用deepseek优化代码|如何优化 CSS 工具类的实现
原创用deepseek优化代码|如何优化 CSS 工具类的实现
原创
在前端开发中,我经常需要为元素设置不同的 padding 或 margin 值。最初,我通过手动编写 CSS 类来实现这一需求。然而,随着项目规模的扩大,这种方式不仅效率低下,还容易出错。为了提高开发效率,我决定优化这一过程,并向 DeepSeek 寻求帮助,探索如何通过 CSS 预处理器(如 Sass 或 Less)动态生成工具类。
本文将分享我的优化过程,以及 DeepSeek 提供的更优秀的实现方案。
问题背景
我的需求是:
- 动态生成
pad{value}-{direction}类名,例如:pad20-top:padding-top: 20pxpad40-bottom:padding-bottom: 40px
- 支持多个方向和值,例如
top、bottom、left、right和20、40、60等。 - 代码可扩展,方便后续增加新的值或方向。
实现效果:

最初,我通过手动编写 CSS 类来实现这一需求:
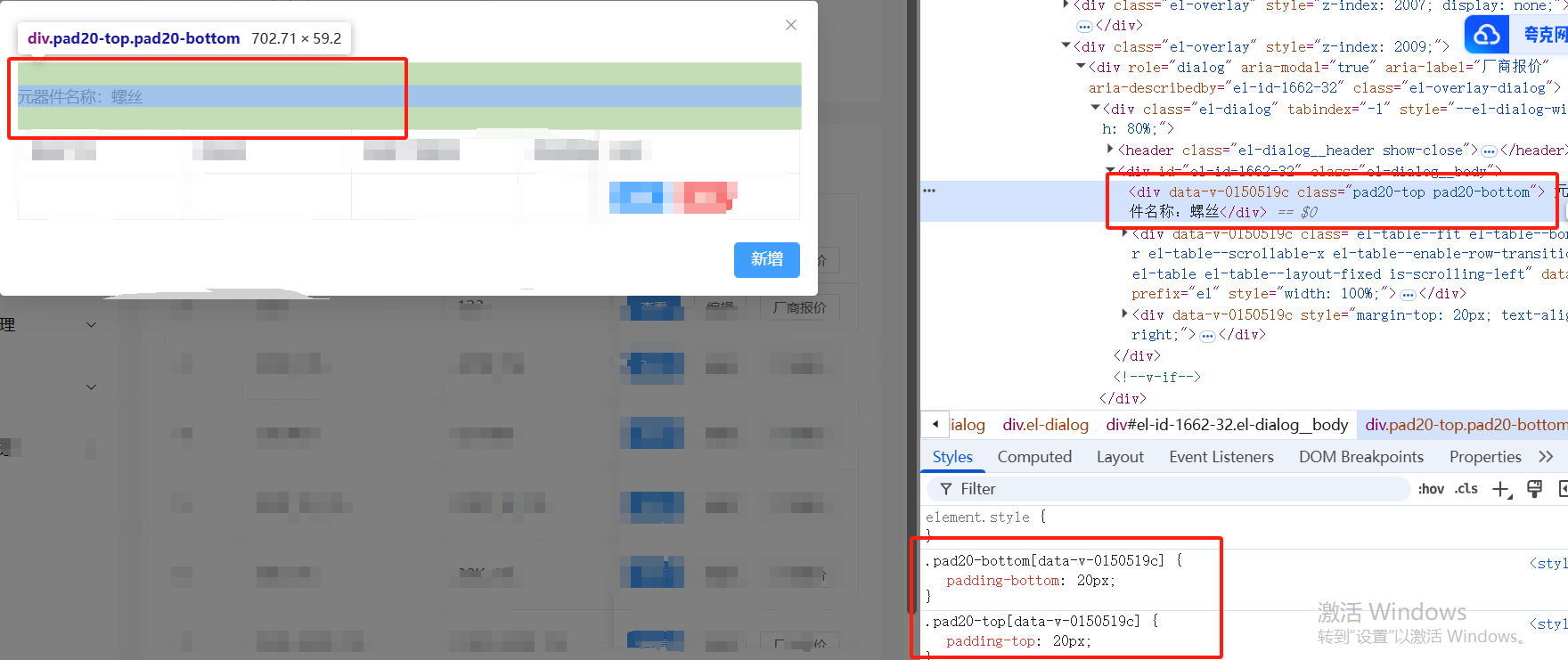
.pad20-top {
padding-top: 20px;
}
.pad40-bottom {
padding-bottom: 40px;
}
/* 继续手动编写更多类 */这种方式虽然简单,但随着需求增加,代码变得冗长且难以维护。于是,我向 DeepSeek 寻求帮助,探索更高效的实现方式。
DeepSeek 的优化方案
DeepSeek 建议使用 Sass 或 Less 的循环和插值功能,动态生成工具类。以下是具体的实现方法。
1. 使用 Sass 实现
Sass 提供了强大的循环和插值功能,非常适合动态生成 CSS 类。
$spacing-values: 20, 40, 60, 80, 100; // 定义间距值
$directions: top, bottom, left, right; // 定义方向
@each $value in $spacing-values {
@each $dir in $directions {
.pad#{$value}-#{$dir} {
padding-#{$dir}: #{$value}px;
}
}
}2. 使用 Less 实现
Less 也支持循环和插值,语法与 Sass 类似。
@spacing-values: 20, 40, 60, 80, 100; // 定义间距值
@directions: top, bottom, left, right; // 定义方向
.loop-spacing(@i: 1) when (@i <= length(@spacing-values)) {
@value: extract(@spacing-values, @i);
.loop-directions(@j: 1) when (@j <= length(@directions)) {
@dir: extract(@directions, @j);
.pad@{value}-@{dir} {
padding-@{dir}: @value * 1px;
}
.loop-directions(@j + 1);
}
.loop-directions();
.loop-spacing(@i + 1);
}
.loop-spacing();生成的 CSS
以上代码会生成以下 CSS 类:
.pad20-top {
padding-top: 20px;
}
.pad20-bottom {
padding-bottom: 20px;
}
.pad20-left {
padding-left: 20px;
}
.pad20-right {
padding-right: 20px;
}
.pad40-top {
padding-top: 40px;
}
.pad40-bottom {
padding-bottom: 40px;
}
.pad40-left {
padding-left: 40px;
}
.pad40-right {
padding-right: 40px;
}
/* 继续生成 pad60、pad80、pad100 的类 */如何使用
在 HTML 中直接使用对应的类名即可:
<div class="pad20-top">上边距 20px</div>
<div class="pad40-bottom">下边距 40px</div>
<div class="pad60-left">左边距 60px</div>
<div class="pad80-right">右边距 80px</div>扩展功能
DeepSeek 还建议通过以下方式进一步优化代码:
1. 增加更多间距值
只需在 $spacing-values 或 @spacing-values 中添加新的值即可,例如 10, 30, 50。
$spacing-values: 10, 20, 30, 40, 50, 60, 80, 100;2. 增加更多方向
如果需要支持 padding-start 或 padding-end,只需在 $directions 或 @directions 中添加即可。
$directions: top, bottom, left, right, start, end;3. 支持 margin
如果需要生成 margin 相关的类名,可以复制代码并将 padding 替换为 margin。
@each $value in $spacing-values {
@each $dir in $directions {
.mar#{$value}-#{$dir} {
margin-#{$dir}: #{$value}px;
}
}
}实际应用场景
- 快速布局:undefined在开发中,可以通过类名快速设置元素的间距,无需手动编写 CSS。
- 响应式设计:undefined结合媒体查询,可以为不同屏幕尺寸生成不同的间距类。
- 组件库:undefined在组件库中,工具类可以大大提高样式的复用性。
希望本文对你有所帮助!如果你有其他问题或更好的实现方式,欢迎在评论区分享!😊
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
