在Google和4 (GA4)中手动触发page_view的标准方法是什么?
我的网站是一个单一的网页应用程序(SPA),从来没有改变浏览器的历史或网页标题。因此,我的理解是,如果我想捕获page_view事件,我有两个选项:
- 为每个虚拟页面添加浏览器历史记录和唯一标题。
- 手动启动SPA代码中的page_view。
我要用备选方案2。
我读过很多关于如何做到这一点的文章,他们倾向于采纳类似的建议,但他们之间总是有些不同。这可能是因为大多数是在GA4发布后不久编写的。在尝试了这些文章中的大部分步骤之后,我不确定我是否正确地设置了虚拟页面视图。不幸的是,官方文件几乎没有提供任何指导。
或者,在发送page_view事件时,可以始终显式设置页面参数,以确保准确性和清晰度。
当涉及到正式文档时,我只找到了用gtag.js做这件事的指南,但我不使用它。我正在使用Google (GTM)。这里是我已经采取的步骤和我采取这些措施的理由(除了一篇文章告诉我要这么做)。在这张清单之后,我会解释为什么我认为它不能正常工作。
- 登录到GTM
- 创建Google GA4配置,但取消选中“在此配置加载时发送页面视图事件”。我这样做是因为,如果我要手动发送
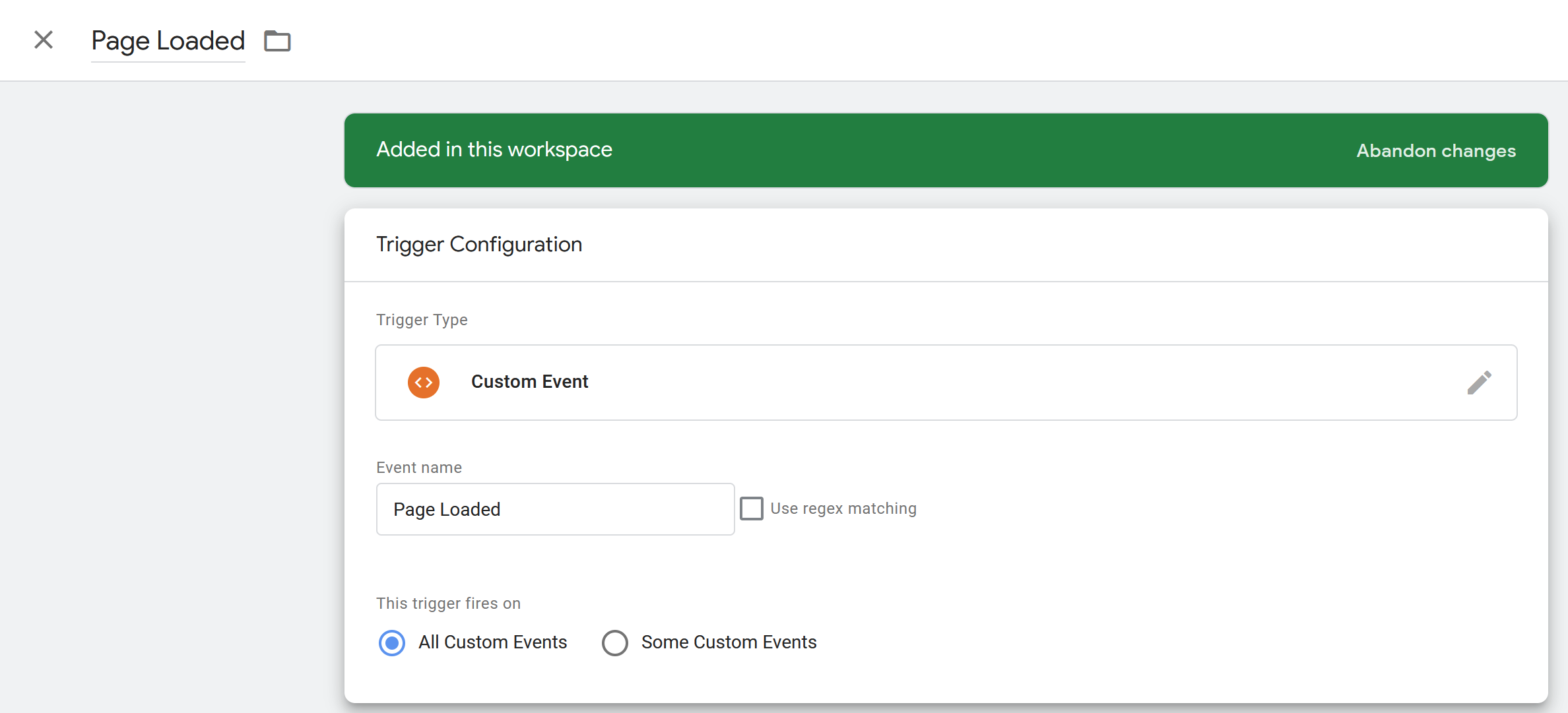
page_view事件,我不希望这个配置发送副本。 - 创建一个名为“页面加载”的自定义事件触发器。这让我可以控制我什么时候开枪触发。还没有什么特别之处。以下是它的外观:

- 在我的SPA上,我在
<header>中的GTM标记上方添加了一行: window.dataLayer = window.dataLayer财政报告[]; - 在我的代码的其他地方,我手动使用该
dataLayer来触发触发器: dataLayer.push({ 'event':‘页面加载’,'page_url':.,'page_title':.,}); - 回到GTM中,我为这两个
page_*字段创建数据层变量:

- 我创建了一个
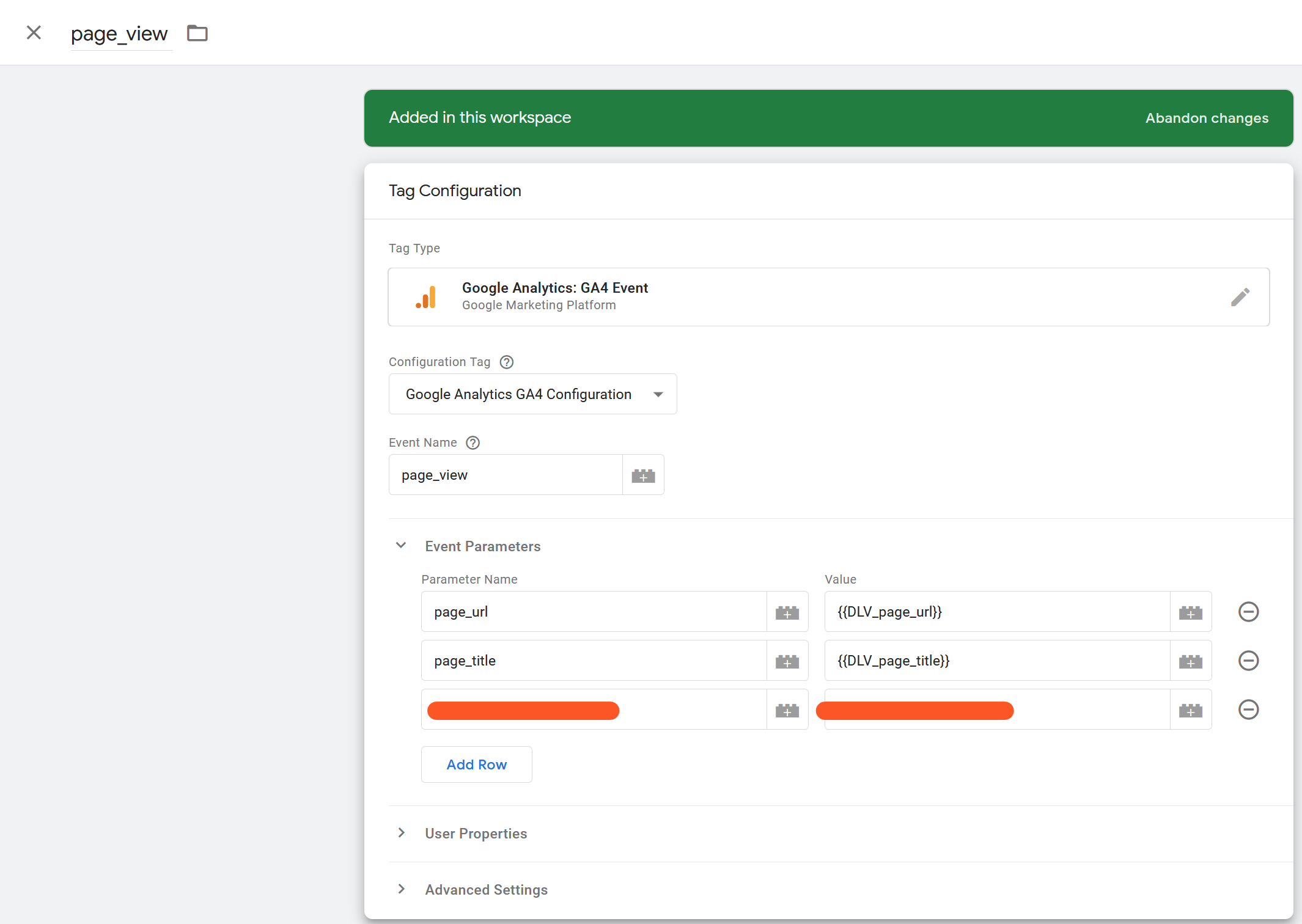
page_view标记来响应这个触发器并使用这些变量。

- 我点击预览按钮看看它是如何工作的。

现在,据我所知,这个标签是在正确的时间发射和传递所有正确的信息。但这就是为什么我觉得出了点问题:
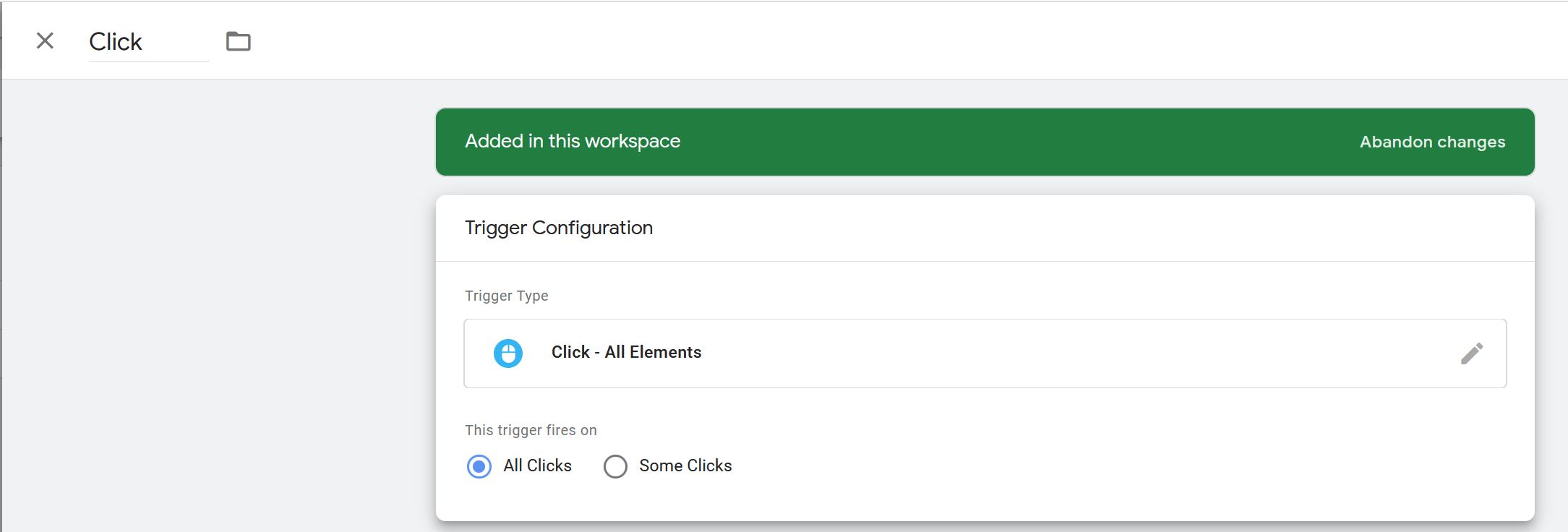
如果我查看另一个标记,google信息具有实际页面的Page Location和Page Title值,而不是虚拟页面(也就是我创建的自定义事件)。另一个标签的触发器如下所示:

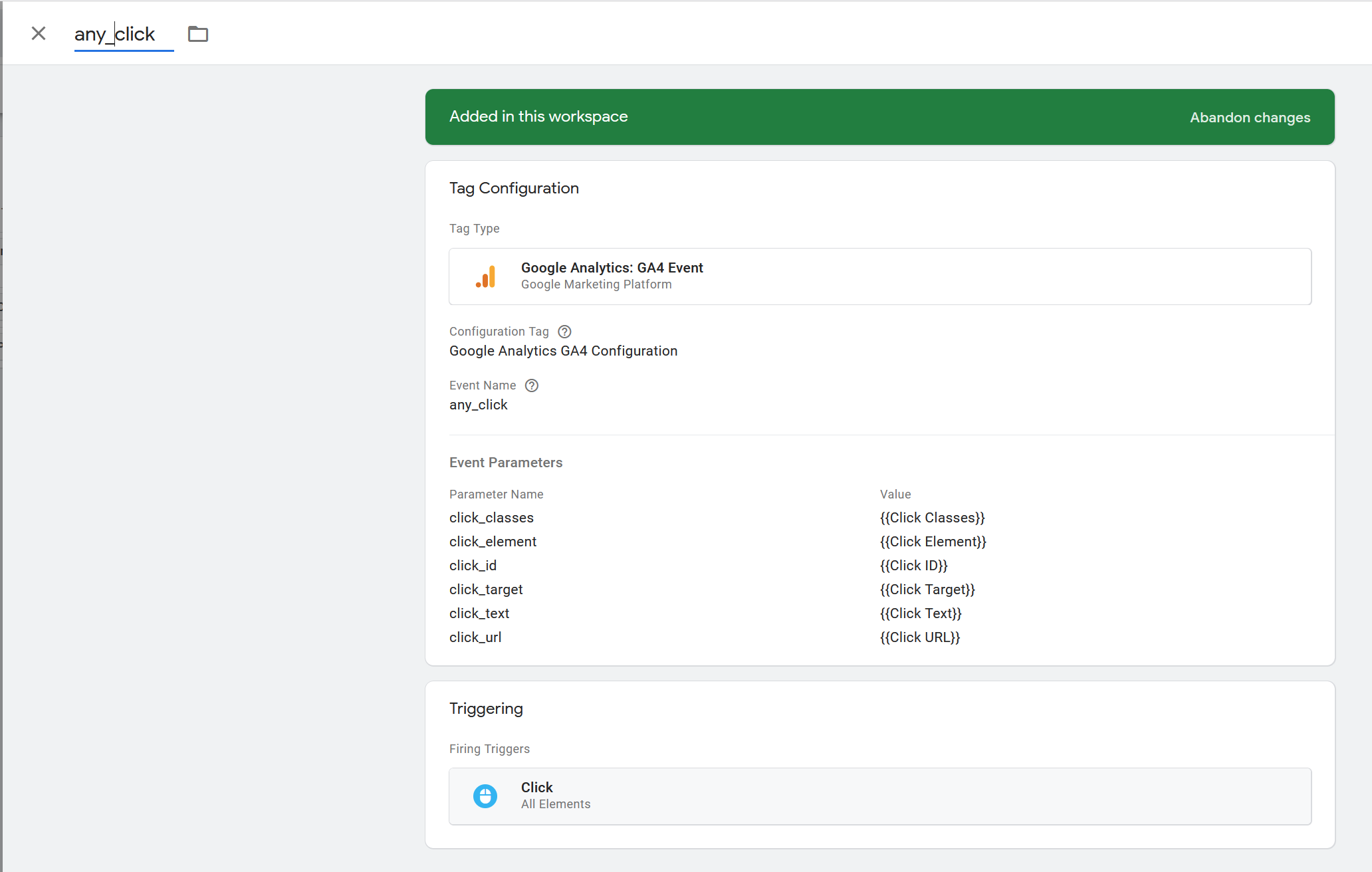
标签看起来如下:

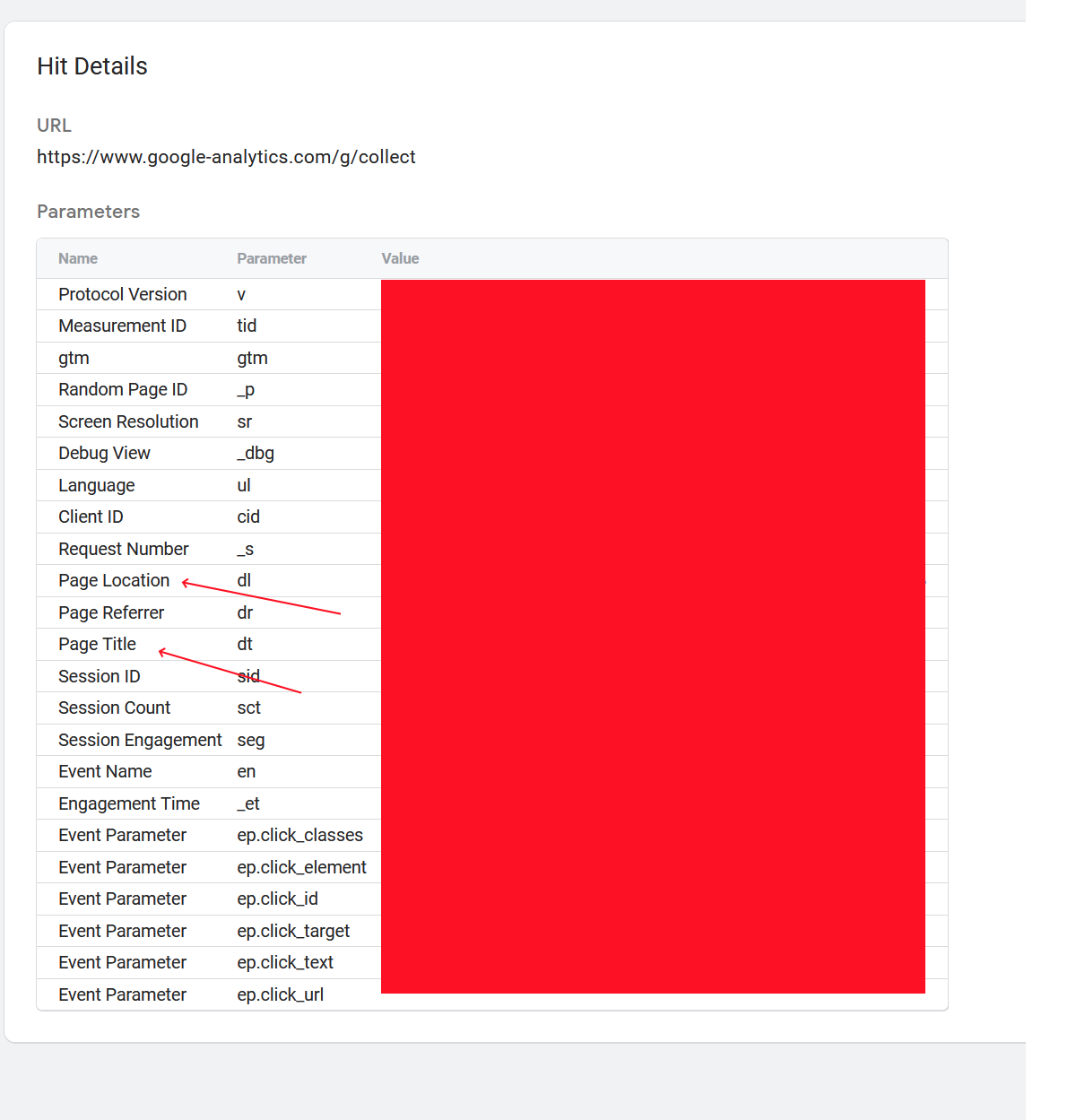
Google Analytics点击的内容如下(在标签助手页面上):

这些红色箭头具有实际页面的值。
有什么步骤/配置我遗漏了吗?我希望所有的标记都使用我的Page Title标记page_view。
回答 1
Stack Overflow用户
发布于 2022-04-13 06:49:21
好吧,您新创建的Event tag不是Configuration tag,也没有将Configuration tag的page title/location设置为您想要的值。由于所有其他事件都只引用Configuration tags,所以它们绑定到继承默认设置,而不是在Event tag中设置。
如果您想更改所有事件的page_title和page_location,我的想法是:
- 将
page_title和page_location参数值设置在Configuration tag的字段中,以设置菜单,而不是Event tag中的。
通过这样做,-> 您的事件的page title and locations将被设置为您想要的任何值
->指的是https://support.google.com/analytics/answer/11262438
- 手动修改
page_title和page_location通过配置>修改事件菜单
->指的是主题=9756175#zippy=%2 2Cin这篇文章和https://support.google.com/analytics/answer/11091026?hl=en#zippy=%2Cin-this-article
顺便说一句,我建议只在你需要的东西上加上不同的标签。如果你捕获了太多的数据,GA会对它进行采样,从而使它变得无用。此外,使用不同的标记用于每个目的,可以根据具体情况更容易地修改希望收集的数据。
https://stackoverflow.com/questions/70949263
复制相似问题

