dbc.Textarea在dbc.Card中的拉伸和固定高度
dbc.Textarea在dbc.Card中的拉伸和固定高度
提问于 2022-02-14 13:19:43
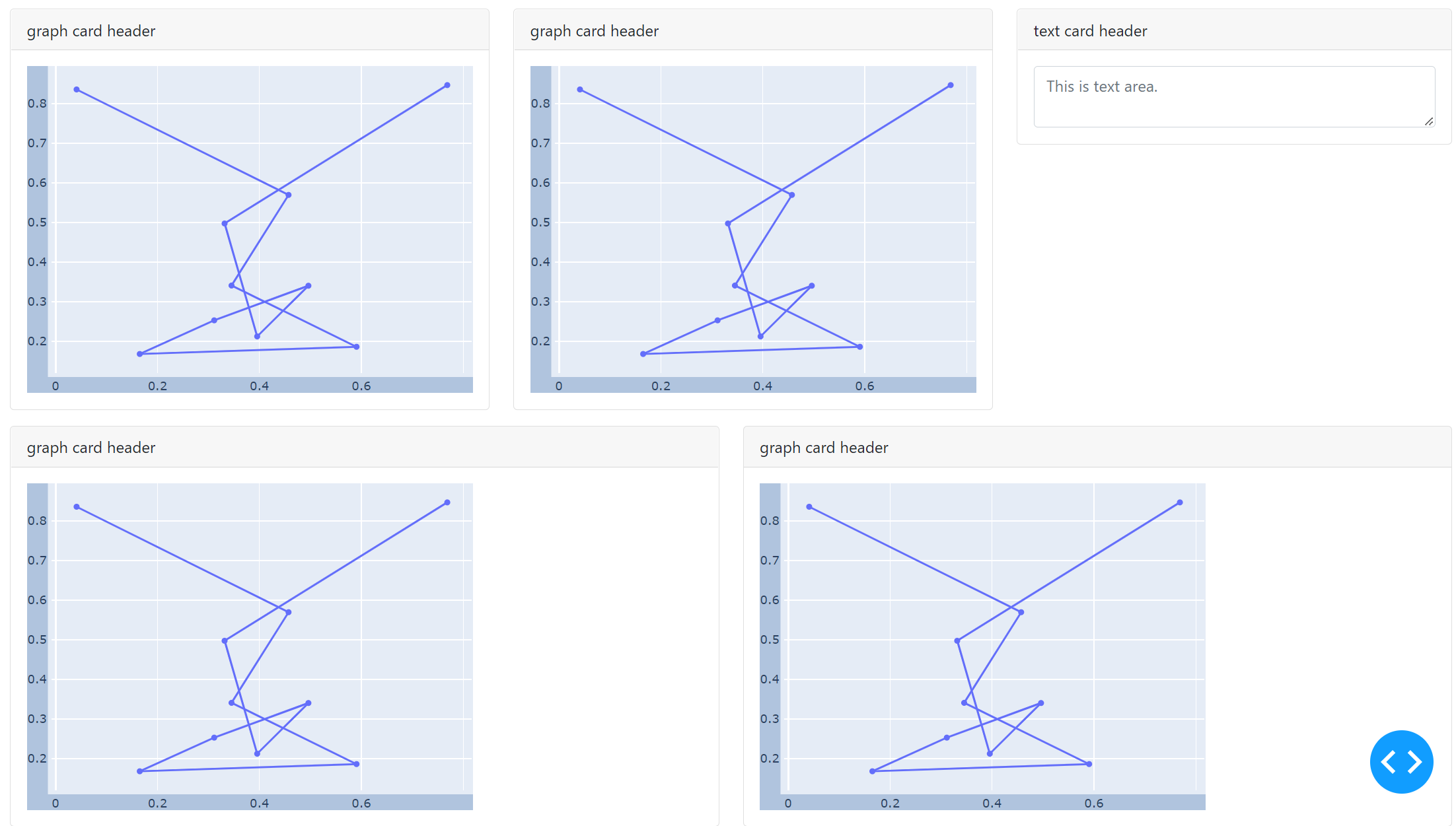
我用dbc.Card创建了一个简单的布局

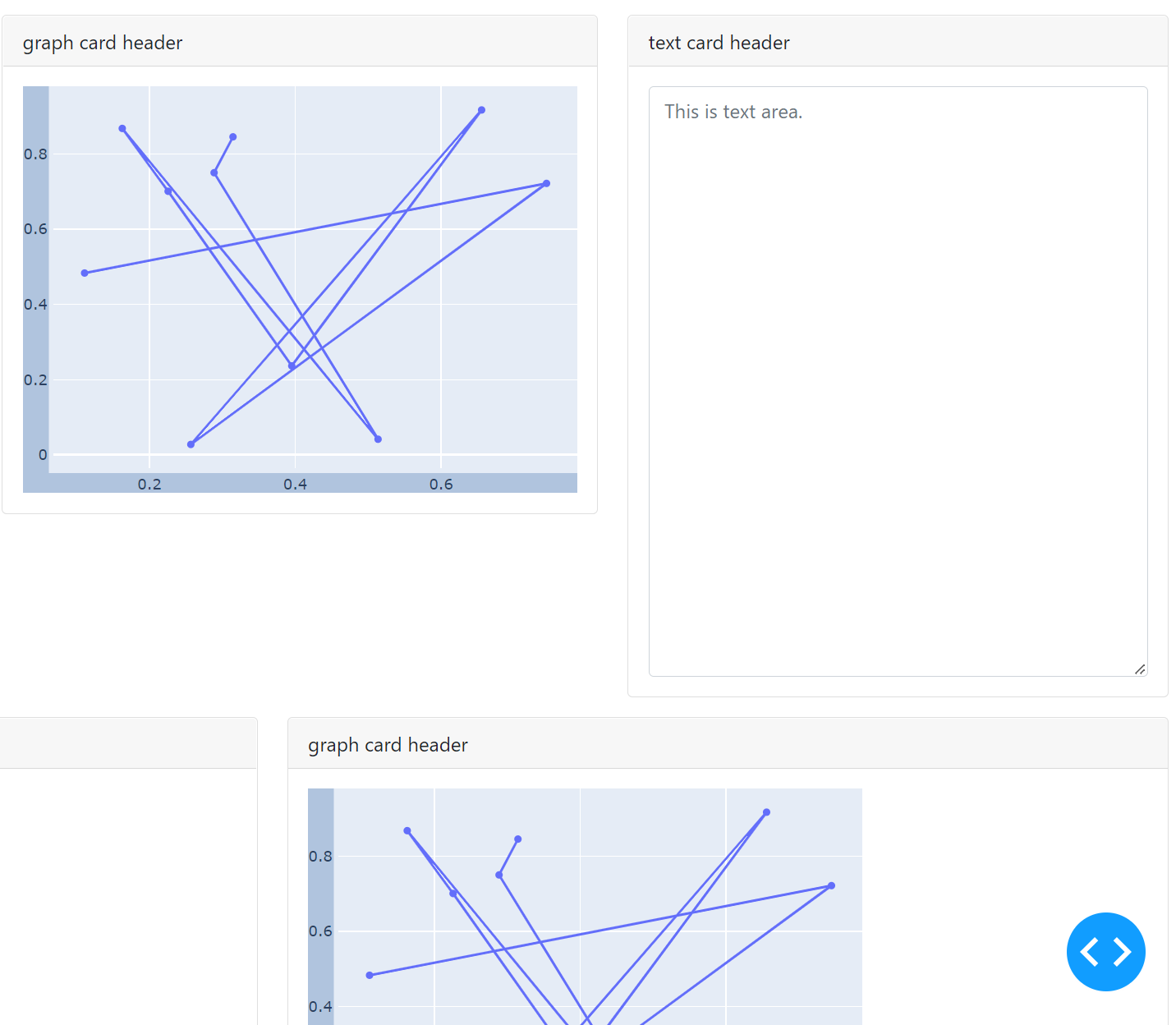
但是,由于dbc.Card组件没有被拉伸到与相邻卡相同的高度,所以dbc.Textarea也没有被拉伸。
如何自动将卡的高度拉伸到与相邻卡相同的高度?
另外,当我改变文本区域的长度时,卡片的高度也会发生变化。通过固定文本区域的高度,我想要固定卡片的高度。
有办法固定文本区域的高度吗?
谢谢。
这是我的源代码。
import dash
from dash import dcc, html
import dash_bootstrap_components as dbc
import plotly.express as px
from dash.dependencies import Input, Output
import plotly.graph_objects as go
import numpy as np
app = dash.Dash(external_stylesheets=[dbc.themes.BOOTSTRAP])
N = 10
x = np.random.rand(N)
y = np.random.rand(N)
def get_go_graph():
fig = go.Figure(go.Scatter(x=x, y=y))
fig.update_layout(
width=450,
height=330,
margin=dict(
l=0,
r=0,
b=0,
t=0,
pad=4
),
paper_bgcolor="LightSteelBlue")
return fig
def create_graph_card():
card_content = dbc.Card(
[
dbc.CardHeader(html.Div("graph card header")),
dbc.CardBody(dcc.Graph(figure=get_go_graph(),className='h-100 mx-auto'),),
],
#style={"width": "35rem"}
)
return card_content
def create_text_card():
card_content = dbc.Card(
[
dbc.CardHeader("text card header"),
dbc.CardBody(dbc.Textarea(placeholder="This is text area.", style={"width": "100%", "height": "100%",}),),
],
#style={"width": "5rem"}
)
return card_content
app.layout = html.Div(
[
dbc.Row(
[
dbc.Col(create_graph_card()),
dbc.Col(create_graph_card()),
dbc.Col(create_text_card()),
],
style={"padding": "1rem 1rem"},
),
dbc.Row(
[
dbc.Col(create_graph_card()),
dbc.Col(create_graph_card()),
],
style={"padding": "0rem 1rem"},
),
],
style={"height": "100vh"},
)
if __name__ == "__main__":
app.run_server(debug=True)补充和修改
关于第二个文本区域问题,我想阻止用户更改文本区域的高度。通过允许用户更改高度,将不可能匹配卡的高度如下所示。

更具体地说,我想禁用高度变化功能,使用图标放置在右下角的文字区域,在下面的图像。或者我想阻止用户使用它。

回答 1
Stack Overflow用户
回答已采纳
发布于 2022-02-15 00:14:26
如何自动将卡的高度拉伸到与相邻卡相同的高度?
为此,可以将由函数height返回的卡内容的CSS属性create_text_card()设置为100%。这将把它的高度设置为它垂直可用的整个白间距(即。与相邻卡的高度相同)。
有固定文本区域高度的方法吗?
是的,您将textarea组件的resize属性设置为none,以禁用textarea组件的大小调整。如果您想要一个固定的值,然后使用像素值,否则,使用百分比来指示文本区域高度应该相对于卡内容高度的多少。
示例:
def create_text_card():
card_content = dbc.Card(
[
dbc.CardHeader("text card header"),
dbc.CardBody(
dbc.Textarea(
placeholder="This is text area.",
style={"width": "100%", "height": "50 px"} # MODIFIED CODE
)
),
],
style={"height":"100%"} # NEW CODE
)
return card_content编辑
是的,您将textarea组件的resize属性设置为none,以禁用textarea组件的大小调整。
示例:
def create_text_card():
card_content = dbc.Card(
[
dbc.CardHeader("text card header"),
dbc.CardBody(dbc.Textarea(placeholder="This is text area.", style={"width": "100%", "height": "50 px", "resize": "none"}),),
],
style={"height":"100%"}
)
return card_content页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/71112577
复制相关文章
相似问题
