v-select中的Vuetify 3更改事件
v-select中的Vuetify 3更改事件
提问于 2022-02-11 14:03:29
我正在测试Vuetify 3 (npm:@vuetify/nightly@next) v-select并尝试获取更改事件。但是,没有调用我的处理程序函数。这是我的密码:
TS:
export default defineComponent({
setup() {
function onLanguageChange(a: any) {
console.log(a);
}
const items = ['Русский', 'English'];
return {onLanguageChange, items}
}
});Vue
<v-select
prepend-icon="mdi-web"
:items="items"
label="Lang"
@change="onLanguageChange"
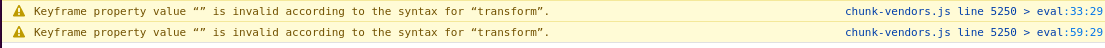
></v-select>当我集中、选择和改变它的值时,这就是我在控制台中得到的。

有人能说,如果这是一个bug,或者我的代码有什么问题(以及如何修复)?
回答 1
Stack Overflow用户
回答已采纳
发布于 2022-02-11 14:46:42
v-select的事件列表不包括change事件,它只有一个事件:update:modelValue。
使用update:modelValue事件代替:
<v-select @update:modelValue="onLanguageChange">或者与观察者一起使用v-model:
<v-select v-model="lang">...</v-select>import { ref, watch } from 'vue'
export default {
setup() {
const lang = ref()
watch(lang, (newValue) => console.log('new lang', newValue))
return { lang }
}
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/71081377
复制相关文章
相似问题

