IT课程 CSS基础 019_HelloCSS
IT课程 CSS基础 019_HelloCSS

什么是 CSS ?
CSS(Cascading Style Sheets,层叠样式表)和 HTML 类似,CSS 也不是真正的编程语言,甚至不是标记语言。CSS 是一门样式表语言,用于为 HTML 元素添加样式,描述 HTML 文档外观,控制 HTML 文档元素的颜色、大小、字体、布局等。
CSS 是 Web 开发的重要组成部分,它可以帮助您创建美观、易于使用的 Web 页面。
CSS 的基本结构
CSS 样式由选择器和属性组成。选择器用于选择要应用样式的 HTML 元素。属性用于指定样式的值。
示例:
p {
color: red;
}效果:

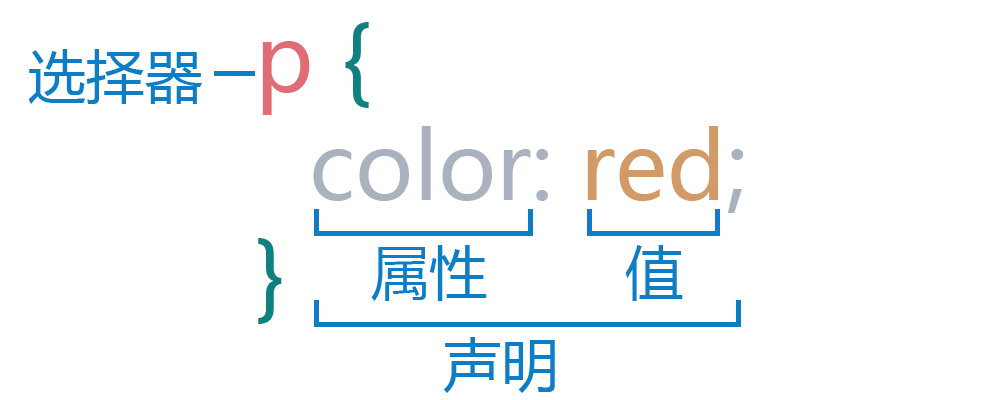
结构解析:

- 选择器(Selector)
HTML 元素的名称位于规则集开始。它选择了一个或多个需要添加样式的元素(在这个例子中就是
<p>元素)。要给不同元素添加样式,只需要更改选择器。 - 声明(Declaration) 一个单独的规则,如 color: red; 用来指定添加样式元素的属性。CSS声明总是以分号 ; 结束,声明总被大括号 {} 括起来:
- 属性(Properties)
改变 HTML 元素样式的途径(本例中 color 就是
<p>元素的属性)。CSS 中,由编写人员决定修改哪个属性以改变规则。 - 属性的值(Property value) 在属性的右边,冒号后面即属性的值,它从指定属性的众多外观中选择一个值(我们除了 red 之外还有很多属性值可以用于 color )。
如何引用 CSS ?
内联引用:
将 CSS 代码直接写在 HTML 标签中,使用 style 属性。
内联引用是将样式代码直接写在HTML标签中,是一种简单快捷的方法。内联引用的优点是方便快捷,适用于少量样式。但是,内联引用也存在以下缺点:
- 不利于样式复用,难以维护。
- HTML文件混乱,不符合分离原则。
- 不利于浏览器缓存,影响性能。
示例:
<div style="color: red; font-size: 16px;">这是一个红色的字体</div>效果:

内部引用:
将 CSS 代码写在 <style> 标签中,放在 <head> 标签内。
内部引用是将样式代码写在HTML文件的style标签中,是一种相对折中的办法。内部引用的优点是样式和HTML文件分离,易于维护。此外,内部引用可以利用浏览器缓存提高加载速度。但是,内部引用也存在以下缺点:
- 页面加载时需要额外网络请求,效率相对较低。
- 样式和HTML文件仍有一定耦合度。
示例:
div {
color: red;
font-size: 16px;
}<div>这是一个红色的字体</div>效果:

外部引用:
将 CSS 代码写在一个单独的 CSS 文件中,然后使用 link 标签引入。
外部引用是将样式代码写在单独的CSS文件中,是一种比较规范的方法。外部引用的优点是样式和HTML文件完全分离,易于维护。此外,外部引用可以通过CDN加速,提高文件加载速度。外部引用还支持压缩和合并,减小文件大小。但是,外部引用也存在以下缺点:
- 页面加载时需要额外网络请求,但可以通过优化。
- 依赖外部资源,可能导致阻塞或加载失败。
- 在开发过程中可能需要多次请求外部文件。
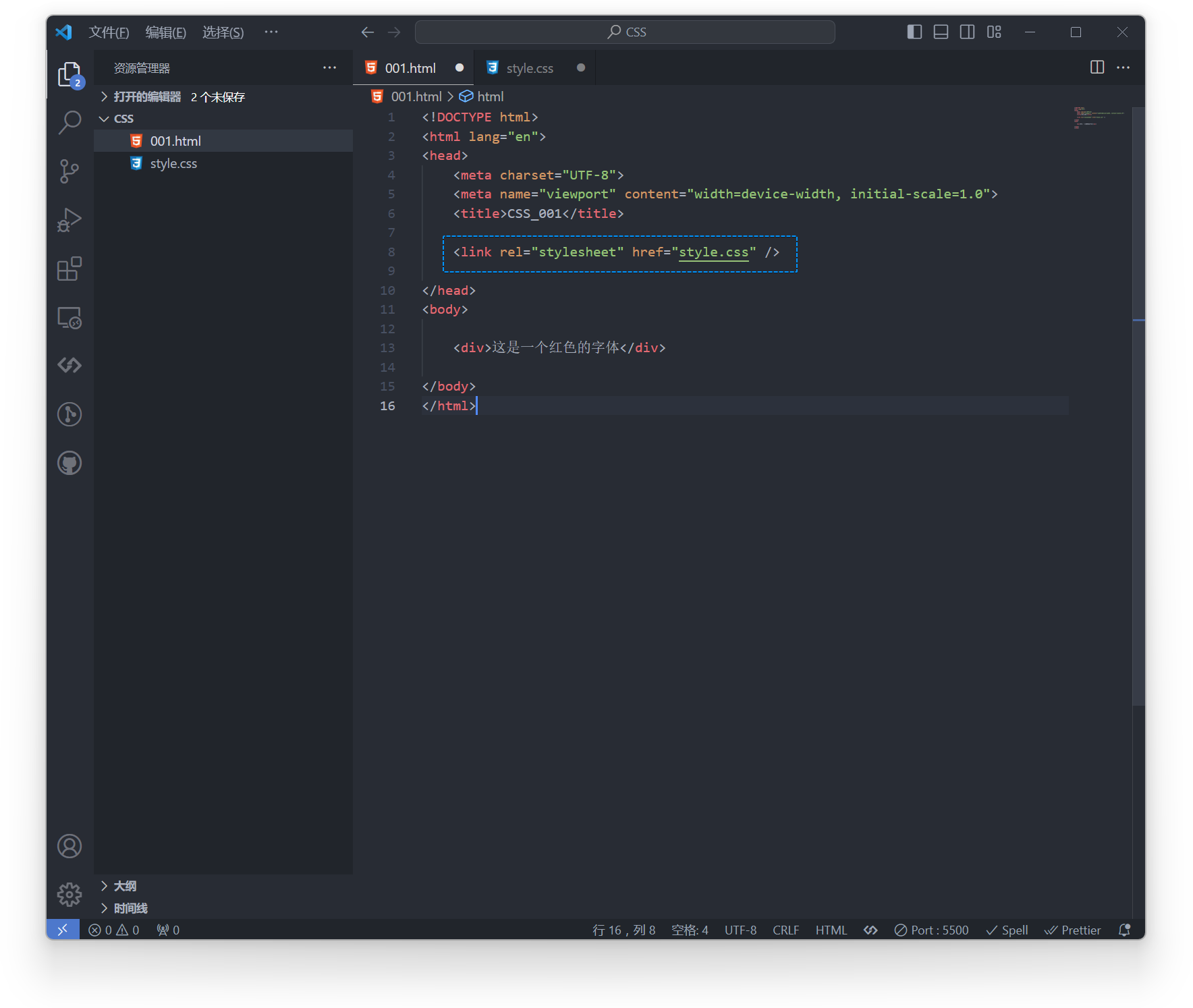
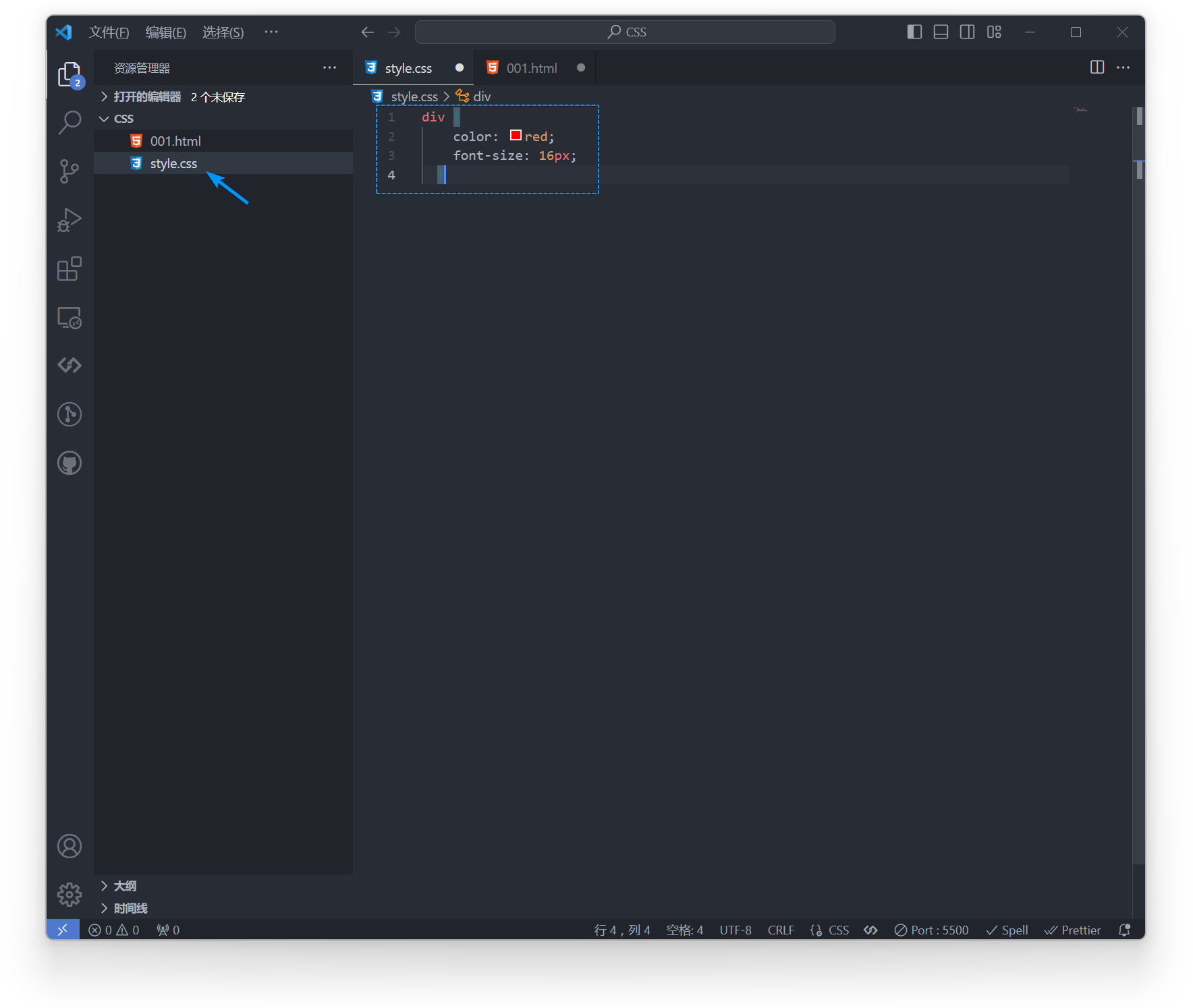
示例:
<head>
<!-- 在当前目录中,引用子文件夹 styles 中的样式表文件 -->
<link rel="stylesheet" href="style.css" />
<!-- 在当前目录中,引用子文件夹 styles 中的子文件夹 general 中的样式表文件 -->
<link rel="stylesheet" href="/style.css" />
<!-- 在当前目录的父级目录中,引用子文件夹 styles 中的样式表文件 -->
<link rel="stylesheet" href="../styles/style.css" />
</head>div {
color: red;
font-size: 16px;
}效果:


层叠顺序与优先级
CSS层叠顺序(Cascading Order)和优先级(Specificity)是决定CSS显示样式效果的两个关键因素。
层叠顺序:CSS层叠顺序定义了样式规则的权重,从高到低的顺序是。
- 重要性(!important): 使用!important声明的样式规则,优先级最高。但应慎用,因为滥用会导致维护困难。
- 作者样式(Author Styles): 由网页开发者定义的样式,包括外部样式表、内部样式表和内联样式。优先级介于用户样式和用户代理样式之间。
- 用户样式(User Styles): 用户通过浏览器插件或用户设置的样式,优先级高于用户代理样式,如:字体插件。
- 用户代理样式(User Agent Styles): 浏览器自身的默认样式,具有最低的优先级,如:字体。
优先级:当有多个同一层级,或存在多个相互冲突的样式规则时,CSS按优先级显示样式效果。
- 内联样式(Inline Styles): 指定在HTML标签内的样式,优先级最高。
- ID选择器(id): 通过ID选择器指定的样式,如:#header。
- 类选择器、属性选择器和伪类选择器(class): 通过class类选择器指定的样式,如:
.container。通过属性选择器指定的样式,如:[type="text"]。通过伪类选择器指定的样式,如::hover。 - 元素选择器: 指定HTML元素名称的选择器,如
div、p。
在优先级相同的情况下,后定义的规则优先级高。
示例:
#header {
color: red;
}
.container p {
color: blue;
}
p {
color: green;
}
CSS继承
CSS继承是指子元素从父元素继承一些属性值的特性。继承是CSS中的一个重要的特性,它可以简化样式的编写,提高代码的可维护性。不是所有的CSS属性都可以继承,只有一部分属性被定义为可继承的。
CSS继承的属性主要有以下几种:
- 文本属性:font-family、font-size、font-weight、font-style、color、text-decoration、text-align、line-height、letter-spacing、word-spacing
- 颜色属性:background-color、border-color、color、outline-color
- 边框属性:border-width、border-style、border-color
- 盒子模型属性:margin、padding、width、height、display、float、position、z-index
不具备继承性的CSS属性,例如,width、height、margin、padding等盒子模型相关的属性,定位(position)、浮动(float)、清除浮动(clear)等布局相关的属性。
常用的CSS属性及其作用:
基本属性 width、height:设置元素的宽度和高度。 margin:设置元素的边距。 padding:设置元素的内边距。 color、background-color:设置元素的颜色和背景颜色。 font-size、font-family、font-weight、font-style:设置元素的字体大小、字体、字体粗细和字体样式。
布局属性 display:设置元素的显示方式。 float:设置元素的浮动方式。 position:设置元素的位置。 top、left、right、bottom:设置元素的顶部、左侧、右侧和底部位置。 z-index:设置元素的层叠顺序。
文字属性 text-align:设置元素的文本对齐方式。 text-decoration:设置元素的文本修饰。 line-height:设置元素的行高。 font-variant:设置元素的字体变体。 text-transform:设置元素的文本转换。 letter-spacing、word-spacing:设置元素的字符间距和单词间距。
边框属性 border:设置元素的边框样式。 border-width:设置元素的边框宽度。 border-style:设置元素的边框样式。 border-color:设置元素的边框颜色。 border-radius:设置元素的边框圆角。
背景属性 background:设置元素的背景。 background-color:设置元素的背景颜色。 background-image:设置元素的背景图片。 background-repeat:设置元素的背景图片重复方式。 background-position:设置元素的背景图片位置。 background-size:设置元素的背景图片大小。
过渡属性 transition:设置元素的过渡效果。 transition-property:设置元素过渡的属性。 transition-duration:设置元素过渡的时间。 transition-timing-function:设置元素过渡的函数。 transition-delay:设置元素过渡的延迟。
