主题风格不适用于其他屏幕和对话框KIVY - KIVYMD
主题风格不适用于其他屏幕和对话框KIVY - KIVYMD
提问于 2022-01-12 20:21:40
我创建了一个按钮来更改应用程序的颜色。在主屏幕上,它工作得很好,但是它不会改变对话框和其他屏幕中主题的颜色。我不知道是否需要在每个屏幕(使用屏幕管理器)或我创建的方言中手动更改主题的颜色。
这是我的密码
class MainMenu(Screen):
def build(self):
self.theme_cls.primary_palette = "Cyan"
self.theme_cls.accent_palette = "Indigo" # Lime
self.theme_cls.theme_style = "Light"
sm.add_widget(SignInScreen(name='sign_in_screen'))
sm.add_widget(MainMenu(name='main_menu'))
sm.add_widget(TermsConditionsScreen(name='terms_conditions_screen'))
sm.add_widget(MyInformation(name='my_information'))
return sm
def color_changer(self):
if self.theme_cls.theme_style == "Dark":
self.theme_cls.theme_style = "Light"
self.theme_cls.primary_palette = "Cyan"
self.theme_cls.accent_palette = "Indigo"
elif self.theme_cls.theme_style == "Light":
self.theme_cls.theme_style = "Dark"
self.theme_cls.primary_palette = "DeepPurple"
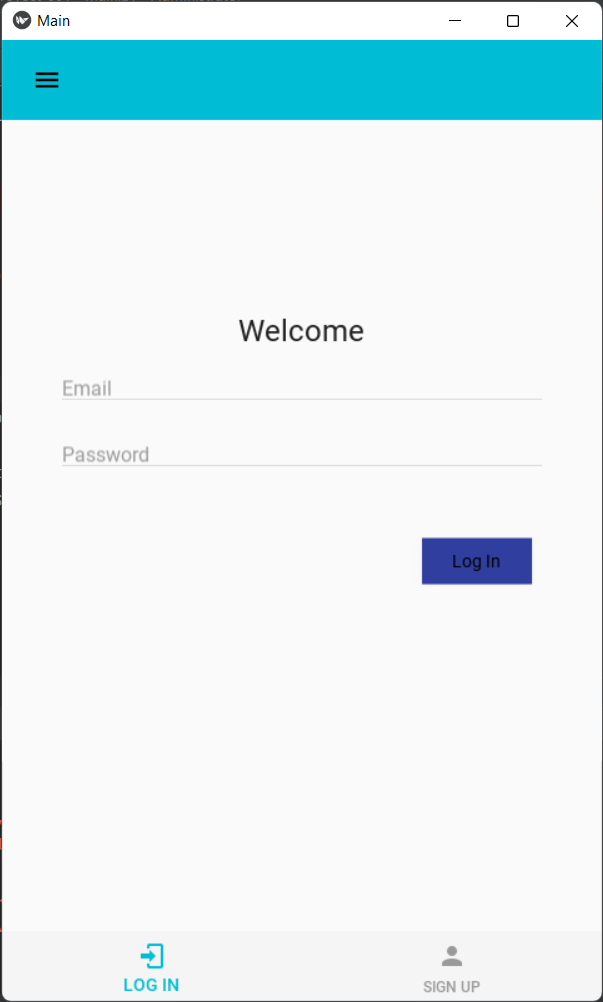
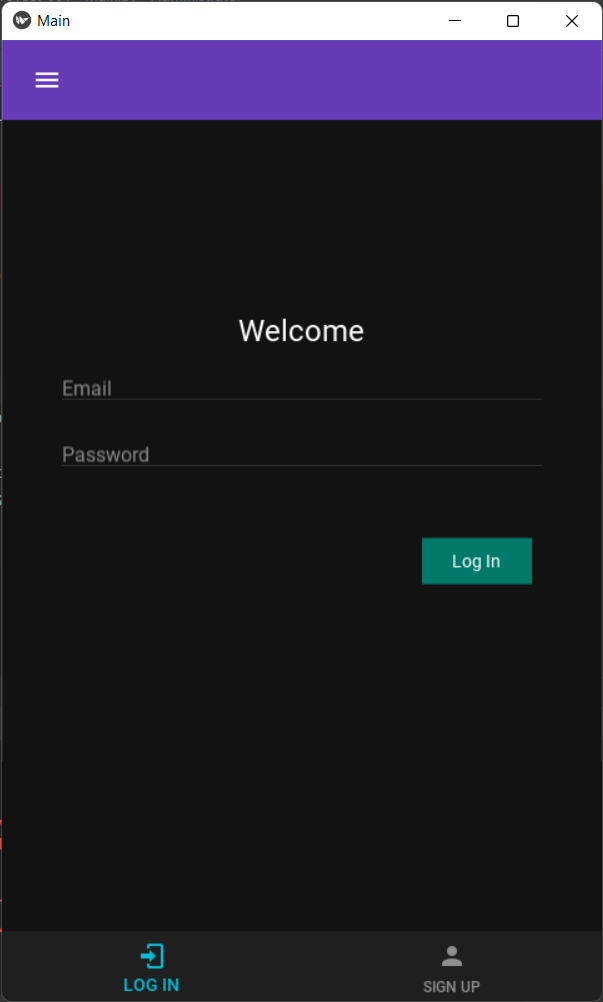
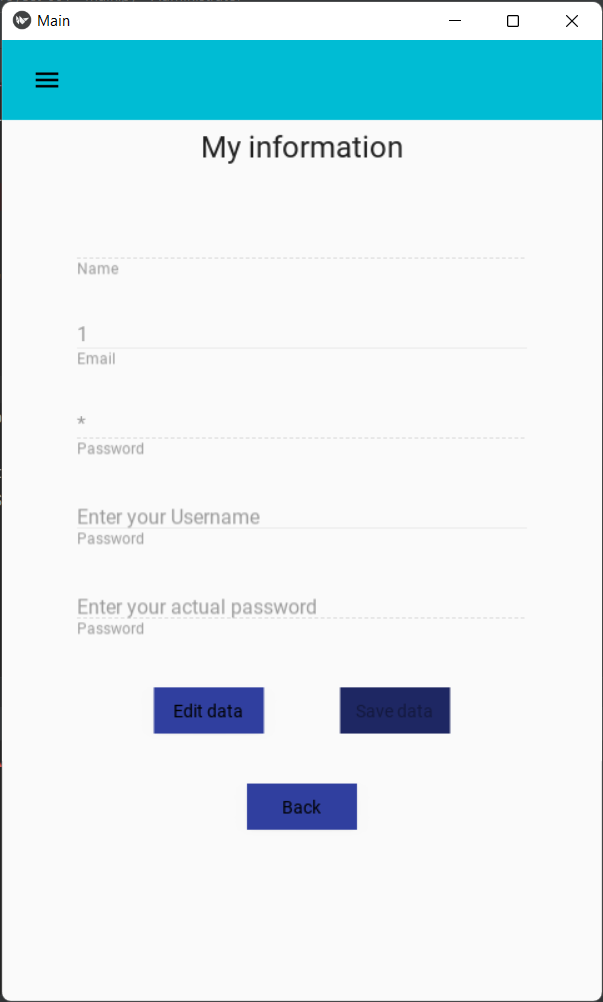
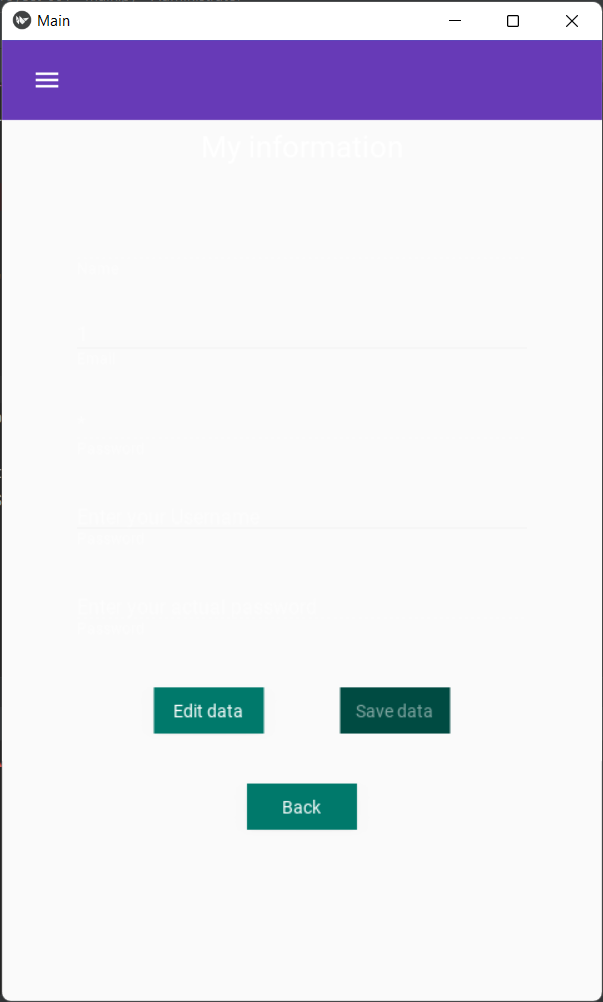
self.theme_cls.accent_palette = "Teal"以下是我问题的一些截图(在最后一张图片中,文本的颜色是白色的)




Stack Overflow用户
发布于 2022-09-24 14:23:37
您应该在App/MDApp实例中编辑App/MDApp的属性,以使所有其他屏幕对其主题进行更改。在Screen的实例中更改它,就像在class MainMenu(Screen)示例中一样,只会更改屏幕的主题。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/70687908
复制相关文章
相似问题

