在我创建的滑块上打开页面时,如何添加背景图像?
在我创建的滑块上打开页面时,如何添加背景图像?
提问于 2022-02-23 09:10:58
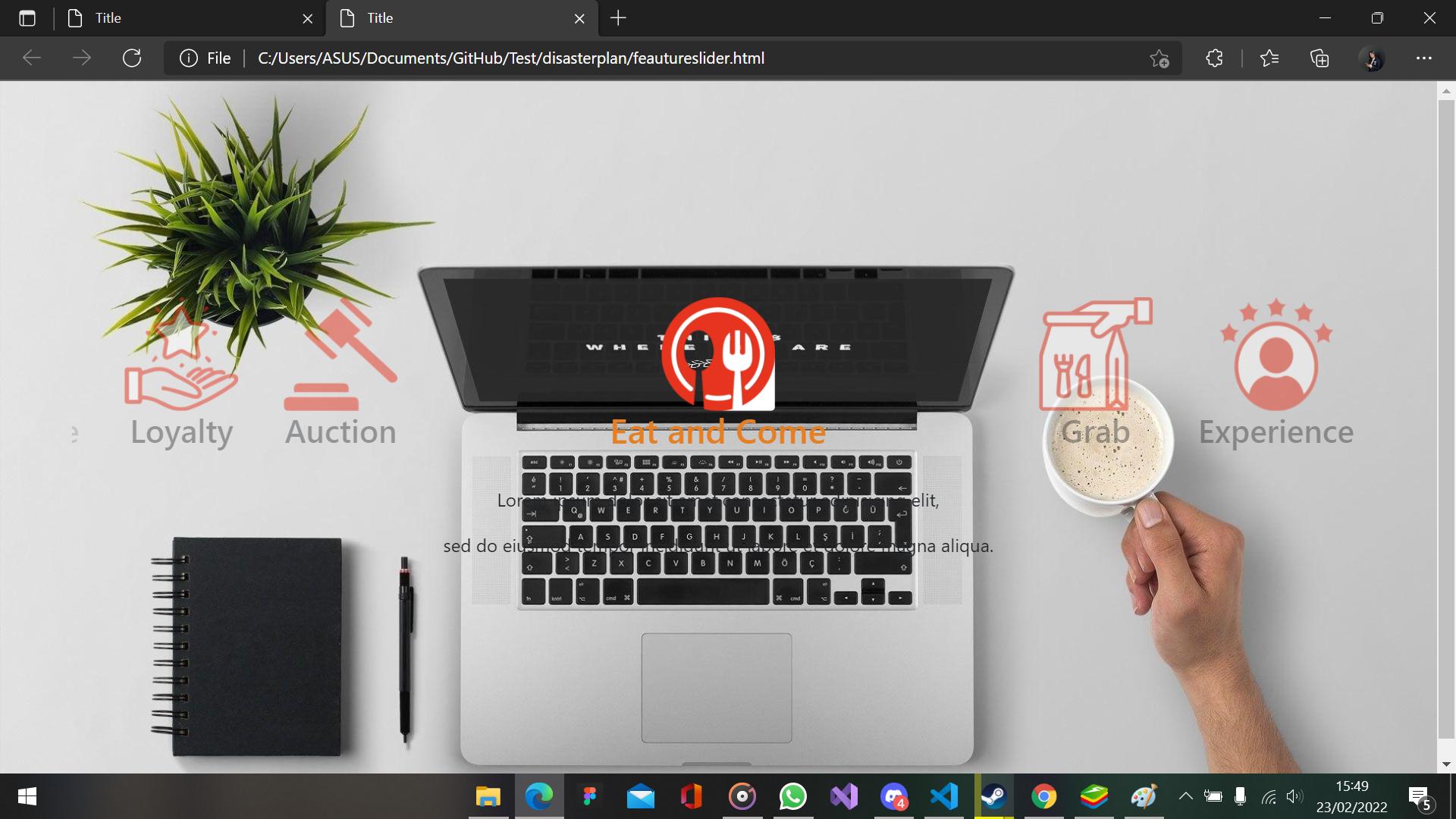
我做了一个滑块,点击后会改变背景。在打开页面的开头,背景是白色的。如何在页面开头添加背景图像?
我希望第一页有一个背景图像。如果单击其中一个功能,背景图像将发生变化:


单击图标后,应该被替换的图像不会被替换,因为我希望在第一次打开此页面时有一个背景图像,单击该图标后,背景图像将被替换。

$('.center').slick({
centerMode: true,
centerPadding: '60px',
slidesToShow: 6,
speed: 300,
focusOnSelect: true,
variableWidth: true,
variableHeight: true,
adaptiveHeight: true,
arrows: false,
responsive: [{
breakpoint: 768,
settings: {
arrows: false,
centerMode: true,
centerPadding: '40px',
slidesToShow: 3
}
},
{
breakpoint: 480,
settings: {
arrows: false,
centerMode: true,
centerPadding: '40px',
slidesToShow: 1
}
}
]
});
$(document).on('click', '.sg-feature', function() {
$('.sg-feature-desc').addClass('hidden');
$(this).find('div').removeClass('hidden');
});
let gambar1 = document.querySelector('#gambar1');
let gambar2 = document.querySelector('#gambar2');
let gambar3 = document.querySelector('#gambar3');
let gambar4 = document.querySelector('#gambar4');
let gambar5 = document.querySelector('#gambar5');
let gambar6 = document.querySelector('#gambar6');
let gambar7 = document.querySelector('#gambar7');
gambar1.addEventListener('click', () => {
document.body.style.backgroundImage = "url('image/b1.jpg')";
});
gambar2.addEventListener('click', () => {
document.body.style.backgroundImage = "url('image/b2.jpg')";
});
gambar3.addEventListener('click', () => {
document.body.style.backgroundImage = "url('image/b3.jpg')";
});
gambar4.addEventListener('click', () => {
document.body.style.backgroundImage = "url('image/b4.jpg')";
});
gambar5.addEventListener('click', () => {
document.body.style.backgroundImage = "url('image/b5.jpg')";
});
gambar6.addEventListener('click', () => {
document.body.style.backgroundImage = "url('image/b6.jpg')";
});
gambar7.addEventListener('click', () => {
document.body.style.backgroundImage = "url('image/b7.jpg)";
});html,
body {
margin: 0;
padding: 0;
overflow-x: hidden;
}
body {
background-image: url('images/background.jpg');
background-repeat: no-repeat;
background-size: cover;
width: 100%;
height: 625px;
}
* {
box-sizing: border-box;
}
.slider {
width: 90%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%)
}
.slick-slide {
margin: 0px 20px;
}
.slick-slide img {
width: 100%;
}
.slick-slide {
transition: all ease-in-out .3s;
opacity: .2;
}
.slick-active {
opacity: .5;
}
.slick-current {
opacity: 1;
}
.center .slick-center h3 {
-moz-transform: scale(1.08);
-ms-transform: scale(1.08);
-o-transform: scale(1.08);
-webkit-transform: scale(1.08);
color: #e67e22;
opacity: 1;
transform: scale(1.08);
}
.center h3 {
opacity: 0.8;
transition: all 300ms ease;
}
.hidden {
display: none;
}
.hidden1 {
display: none;
}
.hidden2 {
display: none;
}
.hidden3 {
display: none;
}
.hidden4 {
display: none;
}
.hidden5 {
display: none;
}
.hidden6 {
display: none;
}<img class="rounded mx-auto d-block" src="image/eat.png" style="width: 100px; height: 100px;"><h3>Eat and Come</h3></br><div id="newpost" class="sg-feature-desc hidden"> <p>Lorem ipsum dolor sit amet,consectetur adipisicing elit,</p> <p>sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p></div><img class="rounded mx-auto d-block" src="image/grab.png " style="width: 100px; height: 100px;"><h3>Grab</h3></br><div id="newpost1" class="hidden sg-feature-desc"> <p>Lorem ipsum dolor sit amet,consectetur adipisicing elit,</p> <p>sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p></div><img class="rounded mx-auto d-block" src="image/experience.png" style="width: 100px; height: 100px;"><h3>Experience</h3></br><div id="newpost2" class="hidden sg-feature-desc"> <p>Lorem ipsum dolor sit amet,consectetur adipisicing elit,</p> <p>sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p></div><img class="rounded mx-auto d-block" src="image/Secret sale.png" style="width: 100px; height: 100px;"><h3>Secret Sale</h3></br><div id="newpost3" class="hidden sg-feature-desc"> <p>Lorem ipsum dolor sit amet,consectetur adipisicing elit,</p> <p>sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p></div><img class="rounded mx-auto d-block" src="image/sale.png" style="width: 100px; height: 100px;"><h3>Hashtag Sale</h3></br><div id="newpost4" class="hidden sg-feature-desc"> <p>Lorem ipsum dolor sit amet,consectetur adipisicing elit,</p> <p>sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p></div><img class="rounded mx-auto d-block" src="image/loyalty.png" style="width: 100px; height: 100px;"><h3>Loyalty</h3></br><div id="newpost5" class="hidden sg-feature-desc"> <p>Lorem ipsum dolor sit amet,consectetur adipisicing elit,</p> <p>sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p></div><img class="rounded mx-auto d-block" src="image/auction.png" style="width: 100px; height: 100px;"><h3>Auction</h3></br><div id="newpost6" class="hidden sg-feature-desc"> <p>Lorem ipsum dolor sit amet,consectetur adipisicing elit,</p> <p>sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p></div>
回答 1
Stack Overflow用户
发布于 2022-02-23 09:31:50
问题在于#gambarN元素是由Slick库动态加载的。因此,在页面加载时向它们附加事件处理程序意味着该事件处理程序被销毁。
要解决此问题,可以将更新背景图像的逻辑绑定到init和afterChange事件。顾名思义,前者在滑块初始化时运行,后者在幻灯片更改时运行。在这个事件中,单个处理程序可以从幻灯片的data属性中读取要设置为背景的图像的URL。
还要注意的是,使用增量id属性(如#gambarN或#newpostN )是一种反模式,它会导致比需要更复杂的代码。使用公共类,如下面的示例所示。
let $slidesDescriptions = $('.sg-feature-desc');
let slickHandler = (e, slick) => {
$slidesDescriptions.addClass('hidden');
let $slide = $('.sg-feature').eq(slick.currentSlide);
$slide.find('.sg-feature-desc').removeClass('hidden');
$('body').css('background-image', `url('${$slide.data('bg')}')`);
}
let $slider = $('.center').on('init afterChange', slickHandler);
$slider.slick({
centerMode: true,
centerPadding: '60px',
slidesToShow: 6,
speed: 300,
focusOnSelect: true,
variableWidth: true,
variableHeight: true,
adaptiveHeight: true,
arrows: false,
responsive: [{
breakpoint: 768,
settings: {
arrows: false,
centerMode: true,
centerPadding: '40px',
slidesToShow: 3
}
}, {
breakpoint: 480,
settings: {
arrows: false,
centerMode: true,
centerPadding: '40px',
slidesToShow: 1
}
}]
});html,
body {
margin: 0;
padding: 0;
overflow-x: hidden;
}
body {
background-image: url('images/background.jpg');
background-repeat: no-repeat;
background-size: cover;
width: 100%;
height: 625px;
}
* {
box-sizing: border-box;
}
.slider {
width: 90%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%)
}
.slick-slide {
margin: 0px 20px;
}
.slick-slide img {
width: 100%;
}
.slick-slide {
transition: all ease-in-out .3s;
opacity: .2;
}
.slick-active {
opacity: .5;
}
.slick-current {
opacity: 1;
}
.center .slick-center h3 {
-moz-transform: scale(1.08);
-ms-transform: scale(1.08);
-o-transform: scale(1.08);
-webkit-transform: scale(1.08);
color: #e67e22;
opacity: 1;
transform: scale(1.08);
}
.center h3 {
opacity: 0.8;
transition: all 300ms ease;
}
.hidden {
display: none;
}
.sg-feature img {
width: 100px;
height: 100px;
}<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick-theme.min.css">
<section class="background center slider variable-width variable-height ">
<div class="text-center sg-feature" data-bg="https://i.imgur.com/cqAklTF.jpeg">
<img class="rounded mx-auto d-block" src="image/eat.png" />
<h3>Eat and Come</h3>
<br />
<div class="sg-feature-desc hidden">
<p>Lorem ipsum dolor sit amet,consectetur adipisicing elit,</p>
<p>sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
<div class="text-center sg-feature" data-bg="https://i.imgur.com/epMSRQH.png">
<img class="rounded mx-auto d-block" src="image/grab.png" />
<h3>Grab</h3>
<br />
<div class="hidden sg-feature-desc">
<p>Lorem ipsum dolor sit amet,consectetur adipisicing elit,</p>
<p>sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
<div class="text-center sg-feature" data-bg="https://i.imgur.com/qZImY9j.jpeg">
<img class="rounded mx-auto d-block" src="image/experience.png" />
<h3>Experience</h3>
<br />
<div class="hidden sg-feature-desc">
<p>Lorem ipsum dolor sit amet,consectetur adipisicing elit,</p>
<p>sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
<div class="text-center sg-feature" data-bg="https://i.imgur.com/cqAklTF.jpeg">
<img class="rounded mx-auto d-block" src="image/Secret sale.png" />
<h3>Secret Sale</h3>
<br />
<div class="hidden sg-feature-desc">
<p>Lorem ipsum dolor sit amet,consectetur adipisicing elit,</p>
<p>sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
<div class="text-center sg-feature" data-bg="https://i.imgur.com/epMSRQH.png">
<img class="rounded mx-auto d-block" src="image/sale.png" />
<h3>Hashtag Sale</h3>
<br />
<div class="hidden sg-feature-desc">
<p>Lorem ipsum dolor sit amet,consectetur adipisicing elit,</p>
<p>sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
<div class="text-center sg-feature" data-bg="https://i.imgur.com/qZImY9j.jpeg">
<img class="rounded mx-auto d-block" src="image/loyalty.png" />
<h3>Loyalty</h3>
<br />
<div class="hidden sg-feature-desc">
<p>Lorem ipsum dolor sit amet,consectetur adipisicing elit,</p>
<p>sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
<div class="text-center sg-feature" data-bg="https://i.imgur.com/epMSRQH.png">
<img class="rounded mx-auto d-block" src="image/auction.png" />
<h3>Auction</h3>
<br />
<div class="hidden sg-feature-desc">
<p>Lorem ipsum dolor sit amet,consectetur adipisicing elit,</p>
<p>sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
</section>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.1/umd/popper.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/js/bootstrap.min.js"></script>
<script src="https://code.jquery.com/jquery-2.2.0.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.js" ="text/javascript" charset="utf-8"></script>
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/71234128
复制相关文章
相似问题

