如何使用FlutterFire UI包而不显示appBar?
如何使用FlutterFire UI包而不显示appBar?
提问于 2022-01-18 05:38:20
回答 1
Stack Overflow用户
回答已采纳
发布于 2022-01-27 12:43:42
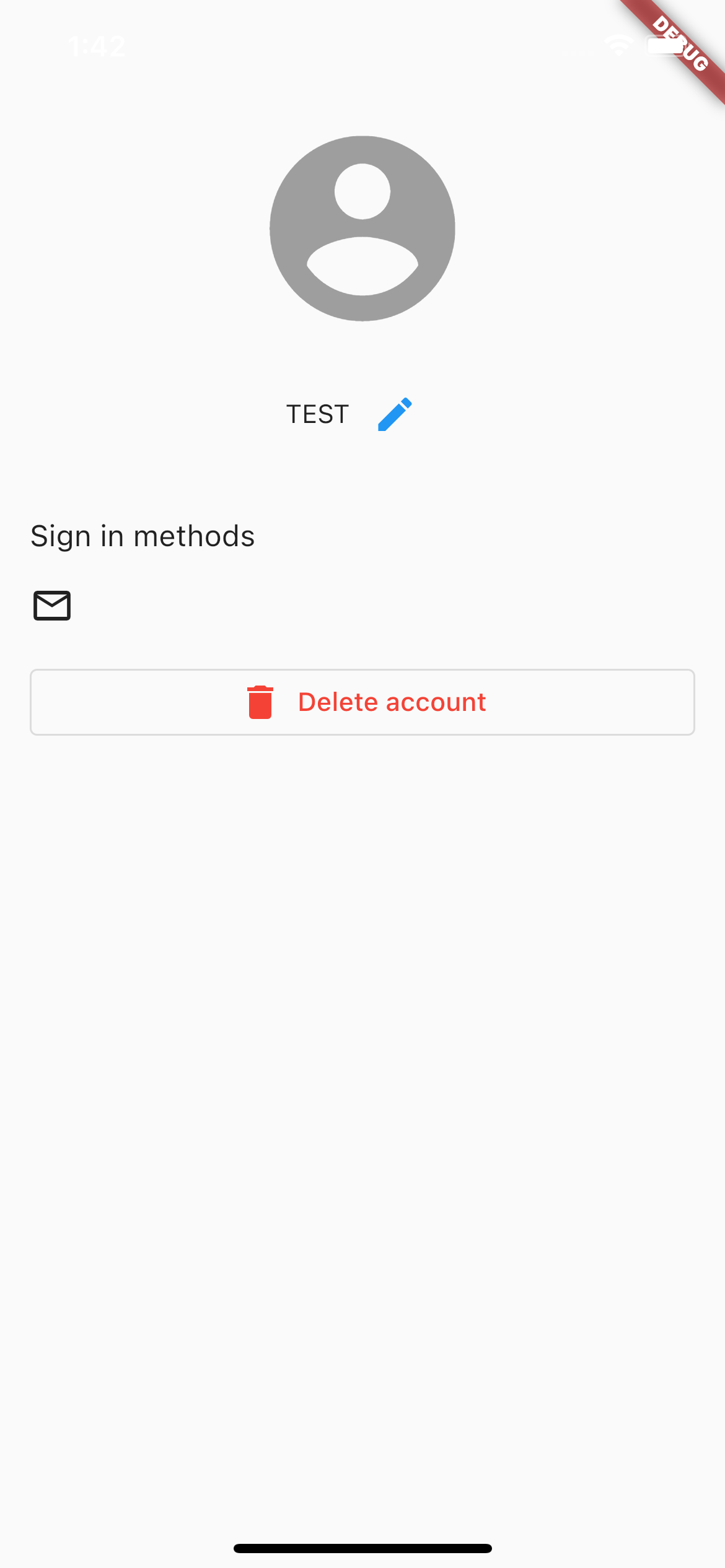
appBar在ProfileScreen小部件中是硬编码的,但是您可以很容易地复制ProfileScreen ->像项目中的CustomProfileScreen一样,并移除appBar。
示例:没有AppBar

import 'package:firebase_auth/firebase_auth.dart' show FirebaseAuth;
import 'package:flutter/cupertino.dart' hide Title;
import 'package:flutter/material.dart' hide Title;
import 'package:flutterfire_ui/auth.dart';
import 'package:flutterfire_ui/i10n.dart';
class CustomProfileScreen extends StatefulWidget {
final List<ProviderConfiguration> providerConfigs;
final List<Widget> children;
final FirebaseAuth? auth;
final Color? avatarPlaceholderColor;
final ShapeBorder? avatarShape;
final double? avatarSize;
final List<FlutterFireUIAction>? actions;
const CustomProfileScreen({
Key? key,
required this.providerConfigs,
this.auth,
this.avatarPlaceholderColor,
this.avatarShape,
this.avatarSize,
this.children = const [],
this.actions,
}) : super(key: key);
@override
State<CustomProfileScreen> createState() => _CustomProfileScreenState();
}
class _CustomProfileScreenState extends State<CustomProfileScreen> {
Future<void> _logout(BuildContext context) async {
await (widget.auth ?? FirebaseAuth.instance).signOut();
final action = FlutterFireUIAction.ofType<SignedOutAction>(context);
action?.callback(context);
}
Future<bool> _reauthenticate(BuildContext context) {
return showReauthenticateDialog(
context: context,
providerConfigs: widget.providerConfigs,
auth: widget.auth,
onSignedIn: () => Navigator.of(context).pop(true),
);
}
@override
Widget build(BuildContext context) {
final l = FlutterFireUILocalizations.labelsOf(context);
final isCupertino = CupertinoUserInterfaceLevel.maybeOf(context) != null;
final platform = Theme.of(context).platform;
final _auth = widget.auth ?? FirebaseAuth.instance;
final _user = _auth.currentUser!;
final linkedProviders = widget.providerConfigs
.where((config) => _user.isProviderLinked(config.providerId))
.toList();
final availableProviders = widget.providerConfigs
.where((config) => !_user.isProviderLinked(config.providerId))
.where((config) => config.isSupportedPlatform(platform))
.toList();
final content = Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Align(
child: UserAvatar(
auth: widget.auth,
placeholderColor: widget.avatarPlaceholderColor,
shape: widget.avatarShape,
size: widget.avatarSize,
),
),
const SizedBox(height: 16),
Align(child: EditableUserDisplayName(auth: widget.auth)),
if (linkedProviders.isNotEmpty) ...[
const SizedBox(height: 32),
LinkedProvidersRow(
auth: widget.auth,
providerConfigs: linkedProviders,
),
],
if (availableProviders.isNotEmpty) ...[
const SizedBox(height: 32),
AvailableProvidersRow(
auth: widget.auth,
providerConfigs: availableProviders,
onProviderLinked: () => setState(() {}),
),
],
...widget.children,
const SizedBox(height: 16),
DeleteAccountButton(
auth: widget.auth,
onSignInRequired: () {
return _reauthenticate(context);
},
),
],
);
final body = Padding(
padding: const EdgeInsets.all(16),
child: Center(
child: LayoutBuilder(
builder: (context, constraints) {
if (constraints.maxWidth > 500) {
return ConstrainedBox(
constraints: const BoxConstraints(maxWidth: 500),
child: content,
);
} else {
return content;
}
},
),
),
);
if (isCupertino) {
return FlutterFireUIActions(
actions: widget.actions ?? const [],
child: Builder(
builder: (context) => CupertinoPageScaffold(
child: SafeArea(child: SingleChildScrollView(child: body)),
),
),
);
} else {
return FlutterFireUIActions(
actions: widget.actions ?? const [],
child: Builder(
builder: (context) => Scaffold(
body: SafeArea(child: SingleChildScrollView(child: body)),
),
),
);
}
}
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/70750749
复制相关文章
相似问题

