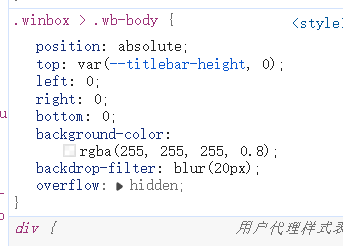
使用animate的reverse会导致backdrop-filter失效?
// 这是使用animate代码
this.animate = this.dom.animate([
{
opacity: '0',
transform: 'scale(0)'
}
],{
duration: 200,
fill: 'both'
});
....
// 反转代码
this.animate.reverse();
在开始动画前,切换backdrop-filter的是否应用,会有效果,但动画结束后,切换其样式应用没反应
回答
和开发者交流更多问题细节吧,去 写回答
相关文章
相似问题
相关问答用户
请输入您想邀请的人
