wxWidgets 3.1.5 MSW - HiDPI缩放问题导致控件大小不正确
关于我的设置的信息
- wxWidgets: 3.1.5 (也尝试了github的最新来源)
- wxWidgets:使用gcc-11.2在msys2 (ucrt64)下构建
- Windows 10应用程序:在msys2 (ucrt64)下使用gcc-11.2构建
- 监测本地资源:3840x2160
- IDE: Eclipse 2021-09
我的问题
如果我构建我的应用程序并针对不使用HiDPI感知清单的资源文件进行链接,那么所有内容都能正常工作,但正如人们所预料的那样,字体是像素化的。但是,一旦我链接到一个HiDPI感知的资源文件,那么控件就不会按照其关联的文本按比例调整大小。请看下面的截图。

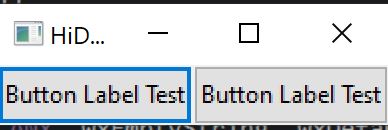
上面的图像显示了在没有HiDPI感知资源文件的情况下呈现的测试HiDPI。监视器结垢率为200%。如您所见,wxFrame已正确呈现。

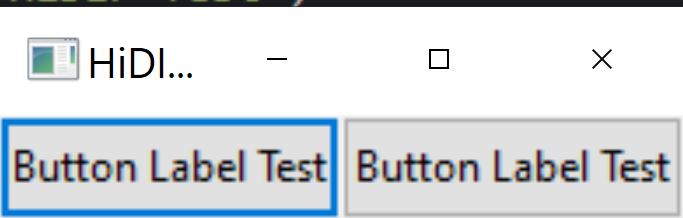
上面的图像显示了在没有HiDPI感知资源文件的情况下呈现的测试HiDPI。监测仪结垢率为350%。如您所见,(除了模糊的文本) wxFrame已正确呈现。

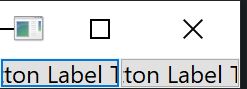
上面的图像显示了正在呈现的测试wxFrame和,是一个HiDPI感知的资源文件。监视器结垢率为200%。如您所见,wxFrame呈现得很糟糕。此wxFrame以100%的比例正确呈现。
下面是一个最小的全功能代码示例来演示我的问题。
#include <wx/wx.h>
#include <wx/frame.h>
#include <wx/sizer.h>
#include <wx/button.h>
class HiDPI_Test: public wxFrame
{
public:
HiDPI_Test() :
wxFrame(NULL, wxID_ANY, "HiDPI Test")
{
wxBoxSizer *sizer_master = new wxBoxSizer(wxHORIZONTAL);
m_btn_1 = new wxButton(this, wxID_ANY, wxEmptyString, wxDefaultPosition, wxDefaultSize, 0);
m_btn_1->SetMinSize(wxSize(-1, 30));
m_btn_1->SetMaxSize(wxSize(120, 30));
m_btn_1->SetLabel("Button Label Test");
m_btn_2 = new wxButton(this, wxID_ANY, wxEmptyString, wxDefaultPosition, wxDefaultSize, 0);
m_btn_2->SetMinSize(wxSize(-1, 30));
m_btn_2->SetMaxSize(wxSize(120, 30));
m_btn_2->SetLabel("Button Label Test");
sizer_master->Add(m_btn_1, 0, wxALL | wxEXPAND, 0);
sizer_master->Add(m_btn_2, 0, wxALL | wxEXPAND, 0);
this->SetSizerAndFit(sizer_master);
this->Layout();
this->Centre(wxBOTH);
}
private:
wxButton *m_btn_1, *m_btn_2;
};
class HiDPI: public wxApp
{
public:
bool OnInit() override
{
HiDPI_Test *mainApp = new HiDPI_Test();
mainApp->Show();
return true;
}
};
wxIMPLEMENT_APP(HiDPI);对SetMinSize()和SetMaxSize()的调用对我的总体UI设计至关重要。
我使用以下方法构建了wxWidgets资源文件:
windres --use-temp-file -ires.rc -ores.o -I/home/user/resource -DwxUSE_DPI_AWARE_MANIFEST=2
然后,在构建应用程序时,将生成的对象文件传递给链接器。
重要的是,我的应用程序在wxWidget/GTK3 3 (Linux)和wxWidgets macOS/Cocoa上正确呈现。也就是说,它在macOS和Linux上都能正常工作(没有像素化字体)。
有人知道为什么当我在Windows10上使用HiDPI感知的资源文件时,我的应用程序没有正确呈现吗?
回答 1
Stack Overflow用户
发布于 2022-02-01 16:40:02
通常使用像素大小是一个非常糟糕的主意,因为这没有考虑到当前的字体大小,所以使用对话单元或者仅仅使用GetTextExtent(“某物”)的结果会更好。
但是,如果您绝对希望使用像素,则至少需要使用FromDIP()将它们转换为适当的单位,有关更多信息,请参见手册中的HiDPI概述。
如果你用
m_btn_1->SetMinSize(FromDIP(wxSize(-1, 30)));
m_btn_1->SetMaxSize(FromDIP(wxSize(120, 30)));您的代码在200%的缩放中可以正常工作,至少在当前的主版中是这样的(我认为这也适用于3.1.5,但是从那时起已经有了大量与DPI相关的高改进,所以我强烈建议在关心高度DPI支持时使用master/3.1.6 )。
https://stackoverflow.com/questions/70933410
复制相似问题

