MessagePopover不显示任何项。
MessagePopover不显示任何项。
提问于 2022-02-18 14:30:46
我从Message Popover下载了示例https://sapui5.hana.ondemand.com/#/entity/sap.m.MessagePopover/sample/sap.m.sample.MessagePopover/code/view/MessagePopover.view.xml,并修改了属性绑定到命名模型,如下所示:
oMessagePopover = new MessagePopover({
items: {
path: 'Message>/',
template: oMessageTemplate
},
activeTitlePress: function () {
MessageToast.show('Active title is pressed');
}
});以及示范定义:
this.getView().setModel(new JSONModel(aMockMessages), "Message");它显示具有空值的项:

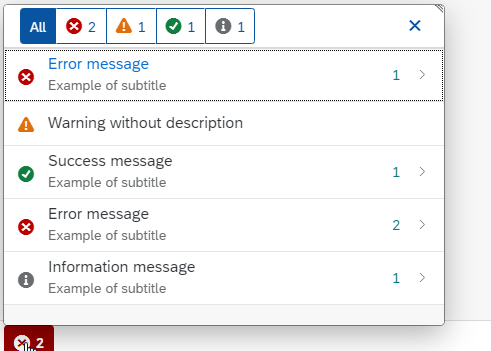
它应该是

我做错了什么?
以下是整个代码:
sap.ui.define([
'sap/m/MessagePopover',
'sap/m/MessageItem',
'sap/m/MessageToast',
'sap/m/Link',
'sap/ui/core/mvc/Controller',
'sap/ui/model/json/JSONModel'
], function (MessagePopover, MessageItem, MessageToast, Link, Controller, JSONModel) {
"use strict";
var oMessagePopover;
return Controller.extend("sap.m.sample.MessagePopover.controller.MessagePopover", {
onInit: function () {
// create any data and a model and set it to the view
var oLink = new Link({
text: "Show more information",
href: "http://sap.com",
target: "_blank"
});
var oMessageTemplate = new MessageItem({
type: '{type}',
title: '{title}',
activeTitle: "{active}",
description: '{description}',
subtitle: '{subtitle}',
counter: '{counter}',
link: oLink
});
var sErrorDescription = 'First Error message description. \n' +
'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod' +
'tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,' +
'quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo' +
'consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse' +
'cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non' +
'proident, sunt in culpa qui officia deserunt mollit anim id est laborum.';
/* oMessagePopover = new MessagePopover({
items: {
path: '/',
template: oMessageTemplate
},
activeTitlePress: function () {
MessageToast.show('Active title is pressed');
}
});*/
oMessagePopover = new MessagePopover({
items: {
path: 'Message>/',
template: oMessageTemplate
},
activeTitlePress: function () {
MessageToast.show('Active title is pressed');
}
});
var aMockMessages = [{
type: 'Error',
title: 'Error message',
active: true,
description: sErrorDescription,
subtitle: 'Example of subtitle',
counter: 1
}, {
type: 'Warning',
title: 'Warning without description',
description: ''
}, {
type: 'Success',
title: 'Success message',
description: 'First Success message description',
subtitle: 'Example of subtitle',
counter: 1
}, {
type: 'Error',
title: 'Error message',
description: 'Second Error message description',
subtitle: 'Example of subtitle',
counter: 2
}, {
type: 'Information',
title: 'Information message',
description: 'First Information message description',
subtitle: 'Example of subtitle',
counter: 1
}];
this.getView().setModel(new JSONModel(aMockMessages), "Message");
//this.getView().setModel(new JSONModel(aMockMessages));
this.byId("messagePopoverBtn").addDependent(oMessagePopover);
},
// Display the button type according to the message with the highest severity
// The priority of the message types are as follows: Error > Warning > Success > Info
buttonTypeFormatter: function () {
var sHighestSeverityIcon;
var aMessages = this.getView().getModel().oData;
aMessages.forEach(function (sMessage) {
switch (sMessage.type) {
case "Error":
sHighestSeverityIcon = "Negative";
break;
case "Warning":
sHighestSeverityIcon = sHighestSeverityIcon !== "Negative" ? "Critical" : sHighestSeverityIcon;
break;
case "Success":
sHighestSeverityIcon = sHighestSeverityIcon !== "Negative" && sHighestSeverityIcon !== "Critical" ? "Success" :
sHighestSeverityIcon;
break;
default:
sHighestSeverityIcon = !sHighestSeverityIcon ? "Neutral" : sHighestSeverityIcon;
break;
}
});
return sHighestSeverityIcon;
},
// Display the number of messages with the highest severity
highestSeverityMessages: function () {
var sHighestSeverityIconType = this.buttonTypeFormatter();
var sHighestSeverityMessageType;
switch (sHighestSeverityIconType) {
case "Negative":
sHighestSeverityMessageType = "Error";
break;
case "Critical":
sHighestSeverityMessageType = "Warning";
break;
case "Success":
sHighestSeverityMessageType = "Success";
break;
default:
sHighestSeverityMessageType = !sHighestSeverityMessageType ? "Information" : sHighestSeverityMessageType;
break;
}
return this.getView().getModel().oData.reduce(function (iNumberOfMessages, oMessageItem) {
return oMessageItem.type === sHighestSeverityMessageType ? ++iNumberOfMessages : iNumberOfMessages;
}, 0);
},
// Set the button icon according to the message with the highest severity
buttonIconFormatter: function () {
var sIcon;
var aMessages = this.getView().getModel().oData;
aMessages.forEach(function (sMessage) {
switch (sMessage.type) {
case "Error":
sIcon = "sap-icon://error";
break;
case "Warning":
sIcon = sIcon !== "sap-icon://error" ? "sap-icon://alert" : sIcon;
break;
case "Success":
sIcon = "sap-icon://error" && sIcon !== "sap-icon://alert" ? "sap-icon://sys-enter-2" : sIcon;
break;
default:
sIcon = !sIcon ? "sap-icon://information" : sIcon;
break;
}
});
return sIcon;
},
handleMessagePopoverPress: function (oEvent) {
oMessagePopover.toggle(oEvent.getSource());
}
});
});回答 1
Stack Overflow用户
发布于 2022-02-22 09:57:15
在MessageItem中,应该将属性绑定到正确的模型:
var oMessageTemplate = new MessageItem({
type: '{Message>type}',
title: '{Message>title}',
activeTitle: "{Message>active}",
description: '{Message>description}',
subtitle: '{Message>subtitle}',
counter: '{Message>counter}',
link: oLink
});或者另一个解决方案是将这个JSON模型设置为默认的this.getView().setModel(new JSONModel(aMockMessages));
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/71175149
复制相关文章
相似问题

