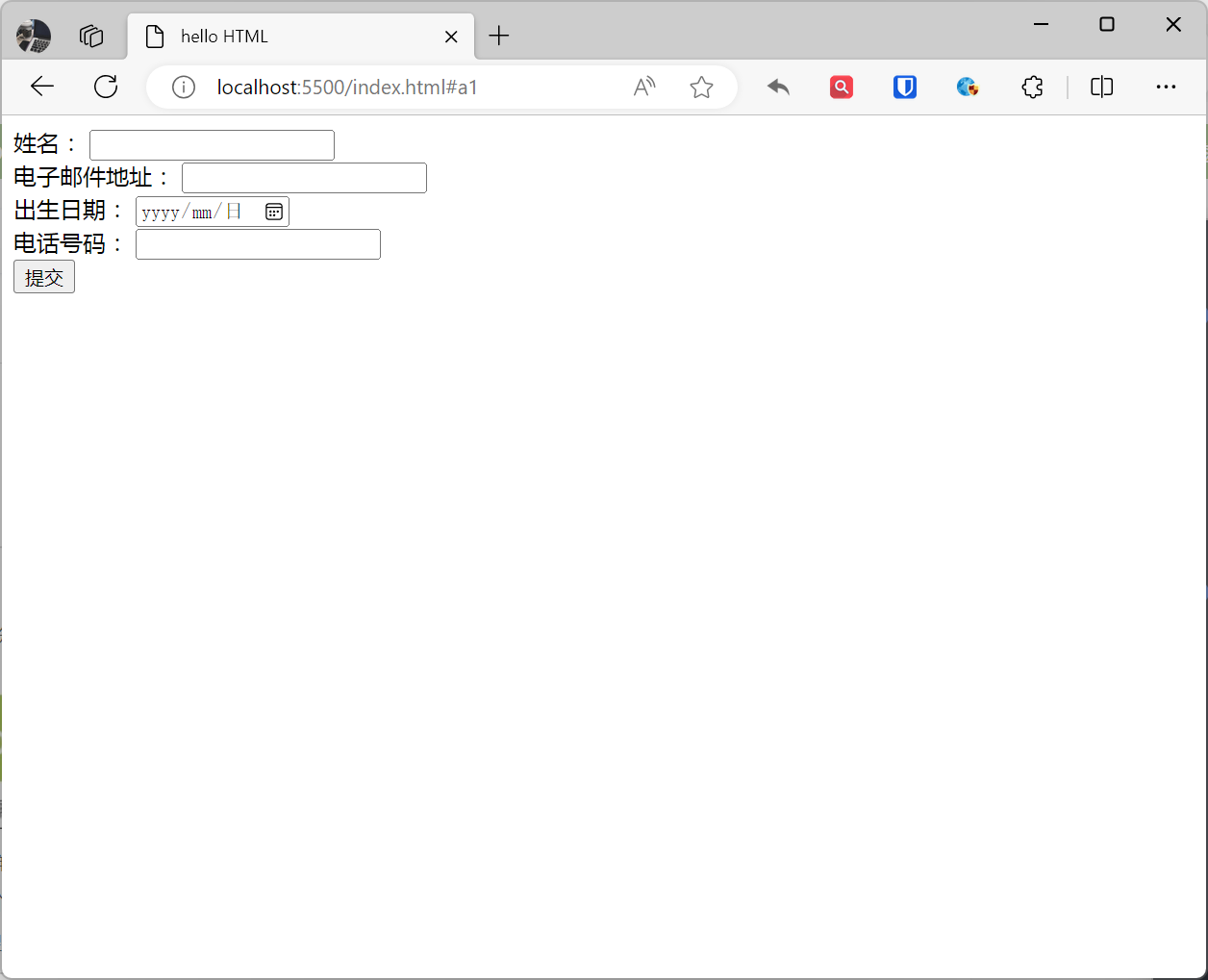
新的 input 类型:
<form action="/submit" method="post">
<label for="name">姓名:</label>
<input type="text" id="name" required />
<br>
<label for="email">电子邮件地址:</label>
<input type="email" id="email" required />
<br>
<label for="birthday">出生日期:</label>
<input type="date" id="birthday" required />
<br>
<label for="phone">电话号码:</label>
<input type="tel" id="phone" required />
<br>
<input type="submit" value="提交" />
</form>效果:

类型 | 作用 |
|---|---|
color | 用于输入颜色值。 |
date | 用于输入日期值。 |
datetime-local | 用于输入日期和时间值。 |
用于输入电子邮件地址。 | |
file | 用于上传文件。 |
month | 用于输入月份值。 |
number | 用于输入数字值。 |
range | 用于输入范围值。 |
search | 用于输入搜索字符串。 |
tel | 用于输入电话号码。 |
time | 用于输入时间值。 |
url | 用于输入 URL 地址。 |
[!小结]
元素 | 作用 | 是否推荐 |
|---|---|---|
新增元素 | ||
<canvas> | 定义图形,比如图表和其他图像。 该标签基于JavaScript 的绘图API。 | 推荐 |
<audio> | 定义音频内容 | 推荐 |
<video> | 定义视频(video 或者movie) | 推荐 |
<source> | 定义多媒体资源<video> 和<audio> | 推荐 |
<track> | 定义音频或视频的字幕或翻译 | 推荐 |
<datalist> | 定义选项列表。 请与input 元素配合使用该元素,来定义input 可能的值。 | 推荐 |
<keygen> | 规定用于表单的密钥对生成器字段。 | 推荐 |
<output> | 定义不同类型的输出,比如脚本的输出。 | 推荐 |
<article> | 定义页面独立的内容区域。 | 推荐 |
<aside> | 定义页面的侧边栏内容。 | 推荐 |
<bdi> | 允许您设置一段文本,使其脱离其父元素的文本方向设置。 | 推荐 |
<dialog> | 定义对话框。 | 推荐 |
<figure> | 定义包含图像或其他可视内容的区域。 | 推荐 |
<footer> | 定义页面或部分页面的底部区域。 | 推荐 |
<header> | 定义页面或部分页面的头部区域。 | 推荐 |
<main> | 定义页面的主要内容区域。 | 推荐 |
<mark> | 定义重要或突出显示的文本。 | 推荐 |
<meter> | 定义进度或值范围。 | 推荐 |
<nav> | 定义页面或部分页面的导航区域。 | 推荐 |
<progress> | 定义进度条。 | 推荐 |
<time> | 定义日期或时间。 | 推荐 |
<wbr> | 允许在文本中插入可断行的字符。 | 推荐 |
已弃用或不推荐元素 | ||
<acronym> | 定义首字母缩写词。 建议使用 <abbr> 元素代替。 | 推荐 |
<applet> | 定义Java 小程序。 建议使用JavaScript 或其他现代技术代替。 | 不推荐 |
<basefont> | 设置页面中所有文本的默认字体大小和颜色。 建议使用CSS 来设置文本样式。 | 不推荐 |
<big> | 设置文本的字体大小。 建议使用CSS 来设置文本样式。 | 不推荐 |
<center> | 强制文本居中对齐。 建议使用CSS 来设置文本对齐方式。 | 不推荐 |
<dir> | 定义目录列表。 建议使用 <ul> 元素代替。 | 不推荐 |
<font> | 设置文本的字体大小、颜色、样式等。 建议使用CSS 来设置文本样式。 | 不推荐 |
<frame> | 定义框架。 建议使用iframe 元素代替。 | 不推荐 |
<frameset> | 定义框架集。 建议使用iframe 元素代替。 | 不推荐 |
<noframes> | 为不支持框架的浏览器提供替代内容。 建议使用JavaScript 来判断浏览器是否支持框架,并根据情况显示或隐藏内容。 | 不推荐 |
<strike> | 设置文本的删除线。 建议使用CSS 来设置文本样式。 | 不推荐 |
<tt> | 设置文本的等宽字体。 建议使用CSS 来设置文本字体。 | 不推荐 |
