@字体-face src: local()在Android上不工作
(很抱歉,在我发现Chrome之前,我没有找到它--Android也不起作用。)Chrome-Android使用了一个备份到sys的默认字体技巧,它确实欺骗了我)
我本来打算使用unicode-范围,但这个问题阻止了我。
我尝试了桌面(Linux)、火狐桌面(MacOS)、和。它们大多运行良好,但只有火狐-Android没有。
@字体脸在桌面上很好用,但在Android上就不行了。
以下是守则:
Html
<p class="test">
The ellipsis in Chinese should be vertically centered, as it should be centered U+2026, the HORIZONTAL ELLIPSIS character<br>
“中文省略号应该垂直居中……” <br>
</p>Css
@font-face {
font-family: "CJK Font";
src: local("Noto Sans CJK SC");
}
.test {
font-family: "CJK Font";
}演示:https://server1.catscarlet.com/demo/case/20220203213000/
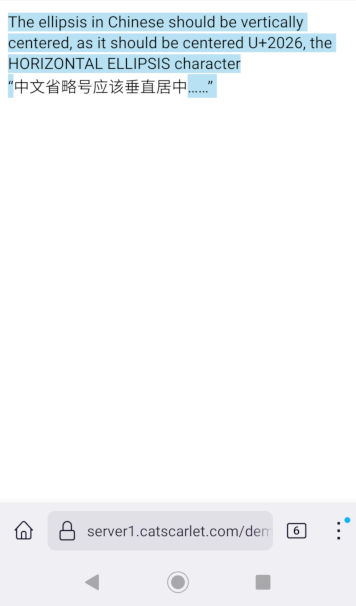
我使用的是索尼Xperia XZ1(G8342),Android9和FirefoxAndroid96.3.1。默认情况下,Noto Sans CJK SC字体安装在我的手机中。当@字体-face工作时,中文省略号将垂直居中,但在Firefox上则不会,并且显示为系统默认,这使得省略号匹配Roboto而不是Noto Sans CJK SC。
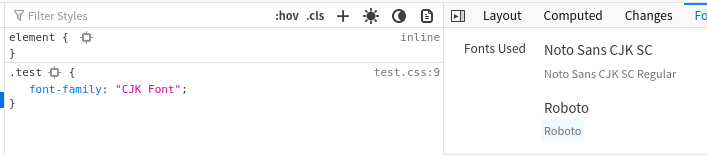
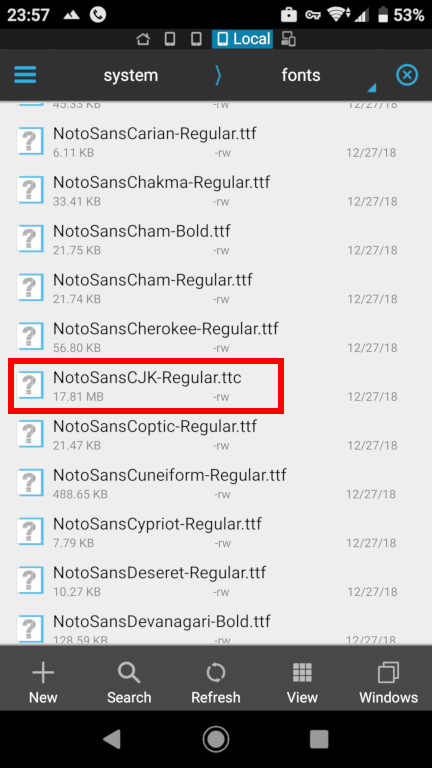
手机屏幕截图和firefox远程调试器截图:


@font-face url src在Firefox上运行得很好,只有@font-face local src不行。
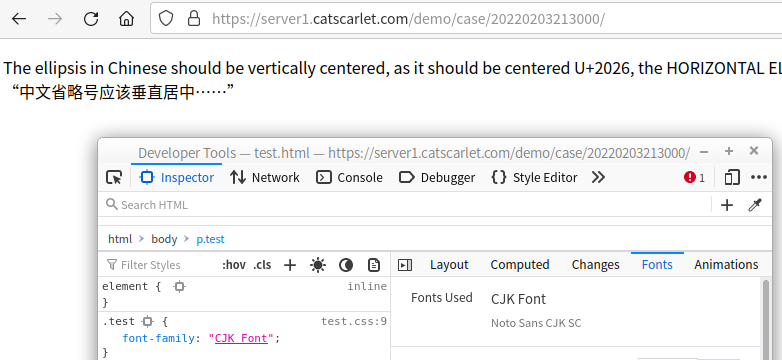
奇怪的是,@font-face local src在Firefox上工作得很好。
这是火狐电脑上的截图。

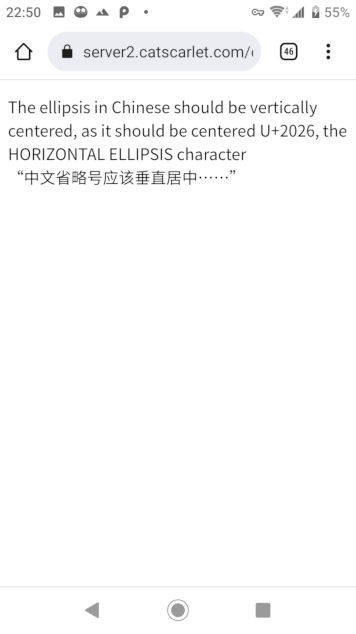
这是Chrome的屏幕截图。
也不起作用。Chrome欺骗了我,当我设置html lang="zh-cmn-Hans",Chrome-Android下降到sys-默认字体,也是Noto SC,这使我认为它是有效的。当设置为lang="en“时,它就坏了。

这仅仅是Firefox-Android的一个bug吗?或者我还做错了什么?
Stack Overflow用户
发布于 2022-02-04 07:43:46
好的。经过一晚的研究,我终于明白了真正的问题所在。
我尝试测试的字体是Noto Sans CJK,默认情况下它安装在安卓上,采用ttc格式。

我测试了其他的ttf格式字体,然后@字体脸开始工作。
在@font-face src: url()方式中,设计不支持ttc格式。我想火狐-Android使用相同的逻辑,即使字体是在本地系统上安装。可以处理这个问题,所以我认为这是Firefox的错-Android的错。
而且,本地系统上的otf格式在Firefox上也不起作用,即使是通过https://caniuse.com/?search=otf,Firefox也开始在v96上支持它。
临时结论:Firefox不能使用 ttc 或 otf 字体(E 220E 121@字体-面板src: local ()E 222E 123),但e 224
https://stackoverflow.com/questions/70973544
复制相似问题

