使用对象存储托管一款贪吃蛇游戏
原创使用对象存储托管一款贪吃蛇游戏
原创
云海泛舟客
修改于 2025-01-23 14:53:37
修改于 2025-01-23 14:53:37
前言
看完我的上一篇文章(使用COS托管一个最简单的react项目-腾讯云开发者社区-腾讯云),相信你对使用cos托管静态网站已经有一定的感性认识了。
相信有了上一篇制作静态网站的经验,这次肯定难不到你。
恰逢今年乙巳蛇年,何不做个贪吃蛇个静态网页游戏,并托管到cos?
安排👉
这次我们使用的基础设施和上次一样:
- 对象存储COS
- Coding
- 云解析DNS
创建代码仓库
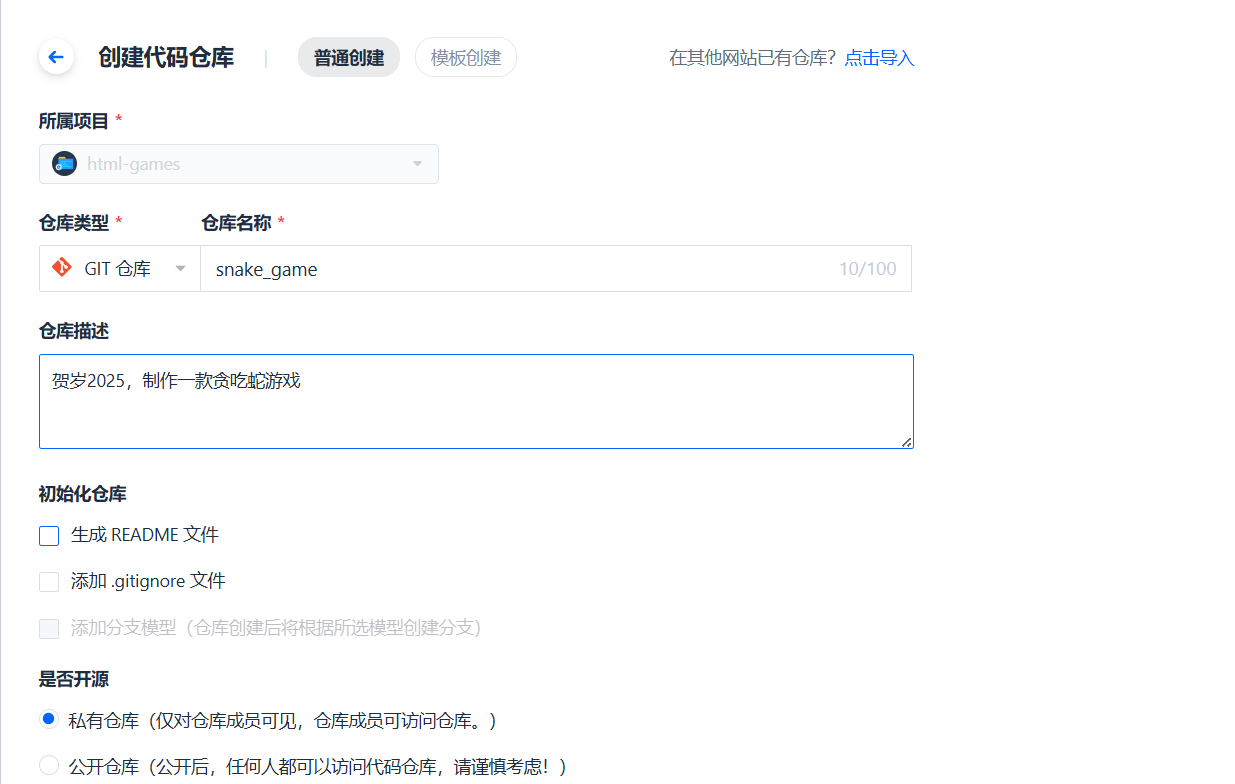
首先在coding上面创建一个空repo,命名为:snake_game。如下图:

创建仓库
启动IDE
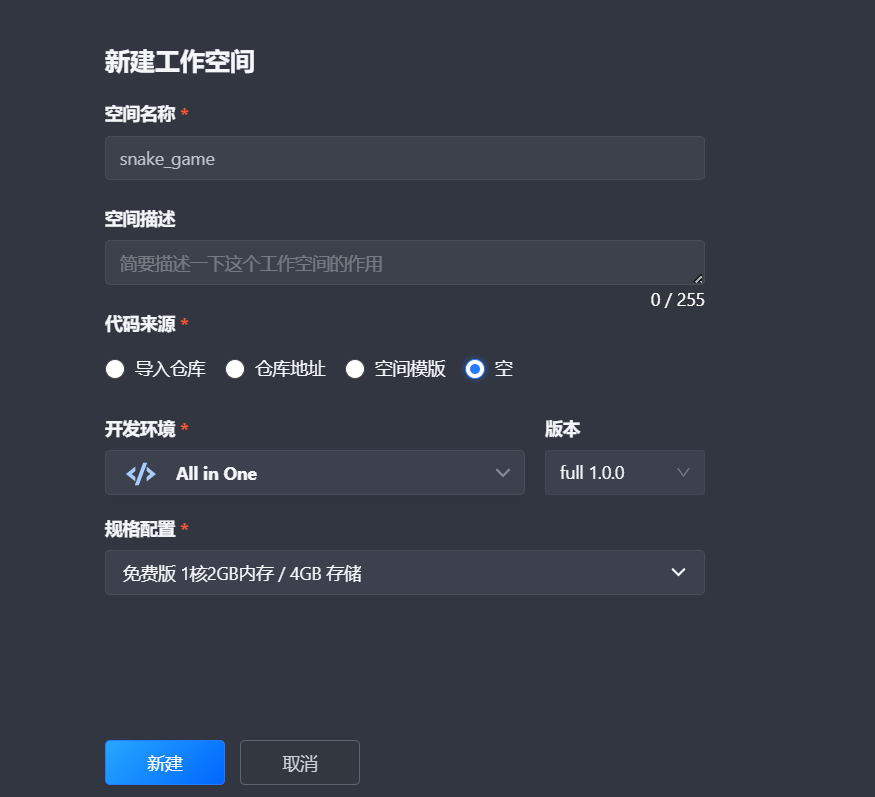
打开(Cloud Studio),新建一个免费空间,并且克隆代码。如下图:

新建一个All in One空间
克隆代码
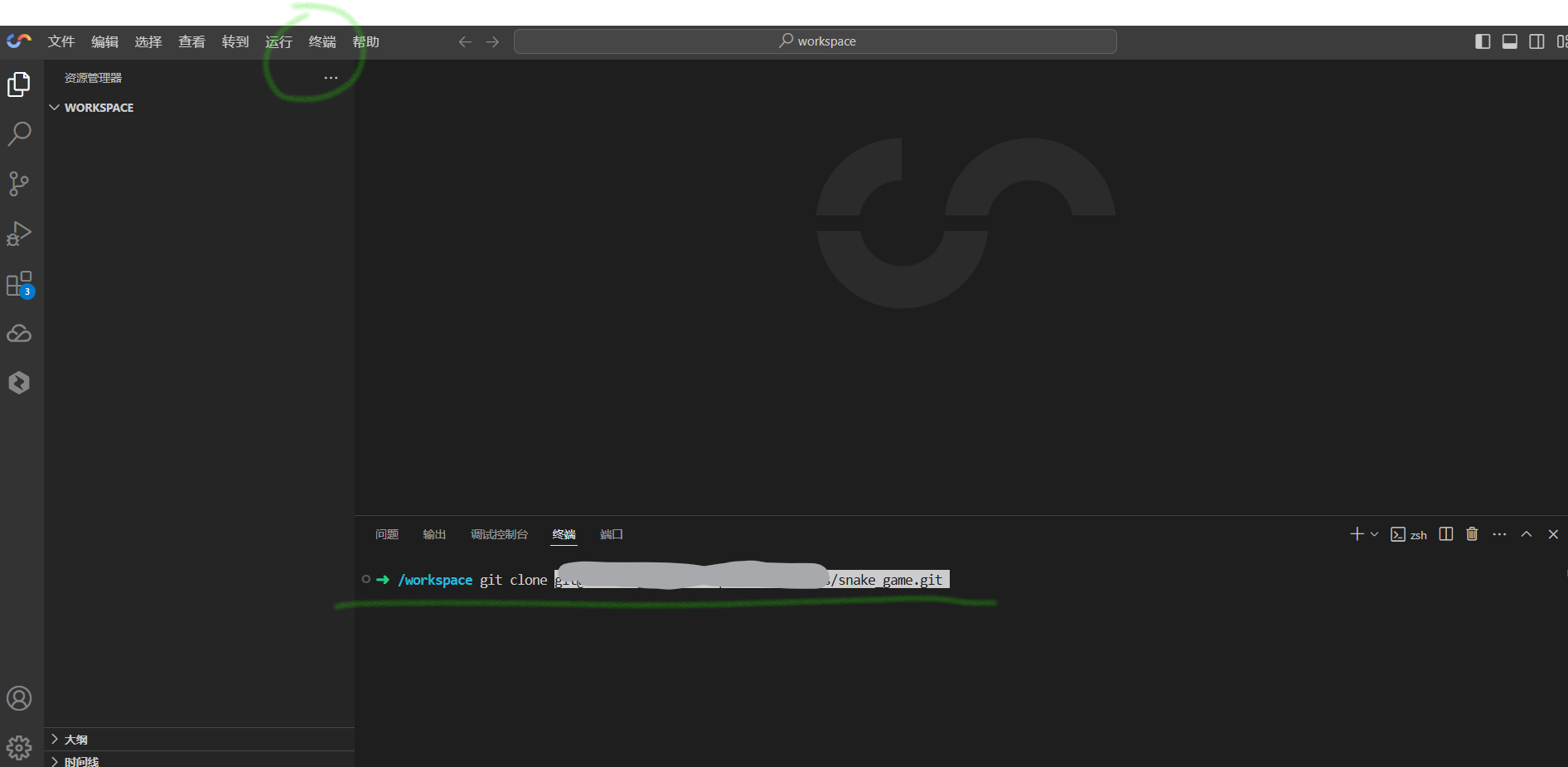
新建终端,并且克隆代码,如下图:

新建终端,并且克隆代码
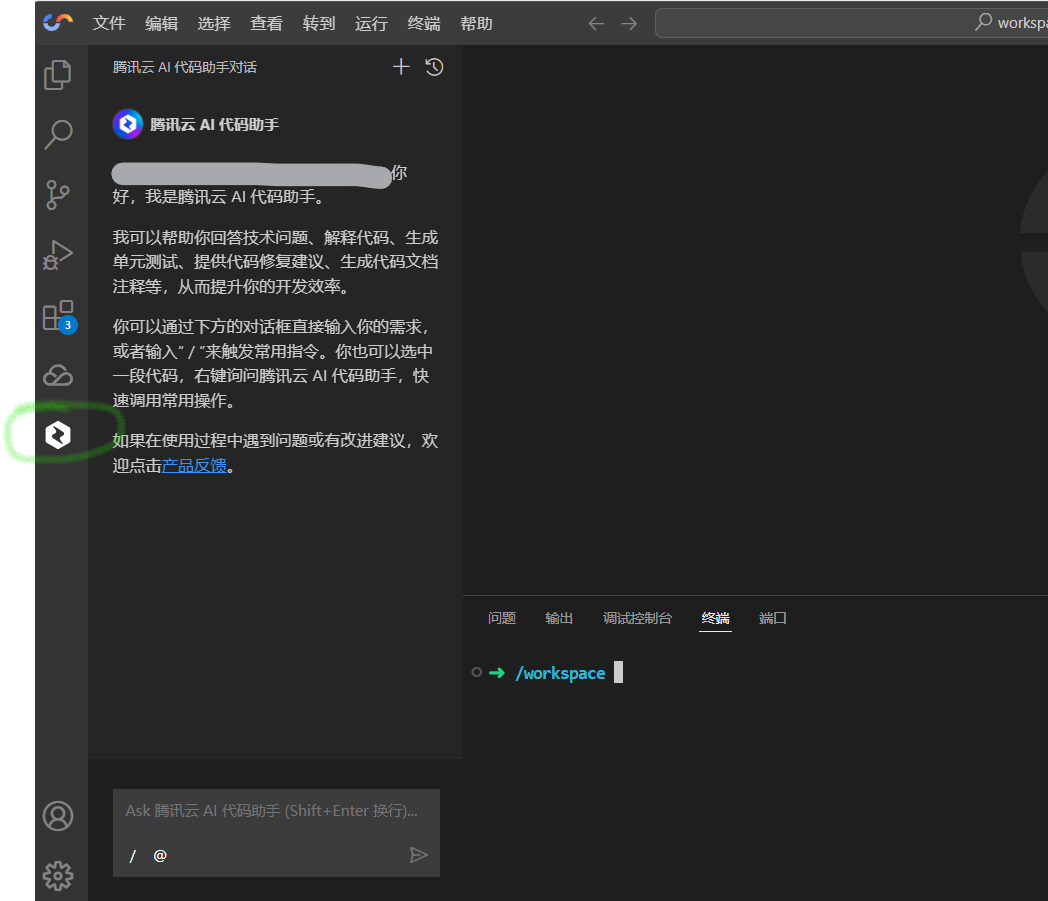
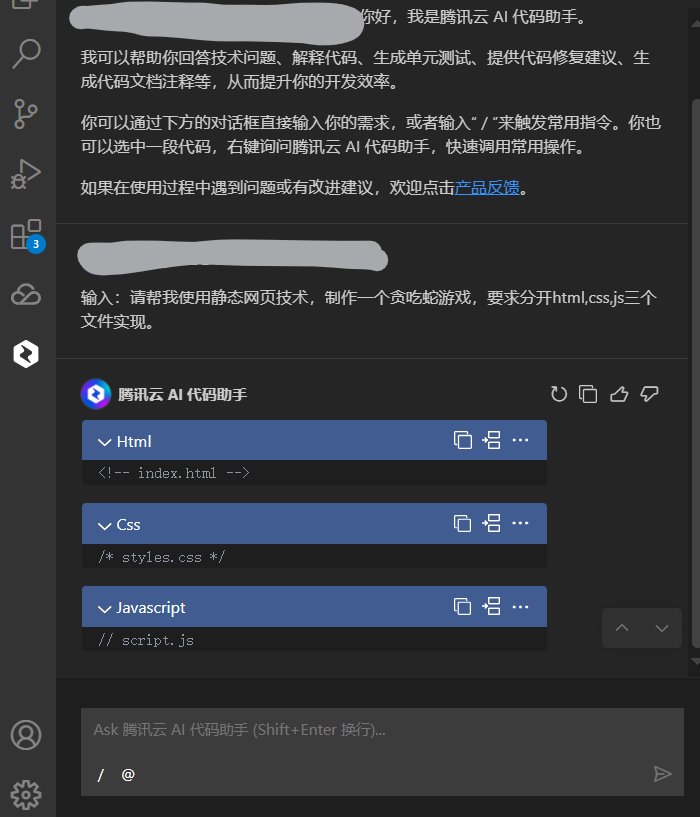
打开腾讯云AI代码助手

输入:请帮我使用静态网页技术,制作一个贪吃蛇游戏,要求分开html,css,js三个文件实现。
以下是返回结果,可以看到AI助手帮我们生成了三个文件:

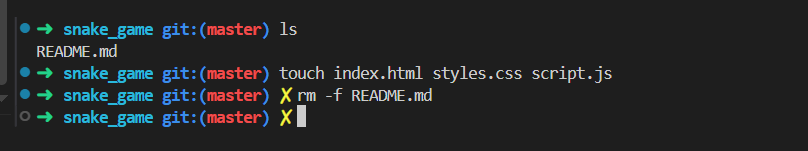
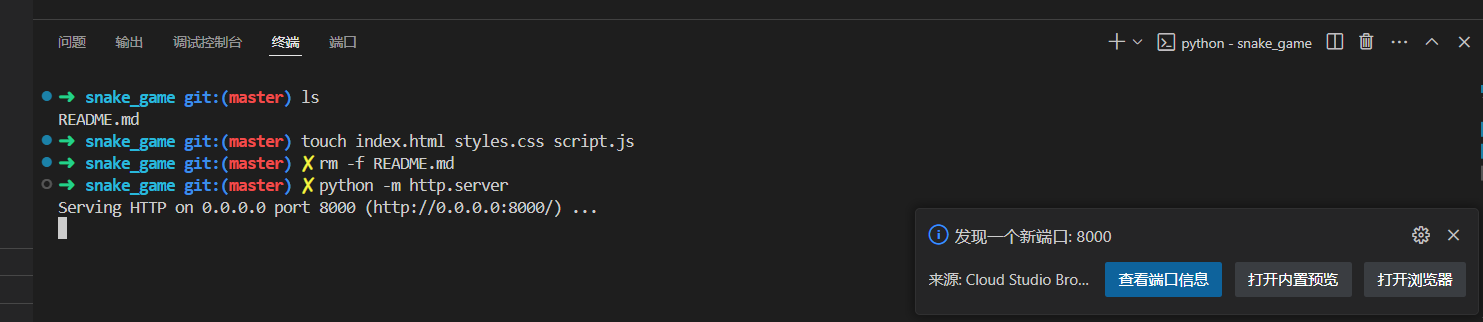
使用终端,按照AI助手的注释,分别创建3个空文件。
删除掉README.md是因为没什么用。

开发代码
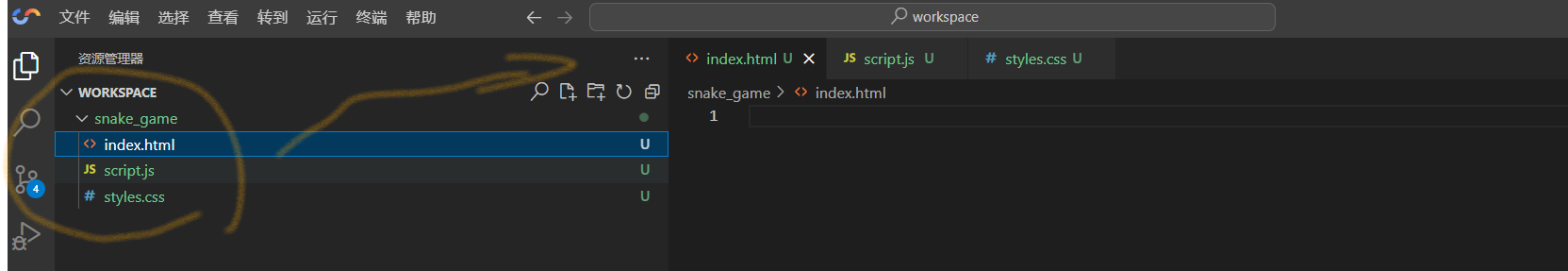
回到资源管理器,分别双击这三个空文件,使其在编辑器中显示出来。

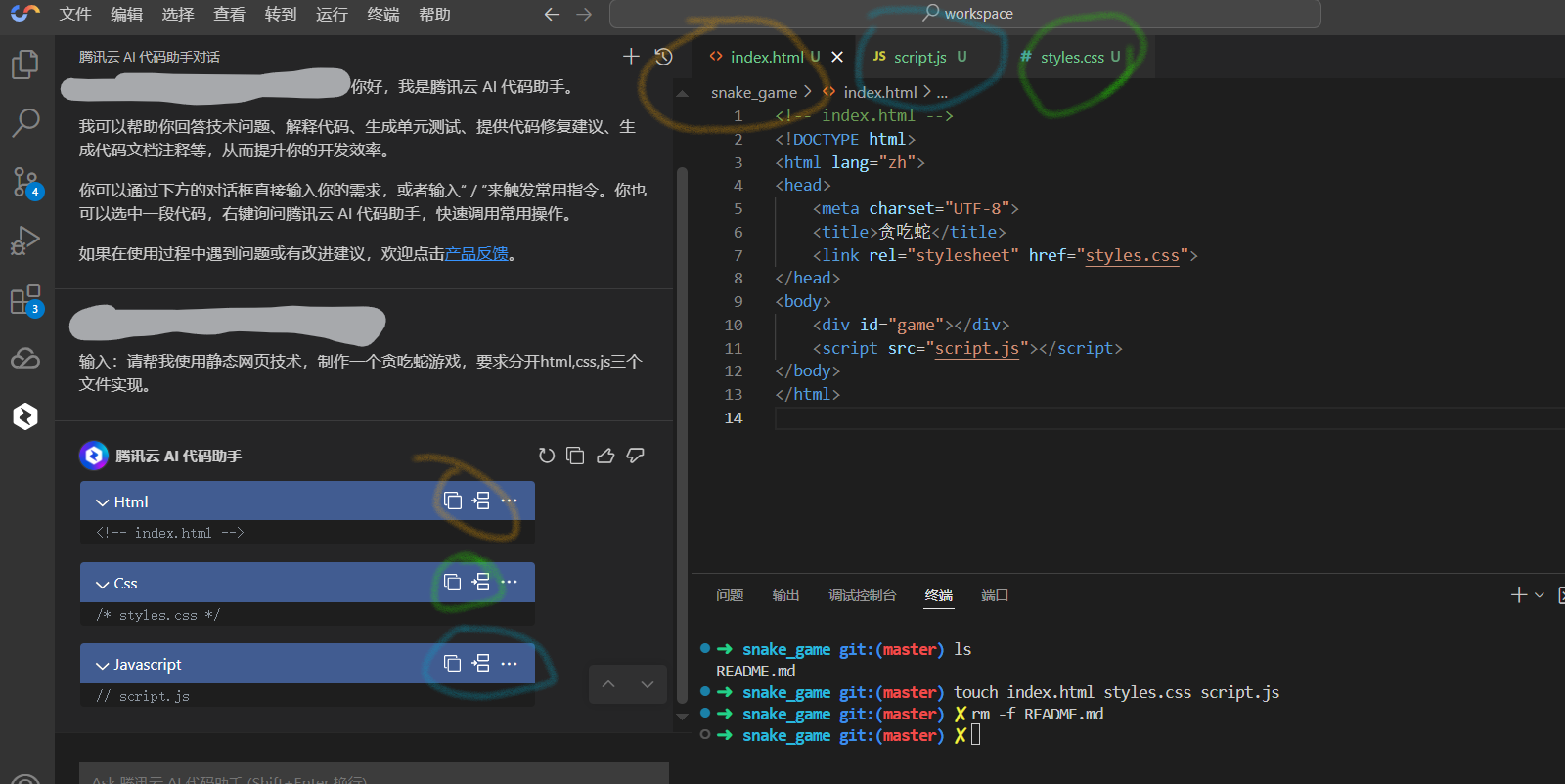
点击AI助手生成的文件旁边的小按钮,分别对这三个文件注入代码

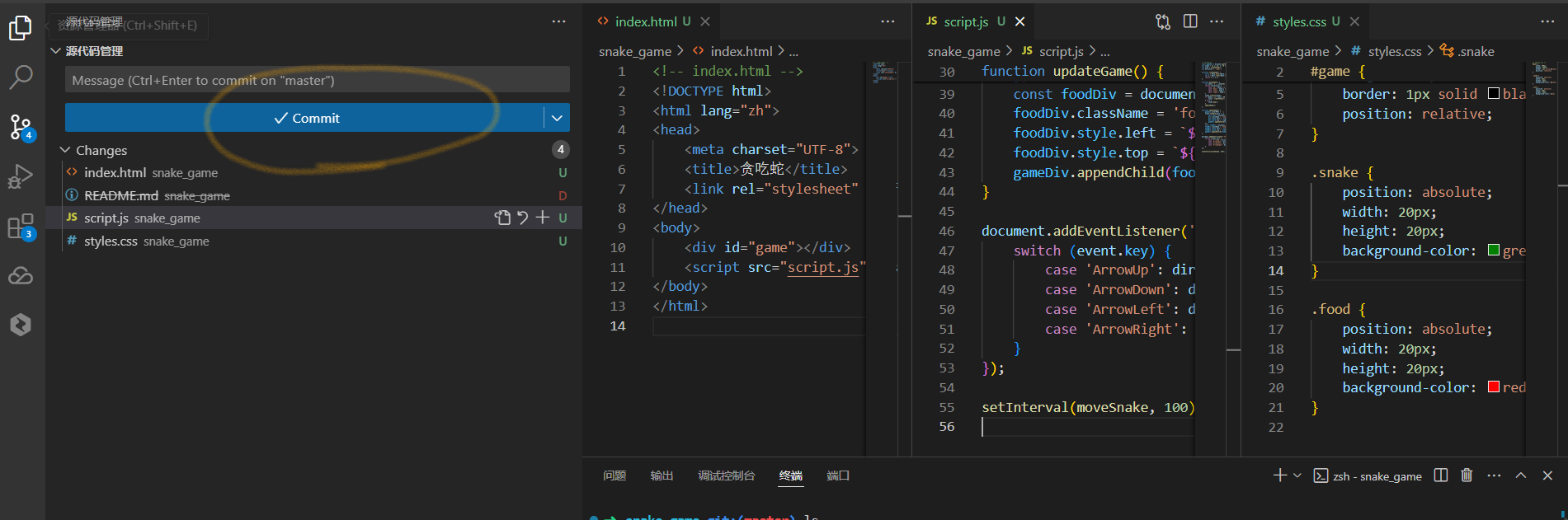
可以看到三个文件都已经注入代码了。

提交代码
至此,代码已经做好了。
启动预览
我们可以启动一个内置的http.server,预览一下。

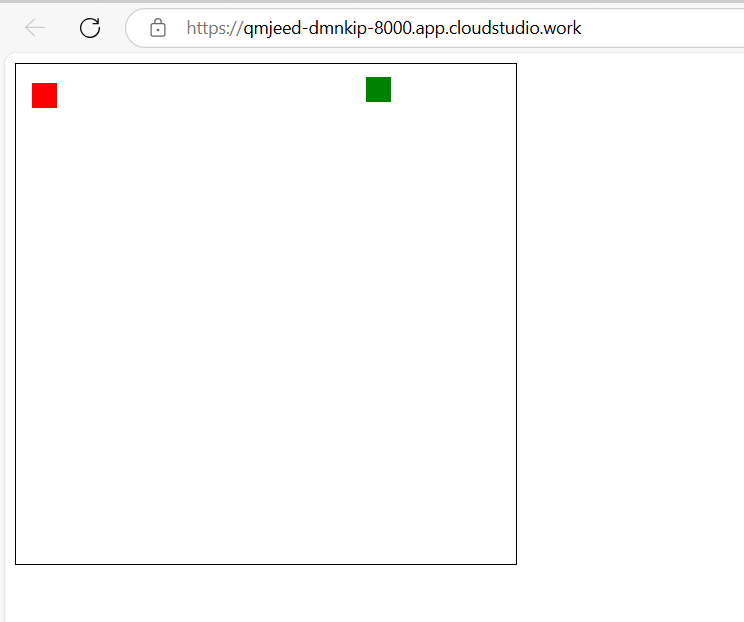
效果预览。

发现问题
- 碰撞检测有点问题,蛇体(绿点)与物体(红点)不是很对齐。
- 页面也没有居中显示。
- 蛇体的大小略微太大了,可以缩小一点。
修复代码
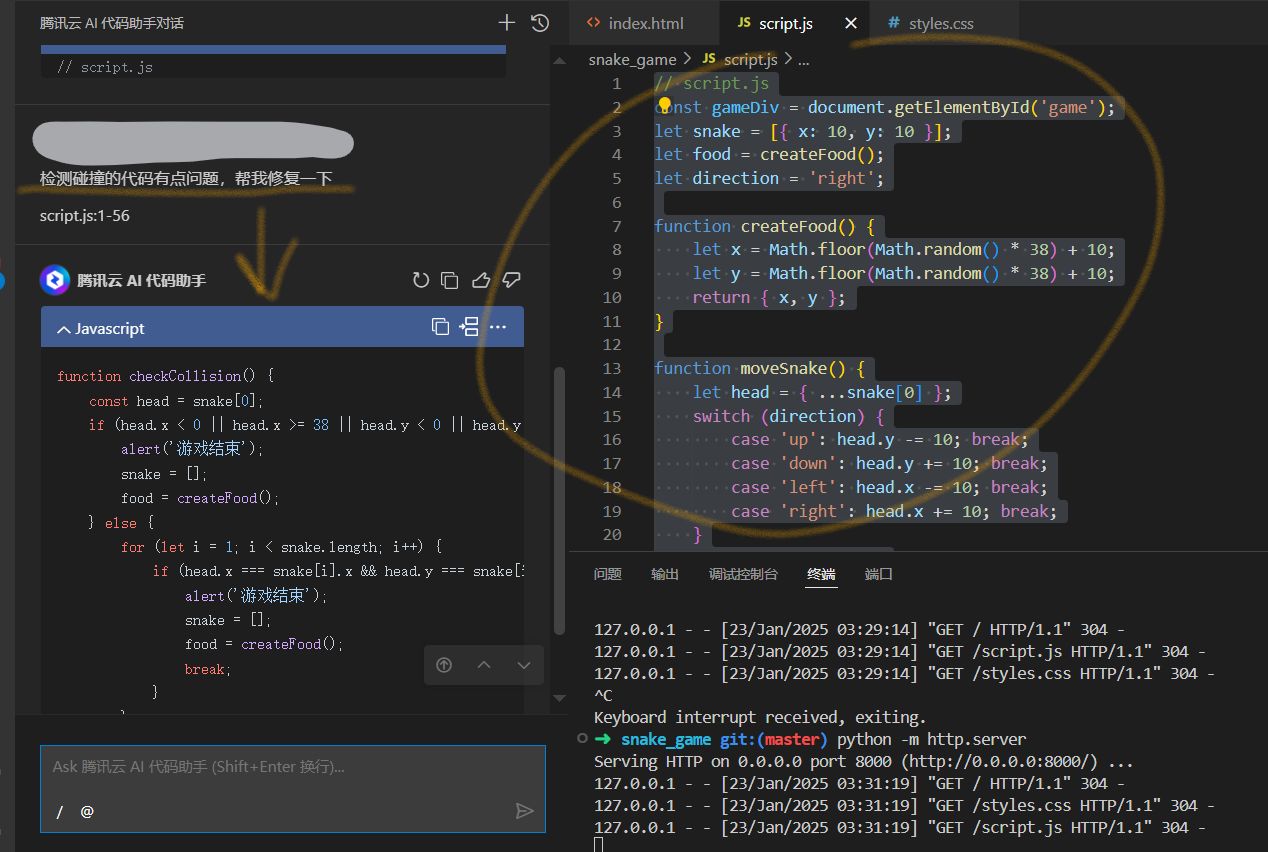
右边编辑器全选代码,左下角对话框和AI助手说一下你的需求,比如:检测碰撞的代码有点问题,帮我修复一下。

AI修复代码
部署到云端
当然还需要部署到云端。
参考上一篇文章使用COS托管一个最简单的react项目-腾讯云开发者社区-腾讯云的上传方法,把所有文件上传到腾讯云COS存储桶,并配置好域名之后,你就可以使用网页来玩这款游戏了。
后记
可能每一个AI生成的代码都有点不一样,还是需要程序员自己去进行一些调试的。比如我这一版生成的贪吃蛇游戏,它在检测碰撞的功能上面有点问题,还需要我去进行修复。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

