如何避免在离子标签栏后面隐藏最后一项?
如何避免在离子标签栏后面隐藏最后一项?
提问于 2022-01-19 12:34:29
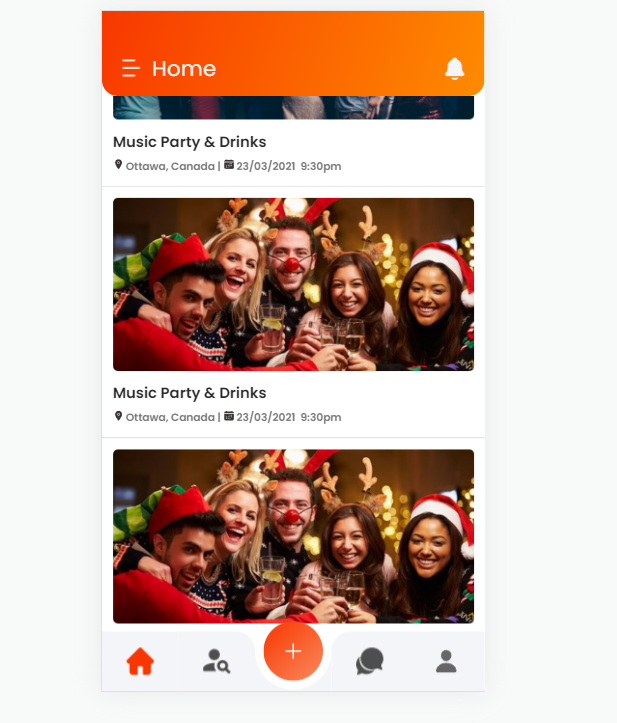
我已经设计了一个自定义选项卡条,并将其放在页面底部。当我滚动我的内容,最后一项是部分隐藏在离子制表栏后面,我无法进一步滚动。我希望最后一个项目是完全可见的后,我滚动到页面的末尾。请帮我解决这个问题。

离子标签的HTML代码
<ion-footer>
<ion-tabs>
<ion-fab routerLinkActive="router-link-active" vertical="bottom" horizontal="center" translucent="true">
<ion-fab-button [routerLink]="['/create-event']">
<ion-icon name="add"></ion-icon>
</ion-fab-button>
</ion-fab>
<ion-tab-bar slot="bottom" class="ion-no-border">
<ion-tab-button tab="tab-encounters">
<!-- <ion-icon name="home"></ion-icon> -->
<img src="../../assets/22.png" alt="">
</ion-tab-button>
<ion-tab-button tab="tab-conversations" class="comments">
<!-- <ion-icon name="chatbubbles"></ion-icon> -->
<img src="../../assets/27.png" alt="">
<!-- <ion-badge *ngIf="new_message">{{new_message}}</ion-badge> -->
</ion-tab-button>
<svg height="50" viewBox="0 0 100 50" width="100" xmlns="http://www.w3.org/2000/svg"><path d="M100 0v50H0V0c.543 27.153 22.72 49 50 49S99.457 27.153 99.99 0h.01z" fill="red" fill-rule="evenodd"></path></svg>
<ion-tab-button tab="tab-notifications" class="notifs">
<!-- <ion-icon name="notifications"></ion-icon> -->
<img src="../../assets/28.png" alt="">
<!-- <ion-badge *ngIf="new_activities">{{new_activities}}</ion-badge> -->
</ion-tab-button>
<ion-tab-button tab="tab-profile">
<ion-icon name="person"></ion-icon>
</ion-tab-button>
</ion-tab-bar>
</ion-tabs>
</ion-footer>离子标签的CSS代码
ion-tabs{
// margin-top: 10px;
ion-fab {
// margin-bottom: env(safe-area-inset-bottom); /* fix notch ios*/
ion-fab-button {
--box-shadow: none;
--background:var(--ion-color-tertiary);
font-size:20px;
}
}
ion-tab-bar {
--border: 0;
// --background: transparent;
position: absolute;
bottom: 0;
left:0; right: 0;
width: 100%;
&:after{
content: " ";
width: 100%;
// bottom: 0;
background: var(--ion-color-light);
height: env(safe-area-inset-bottom);
position: absolute;
}
ion-tab-button {
--background: var(--ion-color-light);
}
ion-tab-button.comments {
margin-right: 0px;
border-top-right-radius: 18px;
}
ion-tab-button.notifs {
margin-left: 0px;
border-top-left-radius: 18px;
}
svg {
width: 72px;
margin-top: 19px;
path{
fill: var(--ion-color-light);
}
}
}
}卡片的HTML代码
<ion-card style="box-shadow: none;" *ngIf="segmentModel === 'events'">
<img style="display: block;" src="../../assets/1@2x.png" alt="">
<div class="captiondiv">
<ion-text color="dark" class="caption">Music Party & Drinks</ion-text>
</div>
<div class="datediv">
<ion-text color="medium" class="date"><ion-icon class="icon" name="location"></ion-icon> Ottawa, Canada | <span><ion-icon class="icon" name="calendar"></ion-icon> </span>23/03/2021 9:30pm</ion-text>
</div>
</ion-card>回答 1
Stack Overflow用户
发布于 2022-01-20 08:46:02
解决方案非常简单,我取了div中的全部内容代码,并给出了50 it的页边距。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/70770654
复制相关文章
相似问题

