Avalonia跨平台入门第三十二篇之再耍多选的下拉框
Avalonia跨平台入门第三十二篇之再耍多选的下拉框

WPF程序员
发布于 2024-04-12 16:02:15
发布于 2024-04-12 16:02:15
前面玩耍了一下多选下拉框,本来特别开心,结果在实际应用中却更让我激动不已:

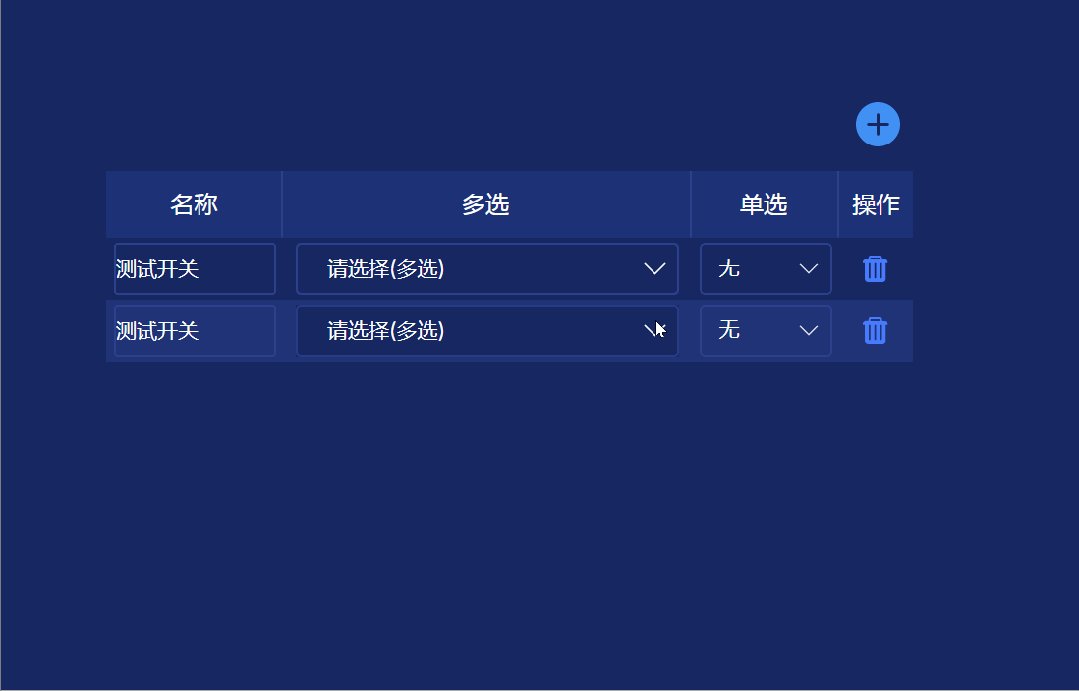
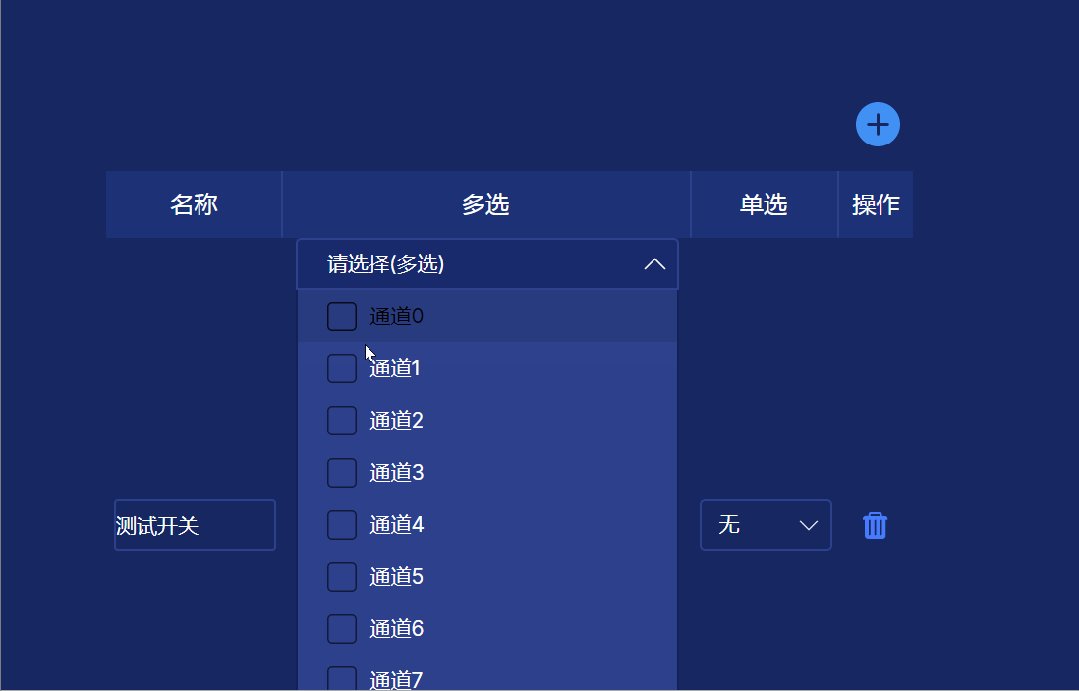
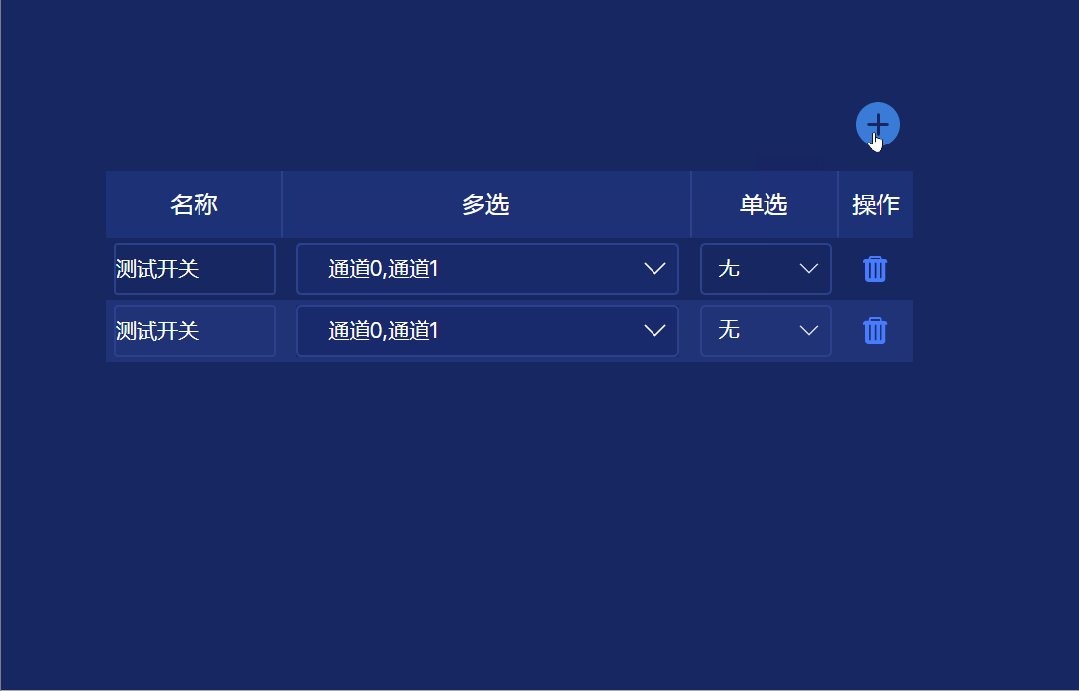
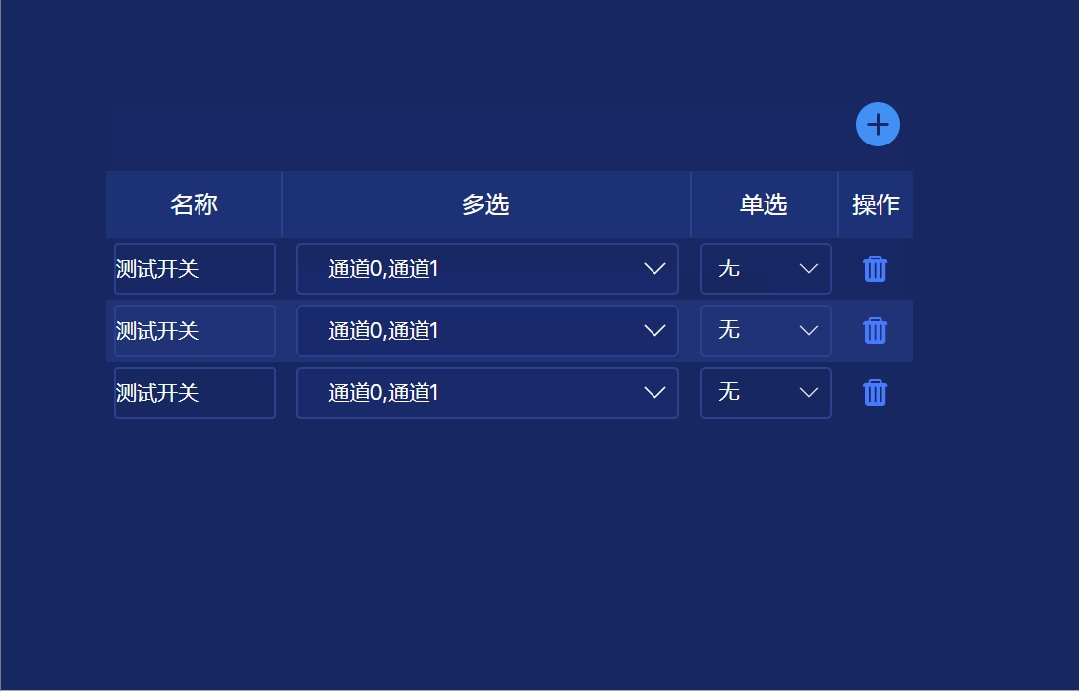
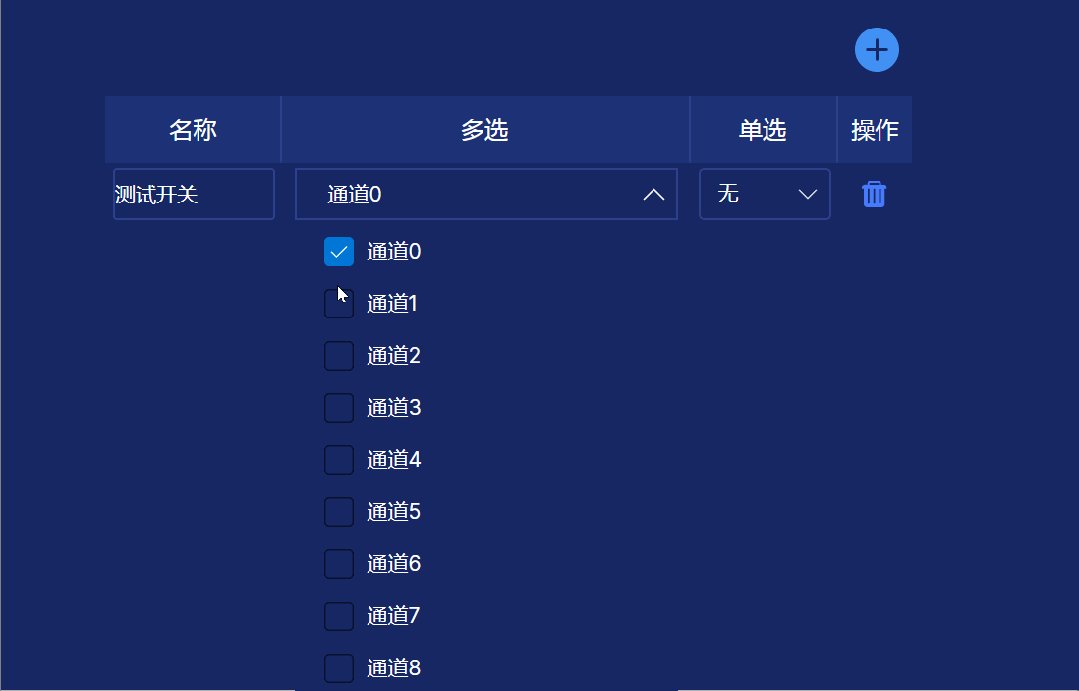
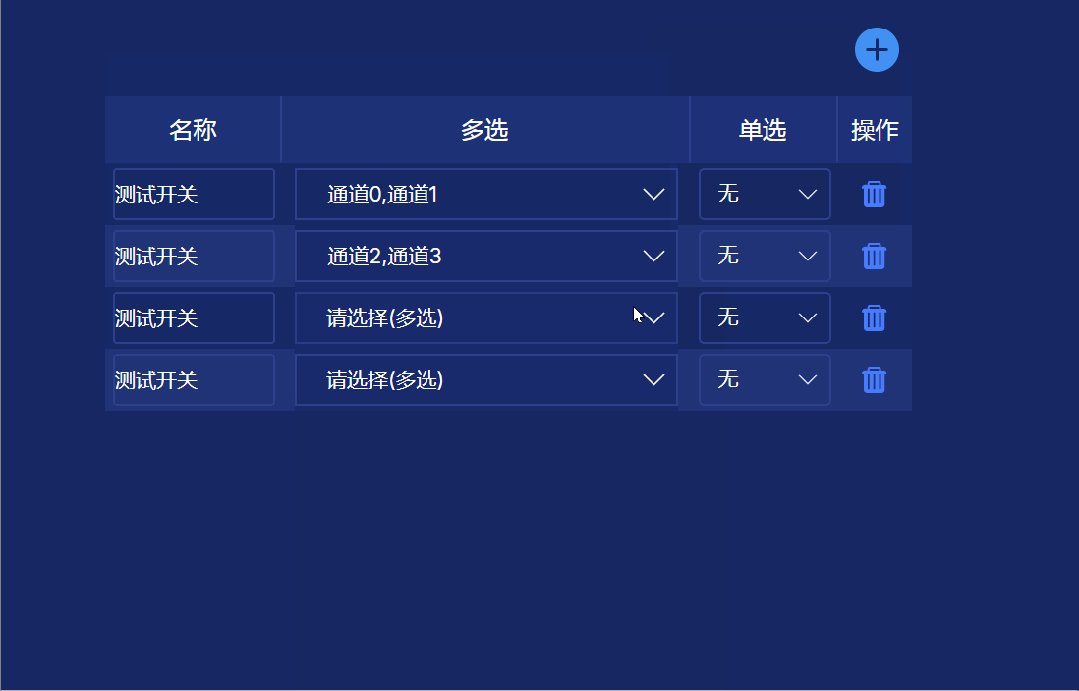
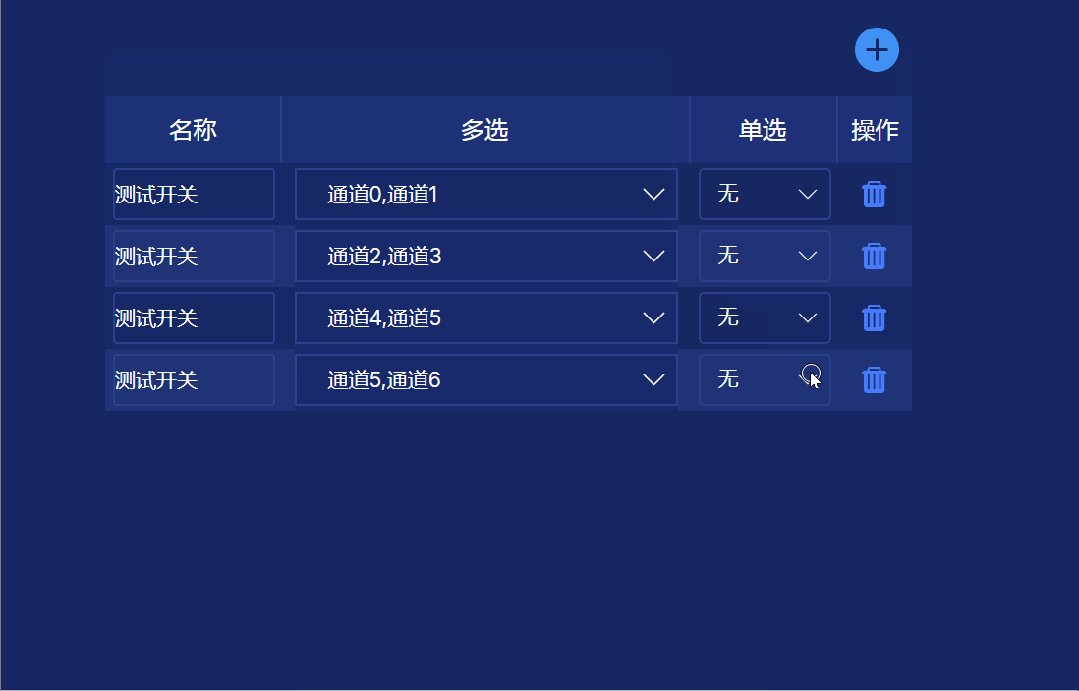
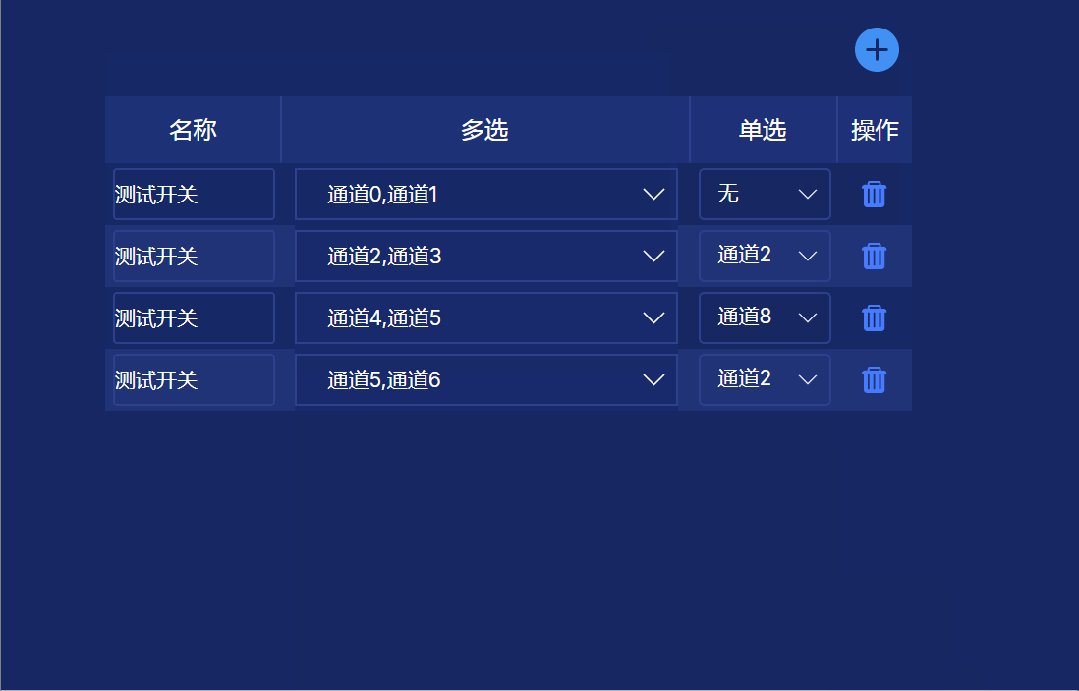
1、来看看我最终实现的效果:

2、直接ToggleButton+Popup+最爱:

3、在光标移出下拉框时关闭下拉选项框:
private void Grid_PointerExited(object? sender, Avalonia.Input.PointerEventArgs e)
{
// 检查光标是否真的离开了 MainGrid,包括所有子元素
if (!MainGrid.IsPointerOver)
{
HeaderToggleButton.IsChecked = false;
}
}4、最后在DataGrid中使用:

最终简单的效果先这样吧;以后有时间的话,可以再去摸索一下更复杂的效果;编程不息、Bug不止、无Bug、无生活;改bug的冷静、编码的激情、完成后的喜悦、挖坑的激动 、填坑的兴奋;这也许就是屌丝程序员的乐趣吧;今天就到这里吧;希望自己有动力一步一步坚持下去;生命不息,代码不止;大家抽空可以看看今天分享的效果,有好的意见和想法,可以在留言板随意留言;我看到后会第一时间回复大家,多谢大家的一直默默的关注和支持!如果觉得不错,那就伸出您的小手点个赞并关注一下!
本文参与 腾讯云自媒体分享计划,分享自微信公众号。
原始发表:2024-04-09,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读