在AppBar下面添加文本
在AppBar下面添加文本
提问于 2022-02-20 12:54:51
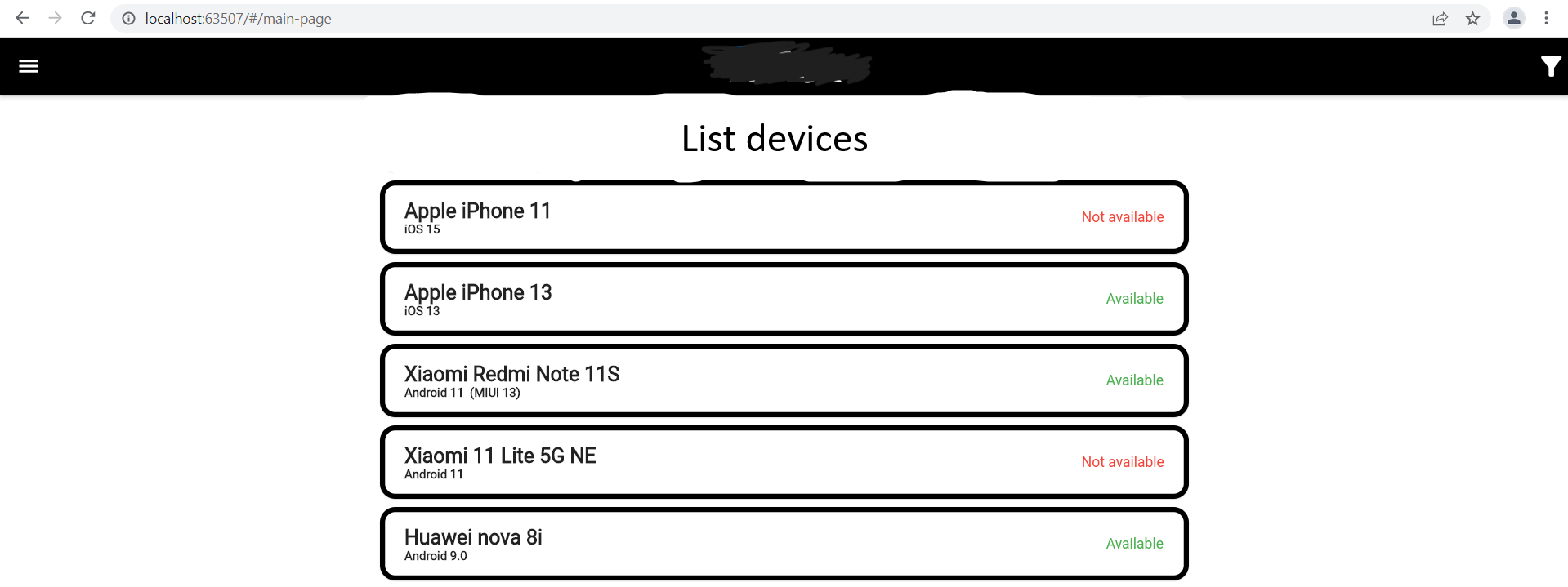
有一个应用程序页面负责显示设备。有一个返回AppBar、Body、抽屉的代码。问:我如何在AppBar和Body之间放置描述“设备列表”(如照片中所示)

@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
automaticallyImplyLeading: true,
backgroundColor: Colors.black,
title: const Text('IT', style: TextStyle(fontSize: 45,
fontWeight: FontWeight.w800,
color: Colors.white)),
centerTitle: true,
actions: [
IconButton(
icon: const Icon(Icons.filter_alt,
size: 30.0,),
color: Colors.white,
onPressed: () {
showDialog<Filter>(context: context, builder: (_) {
return FilterDialog(onApplyFilters: _filter,);
});
},
),
],
),
body: PhonesList(phones: filteredPhones),
drawer: Drawer(.....),
);回答 3
Stack Overflow用户
回答已采纳
发布于 2022-02-20 13:06:25
你用应用程序底部..。和定制
bottom: PreferredSize(
child: Container(
color: Colors.white,
child: row(
),
),
preferredSize: Size.fromHeight(kToolbarHeight)
),Stack Overflow用户
发布于 2022-02-20 18:37:02
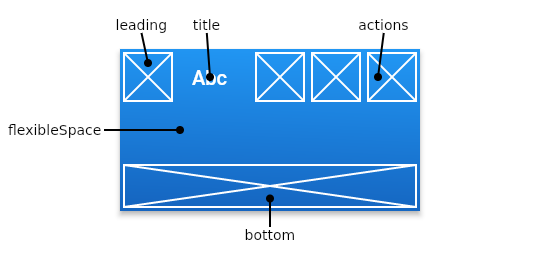
使用bottom属性AppBar并在其中添加文本
文本将显示在AppBar的底部

Stack Overflow用户
发布于 2022-02-20 13:18:33
使用appbar下面的列小部件或在主体上引入列小部件。
Column(
children:<Widget>[
Container(
decoration:BoxDecoration(
borderRadius:BorderRadius.circular(10),
color:Colors.green
),
child: Column(
children:<Widget>[
Text("iphone 11 ",style: TextStyle(color:Colors.white,fontSize:25),),
Text("ios 15")
])
),
Container(
decoration:BoxDecoration(
borderRadius:BorderRadius.circular(10),
color:Colors.green
),
child: Column(
children:<Widget>[
Text("iphone 13 ",style: TextStyle(color:Colors.white,fontSize:25),),
Text("ios 13")
])
),
]
),页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/71194615
复制相关文章
相似问题

