Vitepress网站搭建教程
原创Vitepress网站搭建教程
原创
Vitepress网站搭建教程

准备
- 准备一台服务器用于网站上线
- 本地电脑安装pnpm
- 本地电脑安装VSCode或webstorm安装
安装
vitepress官网地址:https://vitepress.dev/
创建项目
首先在桌面新建文件夹,打开cmd窗口,输入命令回车
pnpm add -D vitepress初始化
在文件夹cmd窗口输入命令,开始初始化vitepress
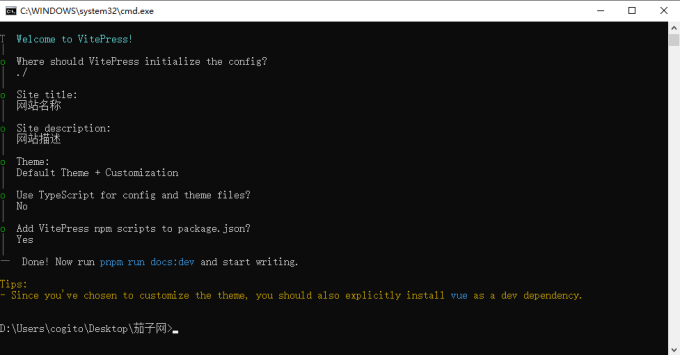
pnpm vitepress init如果没有特殊情况,可以按照我这样来选择

图片里面的“网站名称”和“网站描述”填写自己的网站信息,后续也可以改!
主题(Theme)我这里推荐选择第二个,可以看看官网的效果就是用的这个模板
目录
初始化成功后,使用vscode或webstorm打开文件夹,会看到这些目录。以下是这些目录的含义
.
├─ docs # 项目根目录
│ ├─ .vitepress
│ │ ├─ theme
│ │ │ └─ index.js # 主题入口
│ │ └─ config.js # 配置文件
│ └─ index.md # 主页相关
└─ package.json 启动
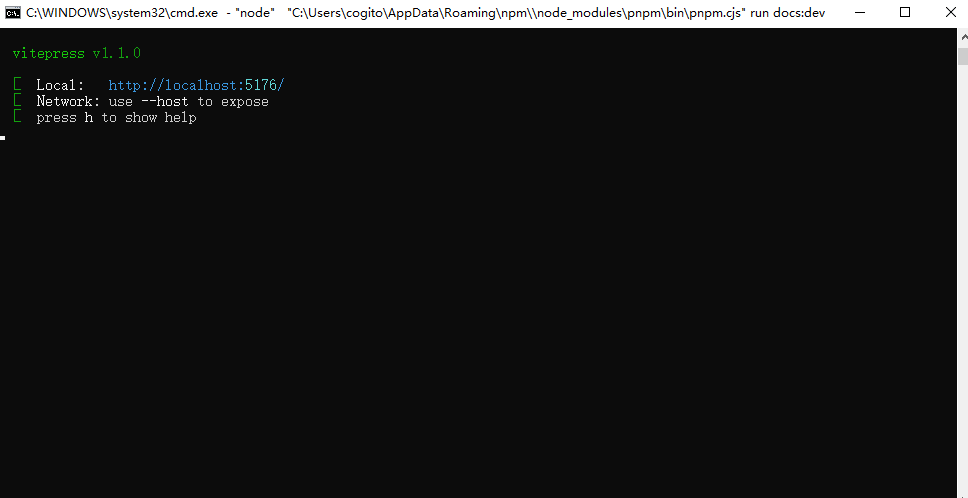
在cmd里面输入下面命令就可以运行vitepress了
pnpm run docs:dev执行完后会输出网站地址,在浏览器打开即可

自定义
参考:https://vitepress.dev/zh/reference/default-theme-config
站点标题和图标
默认情况下,nav 显示 config.title 作为站点的标题。如果想更改导航栏上显示的内容,可以在 themeConfig.siteTitle 选项中定义自定义文本。
export default {
themeConfig: {
siteTitle: '网站名称'
}
}如果站点有图标,则可以通过传递图片路径来显示它。应该将图标直接放在 public 中,并赋值该绝对路径。
export default {
themeConfig: {
logo: '/my-logo.svg'
}
}导航链接
可以定义网站右上角的链接,需要在config.mjs里面配置
export default {
themeConfig: {
nav: [
{ text: '链接一', link: '/abc' },
{ text: '链接二', link: '/net' },
{ text: '链接三', link: 'https://github.com/...' }
]
}
}text 是 nav 中显示的实际文本,而 link 是单击文本时将导航到的链接。对于链接,将路径设置为不带 .md 后缀的实际文件,并且始终以 / 开头。
主页上面部分
这些内容位于主页顶部,可以直接在index.md里面改改内容
---
layout: home
hero:
name: 网站标题
text: 网站描述
tagline: 网站描述 #标题下面的灰色文本
image:
src: /logo.png #这里可以添加图片,在主页右侧显示
actions:
- theme: brand
text: 按钮一
link: /qiez #这里可以跳转到内部链接,可以是文章
- theme: alt
text: 按钮二
link: https://github.com/vuejs/vitepress #跳转到外部链接
---主页下面部分
主页的这些部分都是可以更改的
里面的icon图标都是可以自定义,替换成表情或者图片,vitepress默认是没有icon的,所以你需要手动添加或直接复制我下面的代码
在每个板块中也可以添加link,可以点击跳转到链接
features:
- icon: 🛠️
title: 板块一
details: 板块介绍
link: /qiez
- icon:
dark: /dark-feature-icon.svg #图标可以自定义,这里是替换深色主题下的图标
light: /light-feature-icon.svg #这里就是浅色下的图标
title: 板块二
details: 板块介绍
link: https://github.com/vuejs/vitepress
---页脚
如果你想在底部添加版权信息,只要找到config.mjs文件,然后在export default themeConfig里面添加 footer 代码
export default {
themeConfig: {
footer: {
copyright: 'Copyright © 2019-present Evan You' #这个位置编辑你的版权信息即可
}
}
}网站上线
准备好服务器或者主机,我们开始操作!
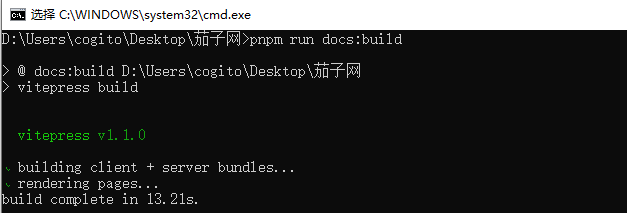
首先在本地cmd窗口输入命令,build 生成一个静态网站
pnpm run docs:build运行完成之后是这样子的

然后在 .vitepress 目录会生成一个 dist 文件夹

打开就会发现熟悉的 html 文件,压缩文件后就可以到服务器上传啦!
--
原创文章,转载请标明来源
原文章:https://www.qiez.cc/vitepress%E7%BD%91%E7%AB%99%E6%90%AD%E5%BB%BA%E6%95%99%E7%A8%8B.html
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。

