腾讯云智能体开发平台 + DeepSeek:打造懒人专属的谷歌浏览器翻译插件
原创腾讯云智能体开发平台 + DeepSeek:打造懒人专属的谷歌浏览器翻译插件
原创

腾讯云智能体开发平台 + DeepSeek:打造懒人专属的谷歌浏览器翻译插件
目录
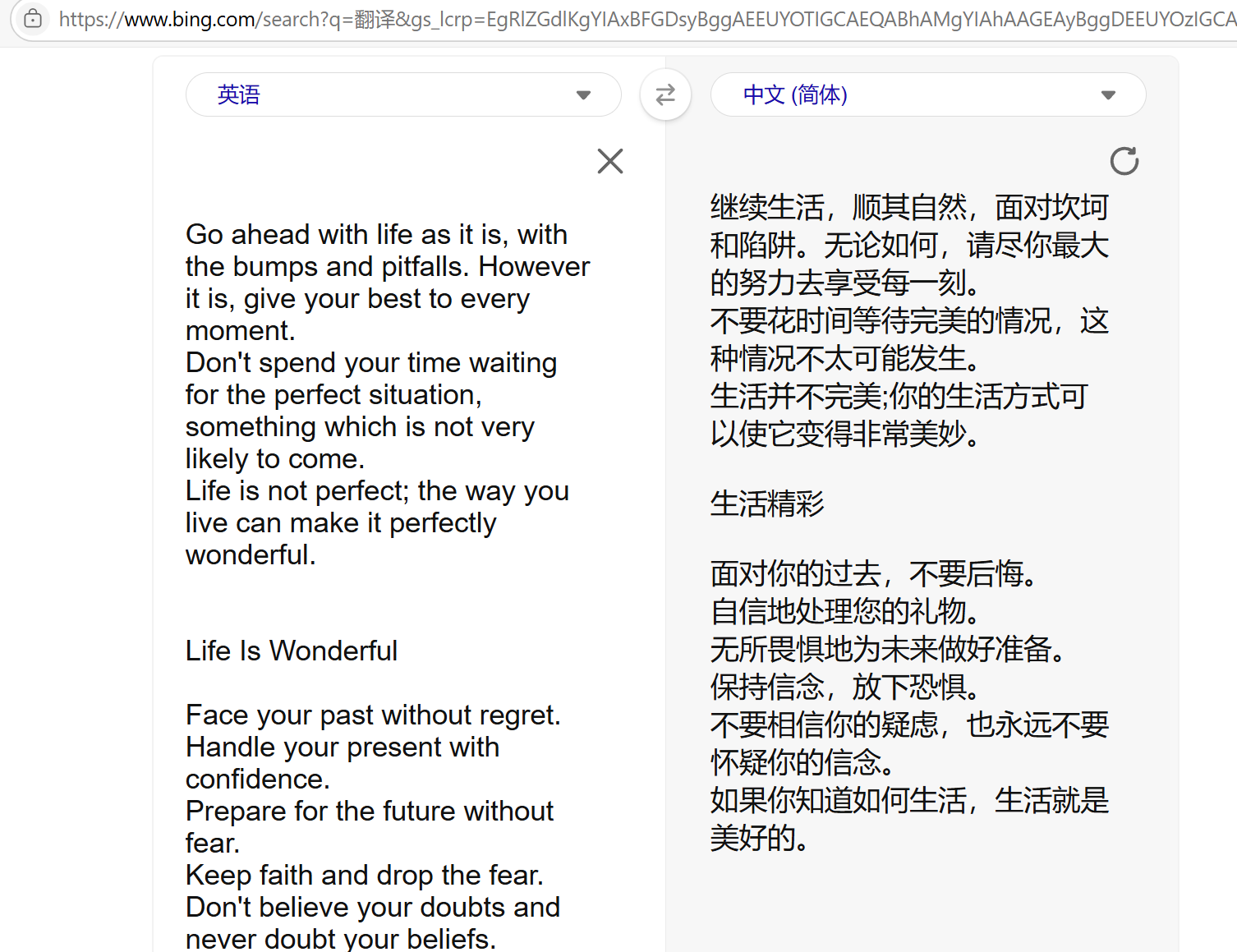
1.效果展示

2.AI编程开发流程
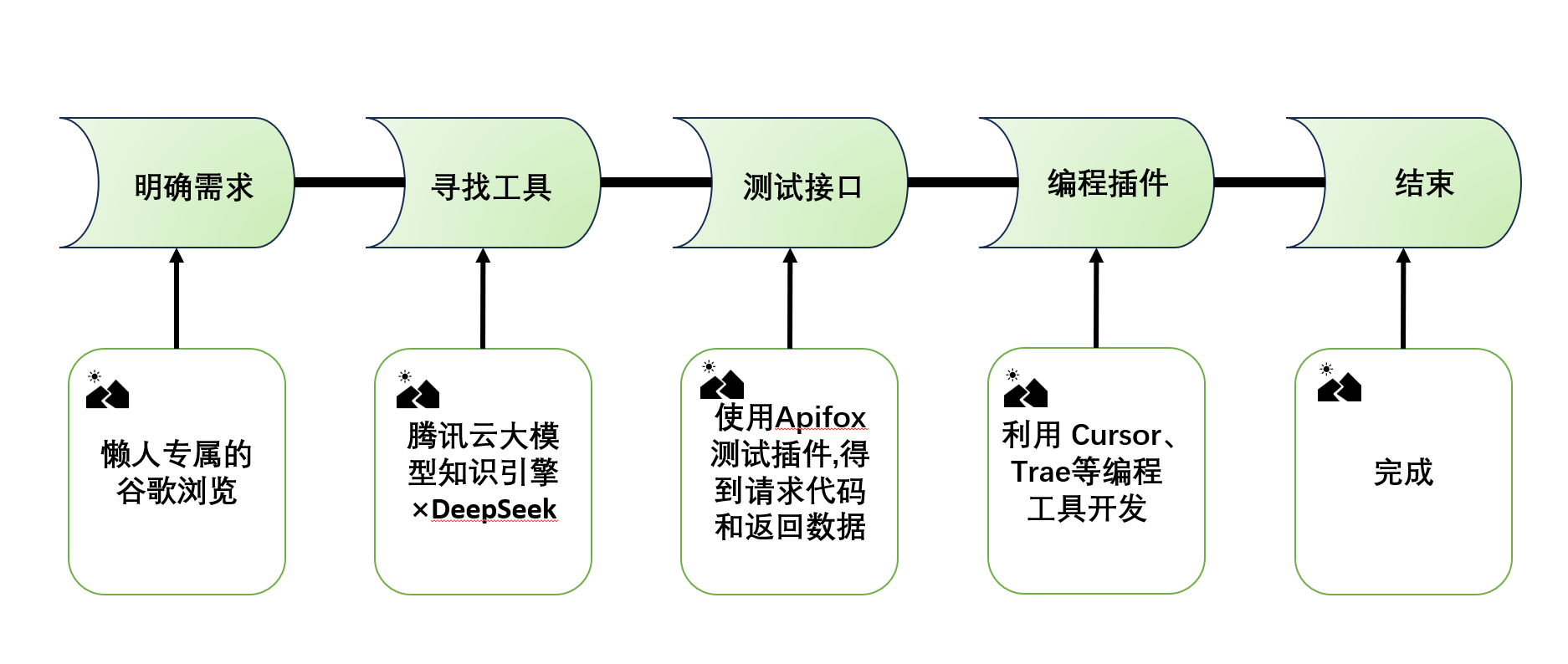
下面是完成一个需求的流程图:

2.1需求分析
嘿,朋友们!👋
在这个信息爆炸的时代,互联网就像一个巨大的知识宝库,而我,一个对新知识充满渴望的探索者,每天都在这片海洋中遨游。我热爱阅读各种英文网站,从科技前沿到文化趣闻,从学术研究到生活小技巧,无一不让我着迷。然而,最近我遇到了一个小小的烦恼——英文翻译。
每次在浏览英文网站时,总会遇到一些不太熟悉的单词或句子。为了弄懂它们的含义,我不得不新建一个标签页,打开翻译工具,小心翼翼地复制那些单词或句子,然后再粘贴进去等待翻译结果。这个过程不仅繁琐,还常常打断我的阅读节奏,让我感到有些沮丧。

有一天,我在使用腾讯云智能体开发平台时,突然灵光一闪:如果能结合腾讯云的强大知识引擎和DeepSeek的高效翻译能力,设计一个浏览器插件,那该多好啊!这样,我只需要选中需要翻译的内容,就能直接得到翻译结果,再也不用重复那些繁琐的操作了。
于是,我开始了我的“翻译插件”计划。我想象着这个插件的功能:它应该简单易用,用户只需要选中网页上的文字,点击右键选择“翻译”,或者直接通过快捷键触发翻译功能,翻译结果就会立刻显示在页面上,或者弹出一个小窗口。这样,无论是阅读新闻、学习教程,还是研究学术论文,都能无缝切换,让翻译变得轻松又高效。
我还希望这个插件能支持多种语言,不仅限于英文,还能翻译其他外语,比如法语、德语、日语等。这样,无论我在哪里遇到语言障碍,都能轻松解决。
在设计过程中,我遇到了不少技术难题,但每当我想到这个插件能给像我一样的用户带来便利,我就充满了动力。我开始学习前端开发、API 调用,甚至请教了一些技术大牛。经过无数次的尝试和改进,我的“翻译插件”终于初具雏形。
当我第一次使用它成功翻译了一段文字时,那种成就感简直无法用言语表达。我知道,这只是一个开始,未来我还会继续优化它,让它更智能、更便捷。
今天,我想和大家分享这个小小的创意,也许它能改变我们使用互联网的方式。如果你也有类似的烦恼,或者对这个插件感兴趣,欢迎和我一起探索,让它变得更完美!
2.2整体思路
- 了解腾讯云智能体开发平台
在开始之前,我首先需要了解腾讯云智能体开发平台的功能和优势。腾讯云智能体开发平台是一个强大的语言处理工具,它不仅能提供精准的翻译服务,还能理解上下文语义,支持多种语言的互译。这意味着它不仅能翻译单词,还能翻译复杂的句子和段落,甚至能够处理一些专业术语。
我花了一些时间研究它的文档,了解它的API接口、参数配置以及返回的数据格式。通过这些信息,我明白了如何将它集成到我的插件中,让它为用户提供高效、准确的翻译服务。
2. 通过腾讯云智能体开发平台的 curl 在 Apifox 中测试接口
在正式开发之前,我需要确保腾讯云智能体开发平台的接口能够正常工作,并且符合我的需求。我使用了 curl 命令来测试接口的响应情况。curl 是一个强大的命令行工具,可以用来发送 HTTP 请求,非常适合用来测试 API 接口。
curl -X POST https://api.tencentcloud.com/translate \
-H "Content-Type: application/json" \
-H "Authorization: YOUR_AUTH_TOKEN" \
-d '{"text": "Hello, world!", "sourceLang": "en", "targetLang": "zh"}'通过 curl,我能够快速验证接口的返回结果是否符合预期。为了更方便地管理接口测试,我还使用了 Apifox。Apifox 是一个集成了接口测试、文档管理等功能的工具,它提供了可视化的界面,让我能够更直观地看到接口的请求和响应情况。
- 根据接口利用 Trae 进行编程
设计合适的提示词让AI去编程。
3.寻找腾讯云智能体开发平台的API
在开发过程中,使用腾讯云智能体开发平台(DeepSeek)的第一步是找到并了解其API接口。腾讯云提供了详细的文档和多种编程语言的示例代码,方便开发者快速上手。
3.1 访问腾讯云知识引擎API文档
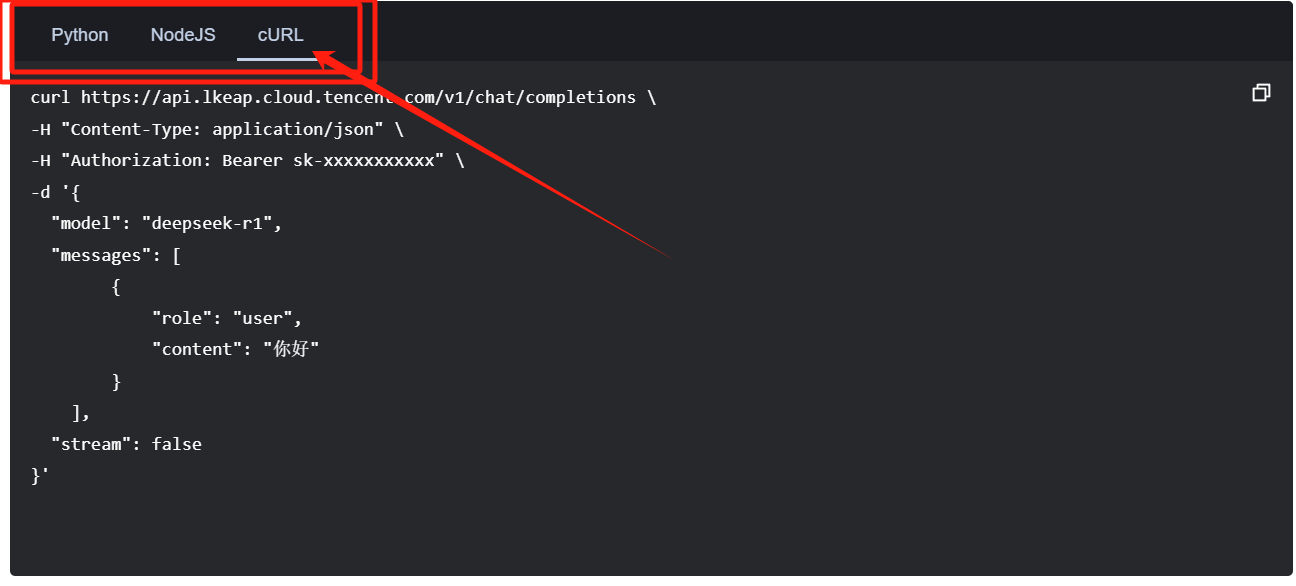
我们首先找到知识引擎原子能力的 DeepSeek OpenAI对话接口。在文档中,腾讯云提供了多种语言的接口调用示例,包括Python、Node.js和CURL。根据我们的需求,我们选择CURL进行测试。

腾讯云DeepSeek API 价格最新计费说明
2025年2月26日0时起,腾讯云DeepSeek API价格最新计费信息:
DeepSeek-R1 模型 | 输入:0.004元/千token | 输出:0.016元/千token
DeepSeek-V3 模型 | 输入:0.002元/千token | 输出:0.008元/千token
腾讯云DeepSeek API调用方式接口地址:https://cloud.tencent.com/document/product/1772/115963
3.2 获取个人访问令牌API Key
在使用腾讯云智能体开发平台之前,需要获取API Key。API Key是调用接口时的身份验证凭证,用于确保接口的安全性和合法性。以下是获取API Key的步骤:
步骤1:登录主账号
注册并通过个人实名认证或企业认证后,登录 腾讯云。如果没有账号,请参考 注册腾讯云。
步骤2:开通服务
知识引擎原子能力大模型对话API已对外开放,可前往 控制台 开通服务。
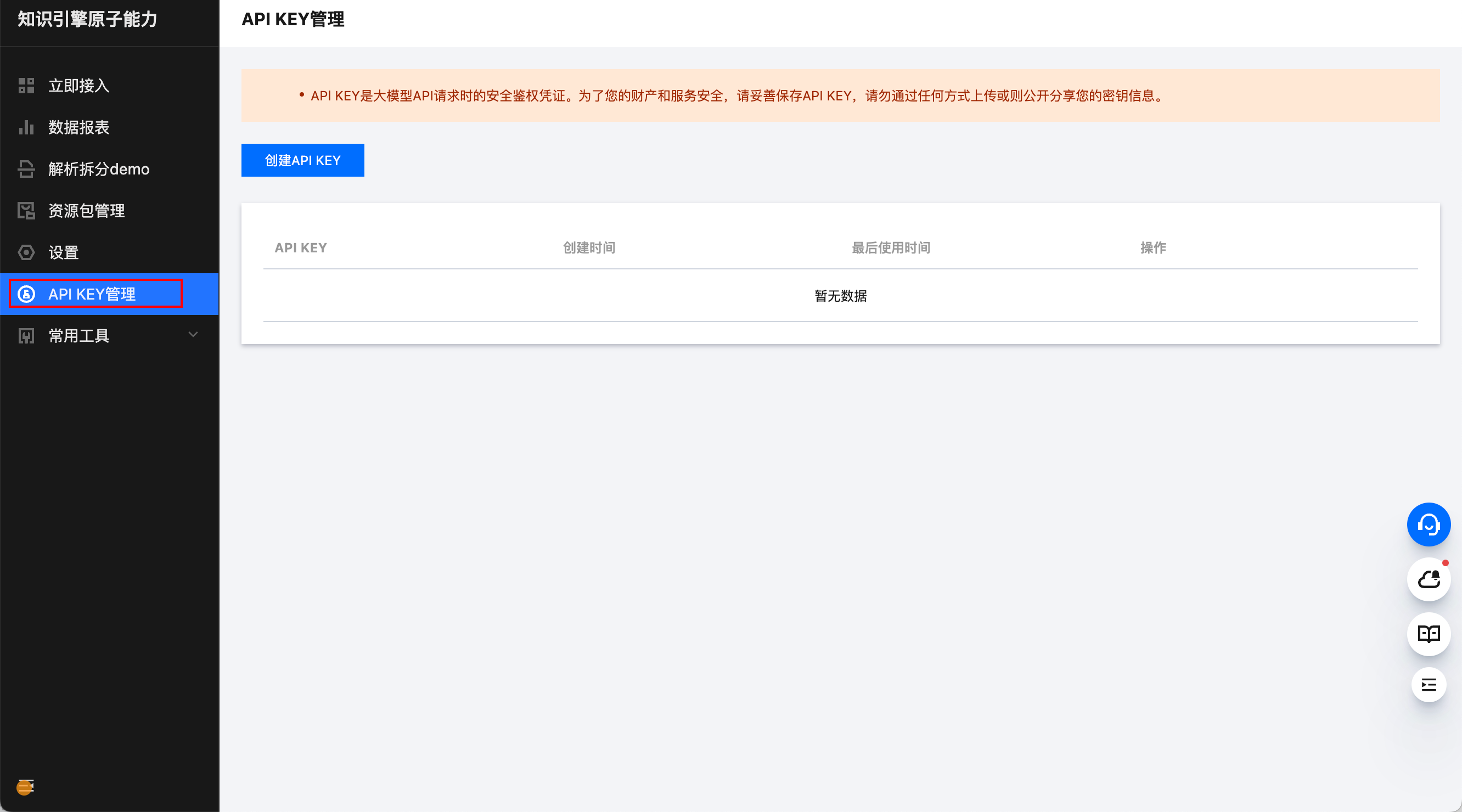
步骤3:管理API Key
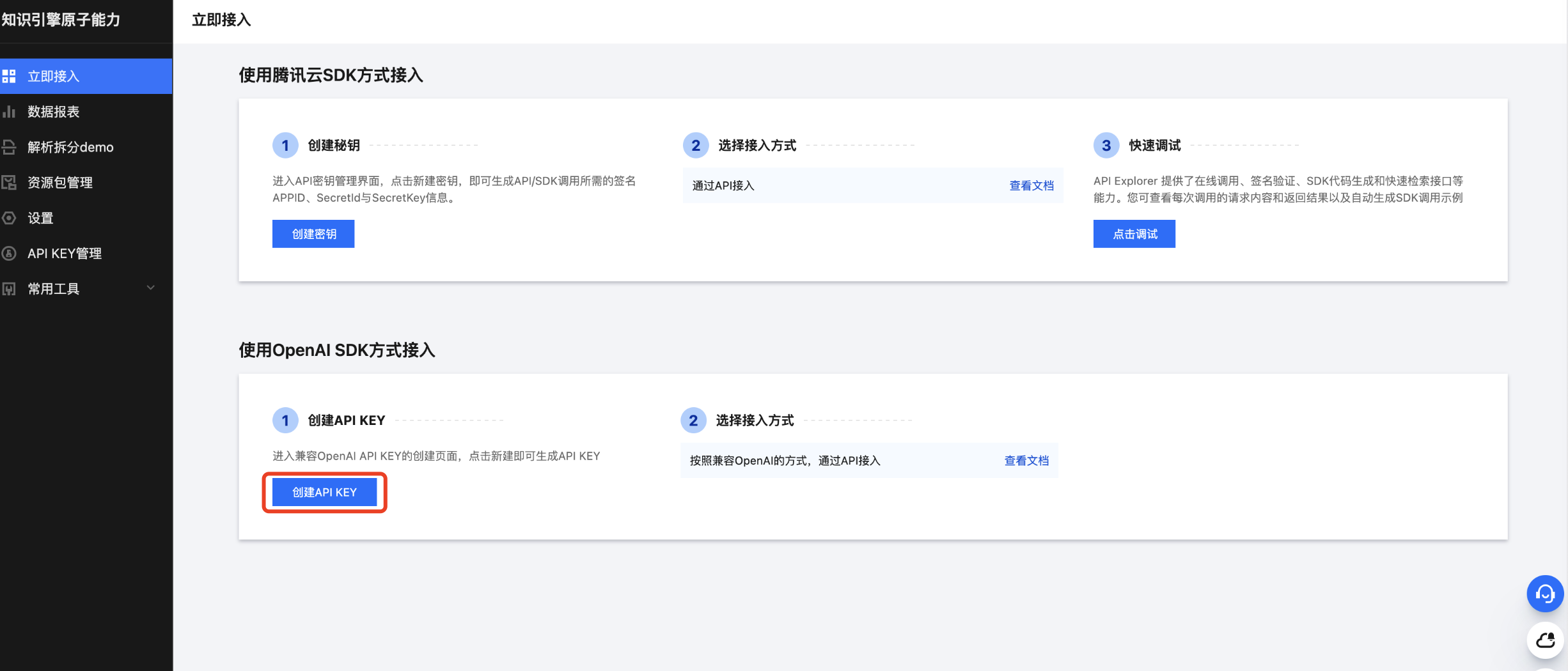
进入控制台 > 立即接入管理,单击创建API Key。

创建完成后,进入API Key管理页面,可以进行新增、查看、删除等操作。

4.在线测试API
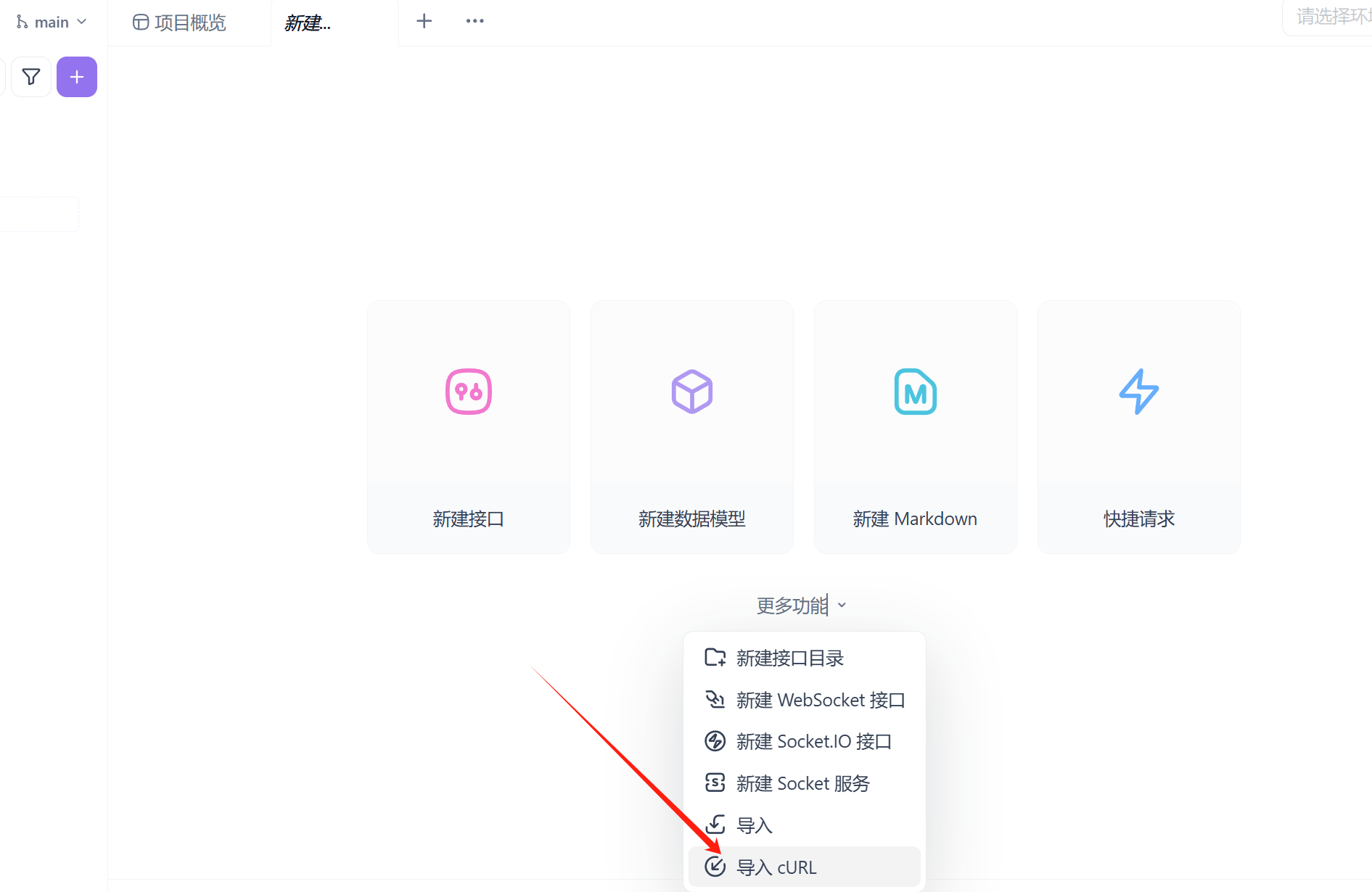
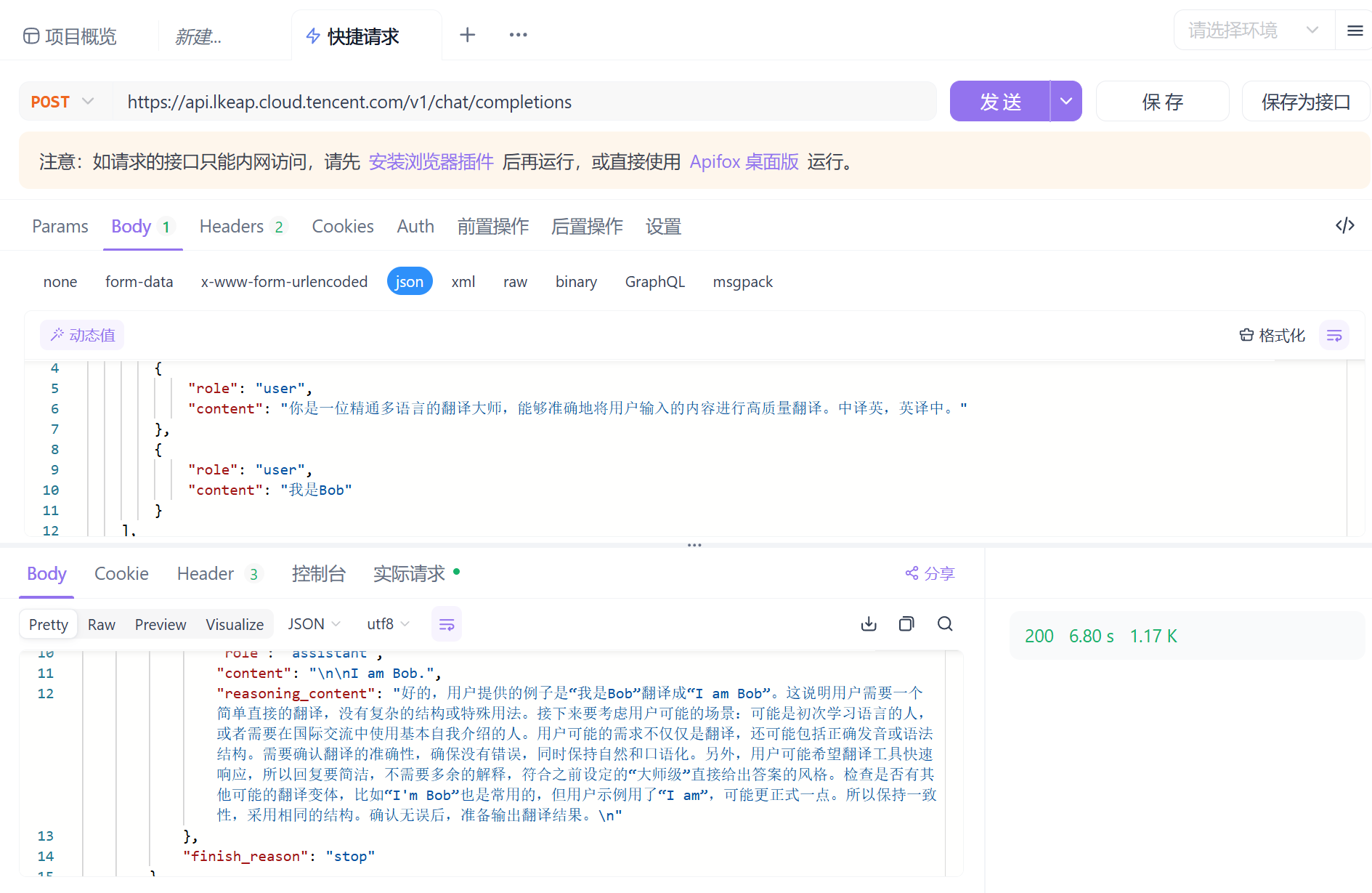
我们通过在线测试普通Apifox来测试接口,地址:app.apifox.com/
可以将腾讯云API文档里的示例拷贝出来,在Apifox中选择导入cURL的方式新建一个请求,修改对应的参数为自己创建的应用参数,就可以请求执行了,下面是我的请求示例,大家可以自行参考:
curl https://api.lkeap.cloud.tencent.com/v1/chat/completions \
-H "Content-Type: application/json" \
-H "Authorization: Bearer sk-个人访问令牌API Key" \
-d '{
"model": "deepseek-r1",
"messages": [
{
"role": "user",
"content": "你是一位精通多语言的翻译大师,能够准确地将用户输入的内容进行高质量翻译。中译英,英译中。"
},
{
"role": "user",
"content": "我是Bob"
}
],
"stream": false
}'

可以看到在线测试API成功得到返回的数据。到这里,我们前期的准备工作就做好了。
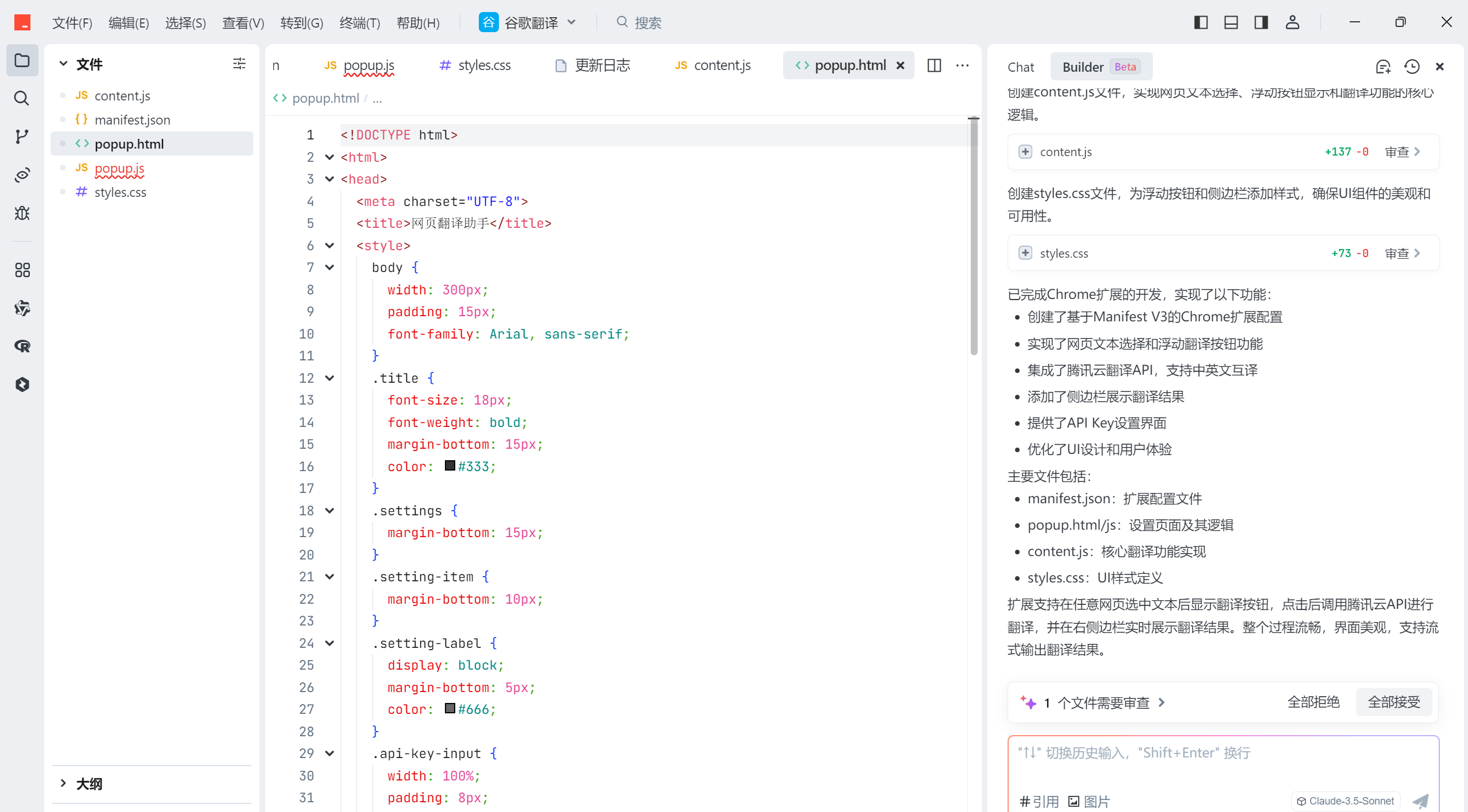
6. Trae编程集成谷歌插件
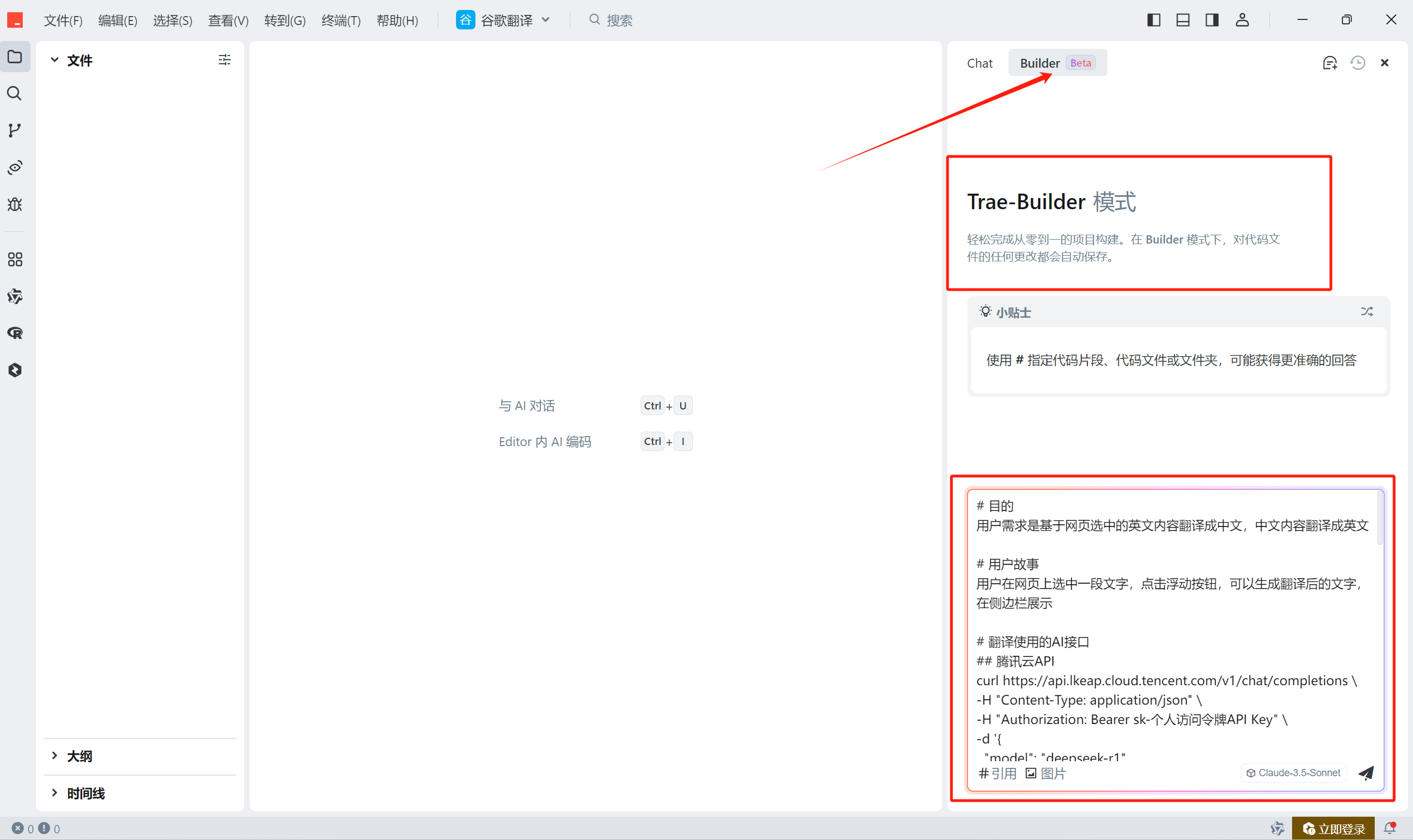
基于现有代码,现在我们需要整合腾讯云API,建议提前把已有功能告诉Trae,这样也能更好地理解代码背景。输入提示词示例,可结合个人实际情况调整:
# 目的
用户需求是基于网页选中的英文内容翻译成中文,中文内容翻译成英文
# 用户故事
用户在网页上选中一段文字,点击浮动按钮,可以生成翻译后的文字,在侧边栏展示
# 翻译使用的AI接口
## 腾讯云API
curl https://api.lkeap.cloud.tencent.com/v1/chat/completions \
-H "Content-Type: application/json" \
-H "Authorization: Bearer sk-个人访问令牌API Key" \
-d '{
"model": "deepseek-r1",
"messages": [
{
"role": "system",
"content": "你是一位精通多语言的翻译大师,能够准确地将用户输入的内容进行高质量翻译。中译英,英译中。"
},
{
"role": "user",
"content": "我是Bob"
}
],
"stream": true
}'
## 请求参数说明
1. messages下面的第二个content:网页选中内容
## 返回数据
data: {"id":"32e0957e199c329fc20522f15b5d2592","object":"chat.completion.chunk","created":1740319168,"model":"deepseek-r1","choices":[{"index":0,"delta":{"role":"assistant","reasoning_content":"\n好的"}}],"usage":{"prompt_tokens":37,"completion_tokens":1,"total_tokens":38}}
data: {"id":"32e0957e199c329fc20522f15b5d2592","object":"chat.completion.chunk","created":1740319168,"model":"deepseek-r1","choices":[{"index":0,"delta":{"role":"assistant","reasoning_content":","}}],"usage":{"prompt_tokens":3…d2592","object":"chat.completion.chunk","created":1740319168,"model":"deepseek-r1","choices":[{"index":0,"delta":{"role":"assistant","reasoning_content":"发"}}],"usage":{"prompt_tokens":37,"completion_tokens":4,"total_tokens":41}}
data: {"id":"32e0957e199c329fc20522f15b5d2592","object":"chat.completion.chunk","created":1740319168,"model":"deepseek-r1","choices":[{"index":0,"delta":{"role":"assistant","reasoning_content":"来"}}],"usage":{"prompt_tokens":37,"completion_tokens":5,"total_tokens":42}}
## 返回参数说明
1. reasoning_content为返回内容,提取全部并合并为一句话
# 注意
1. 注意使用manifest v3版本开发
2. 注意中文编码问题
# 任务
根据 用户故事 和提供的 生成思维导图接口,以及相关注意点,请优化当前谷歌插件


最终效果已满足需求了!!!
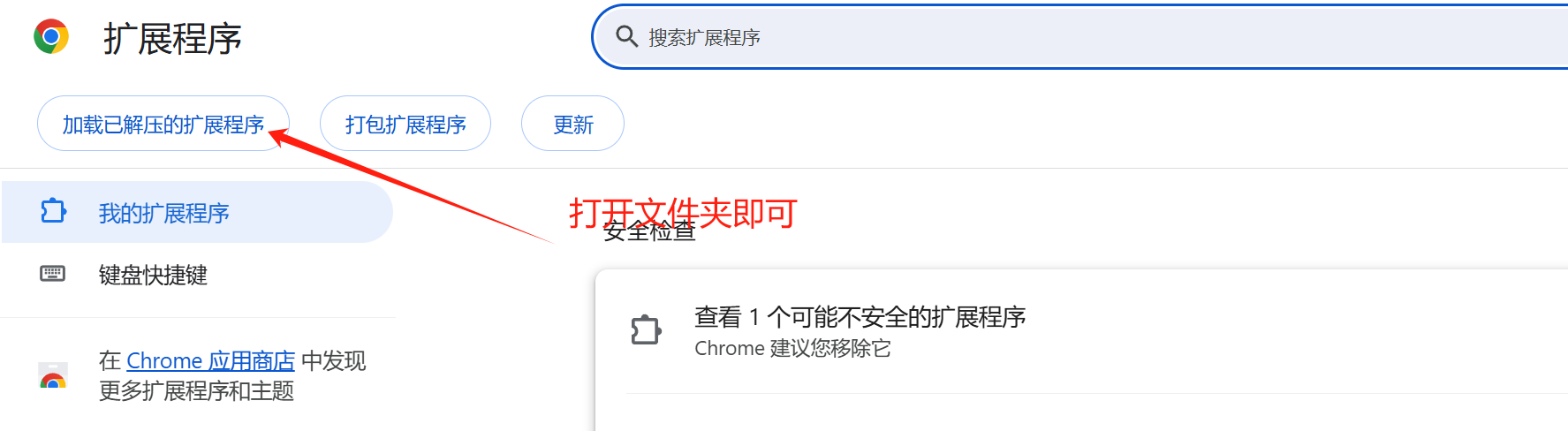
7.使用方法
在谷歌的扩展程序中,选择加载已减压的程序(打开我们的文件夹)即可。

加载

效果:

8.总结
在当今信息爆炸的时代,阅读外文资料已成为获取前沿知识的重要方式。然而,频繁切换翻译工具的繁琐过程常常打断我的阅读节奏,让我感到困扰。于是,我萌生了一个想法:利用腾讯云智能体开发平台(DeepSeek)开发一款谷歌浏览器翻译插件,让翻译变得轻松又高效。
开发这款插件的过程充满了挑战与成就感。我首先深入了解了腾讯云智能体开发平台的强大功能,它不仅能精准翻译单词和句子,还能理解上下文语义,支持多种语言互译。通过研究API文档,我掌握了接口的调用方式,并用curl和Apifox进行接口测试,确保其稳定性和准确性。
在编程阶段,我基于谷歌浏览器扩展程序框架,编写了背景脚本、内容脚本和样式文件。背景脚本负责调用腾讯云API处理翻译请求,内容脚本则在网页上创建浮动按钮和侧边栏,让用户可以轻松触发翻译功能。经过反复调试和优化,插件最终实现了选中文字后即时翻译的效果,支持中英互译。
如今,这款翻译插件已经成为我浏览外文网页时的得力助手。它不仅让我摆脱了频繁切换翻译工具的烦恼,还提升了我的阅读效率。更重要的是,它让我深刻体会到技术的力量和开发的乐趣。未来,我将继续优化插件功能,支持更多语言和场景,希望它能帮助更多像我一样热爱学习新知识的朋友,让语言不再成为获取知识的障碍。
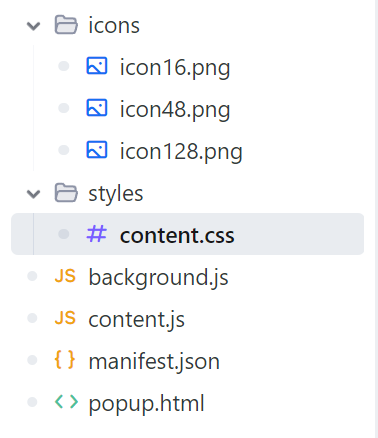
9.源码

content.css
#translate-btn {
position: absolute;
z-index: 10000;
padding: 5px 10px;
border: none;
border-radius: 4px;
background: #4285f4;
color: white;
cursor: pointer;
}
#translate-sidebar {
position: fixed;
top: 0;
right: 0;
width: 300px;
height: 100vh;
background: white;
box-shadow: -2px 0 5px rgba(0,0,0,0.1);
z-index: 10000;
display: flex;
flex-direction: column;
}
#translate-close-btn {
position: absolute;
top: 10px;
right: 10px;
width: 24px;
height: 24px;
border: none;
background: none;
font-size: 20px;
cursor: pointer;
color: #666;
display: flex;
align-items: center;
justify-content: center;
border-radius: 50%;
}
#translate-close-btn:hover {
background: #f0f0f0;
}
#translate-content {
padding: 20px;
overflow-y: auto;
flex-grow: 1;
}
.translation-result {
margin: 10px 0;
}
.translation-result h3 {
margin: 10px 0 5px;
color: #333;
font-size: 14px;
}
.translation-result p {
margin: 0;
line-height: 1.4;
}
.error {
color: red;
} background.js
// 监听来自 content script 的消息
chrome.runtime.onMessage.addListener((request, sender, sendResponse) => {
if (request.type === 'translate') {
// 处理翻译请求
handleTranslation(request.text)
.then(result => {
sendResponse(result);
})
.catch(error => {
sendResponse({ success: false, error: error.message });
});
return true; // 保持消息通道开启以进行异步响应
}
});
// 处理翻译请求的函数
async function handleTranslation(text) {
try {
const response = await fetch('https://api.lkeap.cloud.tencent.com/v1/chat/completions', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer sk-hZsNO8sajITBlRzgA9d0iKjC3Mu4ez2WSfoBvYBPPthUbc0l'
},
body: JSON.stringify({
model: "deepseek-r1",
messages: [
{
role: "system",
content: "你是一位精通多语言的翻译大师,能够准确地将用户输入的内容进行高质量翻译。中译英,英译中。"
},
{
role: "user",
content: text
}
],
stream: false
})
});
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
const data = await response.json();
if (!data.choices || !data.choices[0] || !data.choices[0].message) {
throw new Error('Invalid response format');
}
return {
success: true,
translation: data.choices[0].message.content
};
} catch (error) {
console.error('Translation error:', error);
return {
success: false,
error: '翻译请求失败: ' + error.message
};
}
} content.js
// 创建浮动按钮和侧边栏
const floatingButton = document.createElement('button');
floatingButton.id = 'translate-btn';
floatingButton.textContent = '翻译';
floatingButton.style.display = 'none';
const sidebar = document.createElement('div');
sidebar.id = 'translate-sidebar';
sidebar.style.display = 'none';
// 添加关闭按钮
const closeButton = document.createElement('button');
closeButton.id = 'translate-close-btn';
closeButton.innerHTML = '×';
sidebar.appendChild(closeButton);
// 添加内容容器
const contentContainer = document.createElement('div');
contentContainer.id = 'translate-content';
sidebar.appendChild(contentContainer);
document.body.appendChild(floatingButton);
document.body.appendChild(sidebar);
// 监听关闭按钮点击事件
closeButton.addEventListener('click', () => {
sidebar.style.display = 'none';
});
// 监听文本选择事件
document.addEventListener('mouseup', (e) => {
const selectedText = window.getSelection().toString().trim();
if (selectedText) {
// 显示浮动按钮在选中文本附近
const selection = window.getSelection();
const range = selection.getRangeAt(0);
const rect = range.getBoundingClientRect();
floatingButton.style.display = 'block';
floatingButton.style.top = `${window.scrollY + rect.bottom + 10}px`;
floatingButton.style.left = `${window.scrollX + rect.left}px`;
} else {
floatingButton.style.display = 'none';
}
});
// 点击翻译按钮
floatingButton.addEventListener('click', async () => {
const selectedText = window.getSelection().toString().trim();
if (!selectedText) {
return;
}
try {
sidebar.style.display = 'block';
contentContainer.innerHTML = '<p>正在翻译中...</p>';
// 通过 background script 发送翻译请求
const response = await chrome.runtime.sendMessage({
type: 'translate',
text: selectedText
});
if (response.success) {
contentContainer.innerHTML = `
<div class="translation-result">
<h3>原文:</h3>
<p>${selectedText}</p>
<h3>译文:</h3>
<p>${response.translation}</p>
</div>
`;
} else {
throw new Error(response.error || '翻译失败');
}
} catch (error) {
console.error('翻译出错:', error);
contentContainer.innerHTML = `<p class="error">翻译失败: ${error.message}</p>`;
}
}); manifest.json
{
"manifest_version": 3,
"name": "智能翻译助手",
"version": "1.0",
"description": "选中文本即时翻译(中英互译)",
"permissions": [
"activeTab",
"scripting",
"storage",
"tabs"
],
"host_permissions": [
"https://api.lkeap.cloud.tencent.com/*"
],
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "icons/icon16.png",
"48": "icons/icon48.png",
"128": "icons/icon128.png"
}
},
"icons": {
"16": "icons/icon16.png",
"48": "icons/icon48.png",
"128": "icons/icon128.png"
},
"background": {
"service_worker": "background.js",
"type": "module"
},
"content_scripts": [
{
"matches": ["<all_urls>"],
"css": ["styles/content.css"],
"js": ["content.js"]
}
]
} popup.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>智能翻译助手</title>
<style>
body {
width: 300px;
padding: 10px;
font-family: Arial, sans-serif;
}
.title {
font-size: 16px;
font-weight: bold;
margin-bottom: 10px;
color: #333;
}
.description {
font-size: 14px;
color: #666;
line-height: 1.4;
}
.instructions {
margin-top: 10px;
padding: 10px;
background: #f5f5f5;
border-radius: 4px;
}
.instructions li {
margin: 5px 0;
font-size: 13px;
}
</style>
</head>
<body>
<div class="title">智能翻译助手</div>
<div class="description">
选中网页文本即可快速翻译,支持中英互译。
</div>
<div class="instructions">
使用说明:
<ol>
<li>在网页上选中需要翻译的文本</li>
<li>点击出现的"翻译"按钮</li>
<li>翻译结果将在右侧边栏显示</li>
</ol>
</div>
</body>
</html> 原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。

