物料设计WPF TextBox验证错误信息在滚动页面时更改位置
物料设计WPF TextBox验证错误信息在滚动页面时更改位置
提问于 2022-02-10 14:37:45
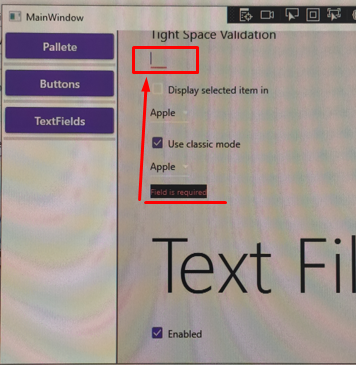
我是新学材料设计的。请有人解释一下我如何用文本框中的验证信息修复一个bug。

验证错误显示不正确-在滚动视图时更改位置。这是来自.xaml的代码
<TextBox Grid.Row="11"
Grid.Column="1"
Width="20"
VerticalAlignment="Center"
materialDesign:ValidationAssist.UsePopup="True"
materialDesign:ValidationAssist.OnlyShowOnFocus="True"
HorizontalAlignment="Left"
ToolTip="Use a popup which can escape the bounds of the control where space is limited">
<TextBox.Text>
<Binding Path="Name"
UpdateSourceTrigger="PropertyChanged">
<Binding.ValidationRules>
<helpers:NotEmptyValidationRule ValidatesOnTargetUpdated="True" />
</Binding.ValidationRules>
</Binding>
</TextBox.Text>
</TextBox>Stack Overflow用户
发布于 2022-02-11 18:38:27
这个验证TextBox使用幕后的数据绑定来工作。代码是正确的,但您可能缺少名称.上的数据绑定。
<Binding Path="Name" UpdateSourceTrigger="PropertyChanged">为此,您需要将路径绑定到Name属性。
这可以分两步完成。
- 在所需的类中创建/重用属性名称。
- 将XAML页面的数据上下文分配给所需的类。
示例(所需的类在这里显示为MainWindow )
步骤1,文件:MainWindow.xaml.cs
private string _name;
public string Name
{
get { return _name; }
set { _name = value; }
}步骤2,文件:MainWindow.xaml.cs
public MainWindow()
{
InitializeComponent();
this.DataContext = this;
...
}然后问题就应该解决了。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/71067037
复制相关文章
相似问题

