大前端之前端开发接口测试工具postman的使用方法-简单get接口请求测试的使用方法-简单教学一看就会-以实际例子来说明-优雅草卓伊凡
原创大前端之前端开发接口测试工具postman的使用方法-简单get接口请求测试的使用方法-简单教学一看就会-以实际例子来说明-优雅草卓伊凡
原创
大前端之前端开发接口测试工具postman的使用方法-简单get接口请求测试的使用方法-简单教学一看就会-以实际例子来说明-优雅草卓伊凡
背景
前端开发接口请求,调试,联调,接入数据,前端必不可少工具,postman是一个非常好用的工具。
实战开始

这是官网, 登录下载和安装就不用讲了吧,这个比较easy,然后对于api的接口请求,主要有以下方式,基础知识放这给大家看下
API接口主要的请求方式
API 请求的主要方式包括以下几种:
- GET 请求:
- 用于从服务器获取数据。
- 请求的数据通常附加在 URL 后面。
- GET 请求是幂等的,意思是无论调用多少次,结果都是相同的。
- 示例:
GET /api/users- POST 请求:
- 用于向服务器发送数据,通常用于提交表单或上传文件。
- 数据通常在请求体中发送。
- POST 请求可能会改变服务器的状态,因此不是幂等的。
- 示例:
POST /api/users
{
"name": "John Doe",
"email": "john.doe@example.com"
}- PUT 请求:
- 用于更新服务器上的数据。
- 数据通常在请求体中发送。
- PUT 请求是幂等的,意思是无论调用多少次,结果都是相同的。
- 示例:
PUT /api/users/1
{
"name": "John Doe",
"email": "john.doe@example.com"
}- DELETE 请求:
- 用于从服务器删除数据。
- DELETE 请求是幂等的,意思是无论调用多少次,结果都是相同的。
- 示例:
DELETE /api/users/1- PATCH 请求:
- 用于更新服务器上的部分数据。
- 数据通常在请求体中发送。
- PATCH 请求不是幂等的,意思是结果可能会因多次调用而不同。
- 示例:
PATCH /api/users/1
{
"email": "john.new@example.com"
}- OPTIONS 请求:
- 用于请求服务器支持的通信选项和功能。
- 通常用于跨域请求的预检。
- 示例:
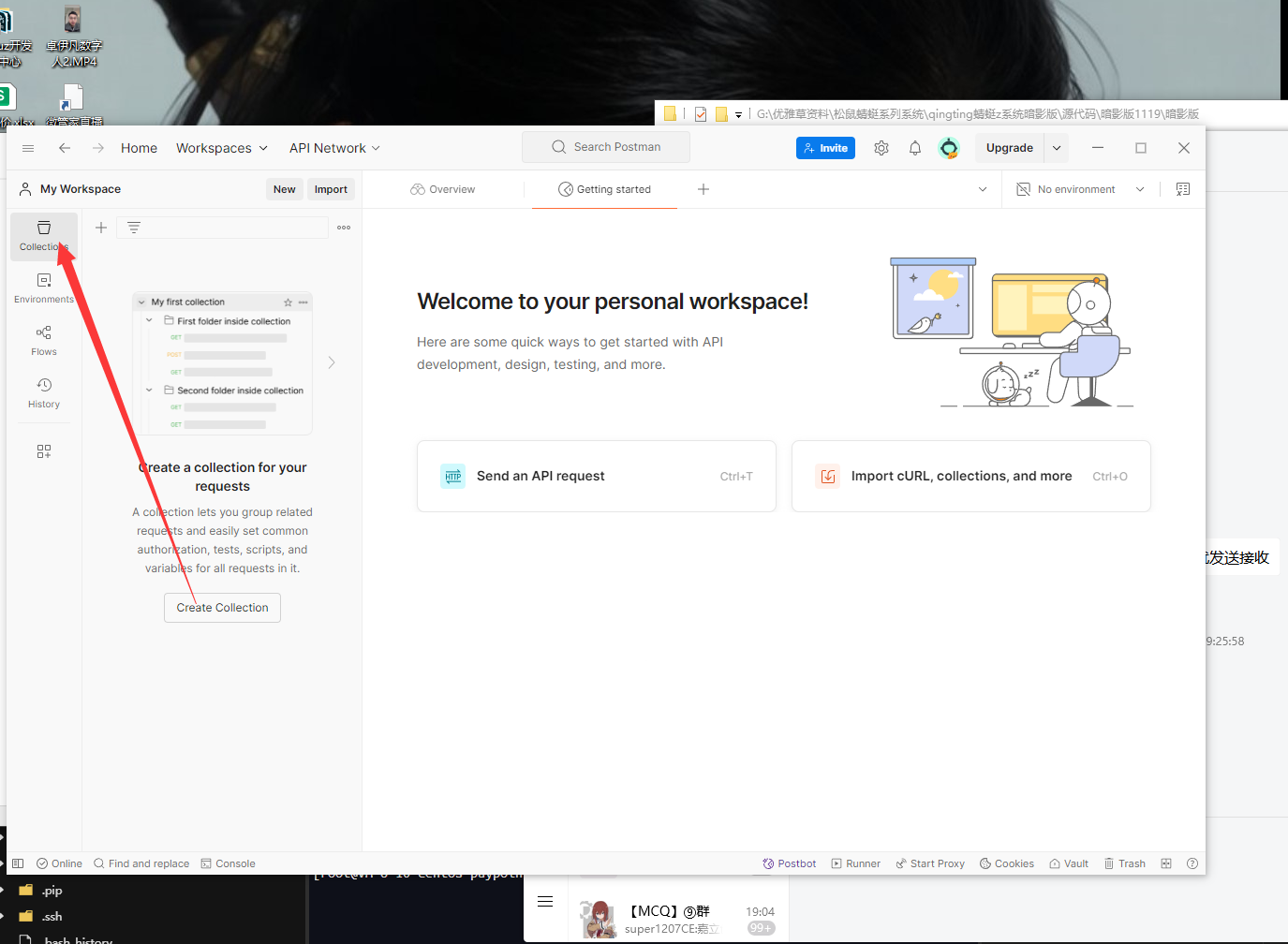
OPTIONS /api/users打开postman 熟悉下

左边collections 你可以当成文件夹,以下是基础知识
左侧请求部分:
- Collections:
- Collections 是组织相关 API 请求的集合,类似于文件夹的概念。你可以根据项目、模块等将请求归类到不同的 Collection 中。
- Environments:
- Environments 是存储环境变量的地方,方便在不同环境(如开发、测试、生产)之间切换。例如,API 基础 URL、身份验证令牌等可以作为环境变量存储。
- History:
- History 列表显示了你最近执行过的请求,便于快速访问和重新执行之前的请求。
- APIs、Workspaces:
- APIs:提供了一个地方来定义和管理你的 API,并提供文档化功能。
- Workspaces:可以将相关的 Collections、Environments 和团队成员组织在一起,方便协作。
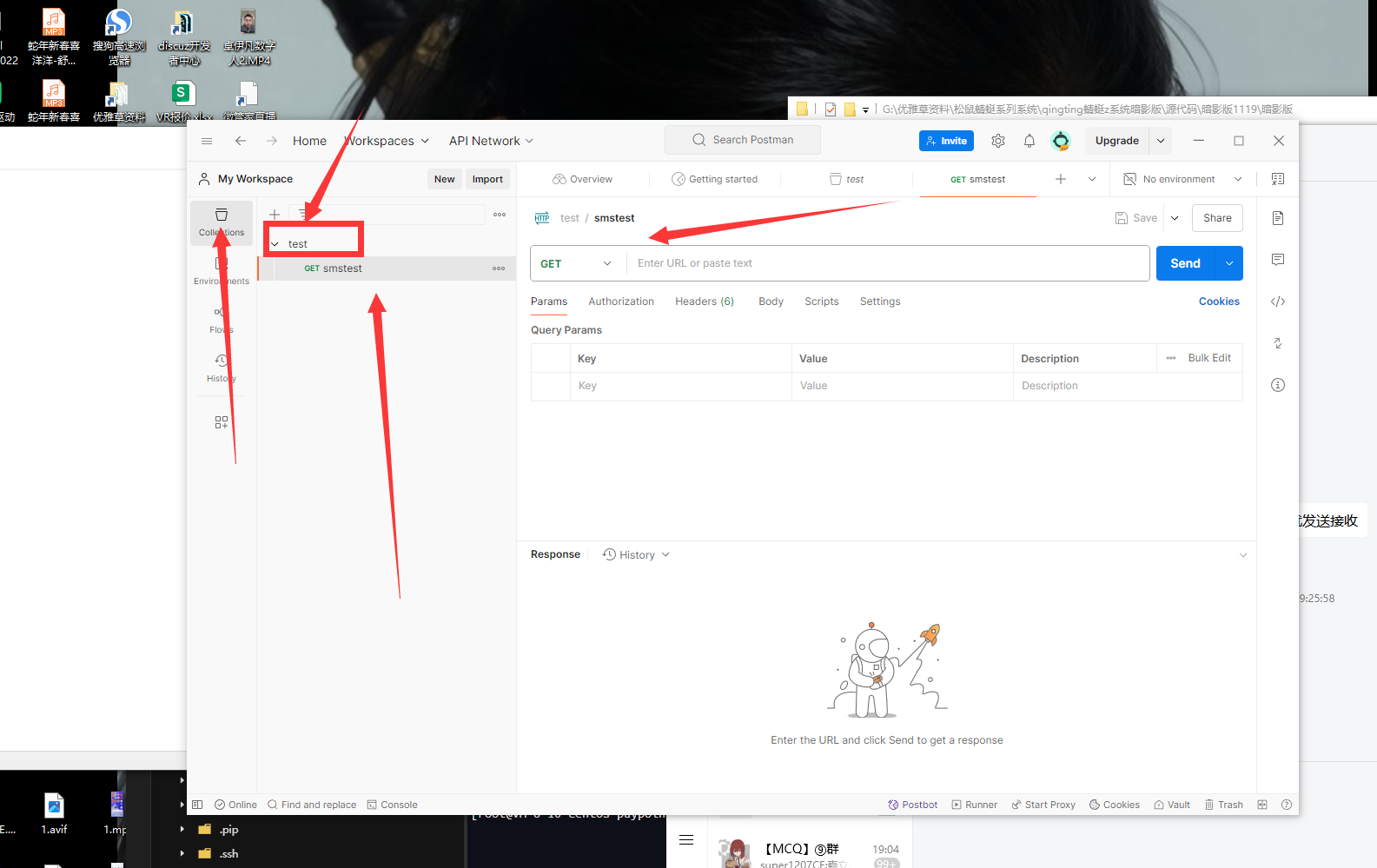
我们新建一个test,然后新建这个短信请求test

然后我们看看右侧的基础知识先,
右侧请求部分:
右侧是实际发送和查看请求的地方。主要包括以下部分:
- Request URL:
- 输入请求的完整 URL,包括协议、域名、路径和查询参数。
- Request Method:
- 选择请求方法,如 GET、POST、PUT、DELETE、PATCH 等。
- Params:
- 查询参数,可以在 URL 中添加键值对,常用于 GET 请求。
- Authorization:
- 设置请求的身份验证信息,如 Bearer Token、Basic Auth 等。
- Headers:
- 设置请求头部信息,如 Content-Type、Authorization 等。
- Body:
- 设置请求的主体内容,常用于 POST、PUT 请求。可以选择不同的格式,如 raw(JSON、XML)、form-data、x-www-form-urlencoded 等。
- Tests 和 Pre-request Script:
- Tests:可以编写测试脚本来验证响应结果。
- Pre-request Script:可以编写预请求脚本来准备和修改请求参数。
- Send 按钮:
- 点击 Send 按钮发送请求,并在右下角显示响应结果,包括状态码、响应头、响应体等。
ok 基本理论清楚以后,我们实战开始
以简单实战接口测试
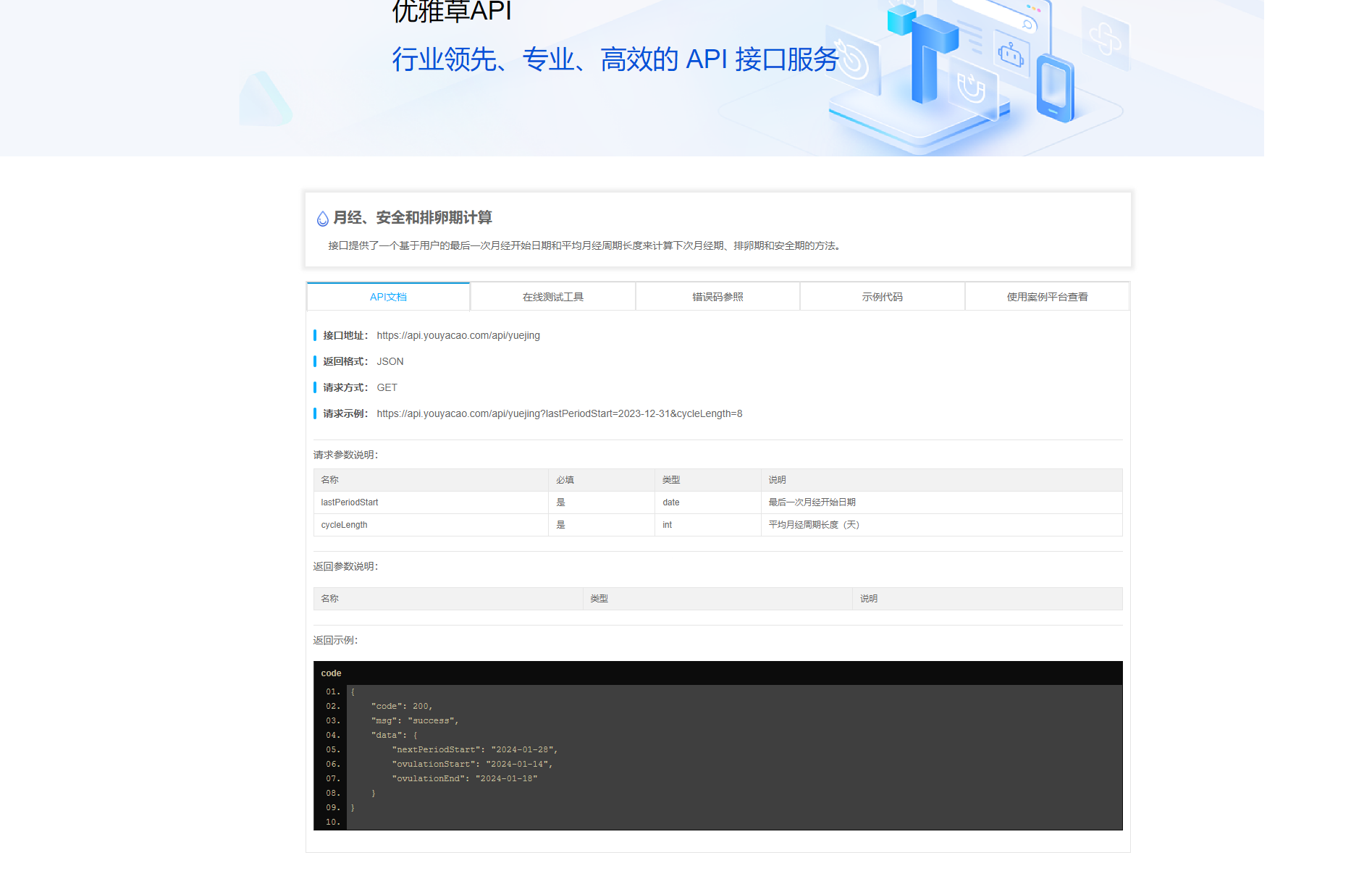
先以最近我们api大数据一个简单的月经周期计算来测试,这个大意就是发送最后月经开始日期,和平均月经周期可以预测下次来月经的时间。

接口地址: https://api.youyacao.com/api/yuejing
返回格式: JSON
请求方式: GET
请求示例: https://api.youyacao.com/api/yuejing?lastPeriodStart=2023-12-31&cycleLength=8
请求参数说明:
名称 | 必填 | 类型 | 说明 |
|---|---|---|---|
lastPeriodStart | 是 | date | 最后一次月经开始日期 |
cycleLength | 是 | int | 平均月经周期长度(天) |
返回参数说明:
名称 | 类型 | 说明 |
|---|---|---|
返回示例:
示例
{
"code": 200,
"msg": "success",
"data": {
"nextPeriodStart": "2024-01-28",
"ovulationStart": "2024-01-14",
"ovulationEnd": "2024-01-18"
}
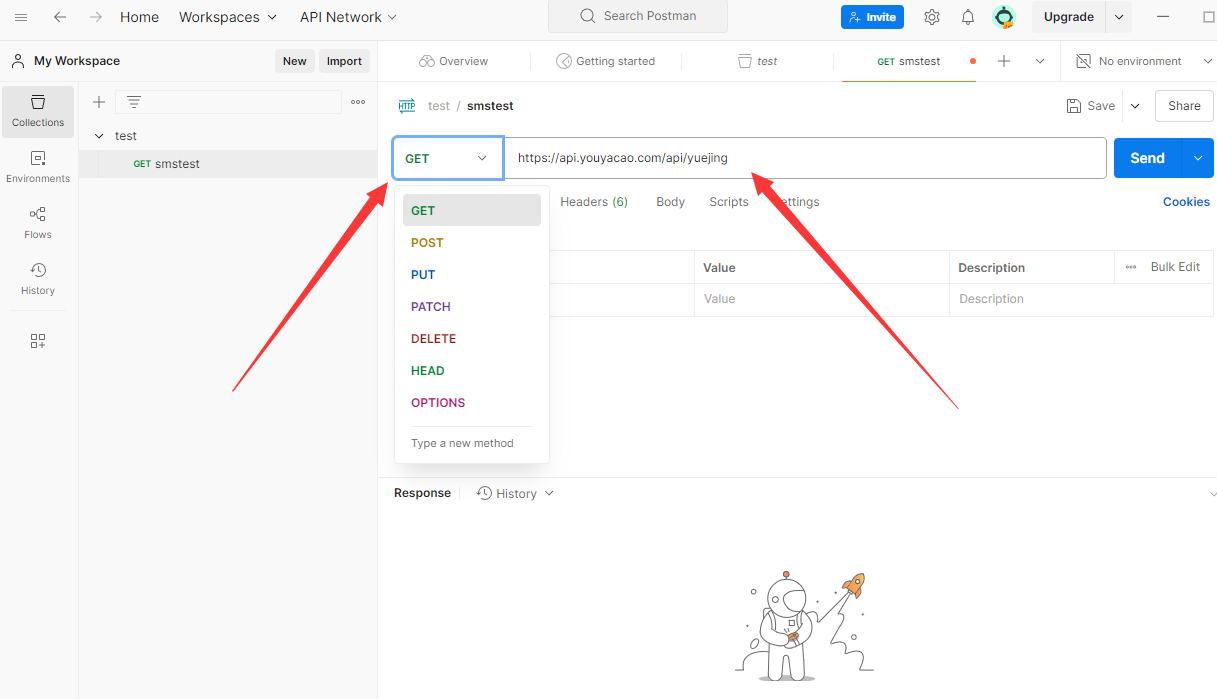
}那么这个就很简单啊,我们添加地址,方式选get
https://api.youyacao.com/api/yuejing

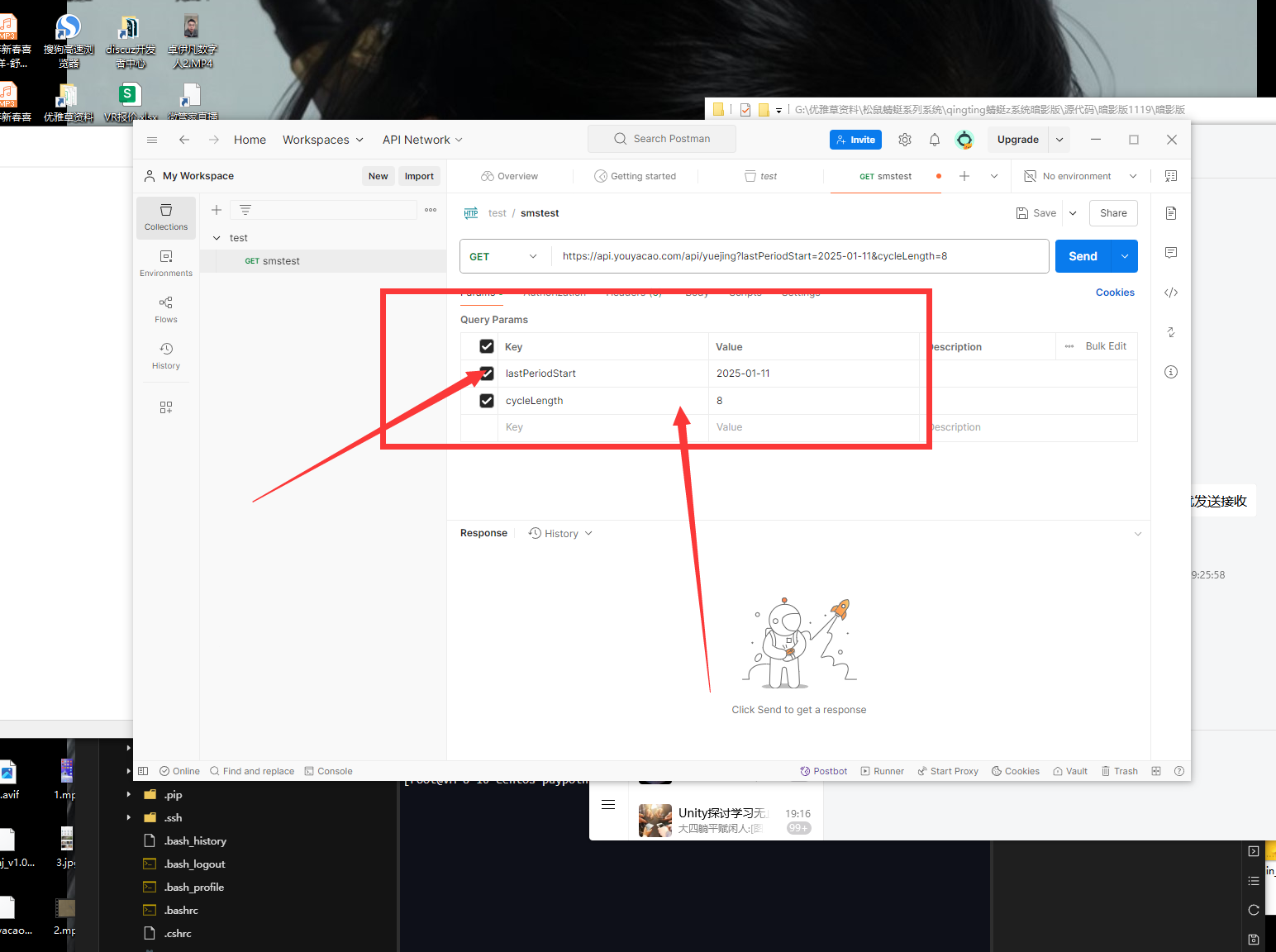
根据基础知识我们需要填写的参数lastPeriodStart和cycleLength ,一个是date类型,一个是int类型,好基础知识又在下面了,
基本数据类型:
- 整型(Integer):
- int: 表示一个整数,例如 -3、0、42。
- short: 短整型,表示范围较小的整数。
- long: 长整型,表示范围较大的整数。
- byte: 字节型,表示更小范围的整数,通常用于存储二进制数据。
- 浮点型(Floating Point):
- float: 单精度浮点型,表示小数,例如 3.14。
- double: 双精度浮点型,表示更精确的小数。
- 字符型(Character):
- char: 表示单个字符,例如 ‘A’、’中’。
- 布尔型(Boolean):
- boolean: 表示真(true)或假(false)值。
复杂数据类型:
- 字符串(String):
- 表示一串字符,例如 “Hello, World!”。在大多数编程语言中,字符串属于复杂数据类型。
- 数组(Array):
- 表示相同数据类型的集合,例如 int 数组、String 数组。
数据库特定数据类型:
- 日期和时间(Date and Time):
- date: 表示日期,例如 ‘2025-02-11’。
- time: 表示时间,例如 ‘14:30:00’。
- timestamp: 表示日期和时间,例如 ‘2025-02-11 14:30:00’。
- 文本(Text):
- varchar: 可变长度字符型,用于存储字符串。
- text: 长文本型,用于存储较长的字符串。
- 二进制(Binary):
- blob: 二进制大对象,用于存储二进制数据,例如图片、视频。
根据基础知识,那么我们假设,date上次来是2025年1月11日, int类型是整数,比如8天,因此我们是不是得填写
2025-01-11 和 8

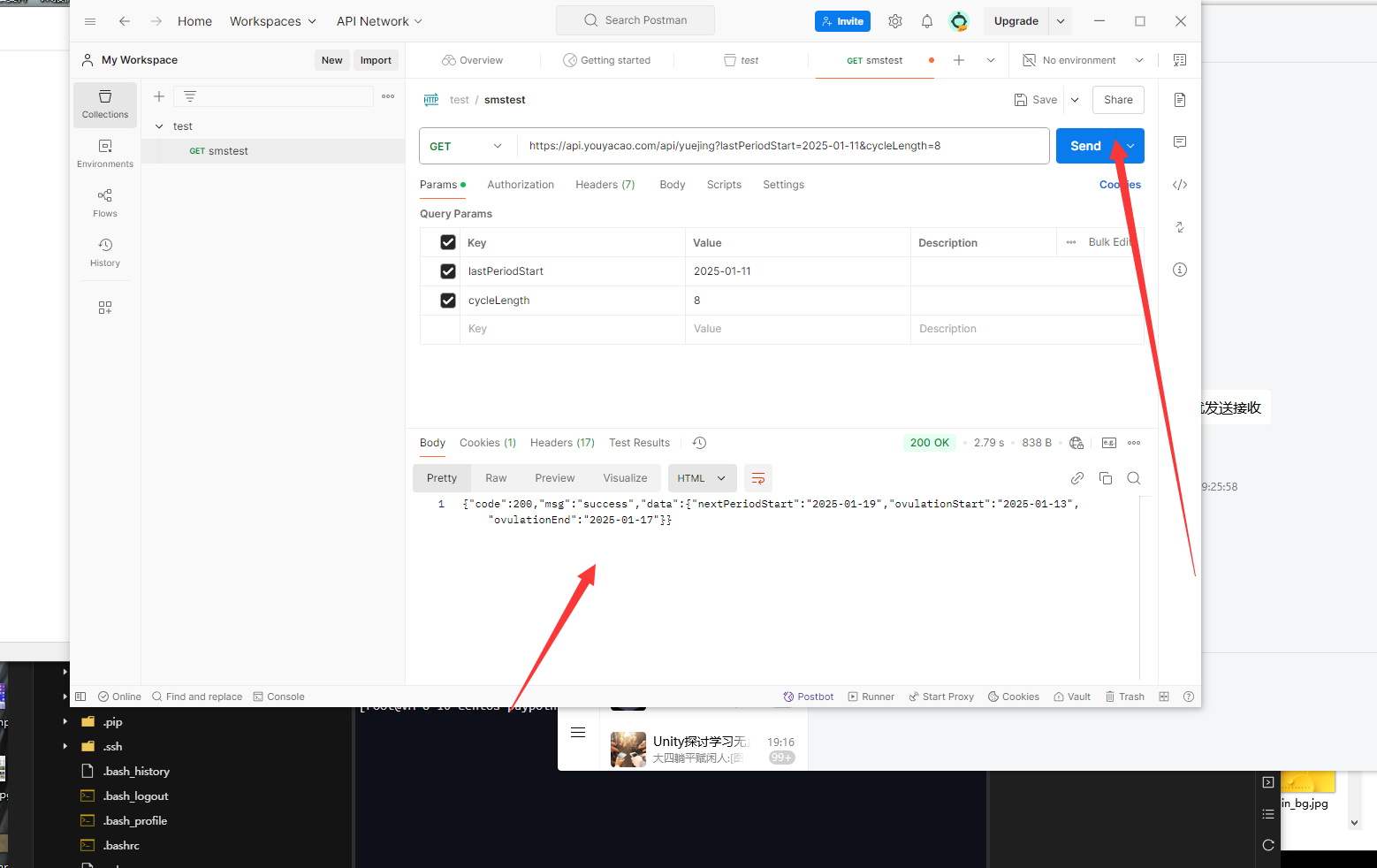
点击send 一请求,我们得到了数据

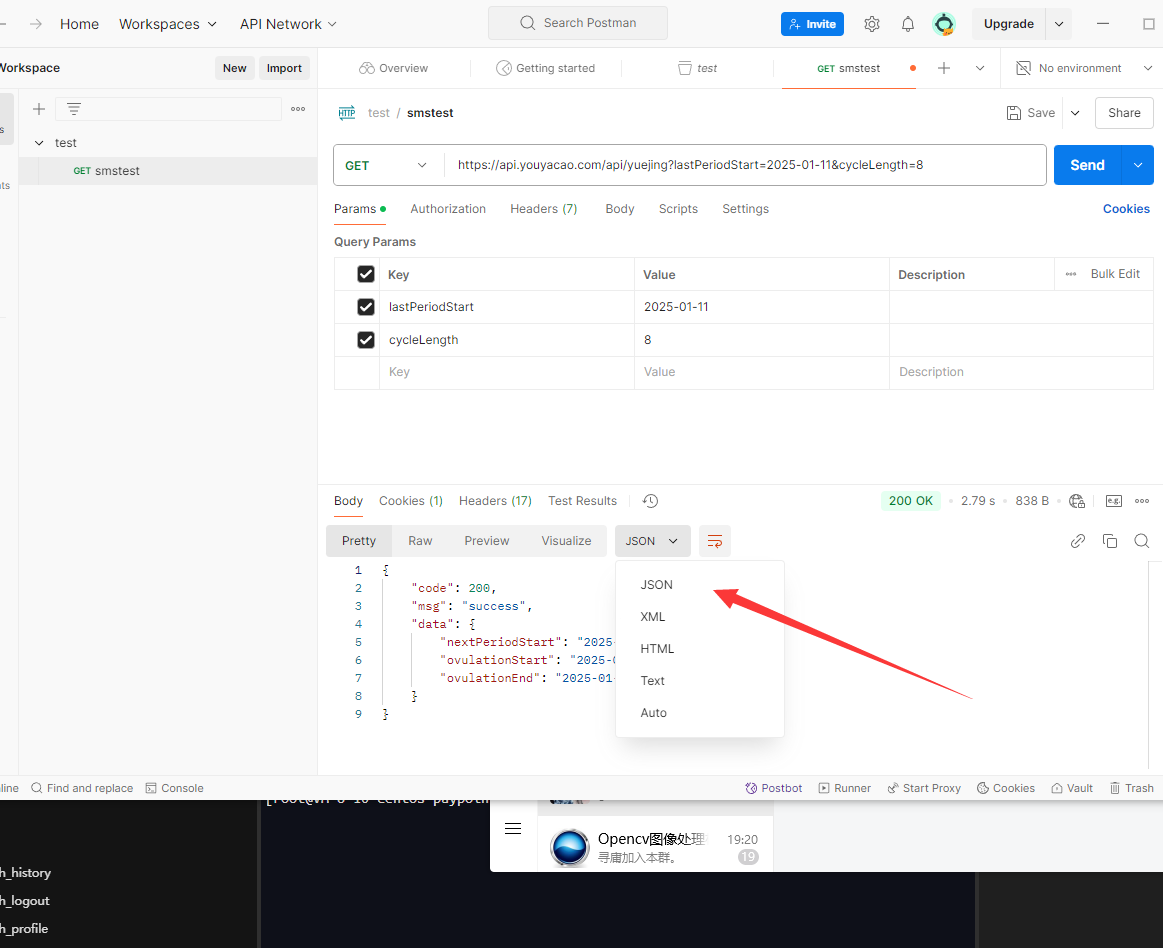
我们需要在row中勾选格式,我们需要json格式,我们勾选raw 然后选择json格式

ok 成功得到我们返回的预测接口信息, 通常状态码 200表示 成功, 这里看到预测 下次月经开始时间为1月19日,开始时期1月13日,结束日期1月17日,好像有点不太准啊,你们试试吧。
{
"code": 200,
"msg": "success",
"data": {
"nextPeriodStart": "2025-01-19",
"ovulationStart": "2025-01-13",
"ovulationEnd": "2025-01-17"
}
}那么针对row 格式里面这些种类,具体是什么意思呢,这里基础知识奉上。
1. raw 格式:
- JSON:
- 用于发送 JSON 格式的数据。
- 适合 RESTful API 的请求和响应。
- 示例:
json
{
"name": "John Doe",
"email": "john.doe@example.com"
}- XML:
- 用于发送 XML 格式的数据。
- 常用于 SOAP API 或需要 XML 格式的请求。
- 示例:
xml
<user>
<name>John Doe</name>
<email>john.doe@example.com</email>
</user>2. form-data 格式:
- 用于发送包含文件和非文件字段的数据。
- 每个字段都可以有自己的 Content-Type。
- 常用于文件上传。
- 示例:
plaintext
Content-Disposition: form-data; name="name"
John Doe
Content-Disposition: form-data; name="email"
john.doe@example.com
Content-Disposition: form-data; name="file"; filename="example.txt"
Content-Type: text/plain
This is an example file.3. x-www-form-urlencoded 格式:
- 用于发送键值对,数据会被编码为
key1=value1&key2=value2的格式。 - 类似于 URL 查询参数,但在请求体中发送。
- 适合表单提交的数据。
- 示例:
plaintext
name=John+Doe&email=john.doe%40example.com4. 其他 raw 格式:
- Text: 发送纯文本数据。
- 示例:
plaintext
This is a plain text request body.- HTML: 发送 HTML 格式的数据。
- 示例:
html
<html>
<body>
<h1>Hello, World!</h1>
</body>
</html>5. binary 格式:
- 用于发送二进制数据,如文件的字节流。
- 适合发送非文本文件,如图像、视频等。
选择合适的格式:
- 根据 API 要求选择合适的格式来发送请求数据。
- JSON 和 form-data 是常见的选择,JSON 适合发送结构化数据,form-data 适合包含文件的请求。
总之本文目的已达成,前端开发必须可少学习接口请求测试。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。

