零基础学HTML5和CSS3前端开发第二课
零基础学HTML5和CSS3前端开发第二课

张哥编程
发布于 2024-12-19 08:45:39
发布于 2024-12-19 08:45:39
代码可运行
运行总次数:0
代码可运行
第二章 表格和表单
知识点:
1.表格
2.表单
重点:
1.表格
web1.0当时比较火的标签元素,行、列结构。
excel,电子表格。

零基础学HTML5和CSS3前端开发第二课_css3
默认格式
<table>
<thead>
<tr><th>...</th></tr>
</thead>
<tfoot><tr><td></td></tr></tfoot>
<tbody><tr>...</tr></tbody>
</table>table里面的居中:指的是table在网页中的居中
要设置字体的居中,tr td
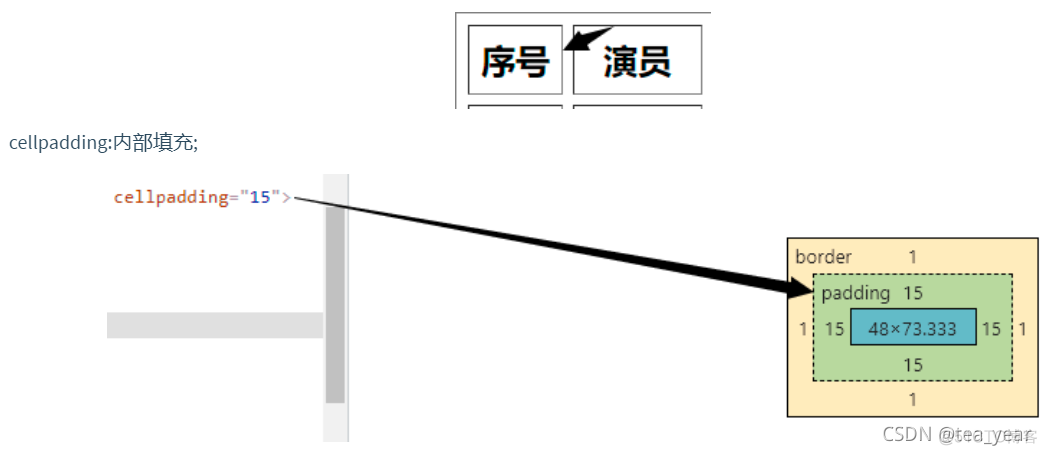
去除间隙:
cellspacing=“0”,cell 单元格,spacing,单元格;

零基础学HTML5和CSS3前端开发第二课_服务器_02
跨越多列:colspan
跨越多行:rowspan

零基础学HTML5和CSS3前端开发第二课_html_03
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>作业一</title>
<style>
a{text-decoration: none;}
</style>
</head>
<body>
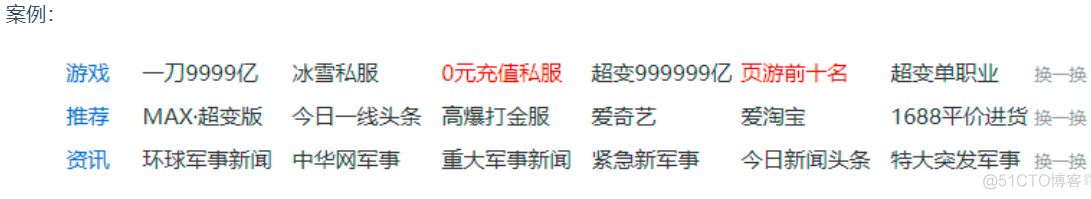
<table>
<tr>
<td width="50"><a href="#">游戏</a></td>
<td width="120">一刀9999亿</td>
<td width="120">冰雪私服</td>
<td width="120"><font color="red">0元充值私服</font></td>
<td width="120">超变999999亿</td>
<td width="120"><font color="red">页游前十名</font></td>
<td width="120">超变单职业</td>
<td width="120"><font color="#888888" size="1">换一换</font></td>
</tr>
<tr>
<td><a href="#">推荐</a></td>
<td>Max.超变版</td>
<td>今日一线头条</td>
<td>高爆打金服</td>
<td>爱奇艺</td>
<td>爱淘宝</td>
<td>1688评价进货</td>
<td><font color="#888888" size="1">换一换</font></td>
</tr>
<tr>
<td><a href="#">资讯</a></td>
<td>环球军事新闻</td>
<td>中华网军事</td>
<td>重大军事新闻</td>
<td>紧急新军事</td>
<td>今日新闻头条</td>
<td>特大突发军事</td>
<td><font color="#888888" size="1">换一换</font></td>
</tr>
</table>
</body>
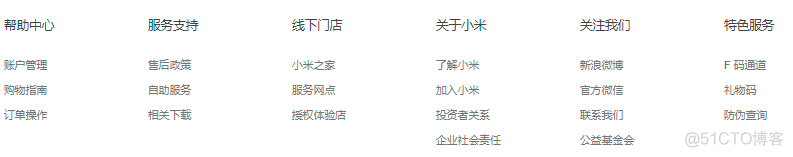
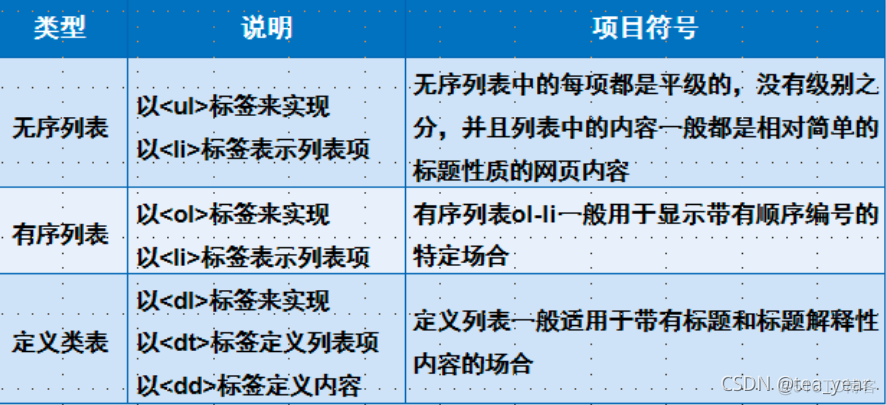
</html>2.定义列表
标签用于创建一个定义列表(definition list)。 标签是与 和\dd>联合使用的。 用于创建定义列表中的一项(术语), 用于为定义列表中的项创建描述。

零基础学HTML5和CSS3前端开发第二课_html5_04

零基础学HTML5和CSS3前端开发第二课_css3_05

零基础学HTML5和CSS3前端开发第二课_html_06
3.表单
表单:同学们去饭店吃饭,需要点菜,饭店,菜单。美团:下单–处理做饭,送餐。
应用场景:网页、小程序当中,用处收集信息、注册、登录、问卷调查等等。
内容输入完毕,提交到服务器(小米服务器)
3.1 语法格式
<form method="post" action="result.html">
<p> 名字:<input name="name" type="text" > </p>
<p> 密码:<input name="pass" type="password" > </p>
<p>
<input type="submit" name="Button" value="提交"/>
<input type="reset" name="Reset" value="重填“/>
</p>
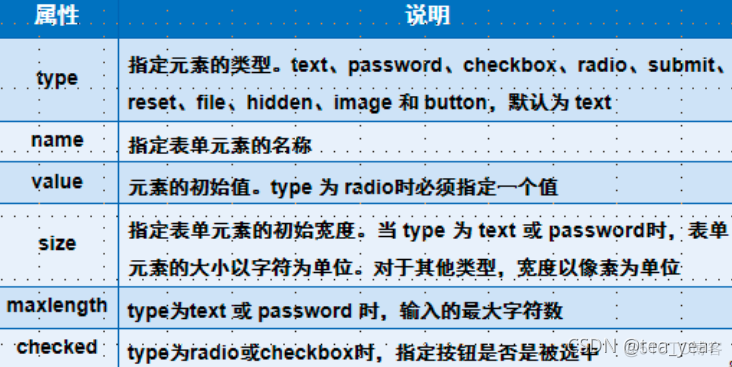
</form>3.2表单元素

零基础学HTML5和CSS3前端开发第二课_css3_07
3.2.1 文本框
3.2.2 密码框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
表单元素:
type:
text:表示文本框;
name:名字;value:值;
size:设置长度;不是里面内容的长度;
maxlength:输入的最大字符数
----到2.1表格案例.html的时候,传值注意看:?username=张三
通过name来传值,传的值是张三;所以说,name value必须有
-->
<form action="./2.1 表格案例.html" method="GET">
账户<input type="text" name="username" value="张三" size="15" maxlength="8"><br>
密码<input type="password" name="userpwd" value="888999" size="15" maxlength="8"><br>
<input type="submit" value='提交'>
</form>
</body>
</html>3.2.3 单选按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
表单元素单选按钮:
单选:多个只能选择一个;
类型:
type
radio
name:需要一致,只有一致才能够保证单选;
value:可以和后面的提示信息一致,也可以是一个具体的值;
-->
<form action="" method="POST">
性别
<input type="radio" name='xb' value="男">男
<input type="radio" name='xb' value="女">女<br>
学历
<input type="radio" name="xl" value="大专">大专
<input type="radio" name="xl" value="本科">本科
<input type="radio" name="xl" value="研究生">研究生
<input type="radio" name="xl" value="博士生">博士生
<input type="radio" name="xl" value="教授">教授<br>
<input type="submit" value='提交'>
</form>
</body>
</html>3.2.4 复选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
复选框表单元素:
用在多个选择,都可以作为答案的时候
type:
checkbox
name:多个要选择的复选框名一致;
value:和后面的提示一致;或与数据库要求一致;
---下面是?传值,如果是多个用&name='值';&隔开
?hobby=fitness&hobby=game&hobby=cate
-->
<form action="./2.1 表格案例.html" method="GET">
爱好:
<input type="checkbox" name="hobby" value="fitness">健身
<input type="checkbox" name="hobby" value="music">音乐
<input type="checkbox" name="hobby" value="game">游戏
<input type="checkbox" name="hobby" value="cate">美食<br>
<input type="submit" value="提交">
</form>
</body>
</html>3.2.5 列表框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
列表框:
一般也称为下拉列表框;或叫下拉框
select
属性:
name 名;
id: 将来js用
子标签
option
属性:
value
文本
写内容
-->
<form action="./2.1 表格案例.html" method="GET">
<select name="city" id="city">
<option value="shenzhen">深圳</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="guangzhou">广州</option>
</select>
<input type="submit" value="提交">
</form>
</body>
</html>3.2.6按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
按钮
type:
submit:提交按钮,不管你有没有输入,都提交到form所指定的action所在的页面/地址(login)
reset:重置按钮;使表单元素恢复到初始状态;
button:普通按钮;不管怎么输入,都没有反应;
image:图片按钮,也是一个submit,不过可以加图片;可以设置宽 高;上面几个不行;
-->
<form action="./2.1 表格案例.html" method="GET">
用户<input type="text" name="uname" value="张三"><br>
<input type="submit" value="提交">
<input type="reset" value="重置">
<input type="button" value="普通按钮"><br>
<input type="image" src="img/ty.jpg" width="140">
</form>
</body>
</html>3.2.7多行文本框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
多行文本框:
也是一个特殊的标签
textarea
属性:
cols:多个列;
rows:多个行;
应用场景:信息收集,现在基本都是一些大厂的富文本的格式,我们这个作为了解即可
-->
<form action="./2.1 表格案例.html" method="GET">
<textarea name="" id="" cols="60" rows="10">
您应当保证所提供的联系方式是准确、有效的,并进行实时更新。如果因提供的联系方式不确切
</textarea>
<input type="submit">
</form>
</body>
</html>3.2.8文件域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
文件域元素:
修改自己的头像信息,上传文件等;
还需要设置表单的属性
method="POST"
enctype="multipart/form-data":可以上传文件;
---
文件提交,需要在服务器,由服务器使用后端开发语言接受.
-->
<form action="./2.1 表格案例.html" method="POST" enctype="multipart/form-data">
用户<input type="text" name="username" maxlength="20" value="张三"><br>
密码<input type="password" name="userpwd" maxlength="20" value="88888"><br>
照片<input type="file" name="myphoto"><br>
<input type="submit" name="btnOK" value="提交">
</form>
</body>
</html>3.2.9邮箱
3.2.10网址
3.2.11数字
3.2.12滑块
3.2.13搜索框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
1.邮箱:比我们之前的文本框,高级了一丢丢,但是还达不到,我们想要的地步
@ @前后由内容
2.网址
http:// https://
3.数字
number
4.表单验证
required
pattern='式子' 这个叫做正则表达式;超牛B
-->
<form action="#" method="POST">
邮箱<input type="email" name="mail" required>
<font color='red'>*</font>
<br>
密码<input type="password" name="pwd" required pattern='[\dA-Za-z]{6,16}'><br>
网址<input type="url" name="mail" required>
<font color='red'>*</font><br>
手机<input type="text" name="phone" required pattern="1[35789]\d{9}" />
<font color='red'>*</font><br>
年龄<input type="number" name="age" min="1" max="160"><br>
级别<input type="range" name="level" min="0" max="10"><br>
查找<input type="search" name="find"><br>
<input type="submit" value="测试">
</form>
</body>
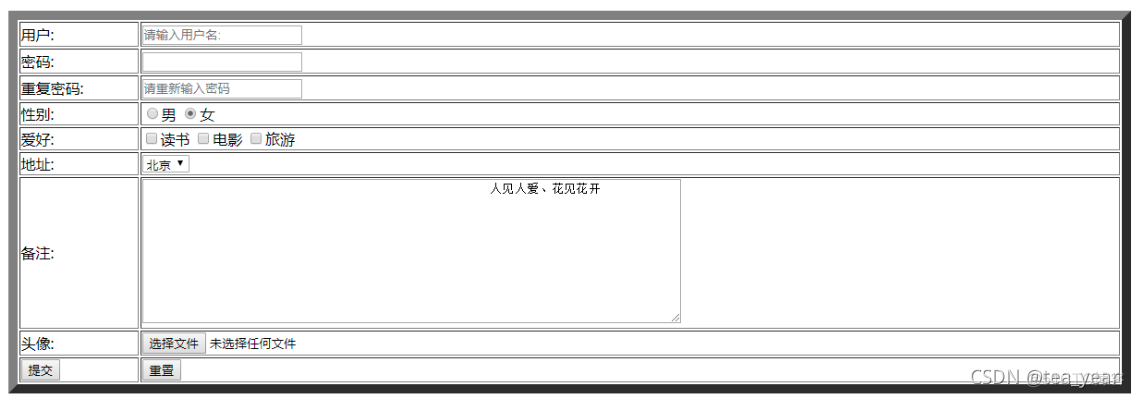
</html>小作业

零基础学HTML5和CSS3前端开发第二课_html5_08
4.高级表单元素
隐藏域
只读
禁用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>高级表单元素</title>
</head>
<body>
<!--
1.隐藏域:作用就是从后台读取数据,显示到页面,但是不让客户看到,后端程序员来读取;
2.只读
3.不可用
--我们从后台程序读取数据到页面;
label id ,本id指向后面所修饰的内容;更为语义化明确.
-->
<form action="#" method="POST">
<!-- 隐藏起来 -->
<input type="hidden" name="bianhao" id="bianhao" value="book001">
<label id='book'>图书</label>
<img src="../project01/img/斗破.jpg" width="300" id="book"><br>
价格/一口价<input type="number" name="price" min="0" max="200" value="289" readonly><br>
协议
<textarea name="xieyi" id="xieyi" cols="30" rows="10">
请问您是否统一,我给你签订的图书购买协议,多多益善...
请问您是否统一,我给你签订的图书购买协议,多多益善..
请问您是否统一,我给你签订的图书购买协议,多多益善..
请问您是否统一,我给你签订的图书购买协议,多多益善..
请问您是否统一,我给你签订的图书购买协议,多多益善..
请问您是否统一,我给你签订的图书购买协议,多多益善..
请问您是否统一,我给你签订的图书购买协议,多多益善..
请问您是否统一,我给你签订的图书购买协议,多多益善..
</textarea>
<input type="submit" value="购买" disabled>
</form>
</body>
</html>表单元素的标注label for=‘id’ id为某个表单元素值
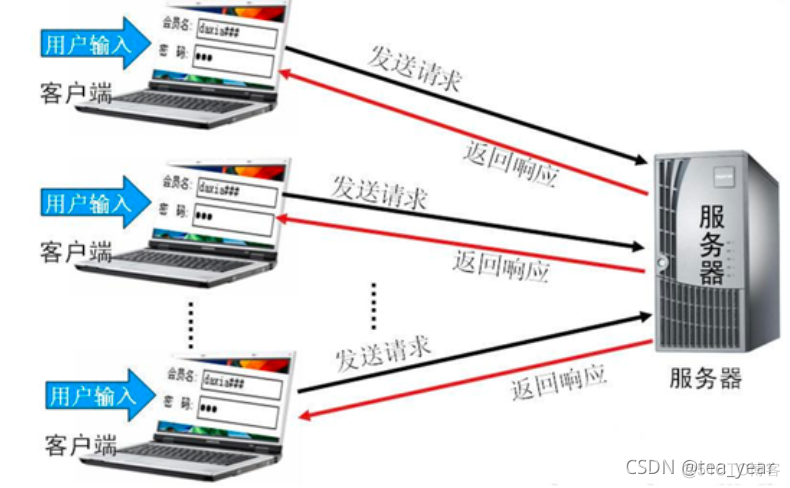
表单验证
优点:
1.降低服务器压力;2.保证安全性
零基础学HTML5和CSS3前端开发第二课_css3_09
初级验证:
属性:required和pattern,其中pattern,指定要验证的表达式.
昵称:pattern="[-\w\u4E00-\u9FA5]{4,10}"
密码:pattern="[\dA-Za-z]{6,16}"
手机号码:pattern="1[3578]\d{9}"
年龄:pattern="\d|[1-9]\d|1[0-2]\d"6.H5的结构元素

零基础学HTML5和CSS3前端开发第二课_html_10
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 需要使用样式来修饰一下这些元素 */
header,
nav,
section,
footer {
border: 1px solid #f00;
height: 100px;
}
aside {
width: 30%;
height: 100px;
float: left;
background-color: aliceblue;
}
article {
height: 100px;
float: left;
background-color: purple;
width: 70%;
}
</style>
</head>
<body>
<!-- 这是H5新增的一些结构化的元素,同后面讲的div一样,但是语义化更强。 -->
<header>头</header>
<nav>导航</nav>
<section>
<aside>标题</aside>
<article>文章</article>
</section>
<footer>页脚</footer>
</body>
</html>5.作业

零基础学HTML5和CSS3前端开发第二课_html5_11
- 首先是一个表格,边框为1,标题为 “ 购物车 ”
- 其次分为标题(th)和内容(tbody)
- 标题两行,内容三行,一共是五行四列
- 其中包含行合并(colspan)和列合并(rowspan)
<div align="center">
<p>购物车</p>
<table border="1">
<tr>
<th rowspan="2">名称</th>
<th colspan="2">2016-11-22</th>
<th rowspan="2">小计</th>
</tr>
<tr>
<th>重量</th>
<th>单价</th>
</tr>
<tbody>
<tr>
<td>苹果</td>
<td>3公斤</td>
<td>5元/公斤</td>
<td>15元</td>
</tr>
<tr>
<td>香蕉</td>
<td>2公斤</td>
<td>6元/公斤</td>
<td>12元</td>
</tr>
<tr>
<td colspan="3">总价</td>
<td>27元</td>
</tr>
</tbody>
</table>
</div>本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-01-26,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

