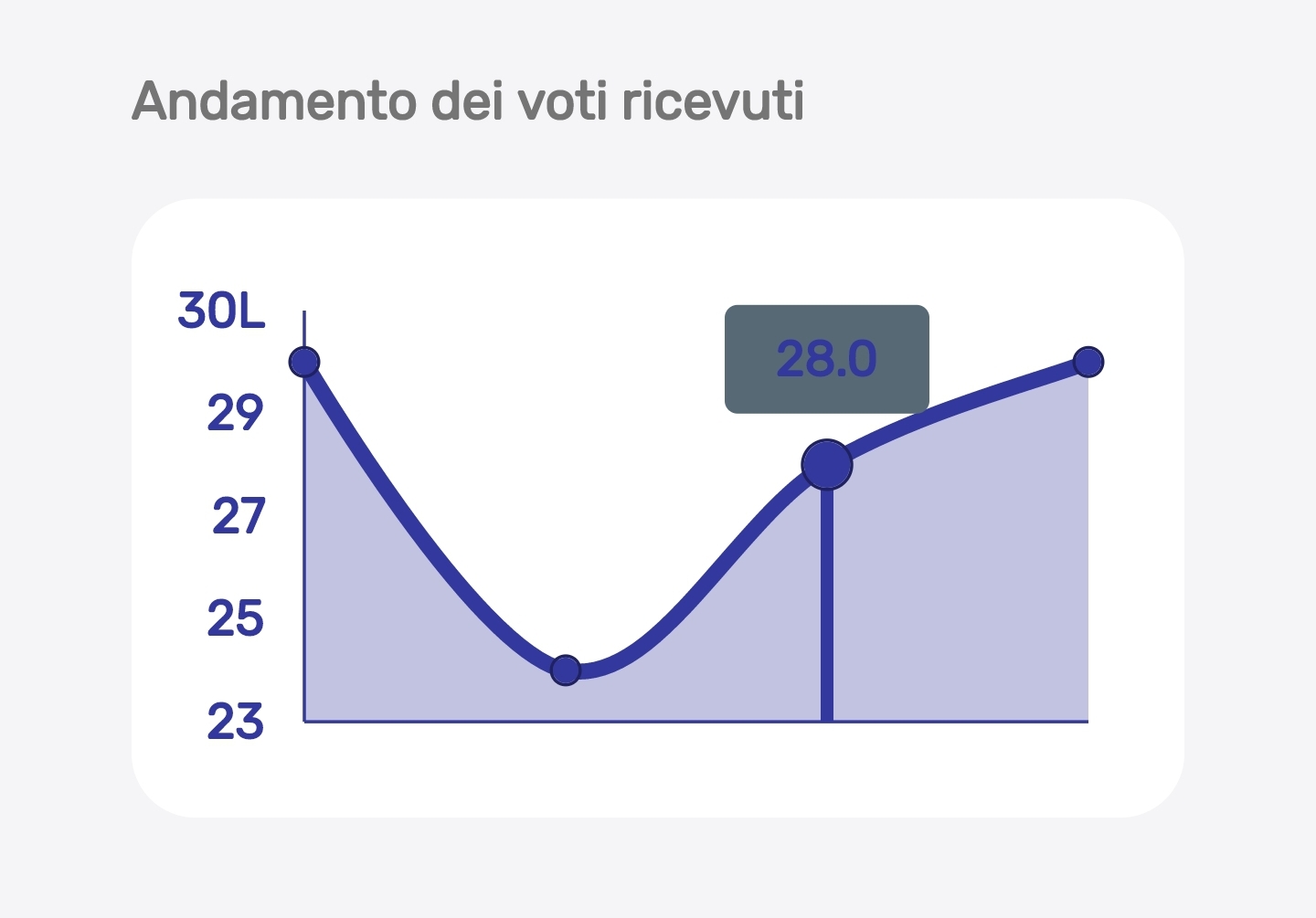
如何在LineChart (fl_chart)中更改此浮动元素的颜色?
我不明白如何改变这个浮动元素的颜色。现在,它是绿色/绿色的。我希望它是这样的颜色:颜色(0xFF3238a4)。另外,它的文本是蓝色的,我想将它更改为Colors.white。
我试着阅读所有的文档,但是我不知道哪个属性能够改变这个元素的背景和文本颜色。
如果这听起来是个愚蠢的问题,我很抱歉,但我什么都试了.您可以找到文档这里。
这是我的密码。
import 'package:fl_chart/fl_chart.dart';
import 'package:flutter/material.dart';
import '../models/esame.dart';
import 'package:intl/intl.dart';
class andamento_voti_laurea extends StatefulWidget {
andamento_voti_laurea({required this.lista_esami});
final List<Esame> lista_esami;
@override
_andamento_voti_laureaState createState() => _andamento_voti_laureaState();
}
class _andamento_voti_laureaState extends State<andamento_voti_laurea> {
double get intervalloGrafico {
double intervallo = 1;
double differenza = votoMassimo - votoMinimo;
print("Differenza $differenza");
if (differenza > 6) {
intervallo = 3;
} else if (differenza <= 6 && differenza > 3) {
intervallo = 2;
} else {
intervallo = 1;
}
return intervallo;
}
double get numeroEsami {
// SERVE PER DETERMINARE LA MASSIMA X
// IL VALORE DI X CRESCE QUANTI PIU SONO GLI ESAMI. SE UN ESAME MAX-X = 1
double totale_esami = 0;
for (int i = 0; i < widget.lista_esami.length; i++) {
if (widget.lista_esami[i].voto != 0) {
//diverso da zero perché devo escludere idoneità
totale_esami++;
}
}
return totale_esami;
}
Map<int, String> posizione_e_data_esame = {};
void dataEsame(int x, DateTime data) {
List<String> lista = [];
late String data_corta;
data_corta = DateFormat('dd MMM', 'it').format(data);
//print(data_corta);
posizione_e_data_esame[x] = data_corta;
//print("STRINGA: ${posizione_e_data_esame[0]}");
}
List<FlSpot> get puntiGrafico {
// CREA PUNTI SUL GRAFICO DA LISTA ESAMI
List<FlSpot> lista = [];
// DEVO ORDINARE LA LISTA DAL PIU VECCHIO AL PIU RECENTE
setState(() {
widget.lista_esami.sort((a, b) => a.data.millisecondsSinceEpoch
.compareTo(b.data.millisecondsSinceEpoch));
});
for (int i = 0; i < widget.lista_esami.length; i++) {
if (widget.lista_esami[i].voto == 18) {
lista.add(FlSpot(i.toDouble(), (18).toDouble()));
dataEsame(i, widget.lista_esami[i].data);
}
if (widget.lista_esami[i].voto == 19) {
lista.add(FlSpot(i.toDouble(), (19).toDouble()));
dataEsame(i, widget.lista_esami[i].data);
}
if (widget.lista_esami[i].voto == 20) {
lista.add(FlSpot(i.toDouble(), (20).toDouble()));
dataEsame(i, widget.lista_esami[i].data);
}
if (widget.lista_esami[i].voto == 21) {
lista.add(FlSpot(i.toDouble(), (21).toDouble()));
dataEsame(i, widget.lista_esami[i].data);
}
if (widget.lista_esami[i].voto == 22) {
lista.add(FlSpot(i.toDouble(), (22).toDouble()));
dataEsame(i, widget.lista_esami[i].data);
}
if (widget.lista_esami[i].voto == 23) {
lista.add(FlSpot(i.toDouble(), (23).toDouble()));
dataEsame(i, widget.lista_esami[i].data);
}
if (widget.lista_esami[i].voto == 24) {
lista.add(FlSpot(i.toDouble(), (24).toDouble()));
dataEsame(i, widget.lista_esami[i].data);
}
if (widget.lista_esami[i].voto == 25) {
lista.add(FlSpot(i.toDouble(), (25).toDouble()));
dataEsame(i, widget.lista_esami[i].data);
}
if (widget.lista_esami[i].voto == 26) {
lista.add(FlSpot(i.toDouble(), (26).toDouble()));
dataEsame(i, widget.lista_esami[i].data);
}
if (widget.lista_esami[i].voto == 27) {
lista.add(FlSpot(i.toDouble(), (27).toDouble()));
dataEsame(i, widget.lista_esami[i].data);
}
if (widget.lista_esami[i].voto == 28) {
lista.add(FlSpot(i.toDouble(), (28).toDouble()));
dataEsame(i, widget.lista_esami[i].data);
}
if (widget.lista_esami[i].voto == 29) {
lista.add(FlSpot(i.toDouble(), (29).toDouble()));
dataEsame(i, widget.lista_esami[i].data);
}
if (widget.lista_esami[i].voto == 30) {
lista.add(FlSpot(i.toDouble(), (30).toDouble()));
dataEsame(i, widget.lista_esami[i].data);
}
if (widget.lista_esami[i].voto == 31) {
lista.add(FlSpot(i.toDouble(), (31).toDouble()));
dataEsame(i, widget.lista_esami[i].data);
}
}
//(lista);
return lista;
}
// FlSpot(0, 30),
double get votoMinimo {
// SERVE PER DETERMINARE LA Y MINIMA DEL GRAFICO
double minimo = 31;
for (int i = 0; i < widget.lista_esami.length; i++) {
if (widget.lista_esami[i].voto <= minimo) {
minimo = widget.lista_esami[i].voto.toDouble();
}
}
return minimo;
}
double get votoMassimo {
// SERVE PER DETERMINARE LA Y MASSIMA DEL GRAFICO
double massimo = 18;
for (int i = 0; i < widget.lista_esami.length; i++) {
if (widget.lista_esami[i].voto >= massimo) {
massimo = widget.lista_esami[i].voto.toDouble();
}
}
return massimo;
}
List<Color> gradientColors = [
const Color(0xFF3238a4),
];
@override
Widget build(BuildContext context) {
// print("Voto minimo: $votoMinimo");
return Stack(
children: <Widget>[
AspectRatio(
aspectRatio: 1.70,
child: Container(
decoration: const BoxDecoration(
borderRadius: BorderRadius.all(
Radius.circular(20),
),
color: Colors.white),
child: Padding(
padding: const EdgeInsets.only(
right: 30.0, left: 10.0, top: 35, bottom: 30),
child: LineChart(
// showAvg ? avgData() :
mainData(),
),
),
),
),
],
);
}
LineChartData mainData() {
return LineChartData(
gridData: FlGridData(
horizontalInterval: intervalloGrafico,
show: true,
drawVerticalLine: false, // LINEE VERTICALI
drawHorizontalLine: false, // LINEE ORIZZONTALI
getDrawingHorizontalLine: (value) {
return FlLine(
color: const Color(0xFF3238a4),
strokeWidth: 1, //SPESSO LINEA ORIZZONTALE
);
},
getDrawingVerticalLine: (value) {
return FlLine(
color: const Color(0xFF3238a4),
strokeWidth: 1,
);
},
),
titlesData: FlTitlesData(
show: true,
rightTitles: SideTitles(showTitles: false),
topTitles: SideTitles(showTitles: false),
bottomTitles: SideTitles(
showTitles: false,
reservedSize: 22,
interval: 1,
getTextStyles: (context, value) => const TextStyle(
color: Color(0xFF3238a4),
fontWeight: FontWeight.bold,
fontSize: 16),
getTitles: (value) {
switch (value.toInt()) {
case 0:
return 'E'; //DATA PRIMO ESAME
}
return 'E';
},
margin: 10,
),
leftTitles: SideTitles(
showTitles: true,
interval: intervalloGrafico,
getTextStyles: (context, value) => const TextStyle(
color: Color(0xFF3238a4), // VALORI LATERALI
fontWeight: FontWeight.bold,
fontSize: 14,
),
getTitles: (value) {
switch (value.toInt()) {
case 18:
return '18';
case 19:
return '19';
case 20:
return '20';
case 21:
return '21';
case 22:
return '22';
case 23:
return '23';
case 24:
return '24';
case 25:
return '25';
case 26:
return '26';
case 27:
return '27';
case 28:
return '28';
case 29:
return '29';
case 30:
return '30';
case 31:
return '30L';
}
return '';
},
reservedSize: 32,
margin: 12,
),
),
borderData: FlBorderData(
show: true,
border: Border(
bottom: BorderSide(color: const Color(0xFF3238a4), width: 1),
left: BorderSide(color: const Color(0xFF3238a4), width: 1),
),
),
minX: 0,
maxX: numeroEsami - 1, // numero di esami fatti
minY: votoMinimo - 1, //voto minimo
maxY: votoMassimo + 1, //ALTEZZA GRAFICO, VOTO MASSIMO
lineBarsData: [
LineChartBarData(
// valori sul grafico
spots: puntiGrafico,
isCurved: true,
colors: gradientColors, // COLORE CURVA DA SINISTRA A DESTRA
barWidth: 5,
isStrokeCapRound: true,
dotData: FlDotData(
show: true,
),
belowBarData: BarAreaData(
show: true,
colors: gradientColors
.map((color) => color.withOpacity(0.3))
.toList(), //COLORE BLU CHIARO GRAFICO SOTTO CURVA
),
),
],
);
}
}

回答 1
Stack Overflow用户
发布于 2022-10-25 10:37:46
https://blog.logrocket.com/build-beautiful-charts-flutter-fl-chart/#customizing-tooltip
这对您来说可能很有趣,它是一个定制fl_chart图表的教程。
我们还可以在线条图上添加触摸事件,并为该触摸事件获得一个回调,以执行进一步的操作。默认情况下,LineChartData显示一个工具提示,其中y值与线图上的某个位置相接触。但是,我们可以修改工具提示以显示我们想要的任何文本,我们也可以对它进行不同的样式设置。 我们使用LineTouchData,它提供了一系列属性,如touchCallback、touchTooltipData,甚至getTouchedSpotIndicator,以修改触摸指示器和工具提示的外观。 我们可以使用touchTooltipData定制默认工具提示,使用getTouchedSpotIndicator自定义呈现图表区域中的触摸事件反馈。
和具体守则:
lineTouchData: LineTouchData(启用: true,touchCallback:(FlTouchEvent event,LineTouchResponse?)touchResponse) { // TODO :利用这里的触摸事件来执行任何操作},touchTooltipData: LineTouchTooltipData( tooltipBgColor: Colors.blue,tooltipRoundedRadius: 20.0,showOnTopOfTheChartBoxArea: true,fitInsideHorizontally: true,tooltipMargin: 0,getTooltipItems:(touchedSpots) ){返回touchedSpots.map( (LineBarSpot touchedSpot) ){ const textStyle = TextStyle( fontSize: 10,fontWeight: FontWeight.w700,颜色: Colors.white,);返回LineTooltipItem( pointstouchedSpot.spotIndex.y.toStringAsFixed(2),textStyle,);},).toList();),getTouchedSpotIndicator:(LineChartBarData barData,列表指示符){返回indicators.map( (int索引){终行= FlLine(颜色: Colors.grey,strokeWidth: 1,dashArray: 2,4);返回TouchedSpotIndicatorData(行,FlDotData(显示: false),},).toList();},getTouchLineEnd:(_,__) => double.infinity ),
但只有当你快速浏览整个网站时,才有意义。
https://stackoverflow.com/questions/70526006
复制相似问题

