12. 快速上手!HarmonyOS4.0 Panel容器组件详解
12. 快速上手!HarmonyOS4.0 Panel容器组件详解

全栈若城
发布于 2024-05-26 09:33:50
发布于 2024-05-26 09:33:50
代码可运行
运行总次数:0
代码可运行
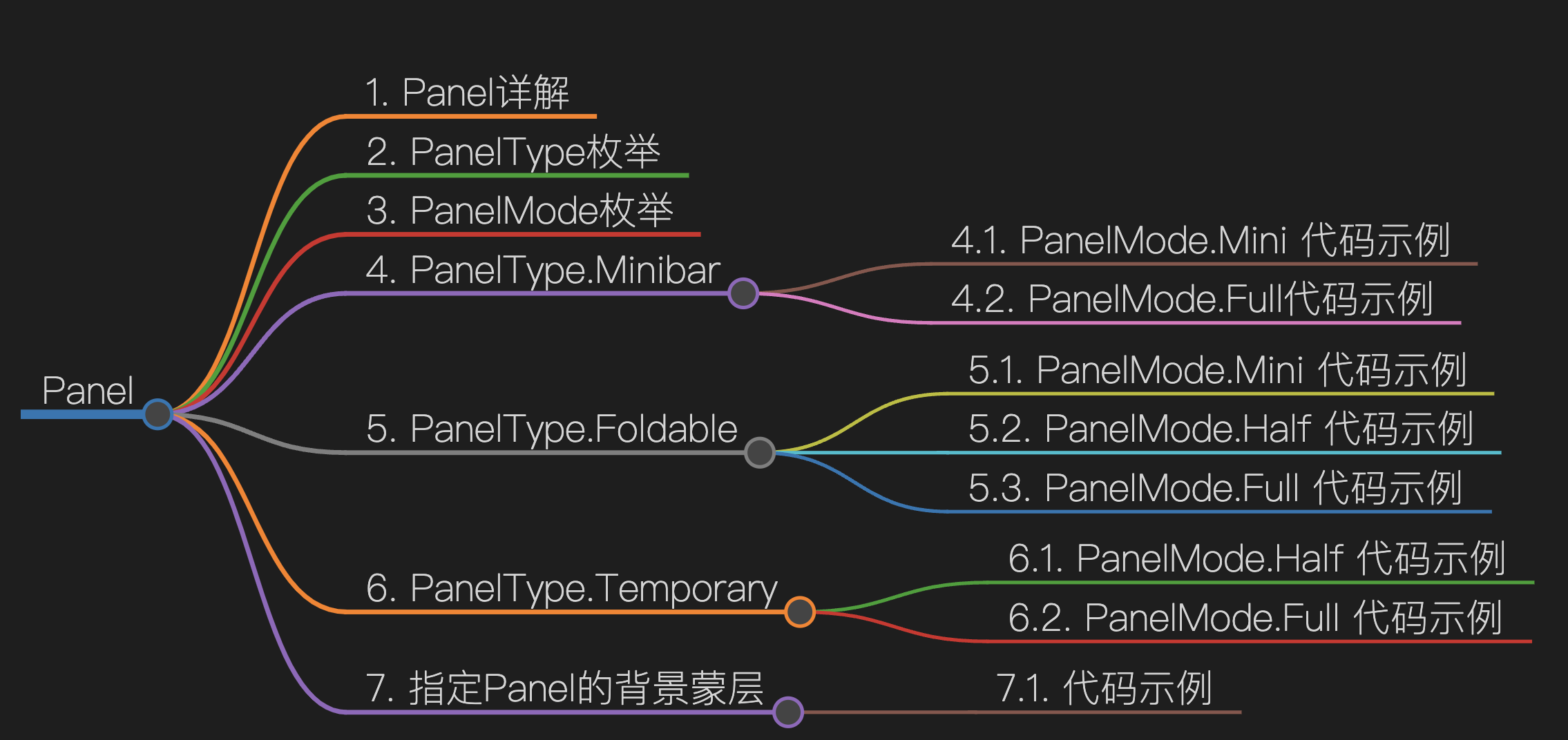
本章内容概要

Panel详解
可滑动面板,提供一种轻量的内容展示窗口,方便在不同尺寸中切换。 使用方式: Panel(show: boolean) **通过show 注意: 如果设置为false时,则不占位隐藏。Visible.None或者show之间有一个生效时,都会生效不占位隐藏。
PanelType枚举
名称 | 描述 |
|---|---|
Minibar | 提供minibar和类全屏展示切换效果。 |
Foldable | 内容永久展示类,提供大(类全屏)、中(类半屏)、小三种尺寸展示切换效果。 |
Temporary | 内容临时展示区,提供大(类全屏)、中(类半屏)两种尺寸展示切换效果。 |
PanelMode枚举
名称 | 描述 |
|---|---|
Mini | 类型为minibar和foldable时,为最小状态;类型为temporary,则不生效。 |
Half | 类型为foldable和temporary时,为类半屏状态;类型为minibar,则不生效。 |
Full | 类全屏状态。 |
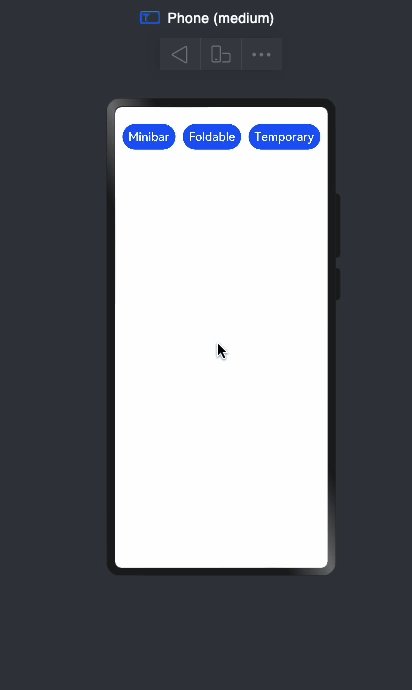
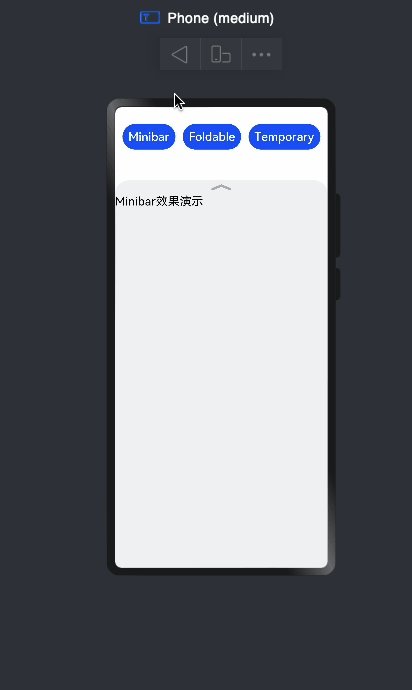
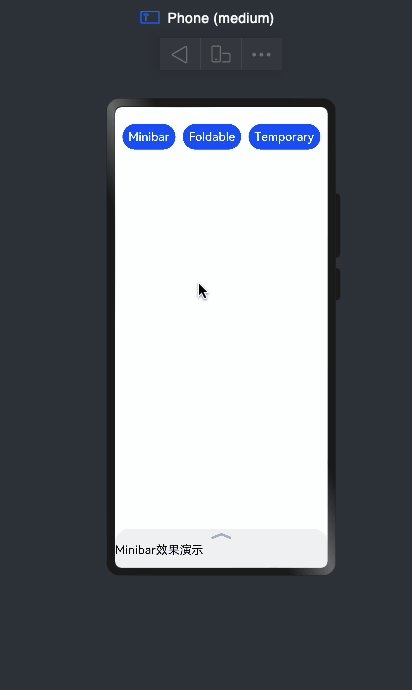
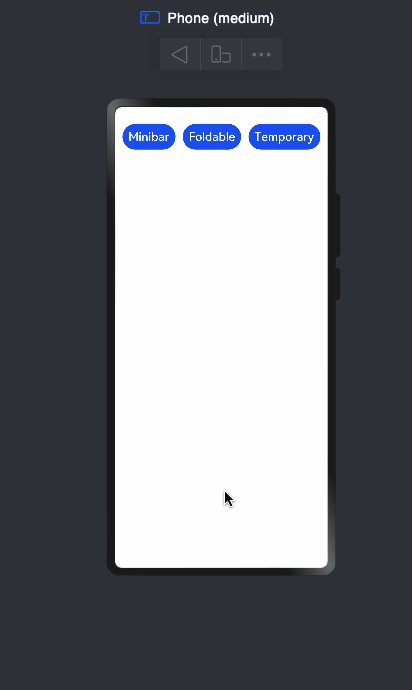
PanelType.Minibar
mode类型 | 效果图 |
|---|---|
PanelMode.Mini | |
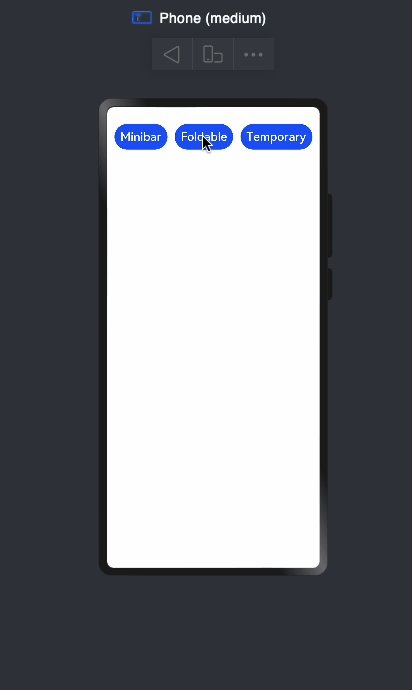
PanelMode.Full |

PanelMode.Mini 代码示例
/**
* @Author: 若城
* @Description:
*/
@Entry
@Component
struct Panel_note {
@State MinibarShow:boolean = false
@State FoldableShow:boolean = false
@State TemporaryShow:boolean = false
build() {
Row() {
Column() {
Row(){
Button('Minibar').fontSize(20).padding(10).onClick(()=>{
this.MinibarShow = !this.MinibarShow
})
Button('Foldable').fontSize(20).padding(10).onClick(()=>{
this.FoldableShow = !this.FoldableShow
})
Button('Temporary').fontSize(20).padding(10).onClick(()=>{
this.TemporaryShow = !this.TemporaryShow
})
}.width('100%')
.height(100)
.justifyContent(FlexAlign.SpaceEvenly)
// Minibar
Panel(this.MinibarShow){
Column(){
Text('Minibar效果演示').fontSize(20)
}
}.type(PanelType.Minibar)
}
.width('100%')
.height('100%')
}
.height('100%')
.width('100%')
}
}PanelMode.Full代码示例
/**
* @Author: 若城
* @Description:
*/
@Entry
@Component
struct Panel_note {
@State MinibarShow:boolean = false
@State FoldableShow:boolean = false
@State TemporaryShow:boolean = false
build() {
Row() {
Column() {
Row(){
Button('Minibar').fontSize(20).padding(10).onClick(()=>{
this.MinibarShow = !this.MinibarShow
})
Button('Foldable').fontSize(20).padding(10).onClick(()=>{
this.FoldableShow = !this.FoldableShow
})
Button('Temporary').fontSize(20).padding(10).onClick(()=>{
this.TemporaryShow = !this.TemporaryShow
})
}.width('100%')
.height(100)
.justifyContent(FlexAlign.SpaceEvenly)
// Minibar
Panel(this.MinibarShow){
Column(){
Text('Minibar效果演示').fontSize(20)
}
}.type(PanelType.Minibar).mode(PanelMode.Full)
}
.width('100%')
.height('100%')
}
.height('100%')
.width('100%')
}
}PanelType.Foldable
mode类型 | 效果图 |
|---|---|
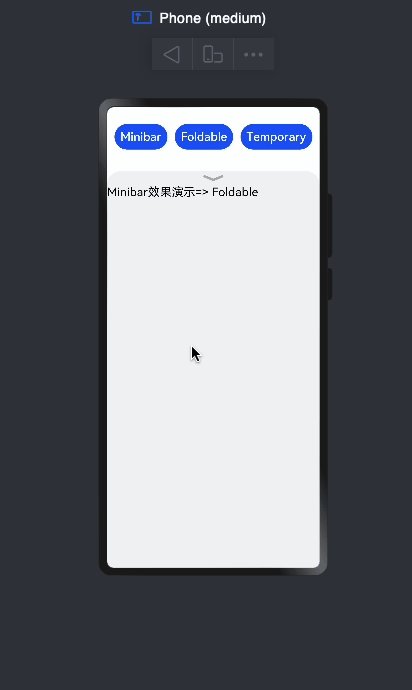
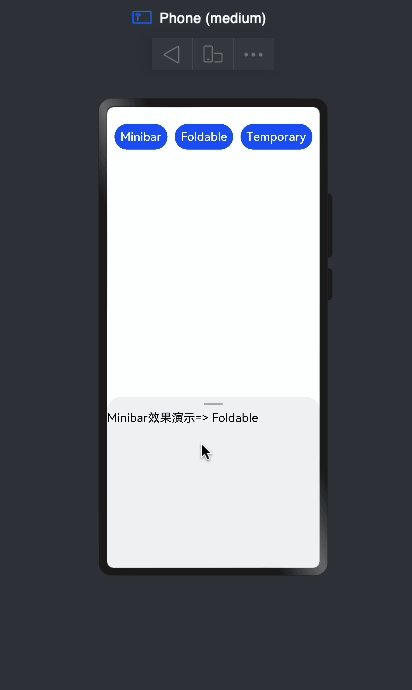
PanelMode.Mini | |
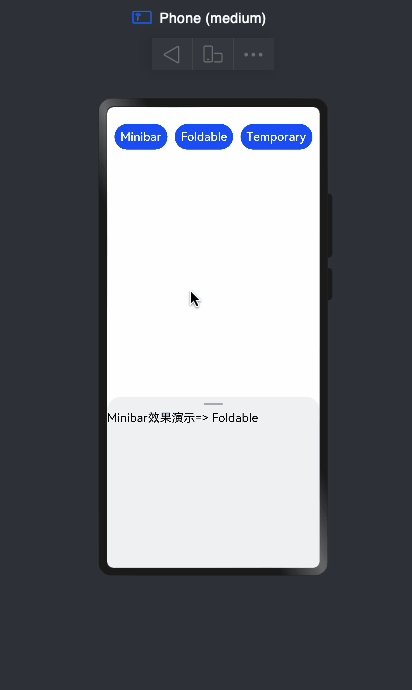
PanelMode.Half | |
PanelMode.Full |

PanelMode.Mini 代码示例
Panel(this.FoldableShow){
Column(){
Text('Minibar效果演示=> Foldable').fontSize(20)
}
}.type(PanelType.Foldable).mode(PanelMode.Mini)PanelMode.Half 代码示例
Panel(this.FoldableShow) {
Column() {
Text('Minibar效果演示=> Foldable').fontSize(20)
}
}.type(PanelType.Foldable).mode(PanelMode.Half)PanelMode.Full 代码示例
Panel(this.FoldableShow) {
Column() {
Text('Minibar效果演示=> Foldable').fontSize(20)
Divider().strokeWidth(3)
Text('若城').fontSize(30)
}.width('100%').justifyContent(FlexAlign.SpaceEvenly)
}.type(PanelType.Foldable).mode(PanelMode.Full)PanelType.Temporary
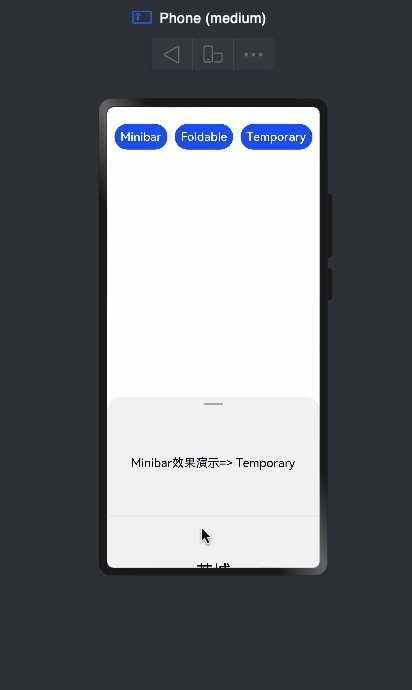
mode类型 | 效果图 |
|---|---|
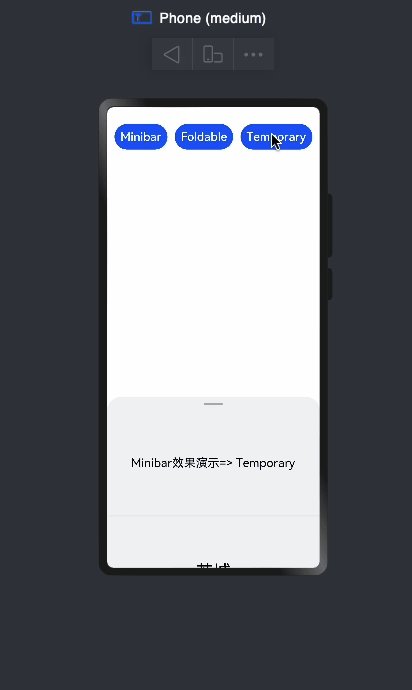
PanelMode.Half | |
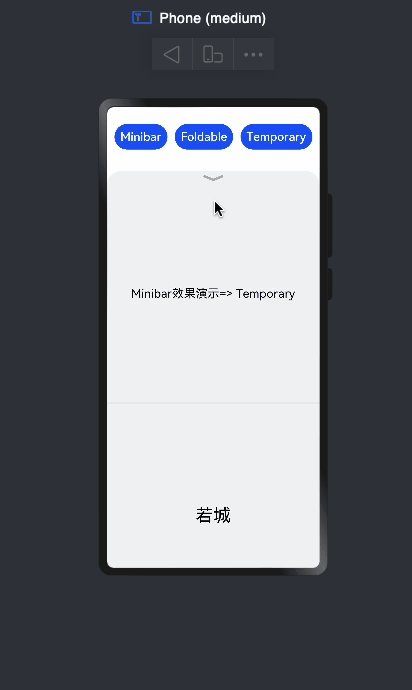
PanelMode.Full |

PanelMode.Half 代码示例
Panel(this.TemporaryShow) {
Column() {
Text('Minibar效果演示=> Temporary').fontSize(20)
Divider().strokeWidth(3)
Text('若城').fontSize(30)
}.width('100%').justifyContent(FlexAlign.SpaceEvenly)
}.type(PanelType.Temporary).mode(PanelMode.Half)PanelMode.Full 代码示例
Panel(this.TemporaryShow) {
Column() {
Text('Minibar效果演示=> Temporary').fontSize(20)
Divider().strokeWidth(3)
Text('若城').fontSize(30)
}.width('100%').justifyContent(FlexAlign.SpaceEvenly)
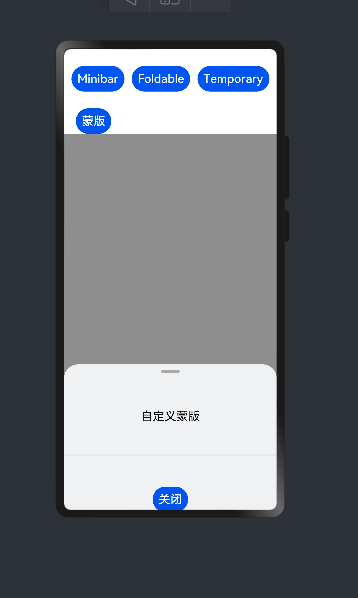
}.type(PanelType.Temporary).mode(PanelMode.Full)指定Panel的背景蒙层

代码示例
Panel(this.TemporaryShow) {
Column() {
Text('自定义蒙版').fontSize(20)
Divider().strokeWidth(3)
Button('关闭').fontSize(20).padding(10).onClick(()=>{
this.TemporaryShow = !this.TemporaryShow
})
Text('若城').fontSize(30)
}.width('100%').justifyContent(FlexAlign.SpaceEvenly)
}.type(PanelType.Temporary).mode(PanelMode.Half).backgroundMask('#999')本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-05-24,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

