iOS Swift UIDatePicker内联样式时间和天数标题在inputView上设置时不显示
iOS Swift UIDatePicker内联样式时间和天数标题在inputView上设置时不显示
提问于 2022-02-16 06:45:54
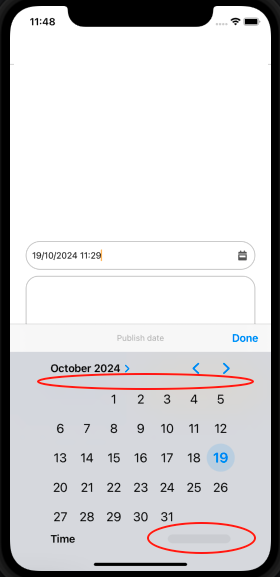
我使用inline UIDatePicker和dateAndTime模式作为inputView for TextField。然而,它没有显示时间和天数标题。就像下面的图片。

下面是set UIDatePicker的代码:-
func setupDatePicker() {
datePicker = UIDatePicker()
datePicker?.date = Date()
datePicker?.locale = .current
datePicker?.minimumDate = Date()
datePicker?.datePickerMode = .dateAndTime
if #available(iOS 14.0, *) {
datePicker?.preferredDatePickerStyle = .inline
}
datePicker?.addTarget(self, action: #selector(handleDateSelection), for: .valueChanged)
txtDate.inputView = datePicker
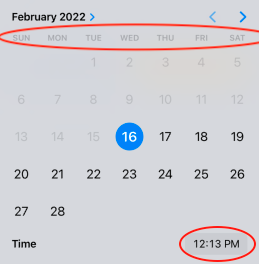
}请帮助我如何显示时间和日期标题如下所示。

]
提前谢谢。
回答 1
Stack Overflow用户
发布于 2022-05-21 13:19:05
有办法解决这个问题。其想法是将UIDatePicker封装在另一个UIView中,该框架提供了足够的空间来显示整个UIDatePicker。然后使用自动布局的UIDatePicker,以抓取边缘到超级视图,或只是更新框架匹配的超级视图。
代码片段:
let picker = UIDatePicker()
// Your additional code to set up `UIDatePicker`
if #available(iOS 14.0, *) {
picker.preferredDatePickerStyle = .inline
}
// Big enough frame
let rect = CGRect(x: 0, y: 0, width: UIScreen.main.bounds.width, height: 420)
let pickerWrapperView = UIView(frame: rect)
pickerWrapperView.addSubview(picker)
// Adding constraints
picker.translatesAutoresizingMaskIntoConstraints = false
picker.leadingAnchor.constraint(equalTo: pickerWrapperView.leadingAnchor).isActive = true
picker.trailingAnchor.constraint(equalTo: pickerWrapperView.trailingAnchor).isActive = true
picker.topAnchor.constraint(equalTo: pickerWrapperView.topAnchor).isActive = true
picker.bottomAnchor.constraint(equalTo: pickerWrapperView.bottomAnchor).isActive = true
// Using wrapper view instead of picker
textField.inputView = pickerWrapperView页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/71137398
复制相关文章
相似问题

