使用elementUI构建复杂表格,合并行或列,多级表头等
原创
项目场景:
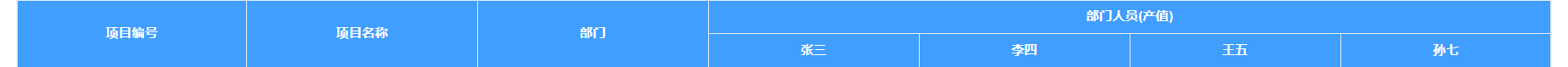
前端开发过程中常常会遇到各种开发表格的场景,有时候有的表格比较简单有的比较复杂(如下图简单示例所示,有合并项和多级表头),Elementui的el-table控件也可以支持构建复杂的表格,本文将指导你如何快速开发复杂表格~~~

问题描述及解决方案
1、多级表头
数据结构比较复杂的时候,可使用多级表头来展现数据的层次关系。
只需要在 el-table-column 里面嵌套 el-table-column,就可以实现多级表头。

<template>
<div class="tableWrap">
<el-table
id="resultTableProject"
:data="tableData"
border
v-loading="loading"
element-loading-text="数据查询中"
:span-method="spanMethod"
height="620"
size='small'
>
<el-table-column
label="项目编号"
prop="id"
wdth="160"
align="center"
/>
<el-table-column
label="项目名称"
prop="casename"
align="center"
/>
<el-table-column
label="部门"
prop="bm"
align="center"
/>
<el-table-column
label="部门人员(产值)"
align="center"
>
<el-table-column
v-for="(item, index) in userData"
:key="index"
:label="item.name"
:prop="item.name + 'cz'"
width="200"
align="center"
/>
</el-table-column>
</el-table>
</div>
</template>
<script setup>
import { ref, onMounted,onBeforeMount, watch, reactive ,toRefs,toRaw,shallowRef} from "vue";
let tableData=ref([
{ id:202112312,casename:'小家电项目',bm:"制造一队",'张三cz':100,},
{ id:202112342,casename:'小家电项目',bm:"制造二队",'李四cz':200,},
{ id:202112343,casename:'电视机',bm:"制造三队",'王五cz':300},
{ id:202112344,casename:'电视机',bm:"制造三队",'王五cz':300,},
{ id:202112345,casename:'空调项目',bm:"制造四队",'孙七cz':300},
{ id:202112346,casename:'冰箱项目',bm:"制造四队",'孙七cz':300},
])
let userData=ref([
{
name:'张三',
},
{
name:'李四',
},
{
name:'王五',
},
{
name:'孙七',
}
])
</script>
2、合并行或列
通过给table传入span-method方法可以实现合并行或列,方法的参数是一个对象,里面包含当前行row、当前列column、当前行号rowIndex、当前列号columnIndex四个属性。该函数可以返回一个包含两个元素的数组,第一个元素代表rowspan,第二个元素代表colspan。 也可以返回一个键名为rowspan和colspan的对象。

编辑
<template>
<div class="tableWrap">
<el-table
id="resultTableProject"
:data="tableData"
border
v-loading="loading"
element-loading-text="数据查询中"
:span-method="spanMethod"
height="620"
size='small'
>
<el-table-column
label="项目编号"
prop="id"
wdth="160"
align="center"
/>
<el-table-column
label="项目名称"
prop="casename"
align="center"
/>
<el-table-column
label="部门"
prop="bm"
align="center"
/>
<el-table-column
label="部门人员(产值)"
align="center"
>
<el-table-column
v-for="(item, index) in userData"
:key="index"
:label="item.name"
:prop="item.name + 'cz'"
width="200"
align="center"
/>
</el-table-column>
</el-table>
</div>
</template>
<script setup>
import { ref, onMounted,onBeforeMount, watch, reactive ,toRefs,toRaw,shallowRef} from "vue";
let tableData=ref([
{ id:202112312,casename:'小家电项目',bm:"制造一队",'张三cz':100,},
{ id:202112342,casename:'小家电项目',bm:"制造二队",'李四cz':200,},
{ id:202112343,casename:'电视机',bm:"制造三队",'王五cz':300},
{ id:202112344,casename:'电视机',bm:"制造三队",'王五cz':300,},
{ id:202112345,casename:'空调项目',bm:"制造四队",'孙七cz':300},
{ id:202112346,casename:'冰箱项目',bm:"制造四队",'孙七cz':300},
])
let userData=ref([
{
name:'张三',
},
{
name:'李四',
},
{
name:'王五',
},
{
name:'孙七',
}
])
const spanMethod = ({ row, column, rowIndex, columnIndex }) => {
// 如果当前列不是组织机构列,则返回 { rowspan: 1, colspan: 1 },表示该单元格不需要合并
// if (columnIndex !== 0 && columnIndex !== 1&& columnIndex !== 2 &&columnIndex!==9&&columnIndex!==10) {
// return { rowspan: 1, colspan: 1 };
// }
if (columnIndex !== 0 && columnIndex !== 1) {
return { rowspan: 1, colspan: 1 };
}
// 如果当前行是该组织机构的第一行,则计算该组织机构的行数,并返回 { rowspan, colspan: 1 },表示需要合并的行数为 rowspan
if (
rowIndex === 0 ||
row.casename !== tableData.value[rowIndex - 1].casename
) {
const rowCount = tableData.value.filter(
(i) => i.casename === row.casename
).length;
return { rowspan: rowCount, colspan: 1 };
}
// 否则返回 { rowspan: 0, colspan: 0 },表示该单元格已被上方单元格合并
return { rowspan: 0, colspan: 0 };
};
</script>
<style lang="less" scoped>
.tableQualityProject {
height: 100vh;
width: 100%;
overflow: auto;
background-image: #f2f2f2;
h1 {}
}
.tableWrap {
padding: 0 20px;
// width: 100%;
// margin: 0 auto;
/deep/ .el-table__header th {
background-color: #409eff!important ; /* 设置表头颜色 */
color: #fff; /* 设置表头文字颜色 */
// background-color:#FAFAFA;
// color:#252525;
border:1px solid f5f5f5;
}
/deep/ .el-table .cell {
// font-weight: 700;
font-size: 16px;
padding: 0;
}
.gzlWrap {
// border-bottom:1px solid #dfdfdf;
&:last-child {
border-bottom: none;
}
span {
display: inline-block;
padding: 5px 0;
}
.key {
width: 60%;
}
.value {
width: 40%;
}
}
.selfTableHead {
display: flex;
span {
display: inline-block;
width: 60px;
}
}
}
</style>
3、自定义表头颜色



最简单的:修改表头样式即可
.tableWrap {
padding: 0 20px;
// width: 100%;
// margin: 0 auto;
/deep/ .el-table__header th {
background-color: #409eff!important ; /* 设置表头颜色 */
color: #fff; /* 设置表头文字颜色 */
// background-color:#FAFAFA;
// color:#252525;
border:1px solid f5f5f5;
}
/deep/ .el-table .cell {
// font-weight: 700;
font-size: 16px;
padding: 0;
}
.gzlWrap {
// border-bottom:1px solid #dfdfdf;
&:last-child {
border-bottom: none;
}
span {
display: inline-block;
padding: 5px 0;
}
.key {
width: 60%;
}
.value {
width: 40%;
}
}
.selfTableHead {
display: flex;
span {
display: inline-block;
width: 60px;
}
}
}
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录


