如何在 SwiftUI 中创建悬浮操作按钮
原创前言
悬浮操作按钮(Floating Action Button, FAB)是一种在 Android 和 Material Design 中使用的 UI 元素。它用于触发特定屏幕的主要操作。
尽管它来自 Android,但在一些 iOS 应用中也可以看到这种模式。
以下是 Twitter 应用中悬浮操作按钮的示例。Twitter App 在最重要的操作步骤,发布推文时使用悬浮操作按钮。如下图,在右下角有一个蓝底中间有加号的按钮。

下面我们就来详细介绍一下还如何实现这个悬浮按钮需求。
创建悬浮操作按钮
如何 SwiftUI 创建一个类似 Twitter App 中的悬浮按钮。
实现悬浮操作按钮可能有很多方法,下面是我要实现按钮的一些简单需求,如下:
- 悬浮按钮应该出现在屏幕的主要内容前面。
- 悬浮按钮位于屏幕的右下角。
- 悬浮按钮具有圆角形状,并在中心具有一个图标。
- 悬浮按钮带有一个轻微的阴影。
这是要实现悬浮按钮的所有行为。让我们逐步实现这些需求。
在此之前,需要先创建并初始化一个屏幕用来承载这个悬浮按钮。
以下是一个简单的列表视图,嵌套在导航视图和选项卡视图中,列表中显示了 item 加索引内容。
并在菜单栏中添加了 Home 按钮和图标,核心代码如下:
struct ContentView: View {
var body: some View {
TabView {
NavigationStack {
List(0..<100) { i in
Text("Item \(i)")
}
.navigationTitle("Home")
}
.tabItem {
Label("Home", systemImage: "house")
}
}
}
}示例运行截图如下:

悬浮按钮出现在屏幕的最前方
首先,是需要实现需求中的第一步,悬浮按钮应该出现在屏幕的主要内容前面。
要使视图出现在另一个视图前面,可以使用 ZStack 或 overlay 修饰符。
在这种情况下,选择使用 ZStack,核心代码如下:
struct ContentView: View {
var body: some View {
TabView {
NavigationStack {
// 1
ZStack {
List(0..<100) { i in
Text("Item \(i)")
}
.navigationTitle("Home")
// 2
Button {
// 操作
} label: {
Image(systemName: "plus")
}
}
}
.tabItem {
Label("Home", systemImage: "house")
}
}
}
}- 将内容视图(List)包装在 ZStack 中。
- 将一个按钮放在内容视图上。
这将在列表视图上添加一个加号图像按钮。
示例运行截图如下:

悬浮按钮位于屏幕的右下角
接着,是需要实现需求中的第二步,使按钮与内容视图对齐到右下角。
这里可以在代码中使用 ZStack 的 alignment 参数将按钮与右下角对齐,核心代码如下:
struct ContentView: View {
var body: some View {
TabView {
NavigationStack {
// 1
ZStack(alignment: .bottomTrailing) {
List(0..<100) { i in
Text("Item \(i)")
}
.navigationTitle("Home")
Button {
// 操作
} label: {
Image(systemName: "plus")
}
// 2
.padding()
}
}
.tabItem {
Label("Home", systemImage: "house")
}
}
}
}ZStack(alignment: .bottomTrailing)使较小的视图(Button)与较大的视图(List)底部右对齐。- 我们还在按钮周围添加了填充,以使其不会过于靠近边缘。
示例运行截图如下:

使悬浮按钮呈现圆形
接着,是需要实现需求中的第三步,使悬浮按钮具有圆角形状,并在中心具有一个图标。
目前的情况位置是正确的,但外观还不符合要求。
可以使用一系列修饰符使其变成圆形并加粗,核心代码如下:
struct ContentView: View {
var body: some View {
TabView {
NavigationStack {
ZStack(alignment: .bottomTrailing) {
List(0..<100) { i in
Text("Item \(i)")
}
.navigationTitle("Home")
Button {
// 操作
} label: {
// 1
Image(systemName: "plus")
.font(.title.weight(.semibold))
.padding()
.background(Color.pink)
.foregroundColor(.white)
.clipShape(Circle())
}
.padding()
}
}
.tabItem {
Label("Home", systemImage: "house")
}
}
}
}- 更改了字体样式,添加了填充,背景色和前景色,并将其裁剪成圆形。

添加阴影
最后,是需要实现需求中的第四步,使悬浮按钮带有一个轻微的阴影。
我们通过添加阴影为其增色,使其看起来像悬浮。
SwiftUI 通过 shadow 修饰符内置了添加阴影的方法,核心代码如下:
struct ContentView: View {
var body: some View {
TabView {
NavigationStack {
ZStack(alignment: .bottomTrailing) {
List(0..<100) { i in
Text("Item \(i)")
}
.navigationTitle("Home")
Button {
// 操作
} label: {
Image(systemName: "plus")
.font(.title.weight(.semibold))
.padding()
.background(Color.pink)
.foregroundColor(.white)
.clipShape(Circle())
.shadow(radius: 4, x: 0, y: 4)
}
.padding()
}
}
.tabItem {
Label("Home", systemImage: "house")
}
}
}
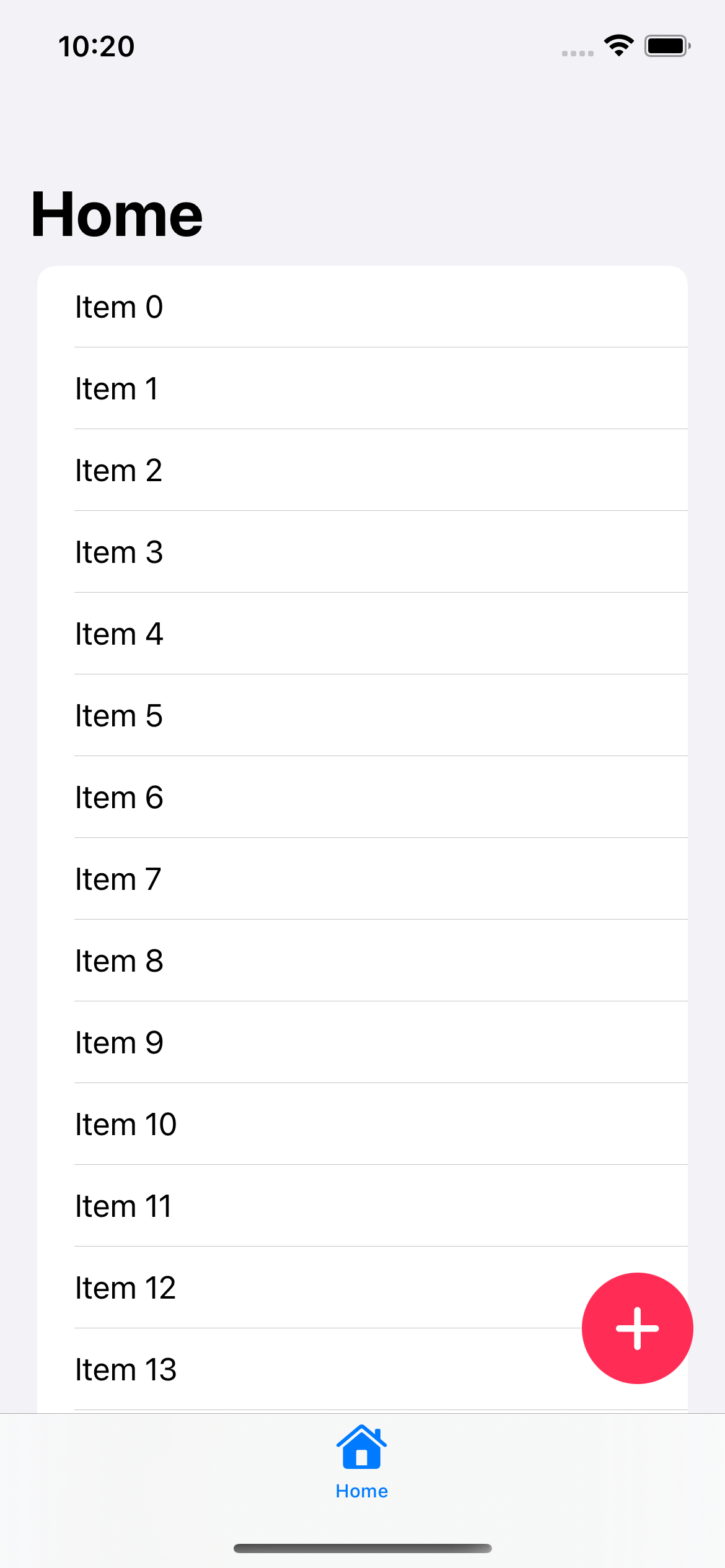
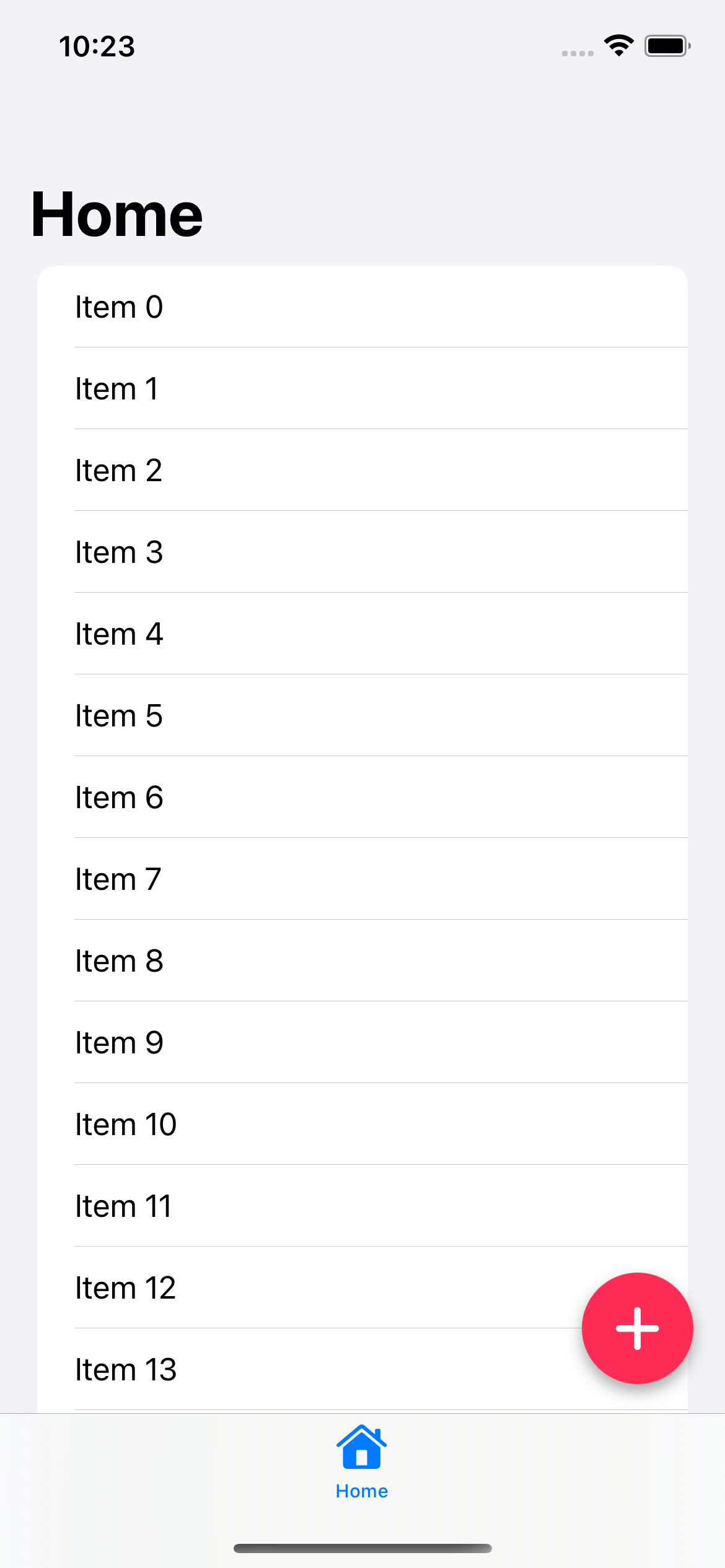
}示例运行截图如下:

这就是在 SwiftUI 中创建悬浮操作按钮所需的全部步骤。
总结
在本文中,我们学习了如何在 SwiftUI 中创建一个悬浮操作按钮,它是 Android 和 Material Design 中常用的 UI 元素。通过逐步实现悬浮按钮的各个特性来完成这个过程。
希望本文的内容对你在 SwiftUI 开发中有所帮助,能够轻松地实现漂亮的悬浮操作按钮,增强应用界面和用户交互体验。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录


