css3多行文本多行文本缩略点击更多展开显示全部
原创比如我要实现如下效果:

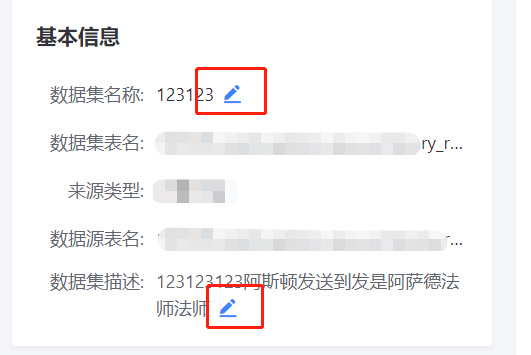
image.png
数据集名称展示一行,超出自动省略,末尾增加编辑icon。点击编辑的icon,换成input 输入框
数据集描述最多展示三行,超出自动省略。末尾增加编辑icon。点击编辑的icon,换成textarea 输入框
展示一行省略+icon实现
单行省略实现,无非是这样
<div class="flex-row align-items-center full-width">
<div style="max-width: 192px">
<OverflowTitle>
{name.value}
</OverflowTitle>
</div>
<i
class="bkvision-icon icon-bianji text-link ml-min font-medium"
onClick={() => {
isEditedName.value = false;
nextTick(() => {
isEditedNameRef?.value?.focus();
});
}}
/>
</div>文本溢出省略加提示,可以参考 https://github.com/zhoulujun/textOverflowTitle
多行文本省略
多行文本省略,css3也有属性。主要靠webkit-line-clamp
具体样式如下:
.multi-text-over {
background: #fff;
position: relative;
word-break: break-all;
/* autoprefixer: off */
display: box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
white-space: normal;
overflow: hidden;
&-more {
position: absolute;
right: 0;
bottom: 0;
background: inherit;
}
&-icon {
margin-left: 4px;
color: #3a84ff;
cursor: pointer;
font-size: 16px;
}
}如何做到自适应呢?
import { defineComponent, nextTick, onMounted, ref } from 'vue'
import './index.scss'
import { EditLine } from 'bkui-vue/lib/icon'
export default defineComponent({
name: 'TextExpander',
props: {
emptyText: {
type: String,
default: '--'
},
line: {
type: Number,
default: 3
},
lineHeight: Number,
content: String
},
emits: ['click'],
setup(props, { emit, slots }) {
const boxRef = ref<HTMLElement>(null)
const icon = slots.icon ? slots.icon() : (
<EditLine class='multi-text-over-icon' onClick={() => emit('click')} />
)
const isOverflow = ref(false)
onMounted(() => {
nextTick(() => {
const { clientHeight, scrollHeight } = boxRef.value
isOverflow.value = scrollHeight > clientHeight
})
})
return () => (
<div class='multi-text-over' ref={boxRef} style={{ '-webkit-line-clamp': props.line }}>
<span title={isOverflow.value ? props.content : ''}>{props.content || '--'}</span>
{isOverflow.value ? (<div class='multi-text-over-more'>...{icon}</div>) : (
<span>{icon}</span>)}
</div>
)
}
})具体参看:https://github.com/zhoulujun/text-expander
当然这个高度,是外面容器给的。
如何自适应比如给定高度,自定计算webkit-line-clamp为几行呢?
这个这个不能直接用box.value.style.lineHeight,获取的为空字符串
具体代码如下:
let element = document.getElementById('yourElementId'); // 用你的元素ID替换 'yourElementId'
let style = window.getComputedStyle(element);
let lineHeight = style.getPropertyValue('line-height');
if (lineHeight === 'normal') {
// 如果行高是 'normal',则获取字体大小并乘以约1.2
let fontSize = parseFloat(style.getPropertyValue('font-size'));
lineHeight = Math.round(fontSize * 1.2) + 'px';
}
console.log(lineHeight);当然1.2 是不对,也有可能是1.5。这个代码么有通用性。这个需要给定行高。
然后通过高度除以函告,自动计算出展示几行。
参考文章:
CSS 实现多行文本“展开收起” https://juejin.cn/post/6963904955262435336
转载本站文章《css3多行文本多行文本缩略点击更多展开显示全部》, 请注明出处:https://www.zhoulujun.cn/html/webfront/style/css3/2023_0930_8985.html
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录


