IT课程 HTML基础 016_语义元素
IT课程 HTML基础 016_语义元素

zhaoJian.Net
发布于 2024-04-03 12:39:35
发布于 2024-04-03 12:39:35
语义元素
HTML5 引入了许多语义元素,这些元素的目的是提高文档结构的语义性,使得文档更具有可读性、可维护性,并且对搜索引擎和开发者都更友好。
一个页面结构通常包含:页眉、页脚、标题、导航、内容、侧边栏等等。
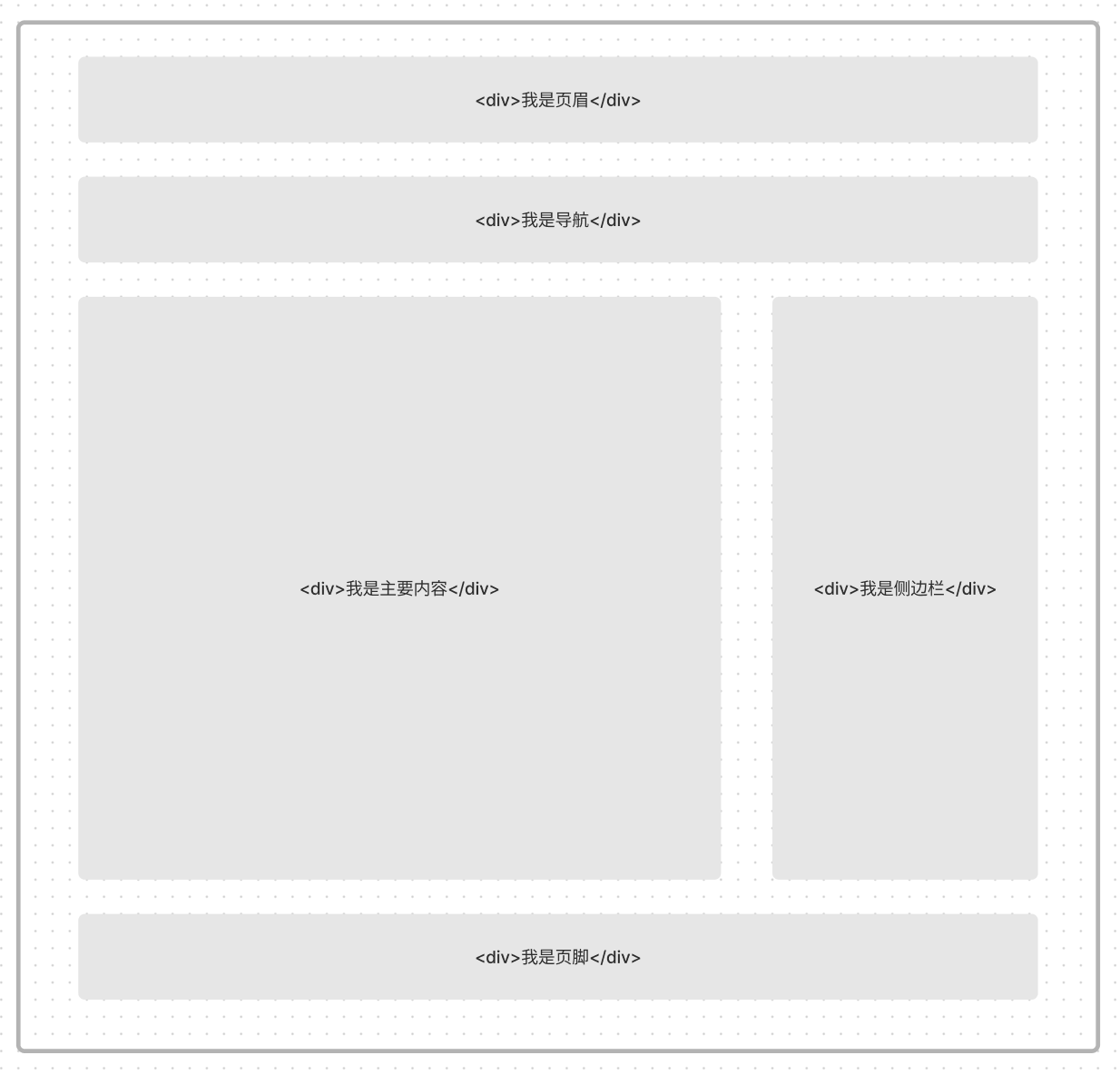
使用 <div> 元素 设计页面布局:

示例效果
[!小结]
- 不利于开发人员编写代码,当你面对满屏幕的
<div>元素时,你很难快速分清楚他们所代表的含义。 - 不利于搜索引擎优化(SEO),浏览器只知道你用了
<div>元素,而div元素本身不具有任何含义,它只是一个容器。
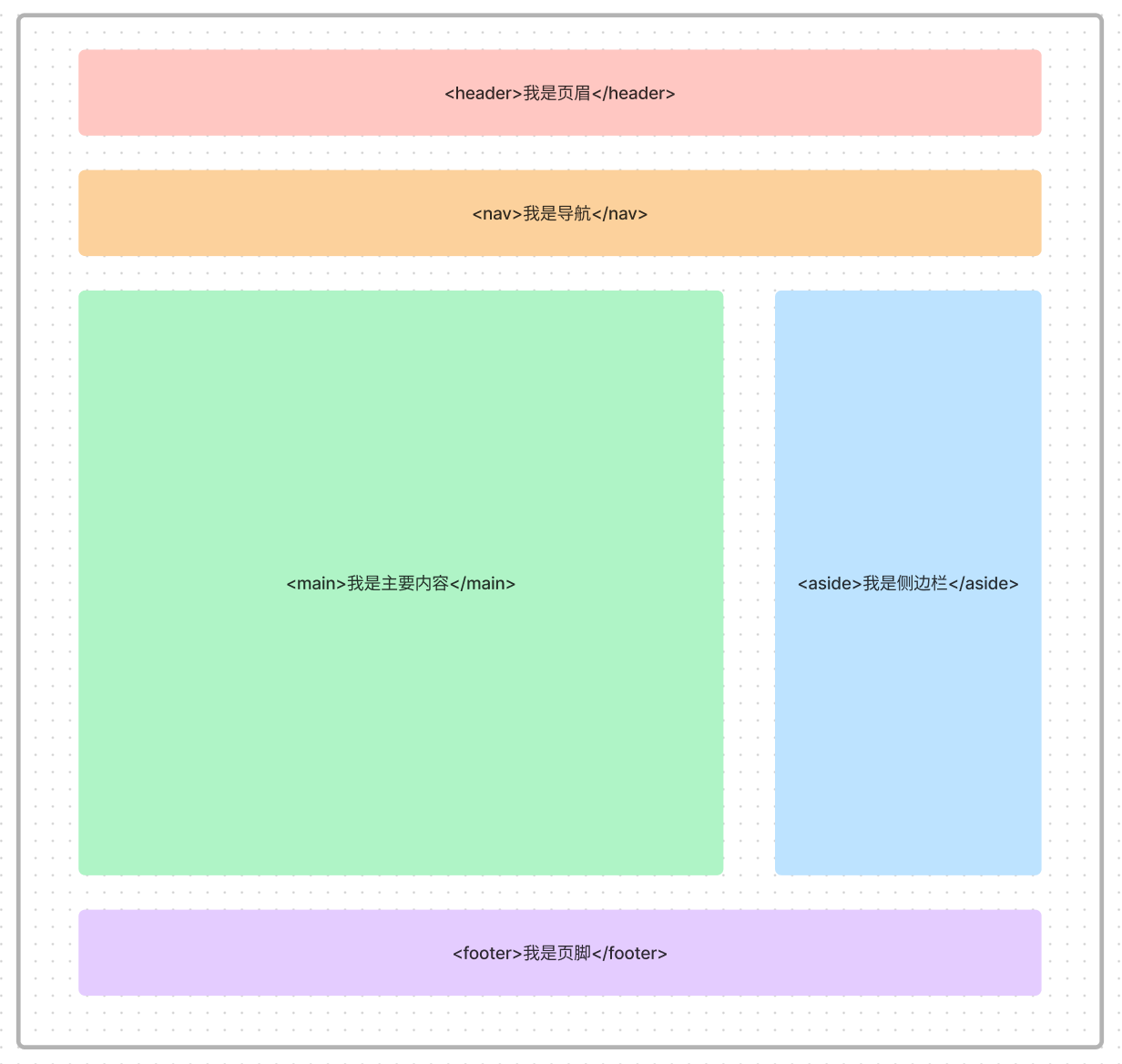
使用语义化元素 设计页面布局:

示例效果
使用 <header> <nav> <main> <aside> <footer> 来分别表示页面中不同的区域,这些标签让页面具有良好的语义和结构,从而方便开发人员和浏览器都能快速理解网页内容。
元素 | 作用 |
|---|---|
<header> | 用于定义页面的头部区域,通常包括网站logo、主导航、全站链接以及搜索框。 |
<nav> | 用于定义页面的导航链接部分区域。 |
<main> | 用于定义页面的主体内容或主要功能部分,该内容在页面中应该是独一无二的。 |
<aside> | 用于定义页面的侧边栏内容,该内容与主体内容相关,但可选。 |
<footer> | 用于定义页面的页脚区域,通常包括版权信息、联系信息以及其他相关信息。 |
<article> | 用于定义独立的文章、文档、页面、应用或其他内容区域。 |
<section> | 用于定义网页中一个通用独立章节,一般会包含一个标题或段落、区块。 |
<figure> | 用于定义独立的图像、图表、照片等内容。 |
<figcaption> | 用于为 <figure> 元素提供标题或说明。 |
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>我的网页</title>
</head>
<body>
<header>
<h1>我的网页</h1>
</header>
<nav>
<ul>
<li><a href="#">主页</a></li>
<li><a href="#">关于我</a></li>
<li><a href="#">联系我</a></li>
</ul>
</nav>
<main>
<article>
<h2>我的介绍</h2>
<p>我的名字叫 XXX,这是一个语义化元素的示例。</p>
</article>
</main>
<aside>
<h2>相关链接</h2>
<ul>
<li><a href="#">我的博客</a></li>
<li><a href="#">我的 GitHub 主页</a></li>
</ul>
</aside>
<footer>
<p>版权所有 2023 XXX</p>
</footer>
</body>
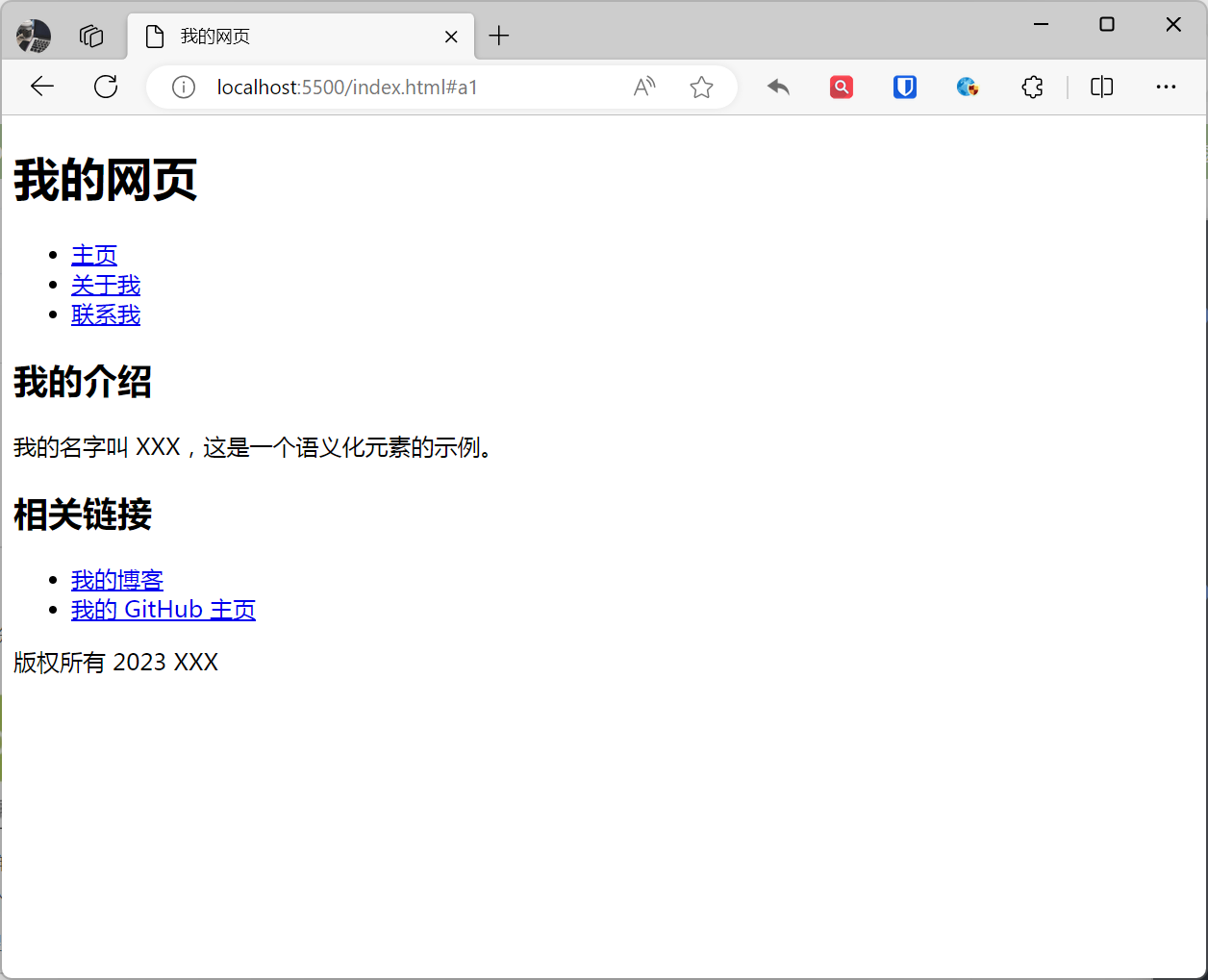
</html>效果:

示例效果
此示例包含一个网页,使用了 HTML5 的语义元素来描述网页内容的含义。
<header>元素定义了页面的头部区域,包含网站logo 和主导航。<nav>元素定义了页面的导航链接部分区域。<main>元素定义了页面的主体内容,包含我的介绍文章。<aside>元素定义了页面的侧边栏内容,包含相关链接。<footer>元素定义了页面的页脚区域,包含版权信息。
- 搜索引擎可以更好地理解网页内容,提高网页在搜索结果中的排名。
- 可以帮助残障人士更轻松地理解网页内容,提高网页的可访问性。
- 可以帮助开发人员更好地组织网页结构,提高网页的可维护性。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
