【愚公系列】《微信小程序与云开发从入门到实践》005-小程序项目的基本结构
原创【愚公系列】《微信小程序与云开发从入门到实践》005-小程序项目的基本结构
原创
标题 | 详情 |
|---|---|
作者简介 | 愚公搬代码 |
头衔 | 华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。 |
近期荣誉 | 2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主等。 |
博客内容 | .NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。 |
欢迎 | 👍点赞、✍评论、⭐收藏 |
🚀前言
在当今移动互联网的迅猛发展中,小程序以其轻便、高效的特点,逐渐成为了吸引用户的重要工具。无论是电商、社交还是生活服务,各类小程序如雨后春笋般涌现,改变了我们与应用的交互方式。然而,很多开发者在初次接触小程序时,往往对其项目结构感到迷茫。了解小程序的基本结构不仅是开发的第一步,更是构建高效、可维护应用的基础。
在本篇文章中,我们将深入探讨小程序项目的基本结构,帮助大家理清各个组成部分的功能与作用。无论你是刚入门的小白,还是有经验的开发者,相信都能从中获得启发和实用的知识。让我们一起揭开小程序的神秘面纱,开启你的开发之旅吧!
🚀一、小程序项目的基本结构
请重新观察一下之前我们创建的小程序项目的文件检索区,你会发现,测试工程虽然简单,但是默认生成的文件却不少。正所谓麻雀虽小,却五脏俱全。这个示例工程正是我们理解小程序工程结构的最好样例。
🔎1.项目目录结构
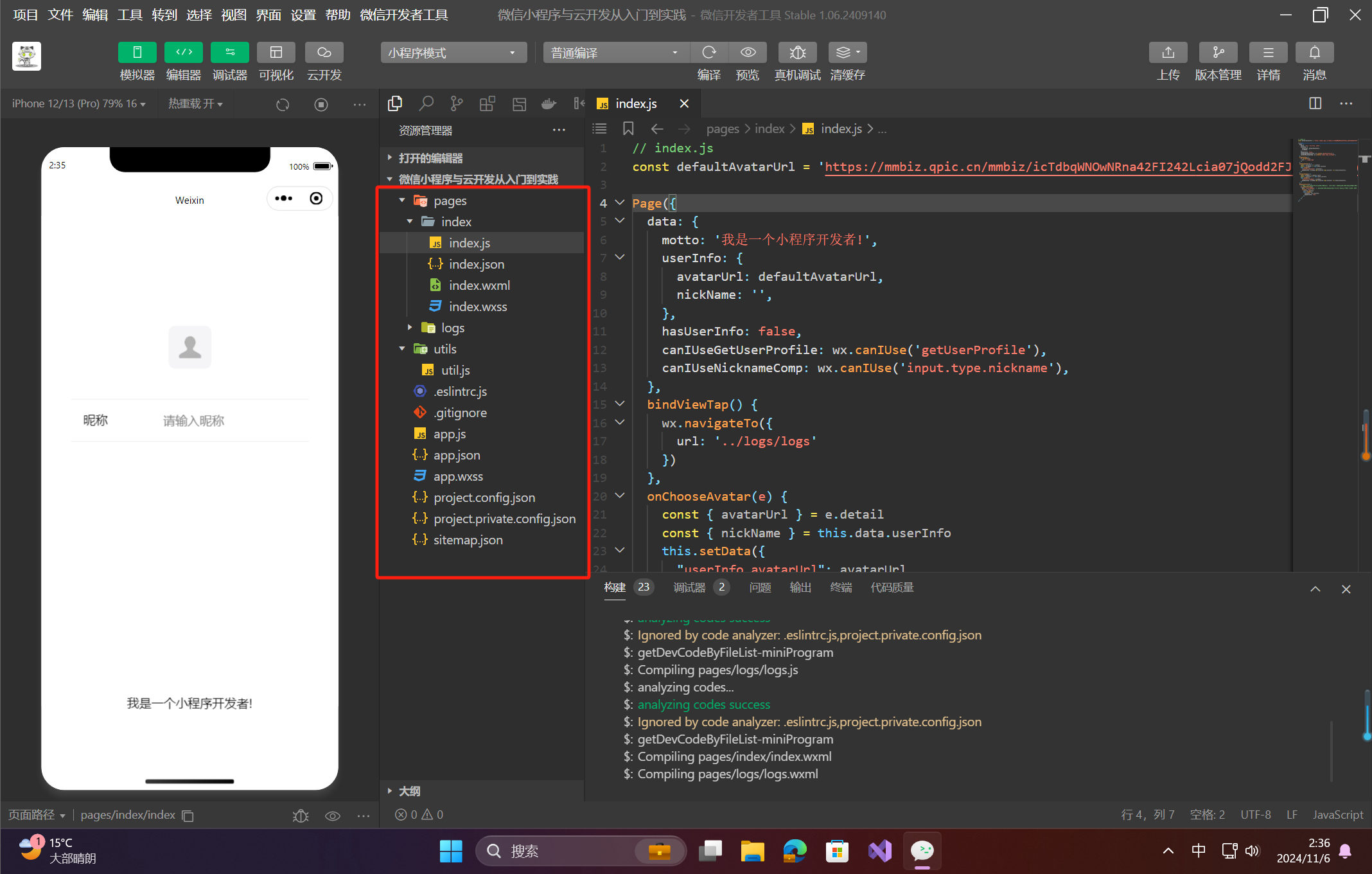
之前我们创建的 HelloWorld 项目的目录结构如图所示:

从图可以看到,工程根目录中有两个文件夹 pages 和 utils 以及一些独立文件。先来介绍各个独立文件的用途。
- .eslintrc.js 是 ESLint 配置文件,小程序默认使用 ESLint 进行代码检查,在开发中一般无须修改这个文件。
- app.js 文件可以理解为是小程序的入口文件,在这个文件中进行小程序应用实例的注册,整个小程序只有一个应用实例,此实例是全局共享的。
- app.json 是当前小程序项目的全局配置文件,在其中进行页面路由、窗口标题等全局信息的配置。
- app.wxss 是当前小程序项目中编写的公共样式表,这里面配置的样式在所有组件中都可以直接应用。
- project.config.json 是工程配置文件,在这个文件中,可以对当前小程序工作做一些个性化的配置,如界面颜色、编译规则等。
- sitemap.json 是一个配置文件,用来配置小程序页面是否允许被微信搜索。
下面,再来看一下工程根目录下的两个文件夹:
🦋1.1 utils 文件夹
utils 文件夹用来存放一些提供工具支持的 JS 文件,默认生成的 util.js 文件中的代码如下:
// 进行日期时间格式化的方法
const formatTime = date => {
// 获取当前年份
const year = date.getFullYear()
// 获取当前月份
const month = date.getMonth() + 1
// 获取当前日期
const day = date.getDate()
// 获取当前时间中的时
const hour = date.getHours()
// 获取当前时间中的分
const minute = date.getMinutes()
// 获取当前时间中的秒
const second = date.getSeconds()
return `${[year, month, day].map(formatNumber).join('/')}` +
` ${[hour, minute, second].map(formatNumber).join(':')}`
}
// 将数值数据转换成字符串
const formatNumber = n => {
n = n.toString()
return n[1] ? n : '0' + n
}
// 将模块提供的方法导出
module.exports = {
formatTime
}util.js 中实际上提供了一个获取格式化后的当前日期时间的方法。
🦋1.2 pages 文件夹
pages 文件夹用来存放所有页面。在小程序开发中,一个完整的页面由 JS、WXML、WXSS 和 JSON 这 4 类文件组成。因此在 pages 文件夹下,每一个子文件夹即表示一个小程序页面。
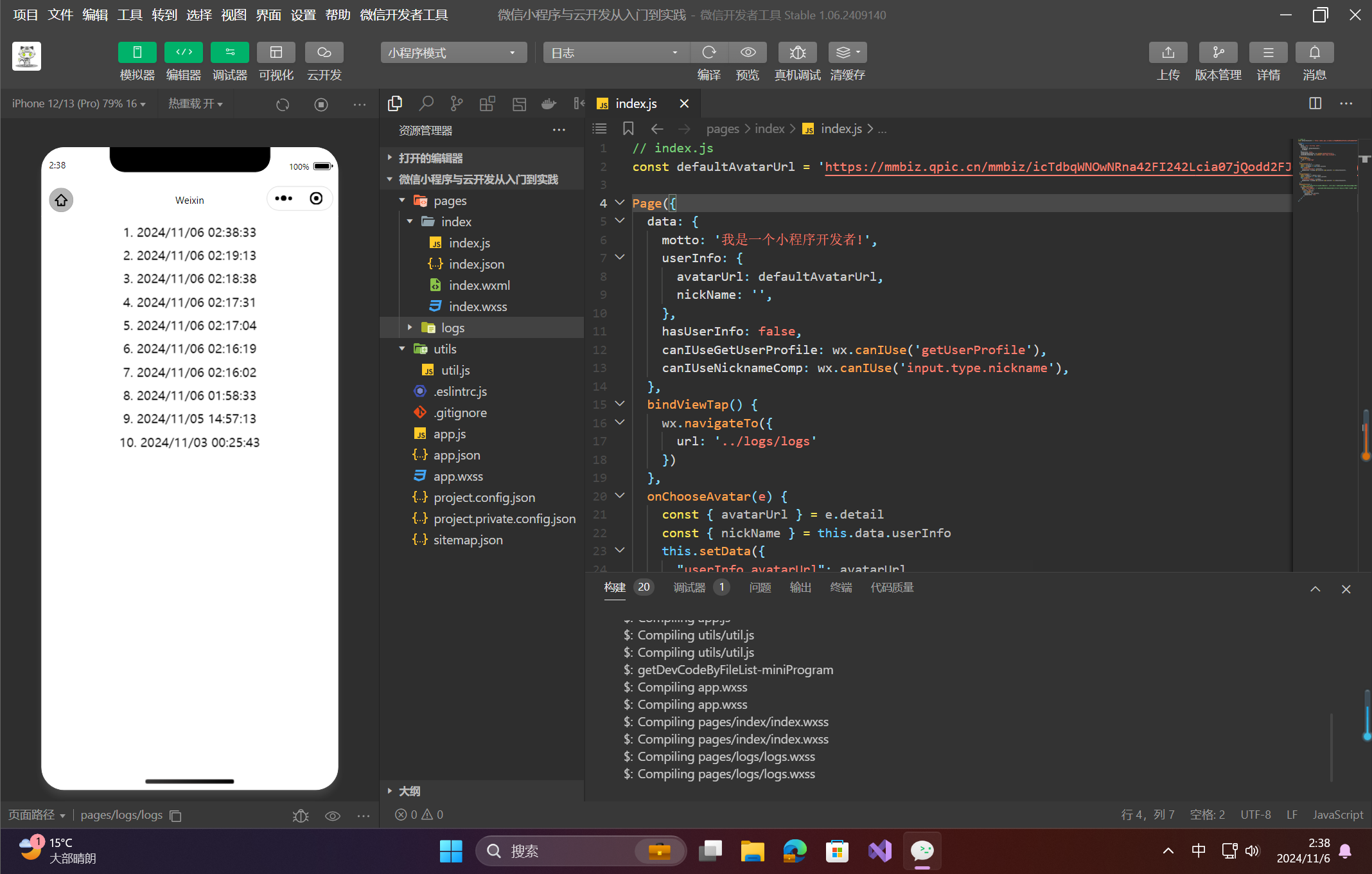
在预览 HelloWorld 项目时,会看到首页上展示当前登录用户的微信头像,这个页面其实就是工程中的 index 页面。如果点击用户头像,小程序会跳转到一个显示启动记录的页面,此页面就是项目中的 logs 页面,如图所示。

🔎2.小程序全局配置文件
在小程序项目中,JSON文件通常用来设置配置选项。每个小程序工程下会有一个全局配置文件,即app.json,小程序中的每一个页面也会有一个配置文件。先来关注一下 app.json 这个文件,HelloWorld 工程中的此文件内容如下:
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Weixin",
"navigationBarBackgroundColor": "#ffffff"
},
"style": "v2",
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}🦋2.1 entryPagePath
- 作用: 设置小程序启动时的默认页面。
- 说明: 如果不配置此字段,小程序在启动时将默认选择配置在
pages列表中的第一个页面作为默认页面。 - 示例: 在 HelloWorld 项目中,可以配置小程序在启动时直接展示日志页面,示例代码如下:"entryPagePath": "pages/logs/logs"
🦋2.2 pages
- 作用: 配置小程序中所有的页面路径。
- 说明: 用来指定小程序由哪些页面组成,需要配置为一个列表,列表中的每一项对应一个页面的路径,文件名无须带后缀,框架会自动寻找对应的 WXML、JS、JSON 和 WXSS 文件。
- 示例:"pages": [ "pages/index/index", "pages/logs/logs" ]
🦋2.3 window
- 作用: 对小程序的窗口表现进行全局设置。
- 说明: 可以配置窗口的背景色、标题文字、标题颜色等。具体配置选项参见表。
- 示例:"window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#ffffff", "navigationBarTitleText": "微信小程序", "navigationBarTextStyle": "black" }
配置项 | 类型 | 作用 | 示例 |
|---|---|---|---|
| 字符串 | 设置导航栏的背景色,例如将导航栏设置为白色 |
|
| 字符串 | 设置导航栏标题颜色,支持设置为 |
|
| 字符串 | 设置导航栏的标题文字 |
|
| 字符串 | 设置导航栏样式,可设置为: |
|
| 字符串 | 设置窗口的背景色 | |
| 字符串 | 设置下拉页面刷新时,加载 |
|
| 字符串 | 设置顶部窗口的背景色,会影响下拉刷新模块 | |
| 字符串 | 设置底部窗口的背景色,会影响上拉加载模块 | |
| 布尔值 | 设置开启全局的下拉刷新功能 | |
| 数值 | 设置上拉页面时底部事件触发的距离页面底部的距离 | 数值类配置 |
| 字符串 | 设置页面方向,可设置为: |
|
| 字符串 | 设置小程序的重启策略,可设置为: |
|
| 字符串 | 进行页面初始化缓存配置,可设置为: |
|
| 字符串 | 当进入后台时,是否自动隐藏页面内容,以保护用户隐私,可设置为: |
|
🦋2.4 tabBar
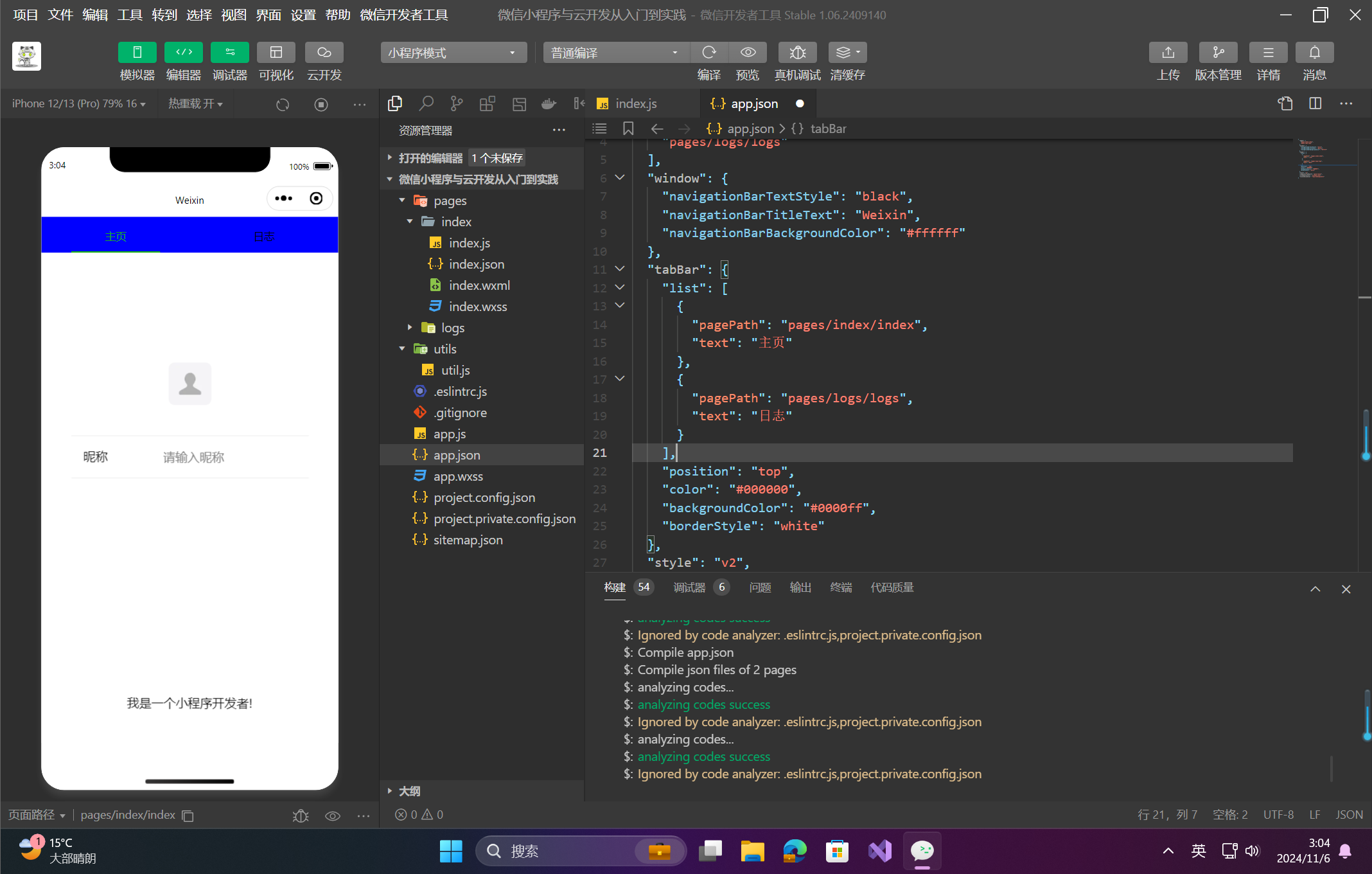
如果小程序有多个功能模块,可以采用多tabBar的模式来构建。tabBar选项用来对底部或的标签栏进行配置,顶部的标签栏效果如图所示。
配置项 | 类型 | 作用 |
|---|---|---|
color | 字符串 | 设置标签栏上文字的默认颜色 |
selectedColor | 字符串 | 设置标签栏上文字选中时的颜色 |
backgroundColor | 字符串 | 设置标签栏的背景颜色 |
borderStyle | 字符串 | 设置标签栏的边框风格,可设置为: |
| ||
| ||
list | 数组,其内为对象 | 设置标签栏中的标签,最少2个,最多支持5个 |
position | 字符串 | 设置标签栏的位置,可设置为: |
| ||
| ||
custom | 布尔值 | 是否使用自定义的标签栏 |
对于其中的 list 配置项,其内对象可配置的选项如表所示。
配置项 | 类型 | 作用 |
|---|---|---|
| 字符串 | 当前标签页对应的页面路径 |
| 字符串 | 设置标签标题 |
| 字符串 | 设置标签上的图标路径,当标签栏展示在页面上方时,不显示图标 |
| 字符串 | 设置选中时的图标路径,当标签栏展示在页面上方时,不显示图标 |
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "主页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志",
"position": "top",
"color": "#000000",
"backgroundColor": "#0000ff",
"borderStyle": "white"
}
]
}
🦋2.5 networkTimeout
这个配置项用来对小程序中网络相关接口的超时时间进行配置,需要配置为一个对象,可配置的选项如表 2-4 所示。
配置项 | 类型 | 作用 | 默认值 |
|---|---|---|---|
| 数值 | 设置请求的超时时间,单位毫秒 | 60000 |
| 数值 | 设置 socket 的超时时间,单位毫秒 | 60000 |
| 数值 | 设置上传文件的超时时间,单位毫秒 | 60000 |
| 数值 | 设置下载文件的超时时间,单位毫秒 | 60000 |
🦋2.6 debug
- 作用: 设置是否开启调试模式。
- 类型: 布尔类型
- 默认值: 关闭
- 说明: 在调试模式下,开发者工具的控制台上会输出调试信息,包括页面的注册、数据的更新、事件的触发等,帮助快速定位问题。
🦋2.7 functionalPages
- 作用: 设置是否启用插件功能页。
- 类型: 布尔值
- 默认值: 关闭
- 说明: 如果小程序提供插件功能,则需要开启此项。
🦋2.8 subpackages
- 作用: 配置分包加载。
🦋2.9 workers
- 作用: 设置 Worker 代码放置的目录。
🦋2.10 requiredBackgroundModes
- 作用: 设置小程序后台运行的能力。
- 示例:"requiredBackgroundModes": ["audio", "location"]
audio: 声明拥有后台播放音乐的能力location: 声明拥有后台定位的能力
🦋2.11 plugins
- 作用: 配置程序中需要使用到的插件。
🦋2.12 preloadRule
- 作用: 配置分包预下载规则。
🦋2.13 resizable
- 作用: 配置在 PC 或 iPad 小程序的窗口行为。
- 类型: 布尔值
- 说明:
- 对于 PC 上的小程序,设置是否支持改变窗口尺寸。
- 对于 iPad 上的小程序,设置是否支持屏幕旋转。
🦋2.14 usingComponents
- 作用: 配置全局的自定义组件。
🦋2.15 permission
- 作用: 对程序接口的权限进行设置。
🦋2.16 sitemapLocation
- 作用: 配置
sitemap.json文件的位置,用于配置微信搜索功能。
🦋2.17 style
- 作用: 配置是否使用新样式的组件。
- 示例:"style": "v2"
🦋2.18 useExtendedLib
- 作用: 设置需要引用的扩展库。
🦋2.19 entranceDeclare
- 作用: 配置微信中位置类型的消息通过三方小程序打开的设置。
🦋2.20 darkmode
- 作用: 设置是否支持暗黑模式。
- 类型: 布尔值
- 说明: 设置为
true后,小程序中的组件样式会跟随微信的主题展示不同效果。
🦋2.21 themeLocation
- 作用: 设置
theme.json文件的路径位置。 - 说明: 当
darkmode设置为true时必填。
🦋2.22 lazyCodeLoading
- 作用: 设置自定义组件的代码是否按需注入。
🦋2.23 singlePage
- 作用: 进行单页模式相关配置。
🦋2.24 supportedMaterials
- 作用: 对聊天素材小程序的打开做相关配置。
🦋2.25 serviceProviderTicket
- 作用: 定制化服务商票据配置。
🦋2.26 embeddedAppIdList
- 作用: 指定小程序中可通过
wx.openEmbeddedMiniProgram接口打开的小程序名单。 - 说明: 需要配置死表,列表中为支持的小程序的 AppId。
以上介绍了小程序的全局配置选项。在实际开发中,可能会用到其中的一小部分配置项。随着小程序基础库的升级,可能会新增一些全局配置字段。最好的学习方式是在小程序测试工程中配置它们,并亲自体验这些配置项的功能。
🔎3.小程序中的页面配置文件
在小程序中创建一个新的页面时,微信开发者工具会自动帮我们生成一组文件,其中包含后缀为.json 的配置文件,此文件用来对当前的页面进行配置。某些页面的配置项与window 的配置项是重复的,对于这种情况,页面配置项会覆盖掉window中的配置。表列举了页面配置文件中可用的配置选项。
配置项 | 类型 | 作用 |
|---|---|---|
| 字符串 | 设置当前页面导航栏的背景颜色 |
| 字符串 | 设置导航栏标题颜色风格,可设置为: |
| ||
| ||
| 字符串 | 设置导航栏的标题文字 |
| 字符串 | 设置导航栏的风格,可设置为: |
| ||
| ||
| 字符串 | 设置窗口的背景色 |
| 字符串 | 设置下拉loading的风格,可设置为: |
| ||
| ||
| 字符串 | 设置下拉loading部分的背景色 |
| 字符串 | 设置上拉加载部分的背景色 |
| 布尔值 | 设置是否为当前页面开启下拉刷新功能 |
| 数值 | 设置页面上拉触底事件触发时距离页面底部的距离,默认值为50 |
| 字符串 | 对屏幕进行旋转设置,可设置为: |
| ||
| ||
| ||
| 布尔值 | 设置页面是否支持上下滚动 |
| 对象 | 配置当前页面使用的自定义组件 |
| 字符串 | 进行页面初始化缓存配置,可设置为: |
| ||
| ||
| 字符串 | 是否使用新版的组件样式 |
| 字符串 | 设置重启策略,可设置为: |
| ||
|
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。

