有趣的css - 圆形金属质感按钮

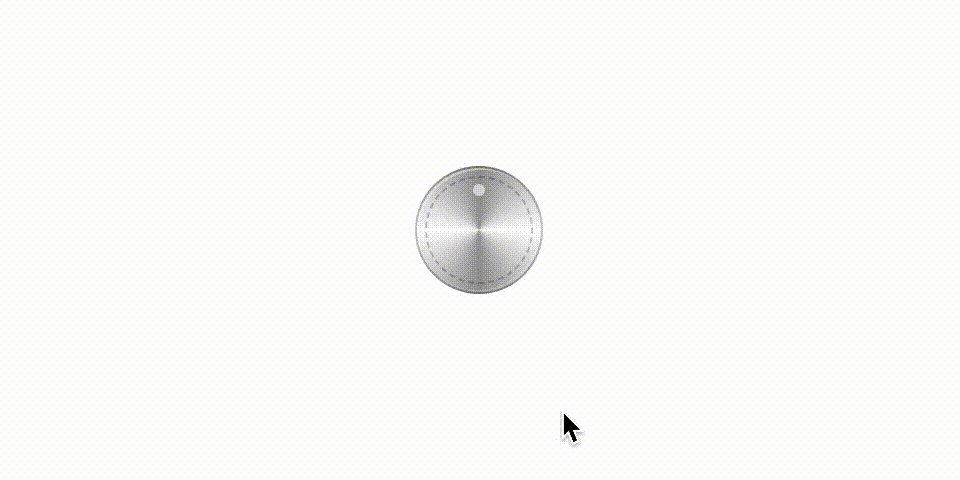
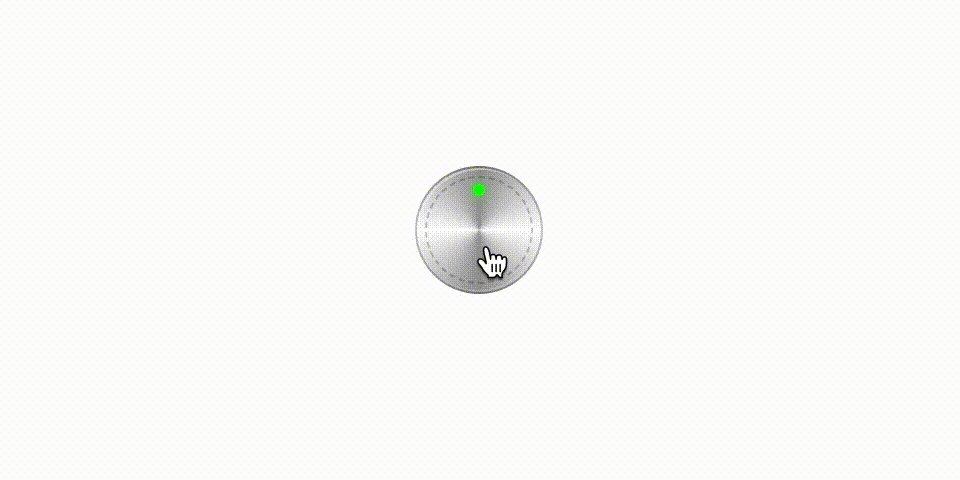
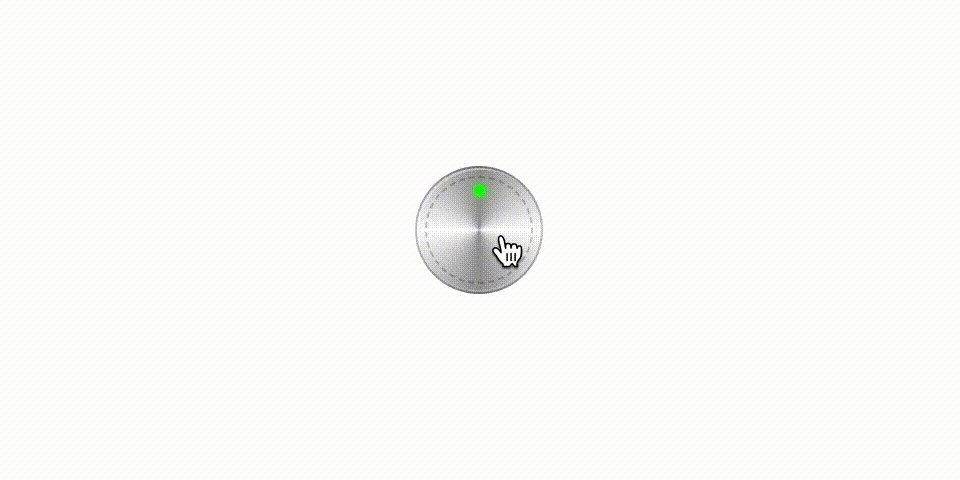
1666adef789be2.gif
🔑思路:
创建一个圆形,利用渐变函数模拟金属质感,再通过选择器根据多选框是否被选中,点亮圆点标记。
可以扩展多个按钮,配上文字说明,来模拟机器上的各种按钮,例如启动或者停止按钮等。
html 页面
圆形金属质感按钮css 样式
.app{
width: 100%;
height: 100vh;
background-color: #ffffff;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.btn76{
width: 64px;
height: 64px;
background: conic-gradient(from 180deg at 50% 50%, rgba(0, 0, 0, 0.4) 0deg, #FFFFFF 90deg, rgba(0, 0, 0, 0.4) 181deg, #FFFFFF 270deg, rgba(0, 0, 0, 0.4) 360deg);
border-radius: 50%;
border: 1px solid rgba(0,0,0,0.2);
box-shadow: 1px 1px 0 rgba(255,255,255,0.4) inset,-1px -1px 0 rgba(255,255,255,0.2) inset;
outline: 1px dashed rgba(0,0,0,0.2);
outline-offset: -6px;
cursor: pointer;
position: relative;
box-sizing: border-box;
}
.inp76{
width: 6px;
height: 6px;
background-color: rgba(255, 255, 255, 0.6);
border-radius: 50%;
position: absolute;
left: 24px;
top: 5px;
appearance: none;
z-index: 10;
}
.btn76:active{
transform: scale(0.98);
}
.inp76:checked{
background: #0DFF00;
box-shadow: 0px 0px 4px 2px rgba(78, 229, 70, 0.4);
}代码思路
1、定义 label 标签基本样式,利用 conic-gradient 圆锥渐变函数给按钮添加渐变背景,模拟出金属质感;添加 outline 属性,给圆形按钮添加轮廓边,通过 outline-offset 对轮廓边进行内偏移。
2、定义多选框 input 标签样式,通过 appearance: none; 属性自定义多选框样式,将多选框样式定义为圆形标识,通过 position 定位属性,将标识定位到圆形按钮的上方区域。
3、利用 :checked 选择器,多选框选中时,改变圆形标识样式,给圆形标识添加亮绿色背景,以及扩散阴影,模拟圆形标识发光效果;多选框未选中时,默认圆形标识样式。
4、利用 :active 选择器,给圆形金属质感图标整体添加一个缩放效果,当圆形金属质感图标被按下时,会有一个缩小效果,来模拟按钮被按下的视觉效果。
本文共 326 个字数,平均阅读时长 ≈ 1分钟
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024年06月13日,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读