【Html.js——CSS布局】618 活动(蓝桥杯真题-2325)【合集】
【Html.js——CSS布局】618 活动(蓝桥杯真题-2325)【合集】

Rossy Yan
发布于 2025-02-02 21:33:23
发布于 2025-02-02 21:33:23
代码可运行
运行总次数:0
代码可运行
准备步骤
本题已经内置了初始代码,打开实验环境,目录结构如下:
├── css
│ └── style.css
├── images
├── index.html
└── mark
├── assets
├── index.html
└── preview其中:
css/style.css是样式文件。images是页面布局需要用到的图片素材。index.html是主页面。mark/preview是存放页面效果图的文件夹。mark/index.html是布局参数标记页面。mark/assets是存放mark/index.html页面所需图片的文件夹。
目标效果
请完善
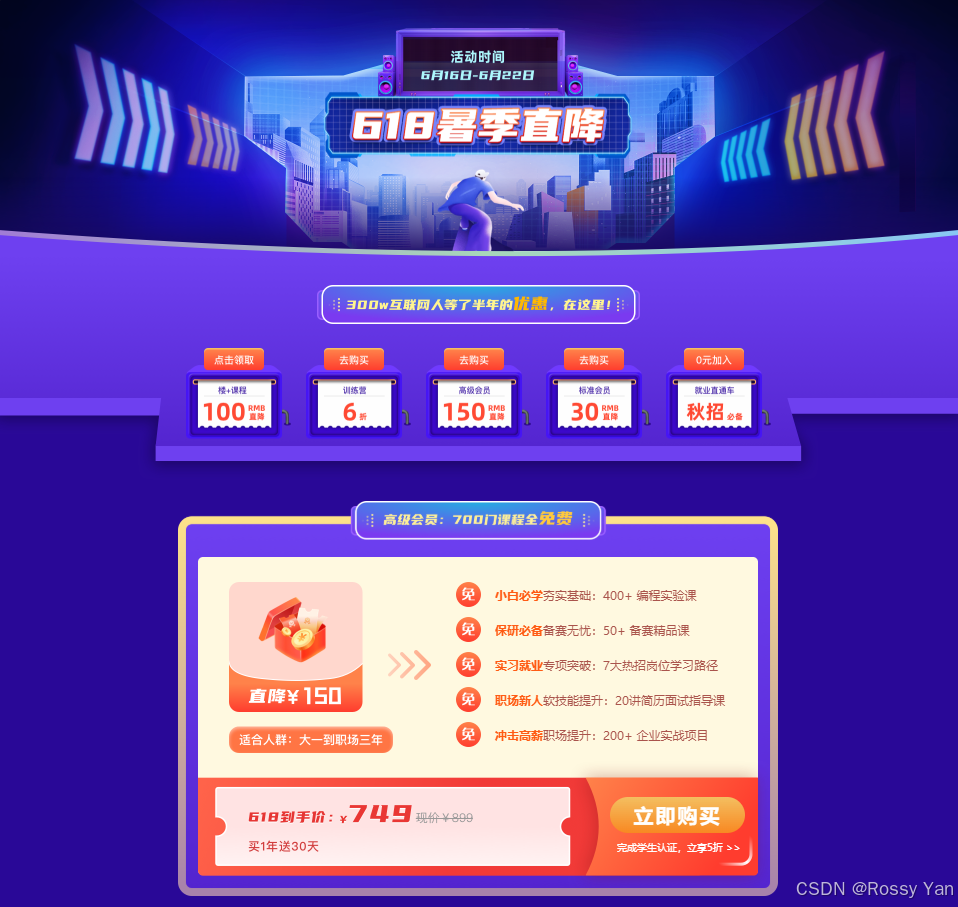
css/style.css和index.html文件。 请根据mark/preview最终效果图和mark/index.html上的参数标注来完成页面布局。 在浏览器打开mark/index.html页面,鼠标点击页面可以在右侧看到相应的参数标注。 完成后,最终页面效果如下:

要求规定
- 请勿修改已经提供的代码,以免造成判题无法通过。
- 请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径等。
- 满足题目需求后,保持 Web 服务处于可以正常访问状态,点击「提交检测」系统会自动判分
判分标准
- 本题根据页面布局的相似度给分,低于 50% 得 0 分,高于 50% 则通过(正式比赛时会按照比例得分)。
通关代码✔️
一、index.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>618 活动</title>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<!-- TODO:待补充代码 -->
<div class="container">
<div class="banner">
<img alt="" src="./images/banner-bg.png" class="banner-bg">
<img alt="" src="./images/neirong.png" class="neirong">
</div>
<div class="stage">
<img alt="" src="./images/stage.png" class="stage-bg">
<img alt="" src="./images/title1.png" class="title1">
<img alt="" src="./images/quan1.png" class="quan1">
<img alt="" src="./images/quan2.png" class="quan2">
<img alt="" src="./images/quan3.png" class="quan3">
<img alt="" src="./images/quan4.png" class="quan4">
<img alt="" src="./images/quan5.png" class="quan5">
</div>
<div class="footer">
<img alt="" src="./images/bg.png" class="footer-bg">
<div class="content">
<img alt="" src="./images/pic.png" class="pic">
<img alt="" src="./images/arrow.png" class="arrow">
<div class="free1">
<img alt="" src="./images/free.png">
<span class="spans">
<span class="part1">小白必学</span>
<span class="part2">夯实基础:400+ 编程实验课</span>
</span>
</div>
<div class="free2">
<img alt="" src="./images/free.png">
<span class="spans">
<span class="part1">保研必备</span>
<span class="part2">备赛无忧:50+ 备赛精品课</span>
</span>
</div>
<div class="free3">
<img alt="" src="./images/free.png">
<span class="spans">
<span class="part1">实习就业</span>
<span class="part2">专项突破:7大热招岗位学习路径</span>
</span>
</div>
<div class="free4">
<img alt="" src="./images/free.png">
<span class="spans">
<span class="part1">职场新人</span>
<span class="part2">软技能提升:20讲简历面试指导课</span>
</span>
</div>
<div class="free5">
<img alt="" src="./images/free.png">
<span class="spans">
<span class="part1">冲击高薪</span>
<span class="part2">职场提升:200+ 企业实战项目</span>
</span>
</div>
</div>
<img alt="" src="./images/coupon.png" class="coupou">
<div class="buy">立即购买</div>
<div class="stu">完成学生认证,立享5折 >></div>
</div>
</body>
</html>二、css/style.css 文件
/* TODO:待补充代码 */
* {
margin: 0;
padding: 0;
}
.banner {
position: relative;
height: 506px;
}
.banner-bg {
width: 1920px;
height: 506px;
position: absolute;
}
.neirong {
position: absolute;
top: 60px;
left: 650px;
}
.stage {
position: relative;
top: -42px;
height: 462px;
}
.stage-bg {
position: absolute;
left: -35px;
}
.title1 {
position: absolute;
left: 637px;
top: 110px;
}
.quan1 {
position: absolute;
left: 375px;
top: 236px;
}
.quan2 {
position: absolute;
left: 615px;
top: 236px;
}
.quan3 {
position: absolute;
left: 855px;
top: 236px;
}
.quan4 {
position: absolute;
left: 1095px;
top: 236px;
}
.quan5 {
position: absolute;
left: 1335px;
top: 236px;
}
.footer {
position: relative;
top: -150px;
background-color: #290897;
width: 1920px;
height: 1000px;
z-index: -1;
}
.footer-bg {
position: absolute;
top: 188px;
left: 360px;
width: 1200px;
height: 789px;
}
.content {
position: absolute;
width: 1120px;
height: 636px;
background-color: #fff9e0;
top: 300px;
left: 400px;
border-radius: 10px;
}
.coupou {
position: absolute;
top: 705px;
left: 400px;
}
.pic {
position: absolute;
top: 50px;
left: 62px;
}
.arrow {
position: absolute;
top: 185px;
left: 379px;
}
.free1 {
position: absolute;
top: 50px;
left: 515px;
}
.free2 {
position: absolute;
top: 120px;
left: 515px;
}
.free3 {
position: absolute;
top: 190px;
left: 515px;
}
.free4 {
position: absolute;
top: 260px;
left: 515px;
}
.free5 {
position: absolute;
top: 330px;
left: 515px;
}
.spans {
position: relative;
top: -14px;
font-size: 0;
}
.part1 {
font-family: PingFangSC-Semibold;
font-size: 24px;
color: #FF5B13;
letter-spacing: 0;
line-height: 33px;
font-weight: 600;
margin-left: 24px;
}
.part2 {
font-family: PingFangSC-Medium;
font-size: 24px;
color: #AA544C;
letter-spacing: 0;
line-height: 33px;
font-weight: 500;
}
.buy {
position: absolute;
top: 779px;
left: 1224px;
background-image: linear-gradient(180deg, #F4BF60 0%, #F88822 100%);
border-radius: 41.5px;
z-index: 1;
width: 270px;
height: 73px;
text-align: center;
line-height: 73px;
font-family: PingFangSC-Semibold;
font-size: 40px;
color: #FFFFFF;
letter-spacing: 4px;
font-weight: 600;
}
.stu {
position: absolute;
top: 862px;
left: 1238px;
font-family: PingFangSC-Regular;
font-size: 20px;
color: #FFFFFF;
letter-spacing: 0;
line-height: 36px;
font-weight: 400;
}代码解析📑
一、Html 部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>618 活动</title>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<!-- TODO:待补充代码 -->
<div class="container">
<div class="banner">
<img alt="" src="./images/banner-bg.png" class="banner-bg">
<img alt="" src="./images/neirong.png" class="neirong">
</div>
<div class="stage">
<img alt="" src="./images/stage.png" class="stage-bg">
<img alt="" src="./images/title1.png" class="title1">
<img alt="" src="./images/quan1.png" class="quan1">
<img alt="" src="./images/quan2.png" class="quan2">
<img alt="" src="./images/quan3.png" class="quan3">
<img alt="" src="./images/quan4.png" class="quan4">
<img alt="" src="./images/quan5.png" class="quan5">
</div>
<div class="footer">
<img alt="" src="./images/bg.png" class="footer-bg">
<div class="content">
<img alt="" src="./images/pic.png" class="pic">
<img alt="" src="./images/arrow.png" class="arrow">
<div class="free1">
<img alt="" src="./images/free.png">
<span class="spans">
<span class="part1">小白必学</span>
<span class="part2">夯实基础:400+ 编程实验课</span>
</span>
</div>
<div class="free2">
<img alt="" src="./images/free.png">
<span class="spans">
<span class="part1">保研必备</span>
<span class="part2">备赛无忧:50+ 备赛精品课</span>
</span>
</div>
<div class="free3">
<img alt="" src="./images/free.png">
<span class="spans">
<span class="part1">实习就业</span>
<span class="part2">专项突破:7大热招岗位学习路径</span>
</span>
</div>
<div class="free4">
<img alt="" src="./images/free.png">
<span class="spans">
<span class="part1">职场新人</span>
<span class="part2">软技能提升:20讲简历面试指导课</span>
</span>
</div>
<div class="free5">
<img alt="" src="./images/free.png">
<span class="spans">
<span class="part1">冲击高薪</span>
<span class="part2">职场提升:200+ 企业实战项目</span>
</span>
</div>
</div>
<img alt="" src="./images/coupon.png" class="coupou">
<div class="buy">立即购买</div>
<div class="stu">完成学生认证,立享5折 >></div>
</div>
</body>
</html>- 文档声明与头部 (
<!DOCTYPE html>到</head>)<!DOCTYPE html>:声明文档类型为 HTML5。<html lang="en">:定义 HTML 文档的语言为英语。<head>标签内:<meta charset="UTF-8">:设置字符编码为 UTF - 8,确保页面能正确显示各种字符。<meta http-equiv="X-UA-Compatible" content="IE=edge">:让页面在 Internet Explorer 浏览器中以最新的渲染模式显示。<meta name="viewport" content="width=device-width, initial-scale=1.0">:设置视口宽度为设备宽度,初始缩放比例为 1.0,用于适配不同设备的屏幕。<title>618 活动</title>:设置页面标题为 “618 活动”,显示在浏览器标签上。<link rel="stylesheet" href="css/style.css">:引入外部 CSS 文件style.css,用于定义页面的样式。
- 主体内容 (
<body>到</body>)<div class="container">:整个页面的主要容器,包含了活动页面的所有内容。banner部分:<div class="banner">:定义了页面的头部横幅区域。<img alt="" src="./images/banner-bg.png" class="banner-bg">:插入横幅背景图片banner-bg.png。alt属性为空,在图片无法显示时无替代文本,这在实际应用中应尽量避免。<img alt="" src="./images/neirong.png" class="neirong">:插入横幅内的内容图片neirong.png。同样,alt属性为空。
stage部分:<div class="stage">:定义了一个展示阶段的区域。<img alt="" src="./images/stage.png" class="stage-bg">:插入阶段背景图片stage.png。<img alt="" src="./images/title1.png" class="title1">:插入阶段标题图片title1.png。- 后续五个
<img>标签分别插入五个优惠券图片quan1.png-quan5.png,用于展示不同的优惠券。
footer部分:<div class="footer">:定义了页面的底部区域。<img alt="" src="./images/bg.png" class="footer-bg">:插入底部背景图片bg.png。<div class="content">:底部内容区域,包含了一些图片和文本信息。<img alt="" src="./images/pic.png" class="pic">和<img alt="" src="./images/arrow.png" class="arrow">:分别插入图片pic.png和arrow.png。- 五个
<div class="free1 - free5">块,每个块包含一个图片和一些文本,用于展示不同的免费课程或服务信息。 <img alt="" src="./images/coupon.png" class="coupou">:插入优惠券图片coupon.png。<div class="buy">立即购买</div>:创建一个 “立即购买” 按钮。<div class="stu">完成学生认证,立享5折 >></div>:显示关于学生认证优惠的文本。
二、CSS 部分
* {
margin: 0;
padding: 0;
}
.banner {
position: relative;
height: 506px;
}
.banner-bg {
width: 1920px;
height: 506px;
position: absolute;
}
.neirong {
position: absolute;
top: 60px;
left: 650px;
}
.stage {
position: relative;
top: -42px;
height: 462px;
}
.stage-bg {
position: absolute;
left: -35px;
}
.title1 {
position: absolute;
left: 637px;
top: 110px;
}
.quan1 {
position: absolute;
left: 375px;
top: 236px;
}
.quan2 {
position: absolute;
left: 615px;
top: 236px;
}
.quan3 {
position: absolute;
left: 855px;
top: 236px;
}
.quan4 {
position: absolute;
left: 1095px;
top: 236px;
}
.quan5 {
position: absolute;
left: 1335px;
top: 236px;
}
.footer {
position: relative;
top: -150px;
background-color: #290897;
width: 1920px;
height: 1000px;
z-index: -1;
}
.footer-bg {
position: absolute;
top: 188px;
left: 360px;
width: 1200px;
height: 789px;
}
.content {
position: absolute;
width: 1120px;
height: 636px;
background-color: #fff9e0;
top: 300px;
left: 400px;
border-radius: 10px;
}
.coupou {
position: absolute;
top: 705px;
left: 400px;
}
.pic {
position: absolute;
top: 50px;
left: 62px;
}
.arrow {
position: absolute;
top: 185px;
left: 379px;
}
.free1 {
position: absolute;
top: 50px;
left: 515px;
}
.free2 {
position: absolute;
top: 120px;
left: 515px;
}
.free3 {
position: absolute;
top: 190px;
left: 515px;
}
.free4 {
position: absolute;
top: 260px;
left: 515px;
}
.free5 {
position: absolute;
top: 330px;
left: 515px;
}
.spans {
position: relative;
top: -14px;
font-size: 0;
}
.part1 {
font-family: PingFangSC-Semibold;
font-size: 24px;
color: #FF5B13;
letter-spacing: 0;
line-height: 33px;
font-weight: 600;
margin-left: 24px;
}
.part2 {
font-family: PingFangSC-Medium;
font-size: 24px;
color: #AA544C;
letter-spacing: 0;
line-height: 33px;
font-weight: 500;
}
.buy {
position: absolute;
top: 779px;
left: 1224px;
background-image: linear-gradient(180deg, #F4BF60 0%, #F88822 100%);
border-radius: 41.5px;
z-index: 1;
width: 270px;
height: 73px;
text-align: center;
line-height: 73px;
font-family: PingFangSC-Semibold;
font-size: 40px;
color: #FFFFFF;
letter-spacing: 4px;
font-weight: 600;
}
.stu {
position: absolute;
top: 862px;
left: 1238px;
font-family: PingFangSC-Regular;
font-size: 20px;
color: #FFFFFF;
letter-spacing: 0;
line-height: 36px;
font-weight: 400;
}- 全局样式 (
*)* { margin: 0; padding: 0; }:重置所有元素的内外边距为 0,以消除浏览器默认样式对布局的影响。
-
banner样式.banner:设置position: relative,为其内部绝对定位的元素提供相对定位的参考。设置高度为506px。.banner-bg:设置图片宽度为1920px,高度为506px,并通过position: absolute使其相对于.banner定位。.neirong:通过position: absolute定位在距离顶部60px,左侧650px的位置。
-
stage样式.stage:设置position: relative,并通过top: -42px将其向上偏移42px。设置高度为462px。.stage-bg:通过position: absolute定位在左侧-35px的位置。.title1:定位在左侧637px,顶部110px的位置。.quan1 - quan5:分别定位在不同的左侧和顶部位置,以水平排列展示优惠券图片。
-
footer样式.footer:设置position: relative,并通过top: -150px向上偏移。设置背景颜色为#290897,宽度为1920px,高度为1000px,z-index: -1使其位于其他元素下方。.footer-bg:定位在顶部188px,左侧360px的位置,设置宽度为1200px,高度为789px。.content:设置为绝对定位,宽度为1120px,高度为636px,背景颜色为#fff9e0,并设置圆角半径为10px。定位在顶部300px,左侧400px的位置。.coupou、.pic、.arrow等:分别通过绝对定位确定其在页面中的位置。.free1 - free5:设置每个免费课程或服务信息块的位置。.spans:设置相对定位,并通过top: -14px向上微调位置,同时设置font-size: 0以消除子元素间的空白间隙。.part1和.part2:设置文本的字体、字号、颜色、行高等样式。.buy:设置 “立即购买” 按钮的样式,包括渐变背景、圆角、文本样式等,并通过绝对定位确定其位置。.stu:设置学生认证优惠文本的样式和位置。
三、工作流程 ▶️
- 页面结构搭建(HTML):
浏览器加载 HTML 文档,解析出页面的基本结构,包括横幅、展示阶段、底部等部分。每个部分通过
div元素划分,并插入相应的图片和文本内容。 - 样式应用(CSS): 浏览器加载 CSS 文件,将样式应用到对应的 HTML 元素上。通过绝对定位和相对定位,精确控制每个元素在页面中的位置。设置元素的大小、颜色、字体等样式,使页面呈现出设计的视觉效果。
- 最终呈现: 结合 HTML 的结构和 CSS 的样式,浏览器渲染出完整的 618 活动页面,展示横幅、优惠券、免费课程信息、购买按钮以及学生认证优惠等内容。用户可以在浏览器中查看和交互(虽然当前代码未添加交互功能)。
测试结果👍

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2025-01-30,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
