加载PostCSS插件失败:无法找到模块“尾风”
加载PostCSS插件失败:无法找到模块“尾风”
提问于 2022-01-03 05:28:11
这是我的第一个Tailwind项目,它是从CDN开始的,但是我并不总是有互联网,所以我尝试使用PostCSS安装它,我使用Vite作为我的服务器。
跟随了CodeWithHarry https://www.youtube.com/watch?v=aUunolbb1xU&list=PLu0W_9lII9ahwFDuExCpPFHAK829Wto2O&index=3的视频
我第一次发起这个项目是
npm init -y和安装所需的软件包
npm install -D tailwind postcss autoprefixer vite然后启动了Tailwind CSS
npx tailwindcss init -p此外,我还在一个input.css文件中输入了@顺风指令。
但当我跑的时候
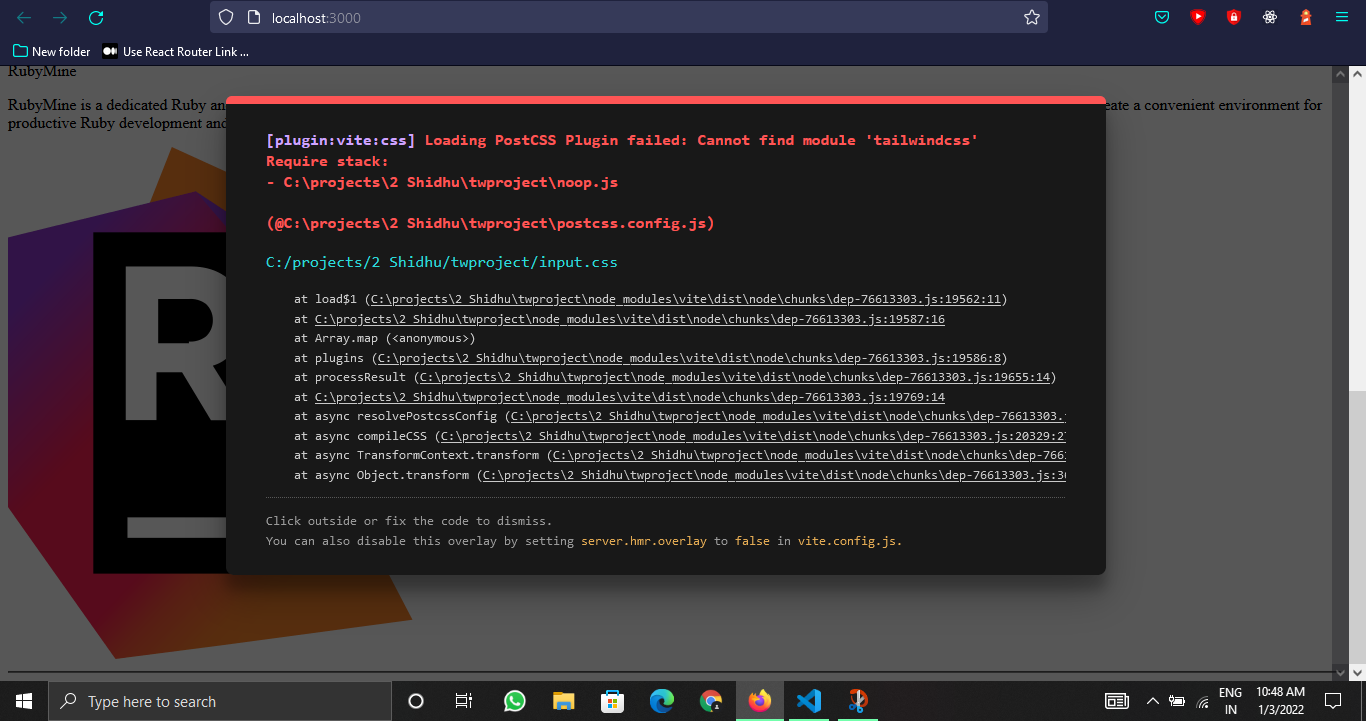
npm start我的vite服务器向我发出了以下错误的问候:
[plugin:vite:css] Loading PostCSS Plugin failed: Cannot find module 'tailwindcss'
Require stack:
- C:\projects\2 Shidhu\twproject\noop.js
(@C:\projects\2 Shidhu\twproject\postcss.config.js)

我的index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="input.css">
<title>My first tailwindcss project</title>
</head>
<body>
<nav class="bg-purple-900 text-white flex justify-between">
<img src="./assets/logo.png" alt="logo" class="h-20 px-3 py-4">
<ul class="flex space-x-11 justify-end pt-6 px-8 font-bold ">
<li><a href="#" class="hover:border-b-2 hover:text-fuchsia-600 hover:border-fuchsia-600">Home</a></li>
<li><a href="#" class="hover:border-b-2 hover:text-fuchsia-600 hover:border-fuchsia-600">About Us</a></li>
<li><a href="#" class="hover:border-b-2 hover:text-fuchsia-600 hover:border-fuchsia-600">Contact Us</a></li>
<li><a href="#" class="hover:border-b-2 hover:text-fuchsia-600 hover:border-fuchsia-600">Blog</a></li>
</ul>
</nav>
<main>
<div class="bg-fuchsia-200 pb-8 flex justify-between">
<div>
<p class="font-bold text-3xl px-8 py-10">RubyMine</p>
<p class="mx-8 w-80">RubyMine is a dedicated Ruby and Rails development environment. The IDE provides a wide range of essential tools for Ruby developers, tightly integrated together to create a convenient environment for productive Ruby development and Web development with Ruby on Rails. RubyMine is available for a free 30-day evaluation.</p>
</div>
<img src="./assets/logo.png" alt="logo" class="h-60 pt-16 pr-16">
</div>
<hr>
</main>
</body>
</html>我的tailwind.config.js:
module.exports = {
content: ["*"],
theme: {
extend: {},
},
plugins: [],
}我的postcss.config.js:
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
}我的package.json:
{
"name": "twproject",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "vite"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"autoprefixer": "^10.4.1",
"postcss": "^8.4.5",
"tailwind": "^4.0.0",
"vite": "^2.7.10"
}
}我怎么才能解决这个问题?
Stack Overflow用户
回答已采纳
发布于 2022-01-03 08:49:17
和
npm install -D tailwind postcss autoprefixer vite安装所需的软件包
这个包是tailwindcss而不是tailwind
npm install -D tailwindcss postcss autoprefixer vite
npm tailwindcss init页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/70561989
复制相关文章
相似问题

