图形编辑器基于Paper.js教程03:认识Paper.js中的所有类
图形编辑器基于Paper.js教程03:认识Paper.js中的所有类

拿我格子衫来
发布于 2024-07-15 15:57:49
发布于 2024-07-15 15:57:49
先来认一下Paper的资源对象,小弟有哪些,有个整体的认识。认个脸。
在Paper.js的 官方文档中类大致有如下这些:
基类:
- Project
- View
- Item
- Point
- Tool
- Size
- Segment
- Rectangle
- Curve
- CurveLocation
- Matrix
- Color
- Style
- Tween
- ToolEvent
- Gradient
- GradientStop
- Event
二级或三级类
继承Item类
- Group
- Layer
- Shape
- Raster
- Path
- PathItem
- CompoundPath
- TextItem
- PointText
继承Event
- MouseEvent
- ToolEvent
- KeyEvent
常用类的简单概述
Project
Paper.js 中的项目对象通常被称为文档:它是顶级对象,包含场景图中的所有项目。由于文档一词在浏览器上下文中已被使用,因此它被称为 Project。
项目允许对应用于所有新创建项目的样式进行操作,允许访问选定的项目,在未来版本(不知道还会不会有)中还将提供在场景图中查询项目的方法,定义特定的要求,以及持久化和加载不同格式(如 SVG 和 PDF)的方法。
使用 paper.project 访问当前的项目,可以存在多个项目。
可以访问项目下的视图,图层,导入导出svg,或者使用一个Point来命中hitTest()元素。
View
视图对象封装了一个 HTML 元素,并通过鼠标和键盘处理绘图和用户交互。它提供了滚动视图、在项目坐标中查找当前可见边界或中心的方法,这两种方法对于构建应在屏幕上居中显示的作品都很有用。 提供:视图缩放,获取视图的边界数据,还有视图点与项目点的转换,还有一些时间,交互动作的接口。
Item
项目类型允许您访问和修改 Paper.js 项目中的项目。它的功能由不同的项目项目类型继承,如路径、复合路径、组、图层和光栅。它们各自添加了一层各自类型独有的功能,但共享从 Item 继承的底层属性和功能。 Paper.js中最重要的基类,所有在画布上的元素都可以看作成一个Item,如圆,矩形,导入的svg,字体,路径,复合路径。 提供了获取元素的特殊点位置,中心点,外接矩形的四个定点和四个边上的中点。 元素的变换,缩放,旋转方法,查找子级,父级元素,设置元素的样式,边框,填充颜色,一些包含,相交关系的检测。
方法非常的多,了解它你基本就能了解Paper.js一半的功能 http://paperjs.org/reference/item/
Point
点对象表示 Paper.js 项目二维空间中的一个点。它也用于表示二维矢量对象。 可以进行向量的计算,加减乘除,获取向量的角度,检测是否包含在其他矩形中,最大值,最小值,随机生成,绝对值,向下取整,向上取整,四舍五入。 这也是一个非常重要的基类,点是组合任何图形的最小单位。任何元素都可以使用点来描绘出来。一段曲线可以使用每一个单位取点来组成曲线。也可以使用贝塞尔曲线上的点来表示。
Tool
工具对象指的是用户可以使用鼠标和键盘与之交互的脚本,可以通过全局工具变量进行访问。其所有属性也可在纸张范围内使用。
全局工具变量只存在于包含鼠标处理函数(onMouseMove、onMouseDown、onMouseDrag、onMouseUp)或键盘处理函数(onKeyDown、onKeyUp)的脚本中。 你想要在画布上进行创作,使用鼠标画圆,画矩形,画线条,都需要使用太它。 你可以将画矩形定义为一个工具,画圆定义为一个工具,然后实现工具的不同的onMouseDown,onMouseDrag方法。 也可以结合按键来实现特殊的需求。其实像一些比较完善的库,会提供一些内置的功能,不想Paper这样,只提供很基础的Tool,什么都要自己实现。很底层,但也正因为底层,我们才能更自由地创作。
http://paperjs.org/reference/tool/
Size
Size 对象通过其宽度和高度属性来描述某物的大小或尺寸。
常用来画矩形,定义一个起点,定义一个Size就能画出一个矩形。 Size也有加减乘除。在缩放是,固定元素的大小时,有时会用到它。 http://paperjs.org/reference/size/
Segment
段对象表示曲线对象经过的路径点。路径的线段可以通过 path.segments 数组访问。
每个线段都由一个锚点(segment.point)和可选的输入和输出句柄(segment.handleIn 和 segment.handleOut)组成,用于描述由该线段连接的两个曲线对象的切线。
Segment与Point很类似,都可以表示一个线段上的点,但一个Segment可以包含Point。 对于画曲线很有用,使用它的handleIn与handleOut。 获得一个线段上的Segment,就能描绘出线段的路径。 关于Segment与Point。后面会单独出一章来写。
http://paperjs.org/reference/segment/
Rectangle
矩形指定了由左上角点(x,y)、宽度和高度所围成的区域。不要将它与矩形路径混淆,它不是一个项目。 这也是一个比较重要的基类,使用它我们可以获取一个元素的外接矩形,以及矩形上的9个点和面积。 9个点分别是
- center
- topLeft
- topRight
- bottomLeft
- bottomRight
- leftCenter
- topCenter
- rightCenter
- bottomCenter
另外你也可以使用这个矩形来和另一个矩形组合成一个更大的矩形。或者判断某个点是否在矩形内。也可以求两个矩形的交集。 http://paperjs.org/reference/rectangle/
Curve
曲线对象表示由下面两个段对象连接的路径部分。可以通过 path.curves 数组访问路径的曲线。
segments描述的是锚点及其进出手柄,而曲线对象描述的是两个段之间的曲线。Curve和segments代表了观察同一事物的两种不同方式,但侧重点不同。例如,Curve提供了许多方便的方法来处理路径的各个部分,在给定的偏移量下查找长度、位置或切线。
可以使用它来将一段复杂的路径,拆分成几个直线和曲线。每一段都是一个Curve对象。 Curve对象可以表示直线和曲线,只需要判断Curve对象是否有hasHandles()
也可以判断线段是否水平或垂直。
除了上面的还有非常多的方法来获取Curve对象的每段距离上的点坐标,和切线,法线。 后面详细讲解
http://paperjs.org/reference/curve/
CurveLocation
曲线位置(CurveLocation)对象描述了曲线对象上的一个位置,该位置由曲线时间(curve-time time)定义,其值介于 0(曲线起点)和 1(曲线终点)之间。如果曲线是路径项的一部分,则还要提供其在 path.curves 数组中的索引。
该类在很多地方都有应用,例如 path.getLocationAt(offset)、path.getLocationOf(point)、pathItem.getNearestLocation(point)、pathItem.getIntersections(path) 等。
暂时没用过。
Matrix
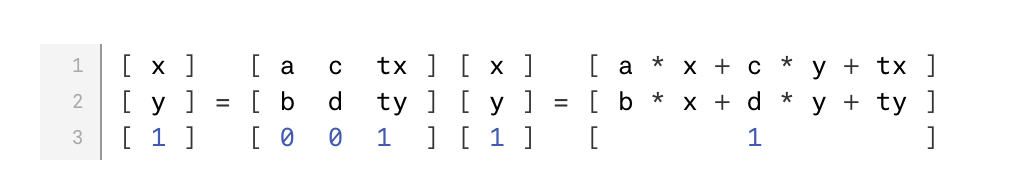
仿射变换矩阵执行从二维坐标到其他二维坐标的线性映射,以保持直线的 "直线性 "和 “平行性”。
这种坐标变换可以用一个 3 行 3 列的矩阵来表示,最后一行隐含为 [ 0 0 1 ]。这个矩阵将源坐标(x, y)转换为目的坐标(x’,y’),方法是将它们视为一个列向量,并按照以下过程将坐标向量乘以矩阵:

注意 b 和 c 的位置。
该类基于其对底层矩阵的了解(而不是简单地执行矩阵乘法),对速度进行了优化,并最大限度地减少了计算量。
目前元素的变换都是用的具体的方法,还没使用到变换矩阵,后面详细讲解。 但做图形,图像的都逃不过这个变换矩阵。好好学。 http://paperjs.org/reference/matrix/
Color
所有属性和函数如果希望颜色值以颜色对象实例的形式出现,也会接受以字符串形式命名的颜色和十六进制值,然后在内部将其转换为颜色实例。 就是定义颜色的,设置元素的填充颜色,边框颜色。
Style
样式用于更改 Paper.js 项目中包含的项目的视觉样式,由 item.style 和 project.currentStyle 返回。
Style 的所有属性也直接反映在 Item 中,例如:item.fillColor。
要一次性设置多个样式属性,可以向 item.style 传递一个对象。这是一种一次性定义样式并将其应用于一系列项目的便捷方法: 定义的样式有限, http://paperjs.org/reference/style/
Tween
允许在给定的持续时间内,在两个状态之间切换对象属性。要在 Paper.js 项目实例上切换属性,可以使用 item.tween(from,to,options),它会返回创建的切换实例。 功能比较有限。
ToolEvent
ToolEvent 工具的鼠标事件处理程序 tool.onMouseDown、tool.onMouseDrag、tool.onMouseMove 和 tool.onMouseUp 会接收 ToolEvent 对象。ToolEvent 对象是传递给这些函数的唯一参数,其中包含有关鼠标事件的信息。 这个对象中 鼠标移动的增量向量,中点向量和鼠标上次点击的向量非,非常有用。
Gradient
渐变对象,可以设置从一个点到另一个点的颜色渐变,可以多个颜色值。
GradientStop
和上面的Gradient 搭配使用,控制颜色渐变的长度。
Event
单独来看就是HTML的事件对象,比较重要的是 有些场景我们需要使用阻止事件冒泡。
Group
Group是项目的集合。当您变换一个组时,其子组会被视为一个单独的单元,而不会改变它们的相对位置。 Group最重要的就是里面可放子元素,子元素可以是Item的类型。使用Group就可以批量修改元素。像变换,颜色,导出。
Layer
图层项目表示 Paper.js 项目中的一个图层。
可通过 project.activeLayer 访问当前激活的图层。项目中所有图层的数组可通过 project.layers 访问。
Shape
继承Item,可以转成Path,但目前我还不不知道两者明确的区别,但在导入svg时,有些svg的rect标签会被转换成Shape,所有在选取元素,或者命中元素时一定要小心。 shape下有circle,rectangle,ellipse三个构造器。
Raster
Raster代表 Paper.js 项目中的图像。可以使用它来导入图片,jpg 目前没看到图片转路径或者矢量的方法。后续详细研究。
Path
代表一个路径,可以使用它创建直线,圆,矩形,椭圆,弧线,多边形,星星 继承Item,Item有的方法,它都有。也继承下面的PathItem
PathItem
PathItem 类是所有描述路径并提供标准化绘图和路径操作方法(如 Path 和 CompoundPath)的项目的基础。
CompoundPath
复合路径是由一条或多条简单子路径组成的复杂路径。它可以应用非零填充规则或偶数规则。这两种规则都使用数学公式来确定任何区域是在最终形状的外部还是内部。偶数规则更容易预测:在这样的复合路径中,无论路径方向如何,每一个其他区域都是一个洞。
复合路径中的所有路径都具有复合路径的样式,可以通过 item.children 列表访问。
其实就是交集,或者合集,但是如图形比较多,有些是交集,有些是合集,那就复杂多了。
TextItem
通过 TextItem 类型,您可以创建排版。其功能由不同的文本项类型继承,如 PointText 和 AreaText(即将推出)。它们各自添加了一层独特的功能,但共享从 TextItem 继承的底层属性和功能。 简单来说就是可以在paperjs的画布里创建文字对象,可以设置字体,字号,对齐方向,行高
PointText
PointText 项目代表 Paper.js 项目中的一段排版,它从某一点开始,按其中包含的字符数延伸。就是字体的开始坐标,据我观察,字体的坐标是从从左下角开始的。
总结
比较重要的类有Project,Layer,View,Item,Curve,Point,Tool。 系统学习没其他好的办法,一个一个,一个一个API地看过去。 如果你只是短时间内想要做出成果,那试试找我🙃。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-07-15,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

