网络基础-深入理解ARP(地址解析协议)详解
原创ARP(地址解析协议)扮演着至关重要的角色。它负责将网络层的IP地址转换为数据链路层的MAC地址,确保数据包能够准确无误地传输到目标设备。随着网络规模的不断扩大和复杂性增加,ARP的功能和安全性问题逐渐引起了人们的关注。理解ARP的工作原理、数据包格式及其缓存机制,不仅有助于网络管理和故障排除,还能为网络安全提供重要保障。
什么是ARP?
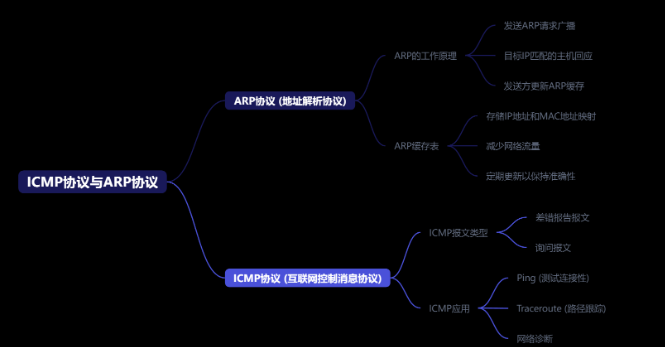
思维导图

ARP(Address Resolution Protocol)是一种用于在网络中将IP地址转换为物理地址(通常是MAC地址)的协议。它在局域网中起着至关重要的作用,使得数据包能够准确地从一个设备传送到另一个设备。
ARP的工作原理

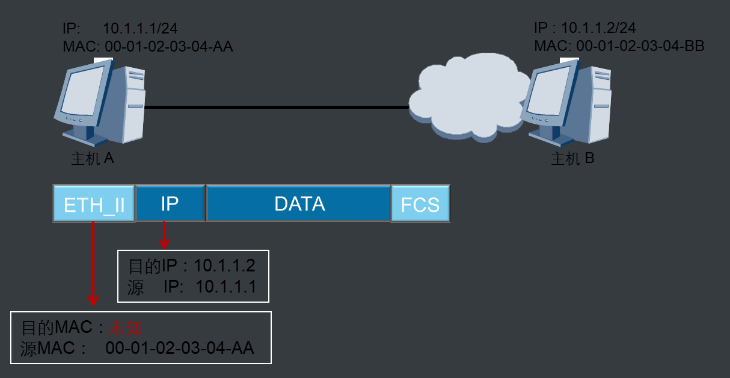
- 首先,发送方检查自己的ARP缓存表,看是否已经有目标IP地址对应的MAC地址。
- 如果没有找到对应关系,发送方会构造一个ARP请求包。这个包包含了发送方的IP地址和MAC地址,以及目标IP地址。
- ARP请求包会以广播的形式发送到局域网中的所有设备。
- 网络中的每台设备都会接收到这个ARP请求,但只有IP地址匹配的设备会做出响应。
- 目标设备构造一个ARP响应包,包含自己的MAC地址,并单播发送给请求方。
- 发送方接收到ARP响应后,会更新自己的ARP缓存表,记录IP地址和MAC地址的对应关系。
- 现在,发送方就可以使用这个MAC地址来发送数据包了。
ARP数据包格式

网络设备通过ARP报文来发现目的MAC地址。ARP报文中包含以下字段:
Hardware Type表示硬件地址类型,一般为以太网;
Protocol Type表示三层协议地址类型,一般为IP;
Hardware Length和Protocol Length为MAC地址和IP地址的长度,单位是字节;
Operation Code指定了ARP报文的类型,包括ARP request和ARP reply;
Source Hardware Address指的是发送ARP报文的设备MAC地址;
Source Protocol Address指的是发送ARP报文的设备IP地址;
Destination Hardware Address指的是接收者MAC地址,在ARP request报文中,该字段值为0;
Destination Protocol Address指的是指接收者的IP地址。ARP报文不能穿越路由器,不能被转发到其他广播域
ARP缓存

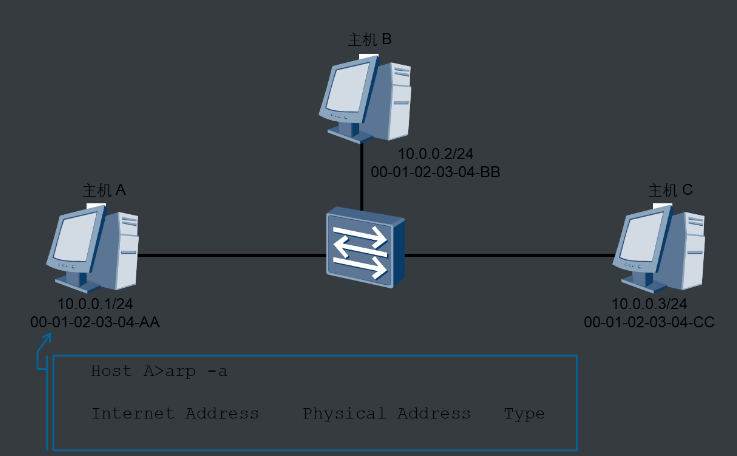
ARP缓存是一个存储在计算机或网络设备(如路由器)上的数据结构,用于记录IP地址与MAC地址之间的映射关系。它的主要目的是提高网络通信的效率,减少ARP请求的数量。
ARP缓存的功能
- 加速通信:通过缓存最近使用过的IP地址和MAC地址的映射,设备可以快速查找目标MAC地址,而无需每次都发送ARP请求。
- 减少网络流量:缓存机制减少了ARP请求的广播数量,从而降低了网络中的广播流量,提升了整体性能。
- 动态更新:ARP缓存会根据网络活动动态更新。每当设备发送或接收ARP请求和应答时,缓存中的条目会相应地被添加或更新。
ARP缓存的格式
- IP地址:目标设备的IP地址。
- MAC地址:与该IP地址对应的MAC地址。
- 生存时间(TTL):缓存条目的有效期,通常是几分钟。TTL到期后,条目会被自动删除。
- 状态:指示条目的状态(例如,是否为静态条目,或是否需要通过ARP请求更新)。
免费ARP
ARP(地址解析协议)是网络通信中一个重要的协议,主要用于将网络层的IP地址转换为数据链路层的MAC地址。虽然ARP本身并不是一个“免费”或“付费”的服务,但在网络管理和配置中,有许多工具和软件可以帮助用户免费实现ARP的监测、管理和分析。
1. ARP的基本概念
- 功能:ARP的主要功能是在局域网中通过广播请求的方式,将已知的IP地址映射到对应的MAC地址,以便数据包能够正确发送到目标设备。
- 工作原理:
- 设备发送ARP请求,询问目标IP地址的MAC地址。
- 目标设备回复ARP应答,提供其MAC地址。
- 发送设备将IP地址和MAC地址的映射存储在ARP缓存中,以便后续使用。
2.免费的ARP工具和资源
以下是一些常用的免费工具和资源,可以帮助用户管理和分析ARP:
Wireshark:
- 功能:网络协议分析工具,可以捕获和分析ARP流量。
- 使用场景:用于故障排除和网络监控,帮助用户查看ARP请求和应答的详细信息。
- arping:
- 功能:一个命令行工具,用于发送ARP请求并获取响应。
- 使用场景:用于测试和诊断网络连接,检查特定IP地址是否活跃。
NetScan:
- 功能:网络扫描工具,可以扫描网络中的设备并显示其IP和MAC地址。
- 使用场景:用于网络管理和设备发现。
Angry IP Scanner:
- 功能:快速网络扫描工具,可以扫描IP地址范围并显示相应的MAC地址。
- 使用场景:用于快速发现网络中的设备。
Nmap:
- 功能:网络扫描和安全审计工具,支持多种扫描技术,包括ARP扫描。
- 使用场景:用于安全审计和网络发现。
ARP安全性
- ARP欺骗:由于ARP协议缺乏身份验证机制,攻击者可以伪装成其他设备,发送虚假的ARP应答,导致数据包被截获或重定向。
- 防护措施:
- 动态ARP检查:在交换机上启用,确保只有合法的ARP应答被处理。
- 静态ARP条目:在关键设备上配置静态ARP条目,防止ARP欺骗。
- 网络监控:定期监控ARP流量,检测异常活动。
成功的路上没有捷径,只有不断的努力与坚持。如果你和我一样,坚信努力会带来回报,请关注我,点个赞,一起迎接更加美好的明天!你的支持是我继续前行的动力!"
"每一次创作都是一次学习的过程,文章中若有不足之处,还请大家多多包容。你的关注和点赞是对我最大的支持,也欢迎大家提出宝贵的意见和建议,让我不断进步。"
神秘泣男子

原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录