centos上快速搭建zfile文件网站
原创什么是zfile?
zfile文件网站是最方便快捷的在线目录展示程序,支持将本地文件、FTP、SFTP、S3、OneDrive 等存储在网站上展示并浏览!

73fafa9657114dfb94f619f005e6536.png
本教程参考:https://docs.zfile.vip/install/os-linux复现
今天的搭建环境是
centos7.9
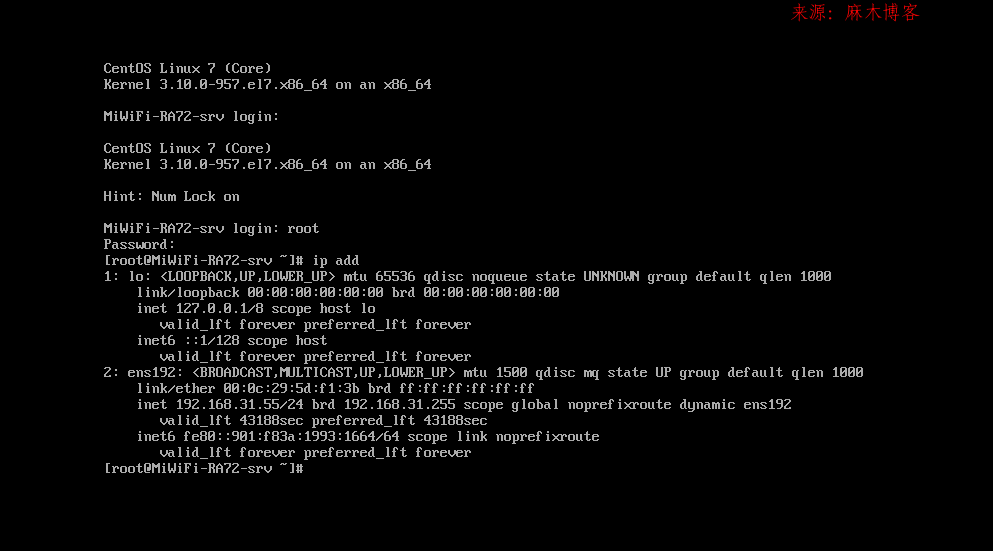
第一步当然是安装centos了,不会的就不要继续操作了

image.png
第二步
创建你自己的目录
mkdir /mamublog
设置目录权限
chmod 7777 /mamublog第三步部署才需要安装依赖
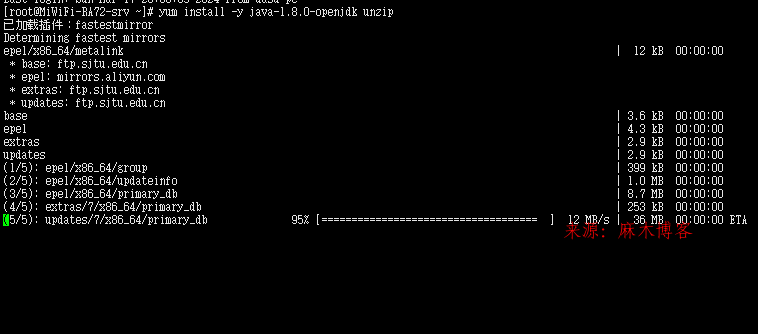
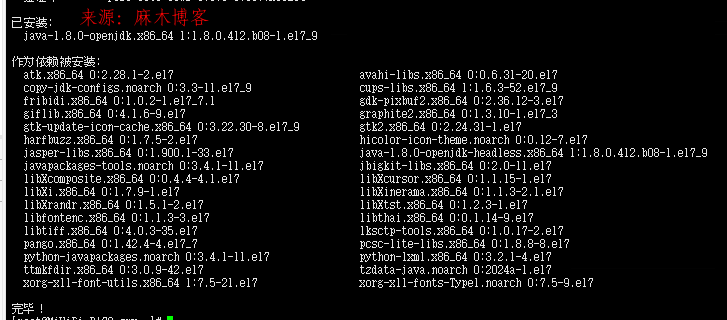
yum install -y java-1.8.0-openjdk unzip

image.png

image.png
下载并解压以及部署
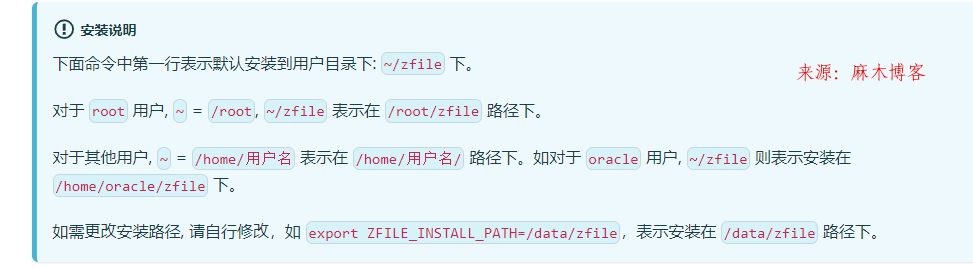
参考官方的解释

image.png
export ZFILE_INSTALL_PATH=~/mamublog # 声明安装到的路径
mkdir -p $ZFILE_INSTALL_PATH && cd $ZFILE_INSTALL_PATH # 创建文件夹并进入

image.png
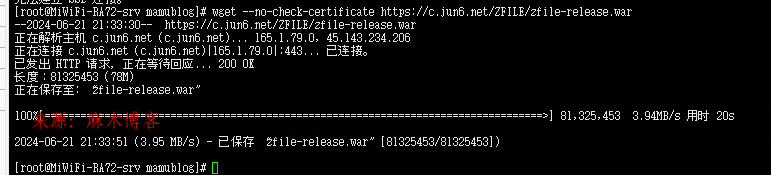
wget --no-check-certificate https://c.jun6.net/ZFILE/zfile-release.war # 下载 zfile 最新版
image.png
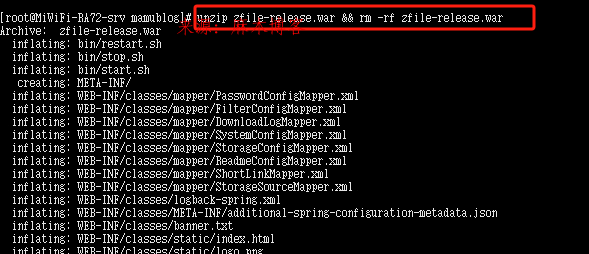
unzip zfile-release.war && rm -rf zfile-release.war # 解压并删除压缩包

image.png
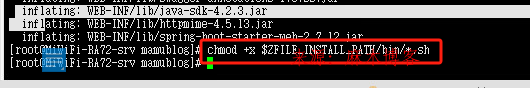
chmod +x $ZFILE_INSTALL_PATH/bin/*.sh # 授权启动停止脚本
image.png
启动项目
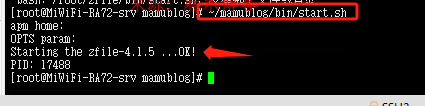
~/zfile/bin/start.sh 启动项目
image.png
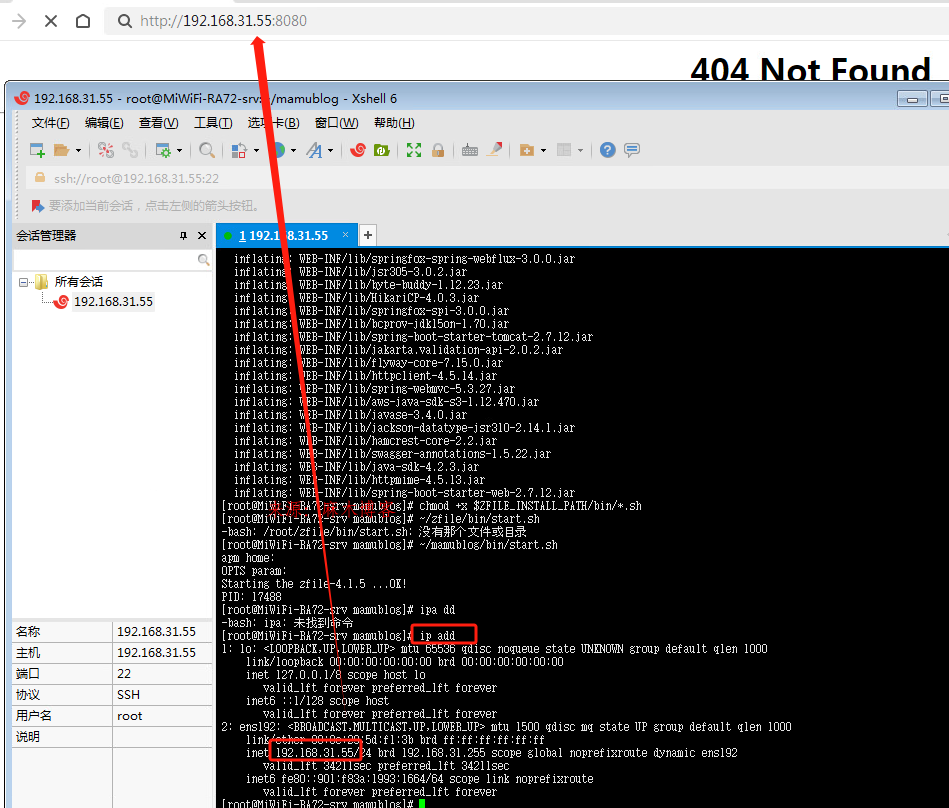
启动后浏览器访问 http://ip:8080 即可,如启动后无法访问,请检查 端口是否冲突 或 防火墙/安全组是否开启。

image.png
发现访问不了,看下防火墙设置
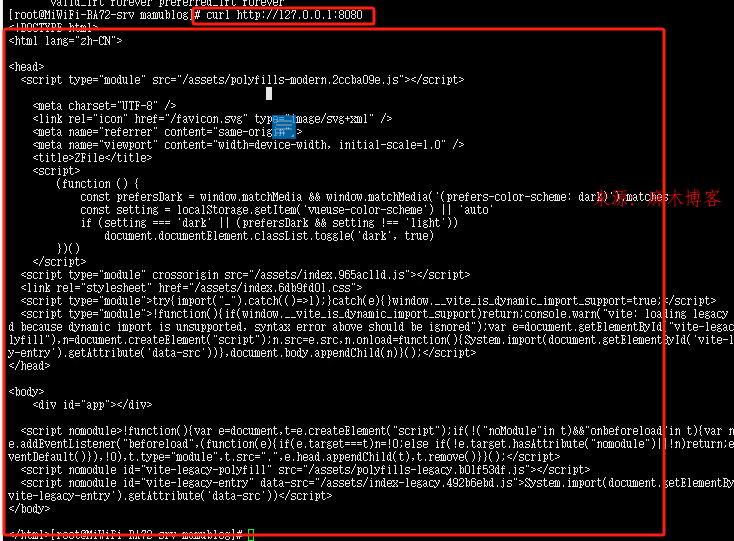
简单检查方式为在服务器执行 curl http://127.0.0.1:8080
- 如返回
curl: (7) Failed connect to 127.0.0.1:8080; Connection refused表示未启动成功。 - 如返回
<!DOCTYPE html> <html>……等字样表示启动成功,如启动成功但通过服务器 IP 无法访问,那一般就是防火墙/安全组未放行端口问题。

image.png
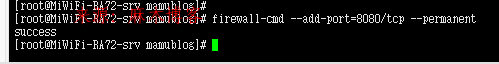
那就得放通一下8080端口

image.png
再试试就可以
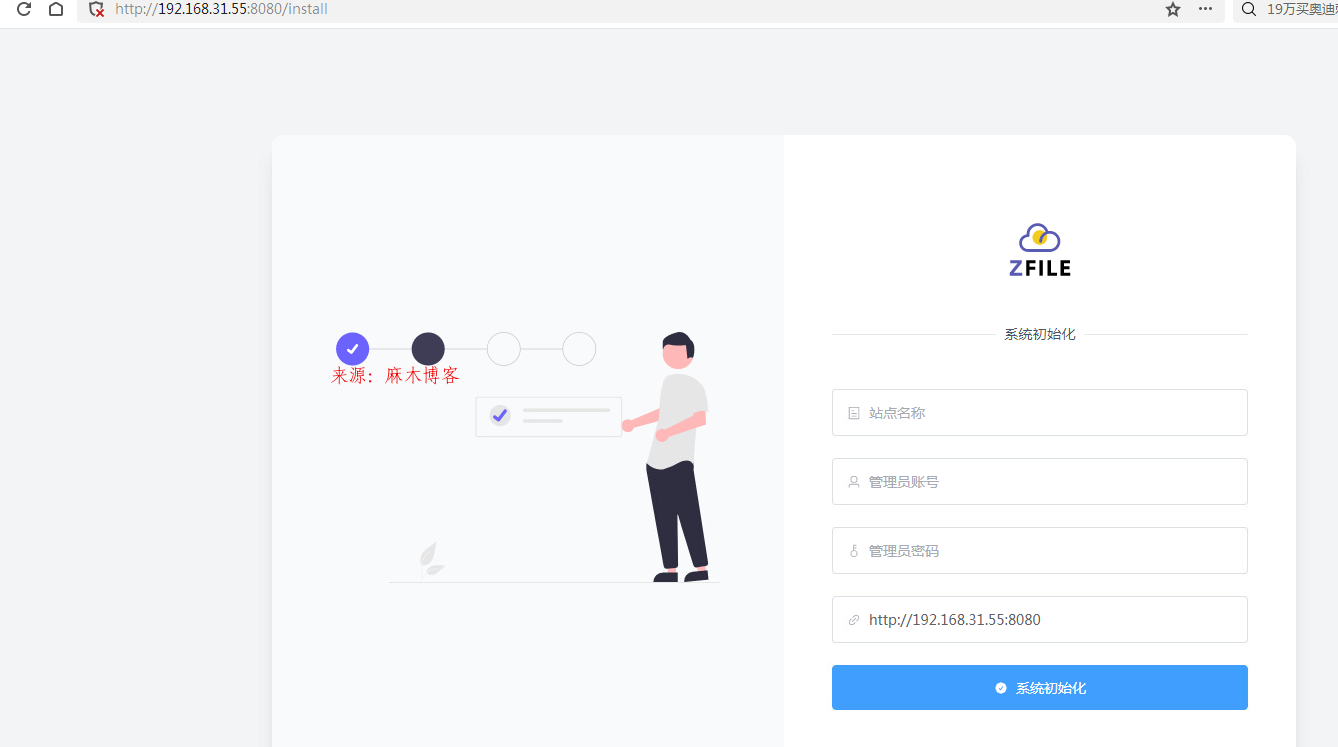
设置下站点名称等

image.png
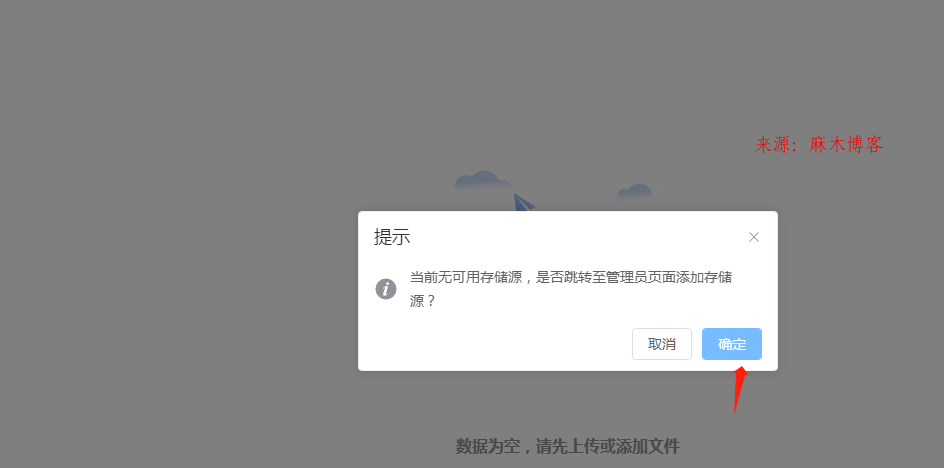
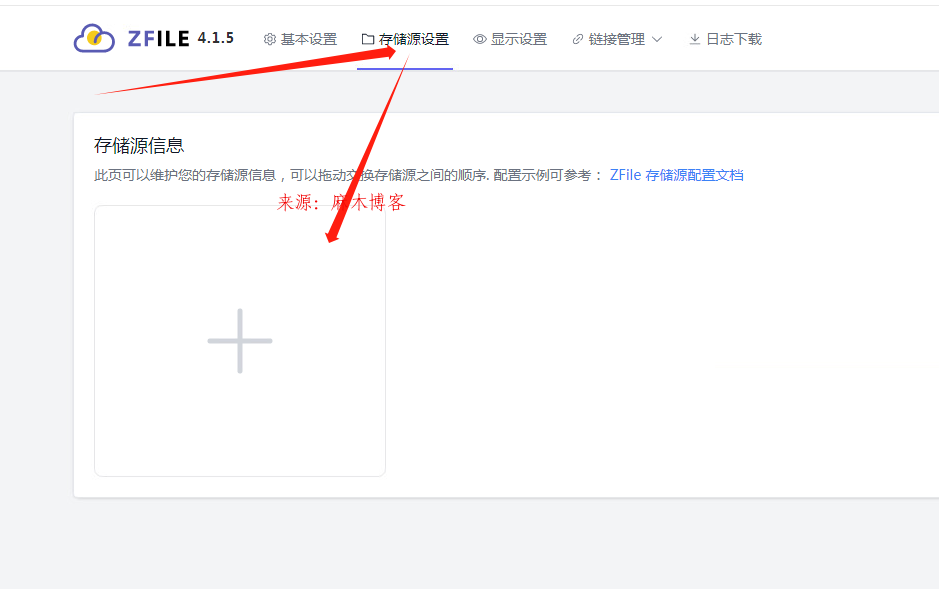
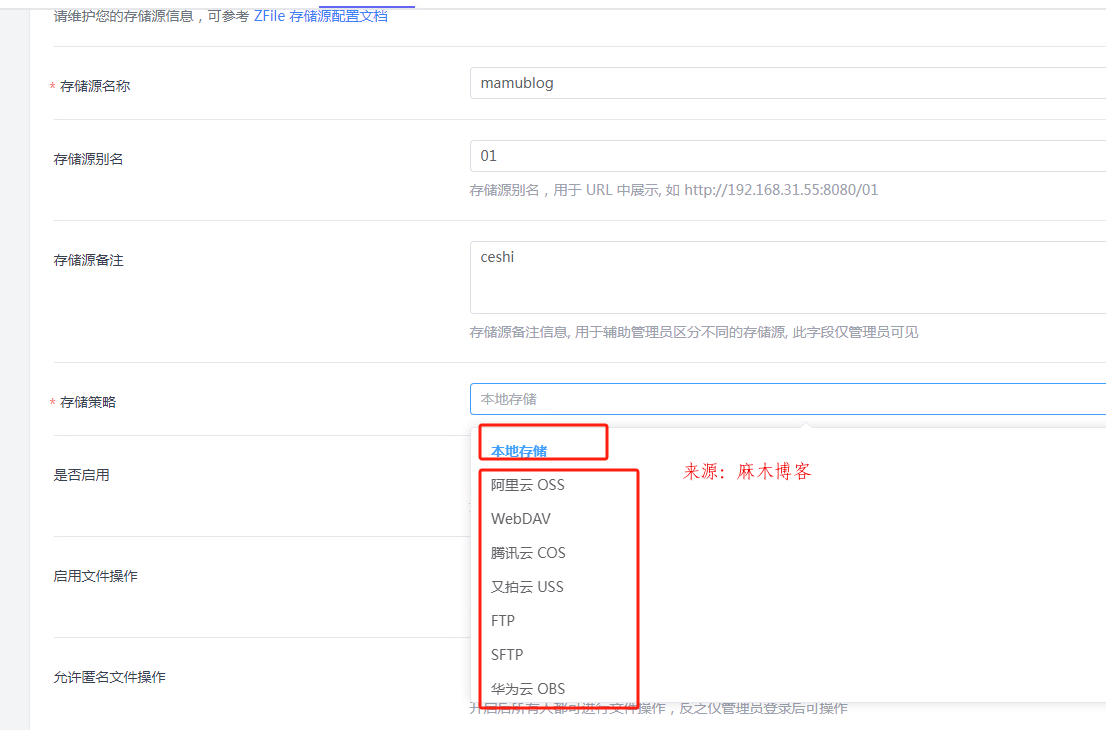
设置存储源

image.png

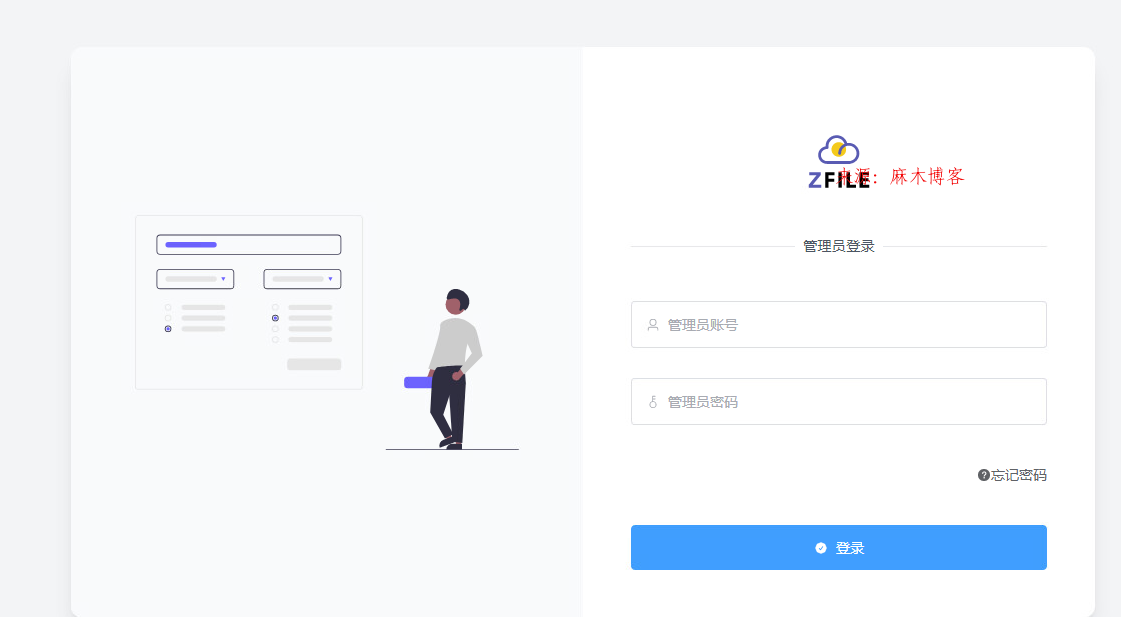
image.png

image.png

image.png
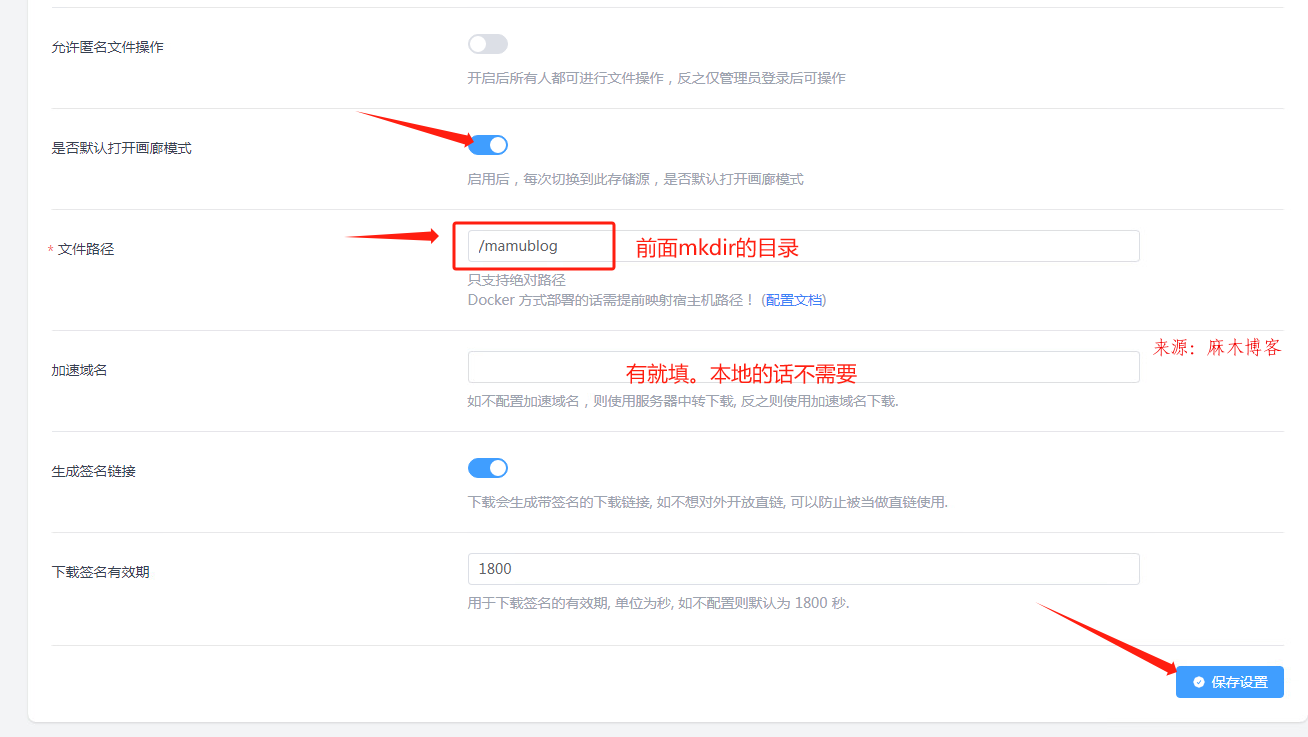
设置本地存储,当然还支持包含阿里云腾讯云等的云存储

image.png

image.png
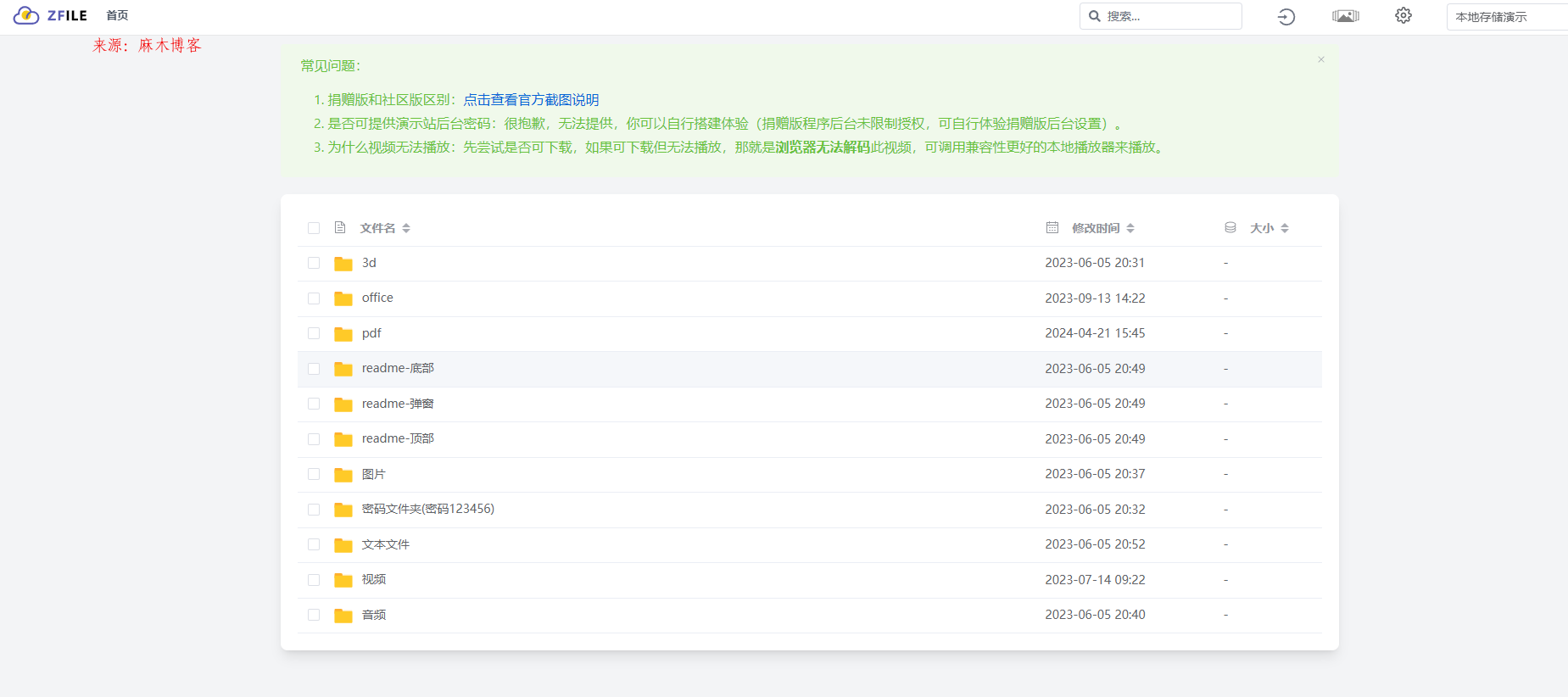
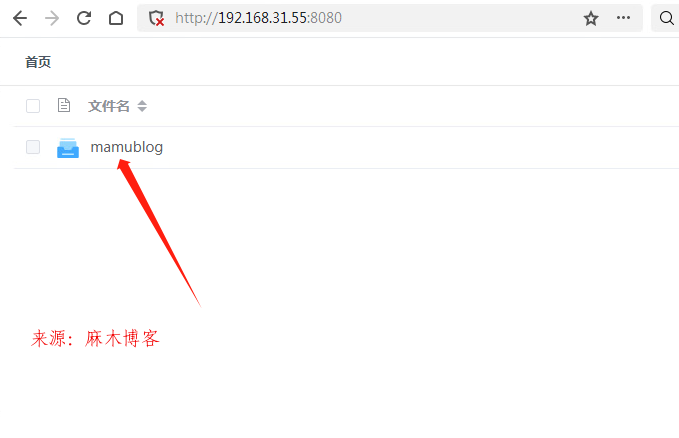
然后就可以访问了

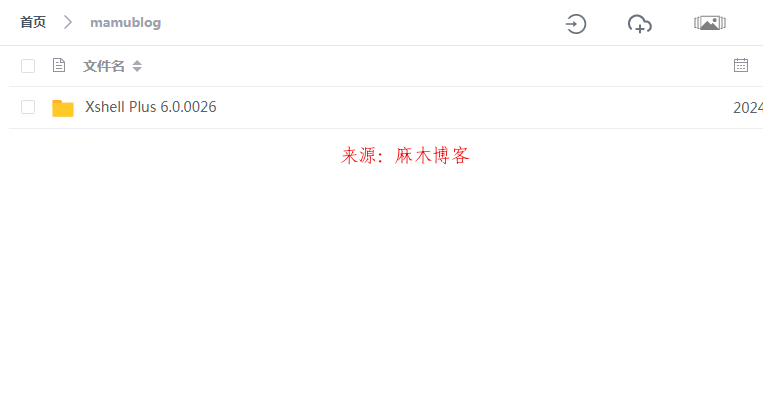
image.png
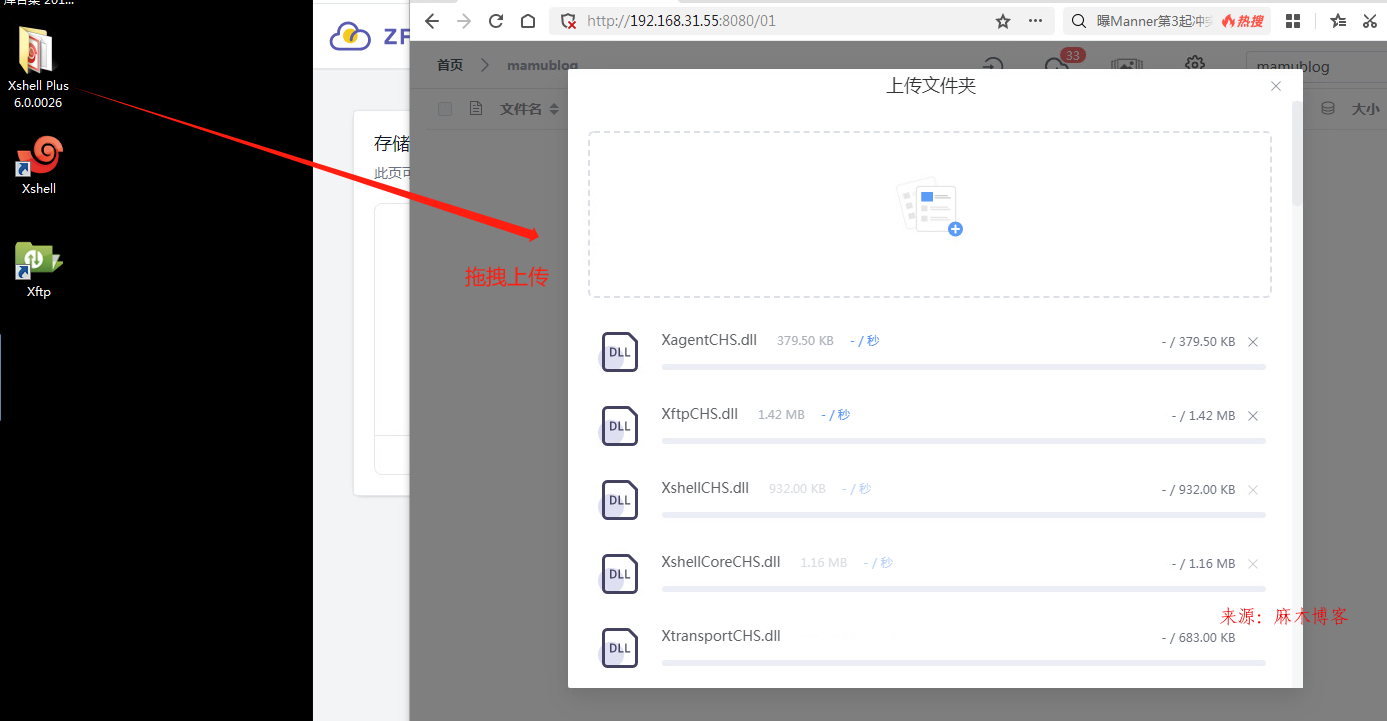
上传测试

image.png
、
也就成功了

image.png
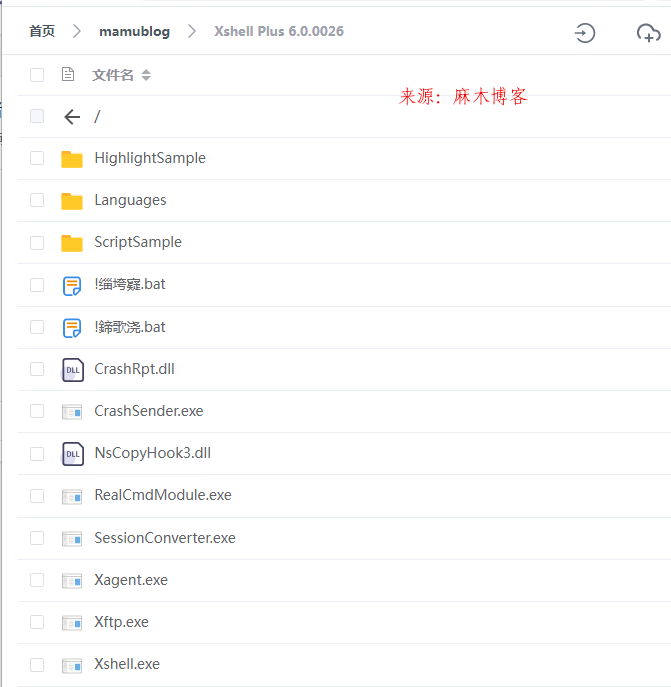
这种展示的比较好,全面一些

image.png
也可以在线打开图片,视频等,避免下载了才能打开
图片

image.png
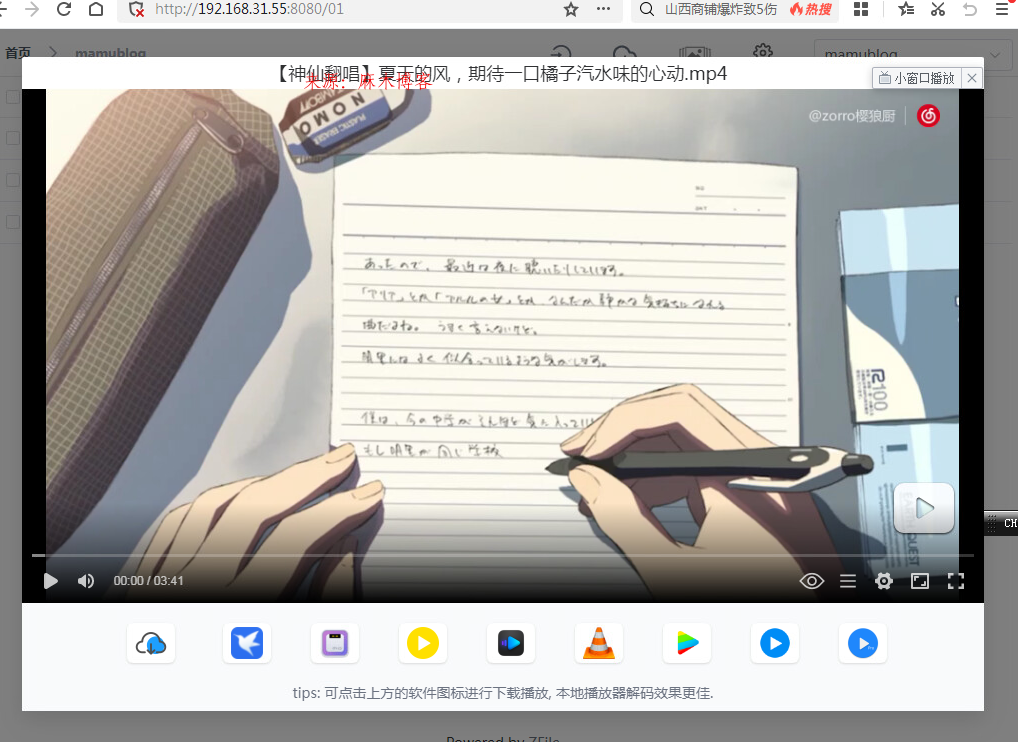
视频

image.png
设置目录密码
比如我现在创一个测试目录叫 密码目录测试

image.png
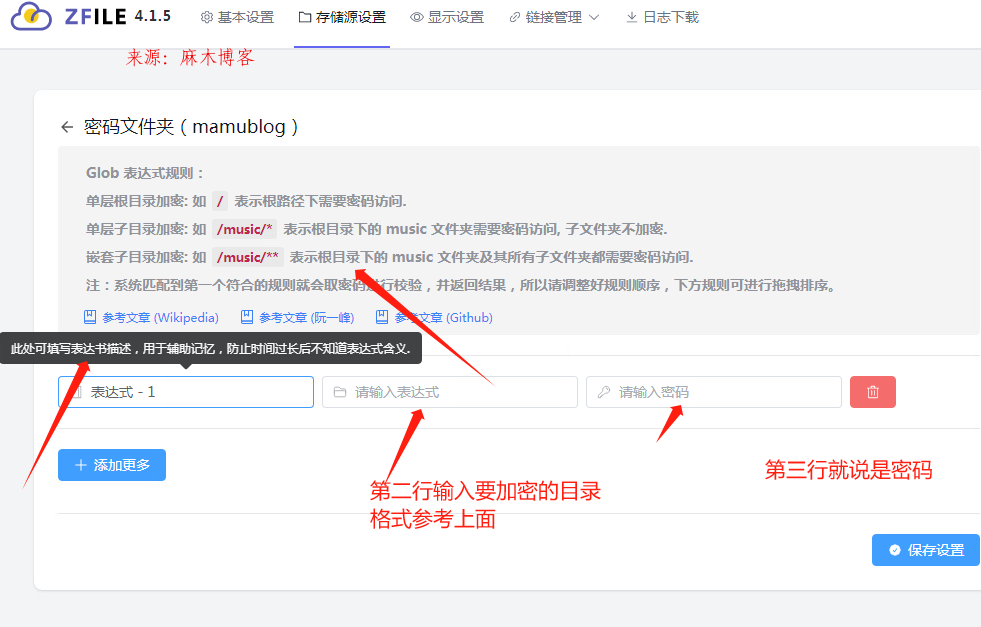
然后设置单目录密码

image.png

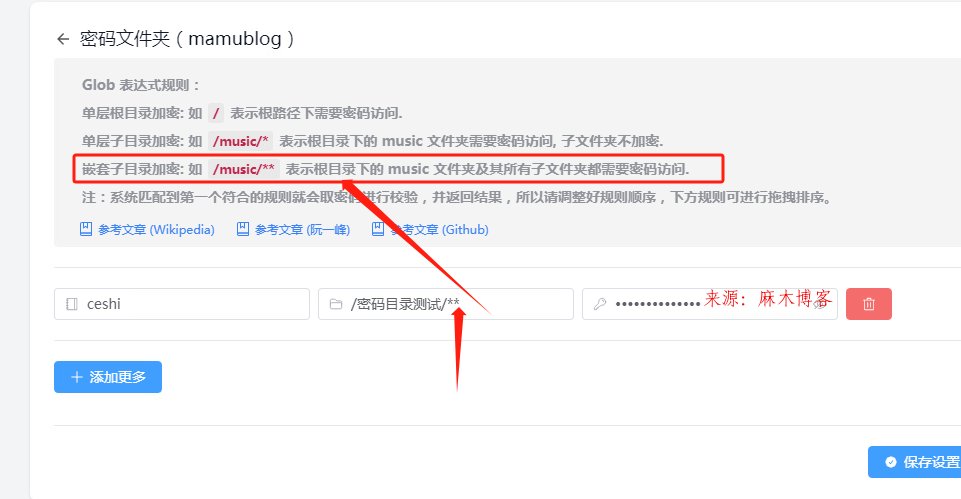
image.png
我最早mkdir 主目录是mamublog,现在创了密码目录测试,,那mamublog就是根目录,根目录用/代表,加密就是/密码目录测试/**,代表加密/mamublog/密码目录测试文件夹所以子文件夹

image.png
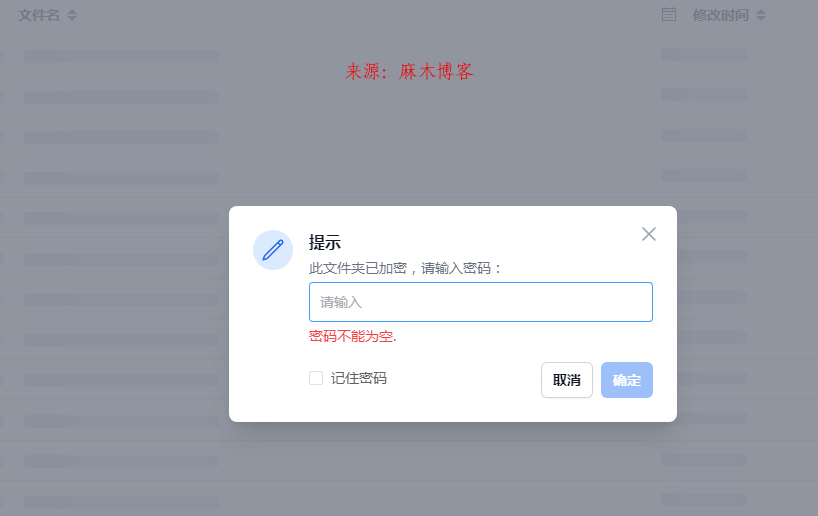
访问/mamublog/密码目录测试文件夹內需要密码才能进入

image.png
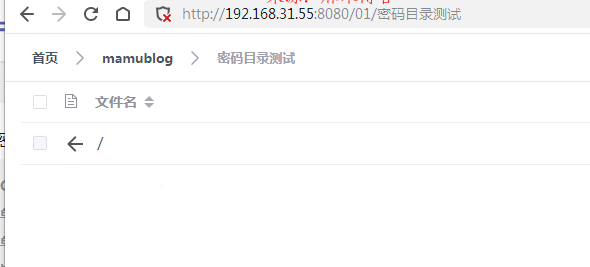
输入密码后就可以进入,用于放不方便公开的内容

image.png
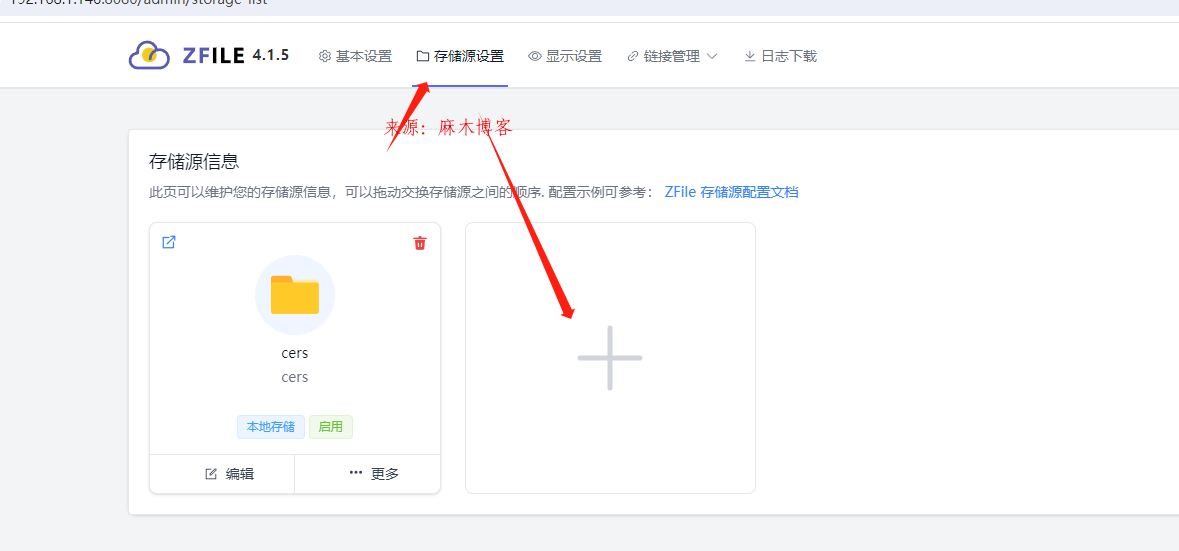
试试腾讯云的oss

image.png

image.png
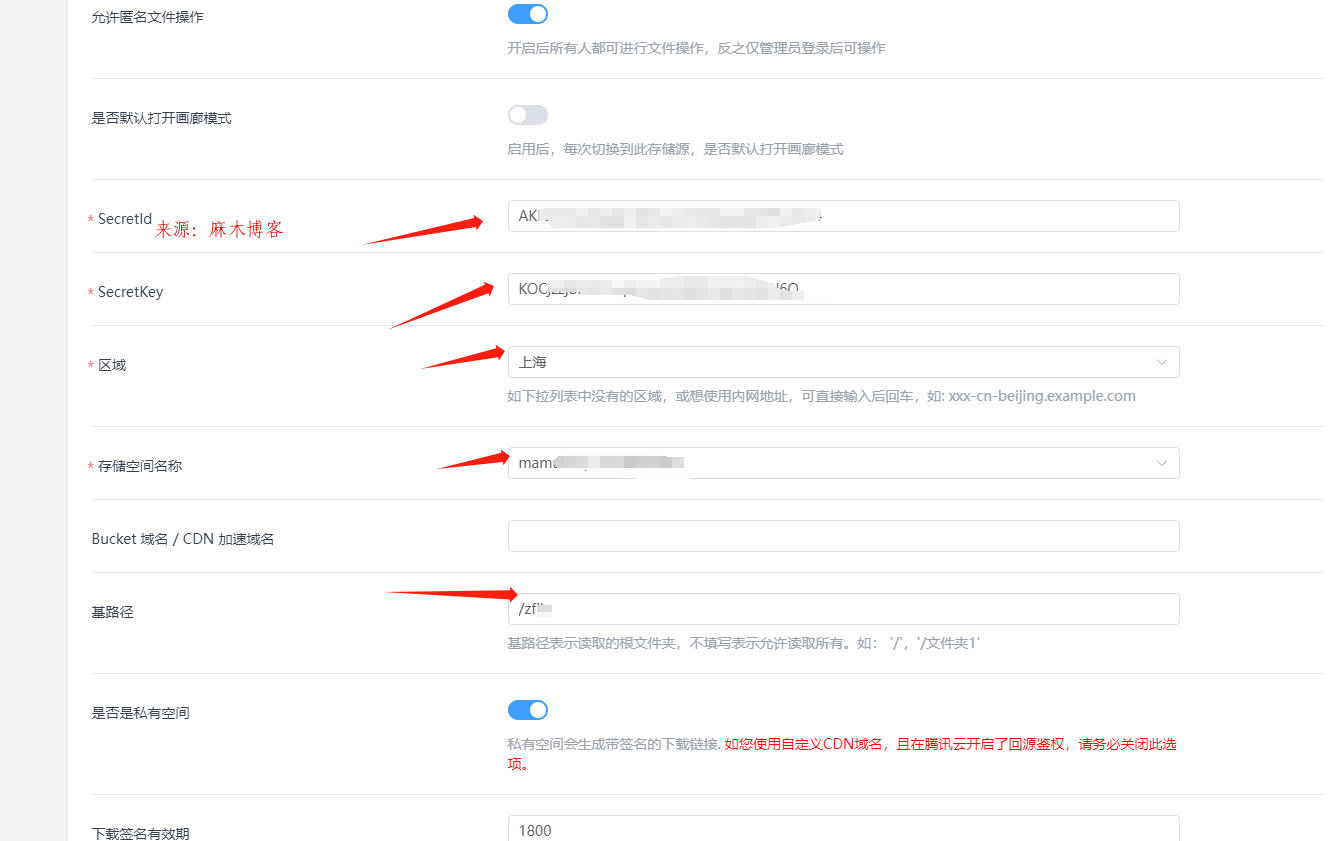
填写你的oss信息

image.png
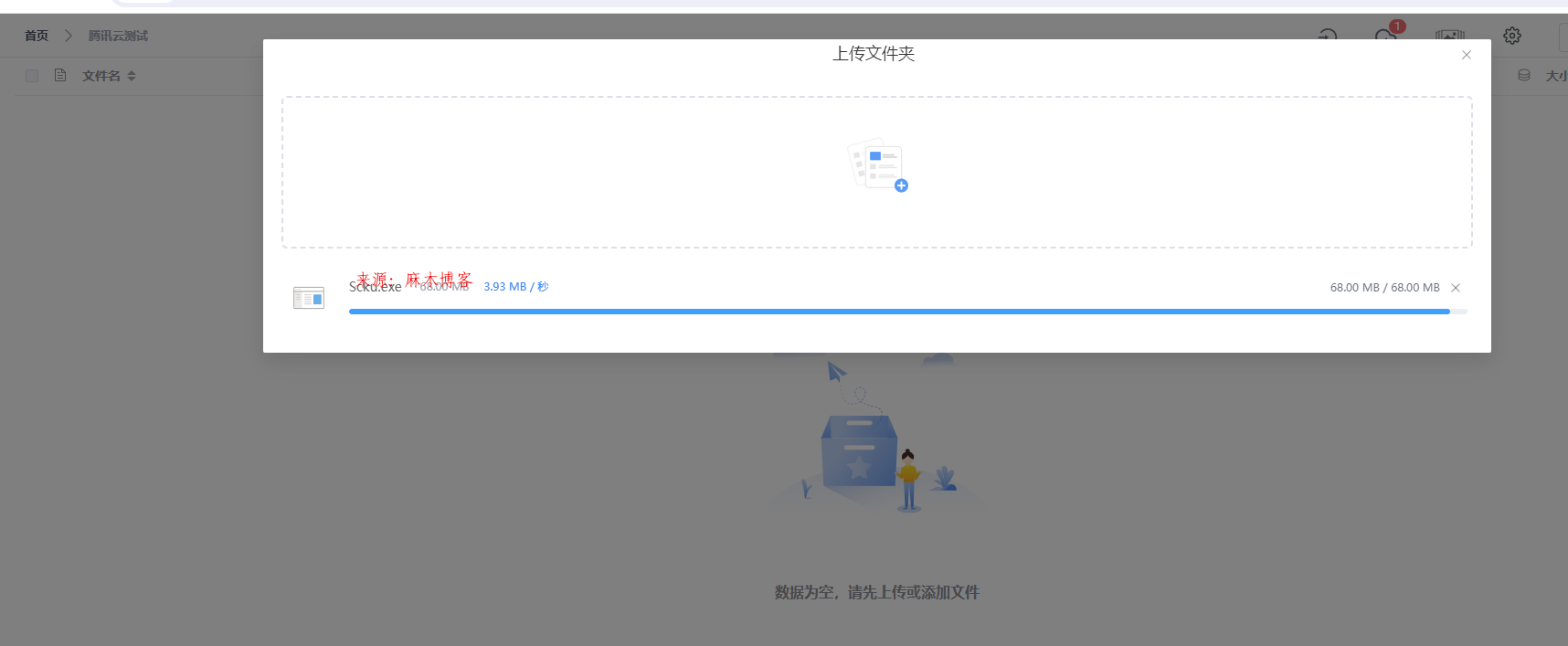
上传文件测试

image.png
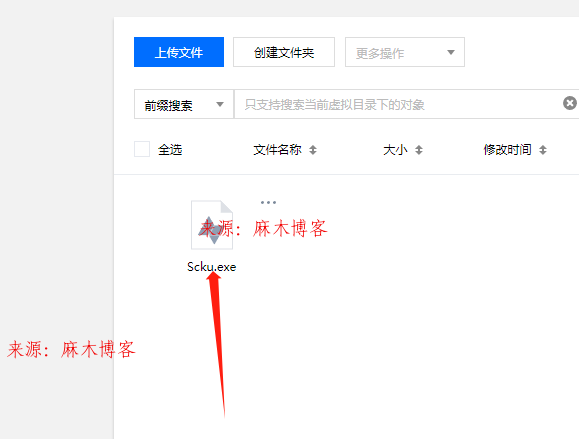
成功后去腾讯云存储桶查看是否存在

image.png
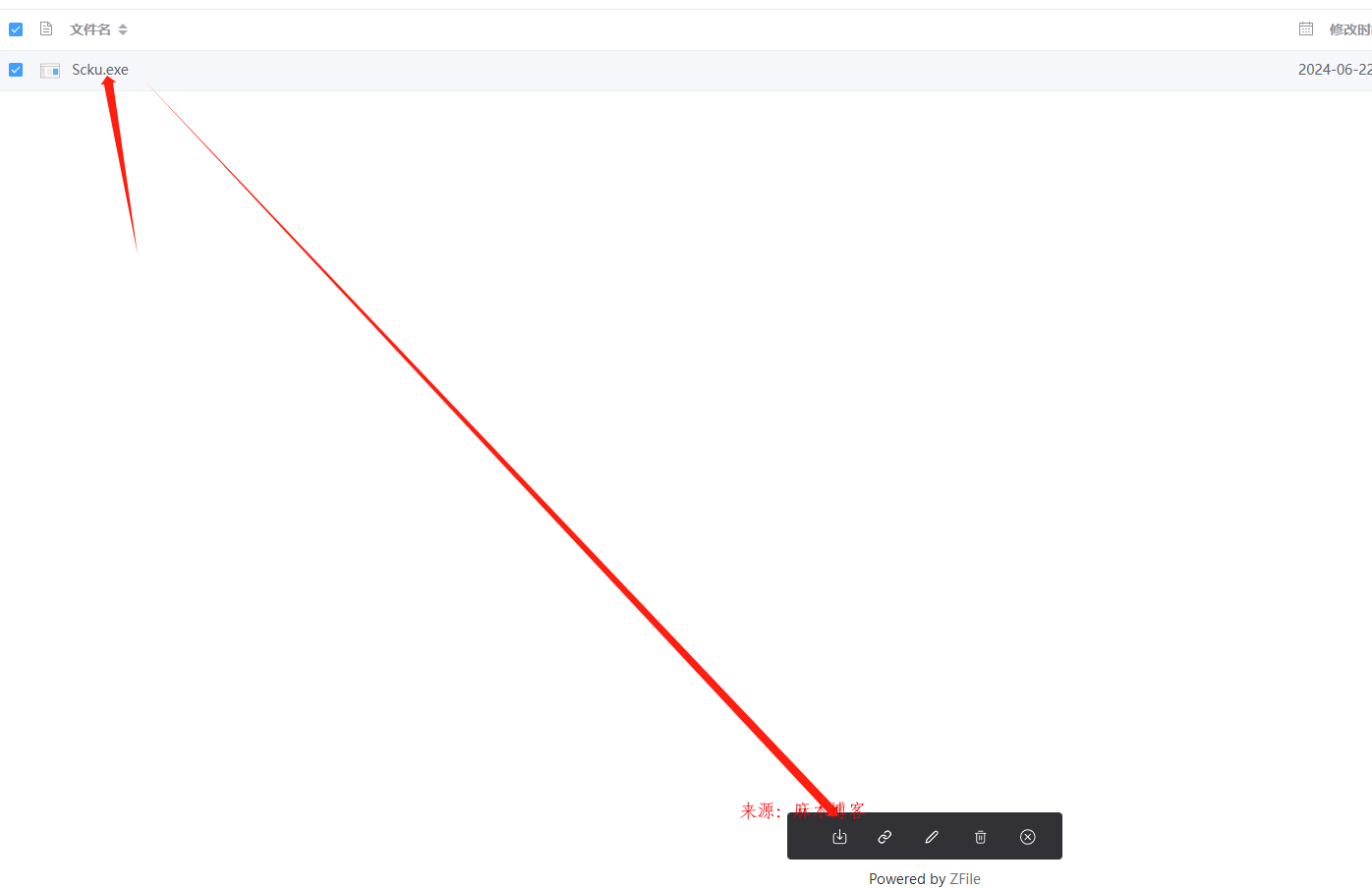
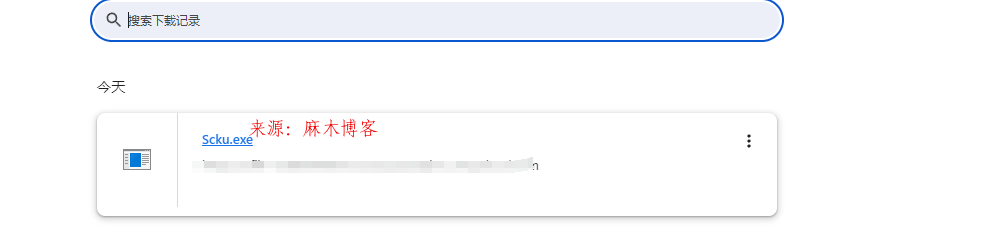
完活下载试试

image.png
非常快,比我传快多了

image.png
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录


