FirstUI:Deepseek能帮我们做很多事情,而这款开源框架专为开发者设计的开源UI框架,让你的项目加速起飞
原创FirstUI:Deepseek能帮我们做很多事情,而这款开源框架专为开发者设计的开源UI框架,让你的项目加速起飞
原创
嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和高效工作学习方法

FirstUI:Deepseek能帮我们做很多事情,而这款开源框架专为开发者设计的开源UI框架,让你的项目加速起飞
开发者们总是在寻找能够提高工作效率、简化开发流程的工具。今天,我们要介绍的是一个名为FirstUI的开源UI框架,它以其简洁的设计、强大的功能和易用性,成为了开发者们的新宠。让我们一起深入了解FirstUI,探索它的奥秘。
项目简介
FirstUI是一个轻量级的、响应式的前端UI框架,专为现代Web应用设计。它提供了一套完整的组件库,包括按钮、输入框、下拉菜单等,帮助开发者快速构建美观、功能丰富的用户界面。FirstUI的核心理念是“简单、快速、高效”,它通过模块化的设计理念,让开发者能够轻松地自定义和扩展功能。
为什么选择FirstUI?
在众多的UI框架中,FirstUI以其独特的优势脱颖而出:
- 轻量级:FirstUI的体积小,加载速度快,非常适合对性能有要求的项目。
- 响应式设计:FirstUI支持响应式布局,能够适应不同设备和屏幕尺寸,确保用户在任何设备上都能获得良好的体验。
- 易于定制:FirstUI的组件和样式都可以根据项目需求进行定制,提供了高度的灵活性。
- 社区支持:作为一个开源项目,FirstUI拥有活跃的社区,开发者可以在这里找到帮助,分享经验,共同推动项目的发展。
核心组件
FirstUI提供了丰富的组件,覆盖了大部分Web应用的需求。以下是一些核心组件的介绍:
1. 按钮(Button)
按钮是用户界面中最常见的元素之一。FirstUI提供了多种按钮样式,包括普通按钮、悬浮按钮、圆角按钮等,支持不同的尺寸和颜色,以满足不同的设计需求。
2. 输入框(Input)
输入框是用户与应用交互的重要途径。FirstUI的输入框组件支持文本、密码、邮箱等多种输入类型,还提供了输入提示、验证等功能,增强了用户体验。
3. 下拉菜单(Dropdown)
下拉菜单是选择操作的理想选择。FirstUI的下拉菜单组件支持多级菜单,可以轻松实现复杂的选择逻辑。
4. 模态框(Modal)
模态框用于在当前页面上显示额外的信息或表单。FirstUI的模态框组件支持自定义样式和动画,提供了良好的交互体验。
5. 导航栏(Navbar)
导航栏是Web应用中不可或缺的导航工具。FirstUI的导航栏组件支持水平和垂直布局,可以轻松集成到任何页面中。
使用方法
安装
方式一 :通过 npm 安装 使通过 npm 安装,需要先通过 vue-cli 创建 uni-app 项目,详见 。 // # Using npm(目前仅开源组件支持,会员组件需要通过方式二使用)
npm install firstui-uni注意
通过 npm 安装,建议使用easycom组件规范,在 pages.json 中 添加配置:
"easycom": {
"autoscan": true,
"custom": {
"fui-(.*)": "firstui-uni/firstui/fui-$1/fui-$1.vue"
}
}方式二 :通过下载代码 通过 GitHub 或者 FirstUI官网(VIP) 下载 First UI 的代码,然后 将 components/firstui/ 目录拷贝到自己的项目中。
// # GitHub
git clone https://github.com/FirstUI/FirstUI.git
// # VIP 代码下载:官网个人中心订单处实例演示
让我们通过一个简单的实例来演示如何使用FirstUI构建一个用户界面。
1. 创建一个登录表单
<div class="firstui-form">
<input type="text" class="firstui-input" placeholder="用户名">
<input type="password" class="firstui-input" placeholder="密码">
<button class="firstui-btn">登录</button>
</div>2. 添加一个下拉菜单
<div class="firstui-dropdown">
<button class="firstui-btn">选择城市</button>
<ul class="firstui-dropdown-menu">
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ul>
</div>3. 集成模态框
<button class="firstui-btn" data-toggle="modal">显示模态框</button>
<div class="firstui-modal">
<div class="firstui-modal-content">
<span class="firstui-close">×</span>
<p>这是一个模态框!</p>
</div>
</div>应用场景
FirstUI适用于各种Web应用的开发,无论是企业网站、电子商务平台还是个人博客,FirstUI都能提供强大的支持。以下是一些具体的应用场景:
- 企业网站:使用FirstUI构建的企业网站可以拥有统一的风格和高效的交互体验。
- 电子商务平台:FirstUI的组件可以帮助开发者快速构建商品展示、购物车、订单管理等功能。
- 个人博客:FirstUI可以让个人博客拥有更加现代和专业的界面,提升用户体验。
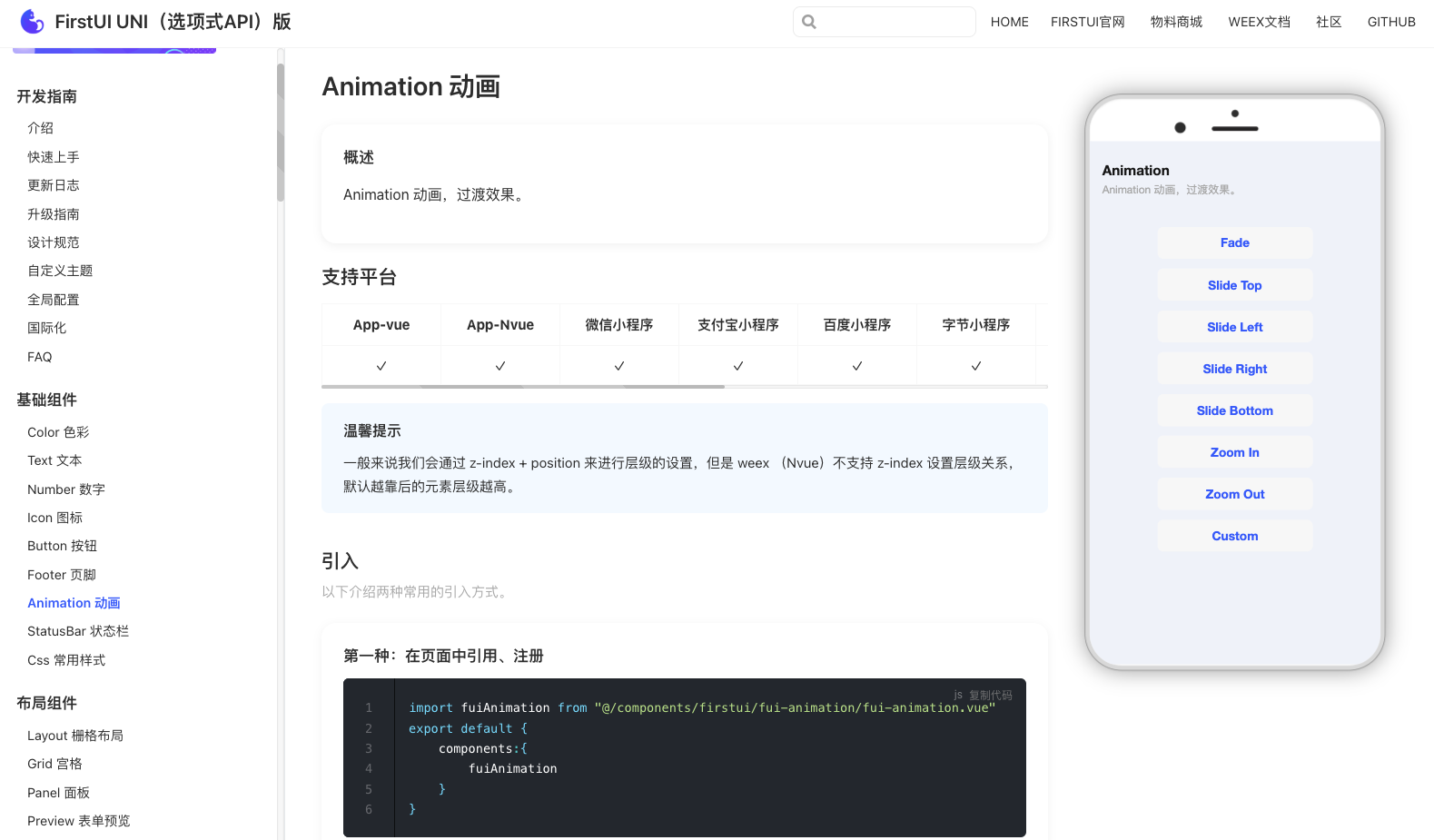
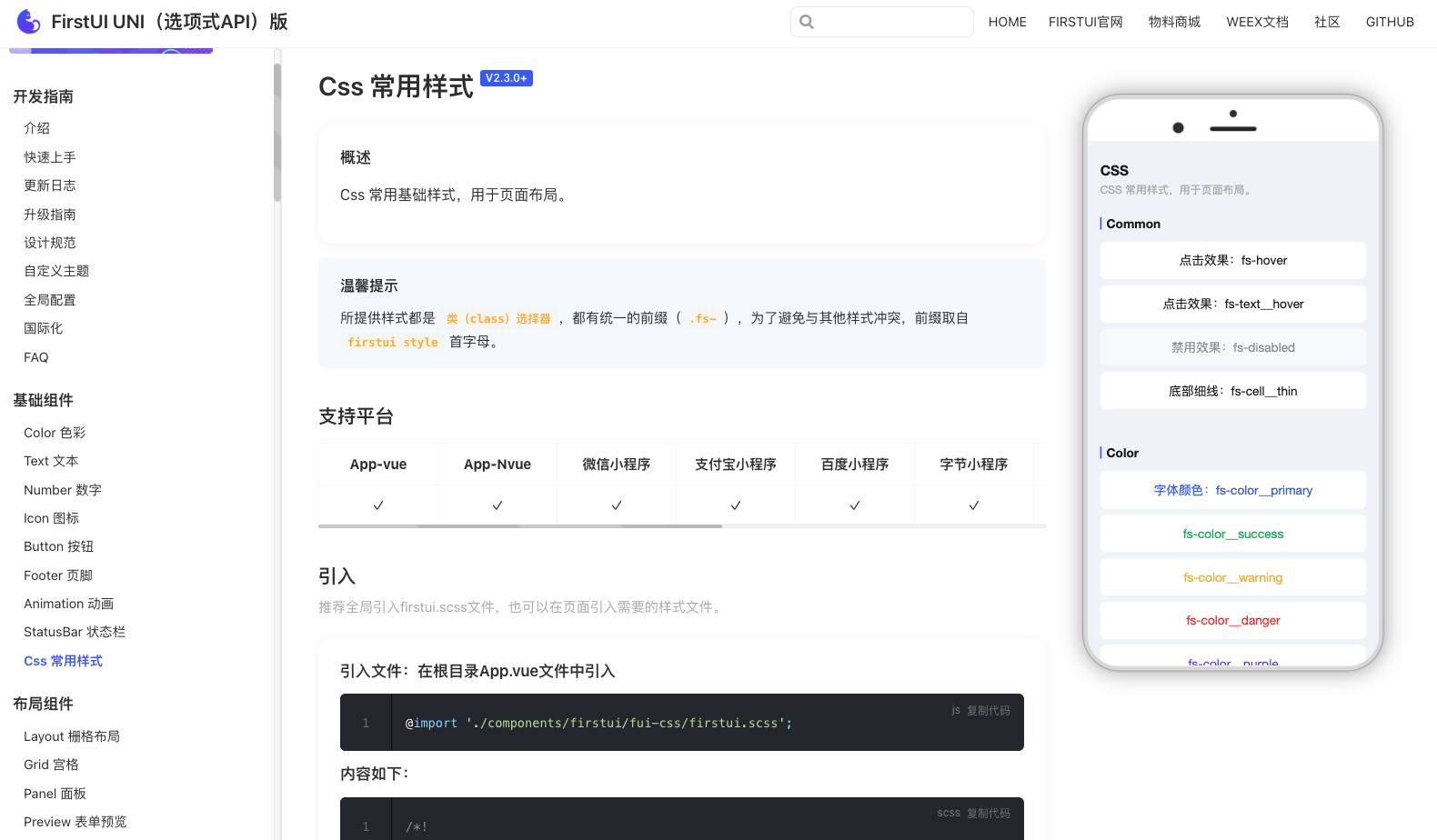
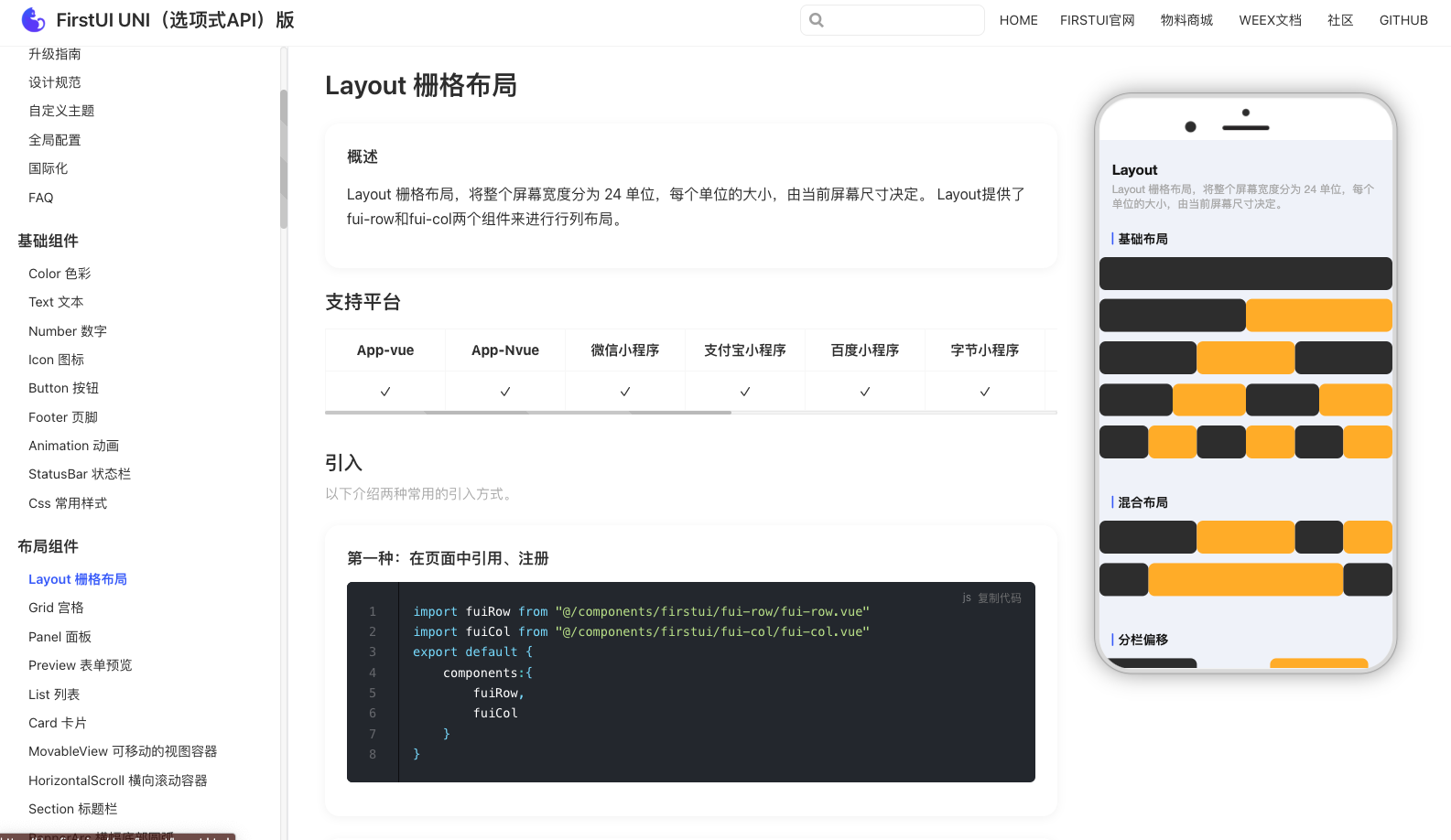
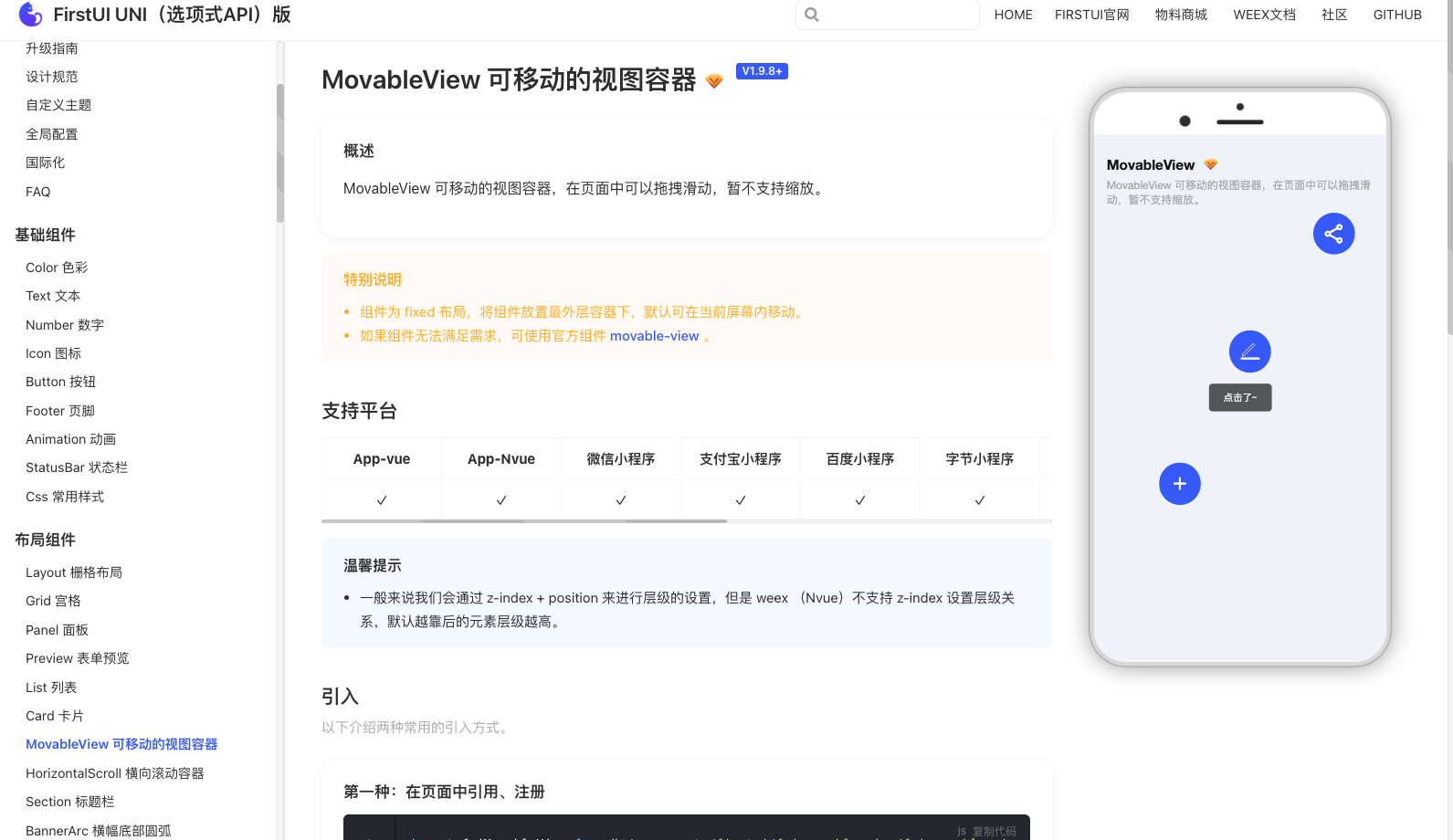
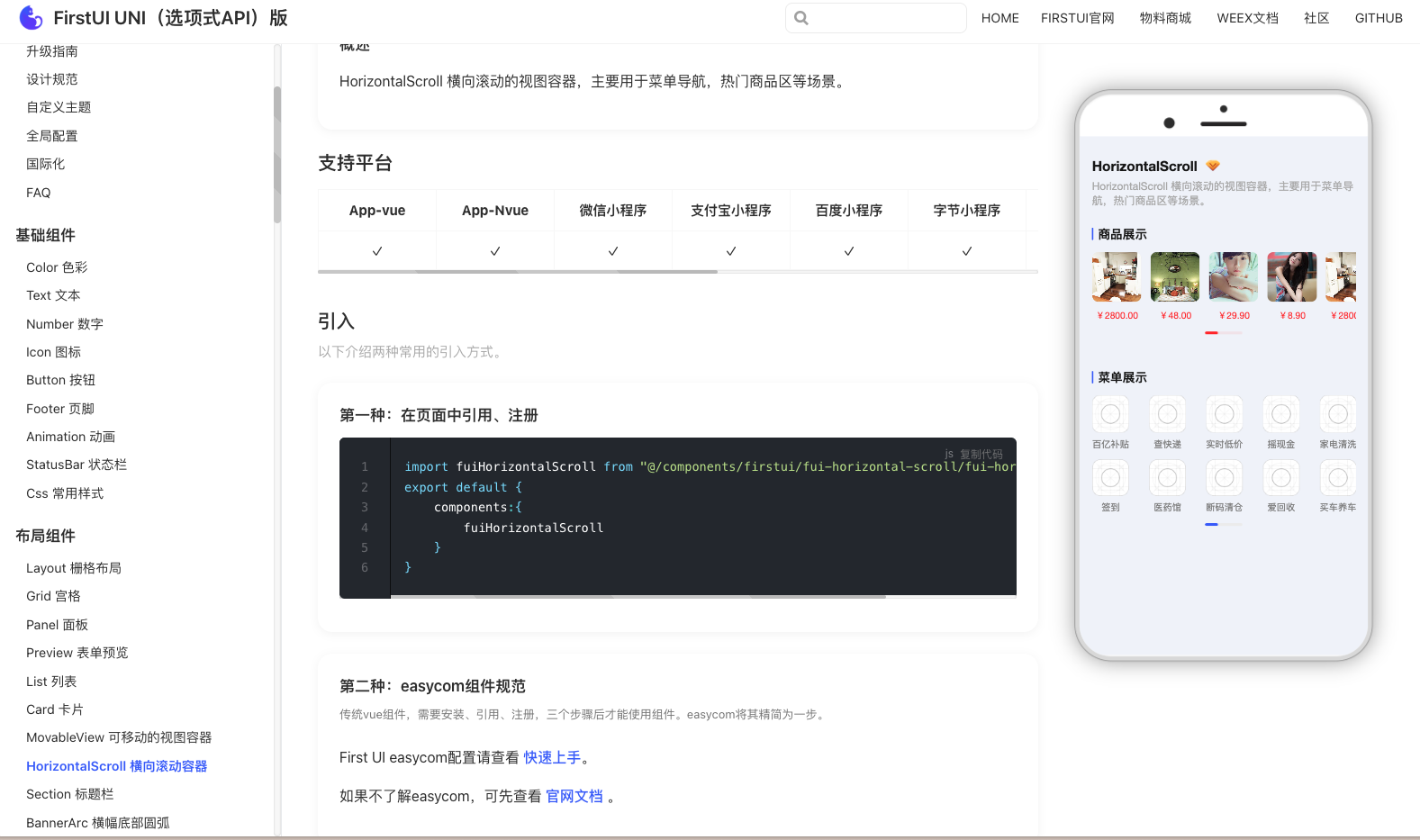
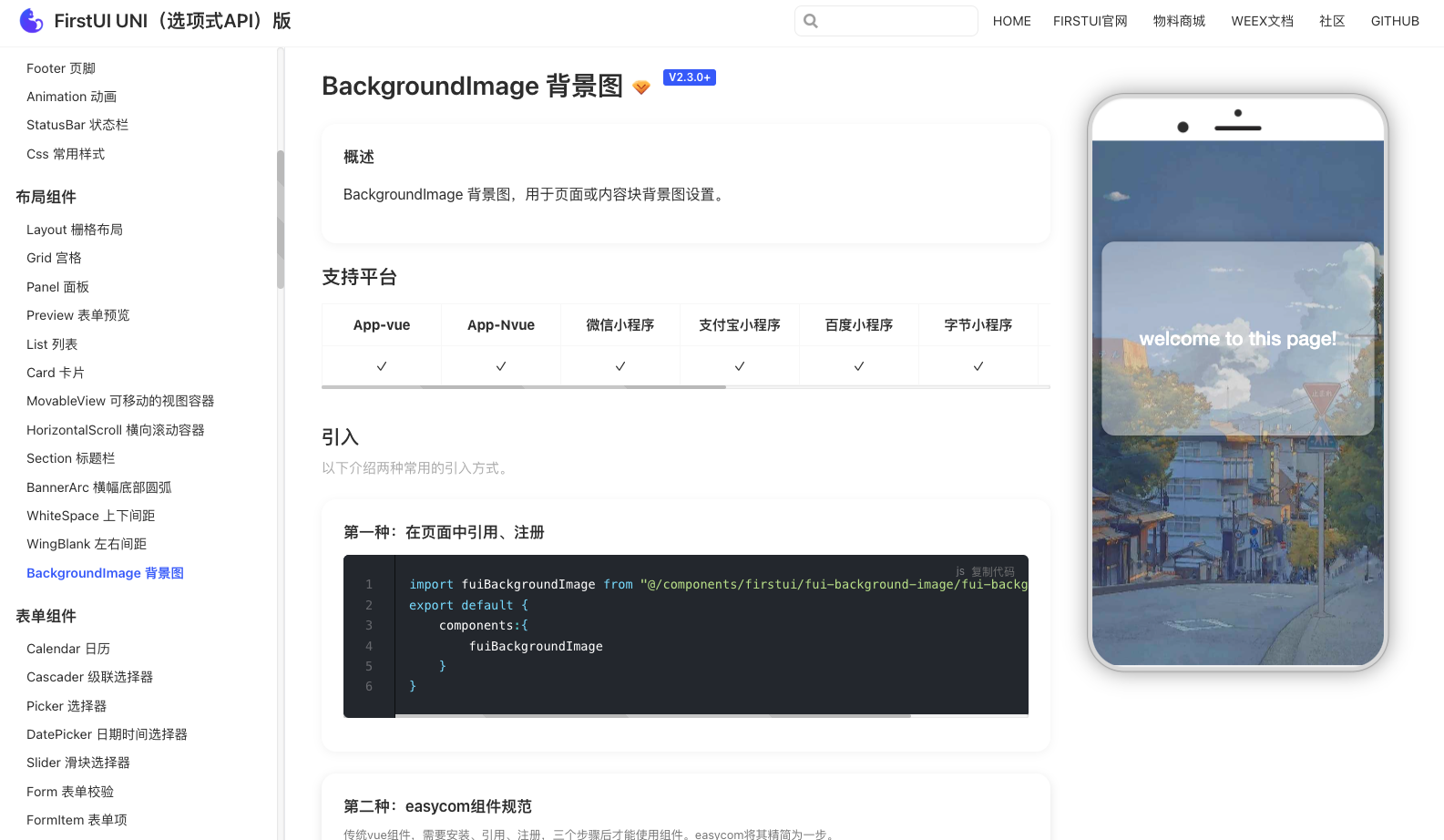
界面效果
部分的功能组件效果,看不去是不是还可以呢







同类项目对比
在开源UI框架领域,FirstUI面临着一些竞争对手,如Bootstrap、Semantic UI等。以下是一些对比:
- Bootstrap:Bootstrap是一个广泛使用的开源UI框架,拥有庞大的社区和丰富的组件库。但是,Bootstrap的组件较为复杂,定制化需要更多的工作。
- Semantic UI:Semantic UI以其独特的语义化命名而闻名,提供了丰富的组件和强大的布局功能。但是,Semantic UI的学习曲线相对较陡峭。
与这些项目相比,FirstUI以其轻量级和易用性脱颖而出,特别适合需要快速开发和高度定制的项目。
结语
FirstUI作为一个开源的UI框架,以其轻量级、响应式和易用性,为开发者提供了一个强大的工具。无论是构建企业网站、电子商务平台还是个人博客,FirstUI都能满足你的需求。我们鼓励你尝试FirstUI,探索它的无限可能。同时,我们也期待看到你的创意和贡献,共同推动FirstUI的发展。
项目地址
https://github.com/FirstUI/FirstUI原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
