PrimeVue:复选框背景
PrimeVue:复选框背景
提问于 2022-03-04 05:40:05
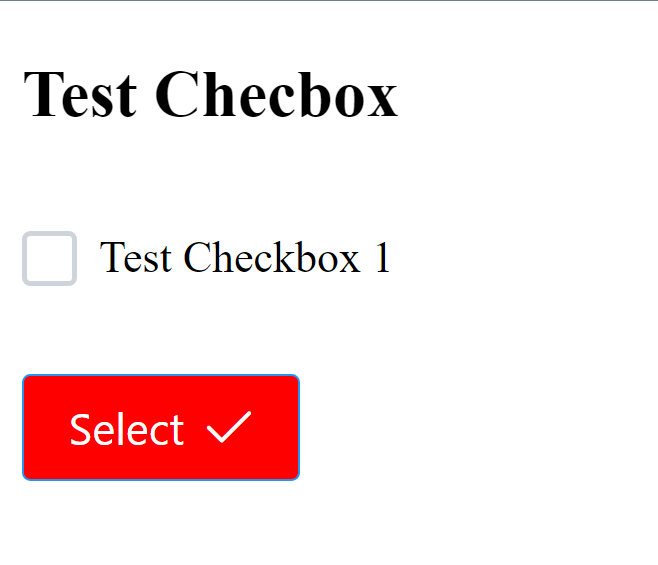
我希望通过将当前默认背景样式重写为红色而不是白色背景来更改当前复选框背景颜色。下面是我尝试过的当前模板和css。
我试图将primevue按钮默认的蓝色按钮改写为红色,它工作得很好,但是primevue复选框的情况并非如此。有人能帮忙吗?

<template>
<div>
<h2>Test Checbox</h2>
<div class="field-checkbox">
<Checkbox id="test1" name="test" value="test1" v-model="test" />
<label for="test1">Test Checkbox 1</label>
</div>
<div>
<Button label="Select " icon="pi pi-check" iconPos="right" />
</div>
</div>
</template>
<script lang="ts">
import { defineComponent, ref } from "vue";
export default defineComponent({
name: "HelloWorld",
setup() {
const test = ref([]);
return { test }
}
});
</script>
<style scoped>
div {
margin: 1rem 0;
}
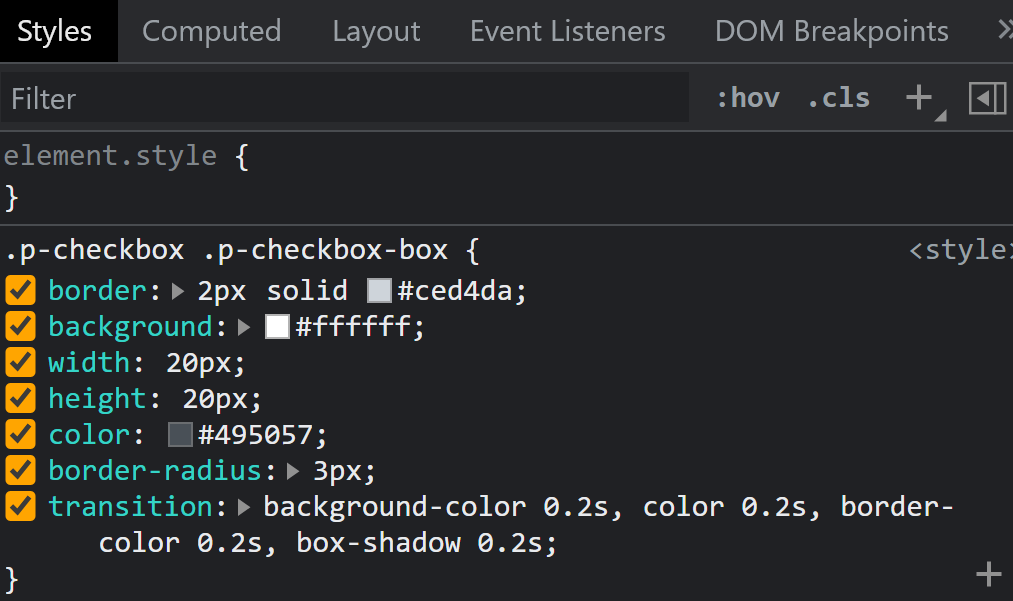
.p-checkbox .p-checkbox-box {
background: red !important;
color: red !important;
}
.p-checkbox .p-checkbox-box.p-highlight {
border-color: red !important;
background: red !important;
}
.p-button {
background: red;
}
</style>


回答 2
Stack Overflow用户
发布于 2022-03-04 06:57:37
我以前也遇到过类似的问题。作用域属性是导致问题的原因。另一种解决方案是,您可以向组件中添加类,然后使用该类添加特定于该组件的样式。下面是用于更改PrimeVue复选框组件颜色的CSS。希望这对某人有帮助。
<style>
div {
margin: 1rem 0;
}
.p-button {
background: red !important;
}
.p-checkbox .p-checkbox-box.p-highlight,
.p-checkbox:not(.p-checkbox-disabled) .p-checkbox-box:hover,
.p-checkbox:not(.p-checkbox-disabled) .p-checkbox-box.p-highlight:hover,
.p-checkbox:not(.p-checkbox-disabled) .p-checkbox-box.p-focus {
border-color: red !important;
}
.p-checkbox .p-checkbox-box.p-highlight,
.p-checkbox:not(.p-checkbox-disabled) .p-checkbox-box.p-highlight:hover {
background: red !important;
}
.p-checkbox:not(.p-checkbox-disabled) .p-checkbox-box.p-focus {
box-shadow: 0 0 0 0.05rem rgb(253, 96, 96) !important;
}
</style>Stack Overflow用户
发布于 2022-10-20 08:09:14
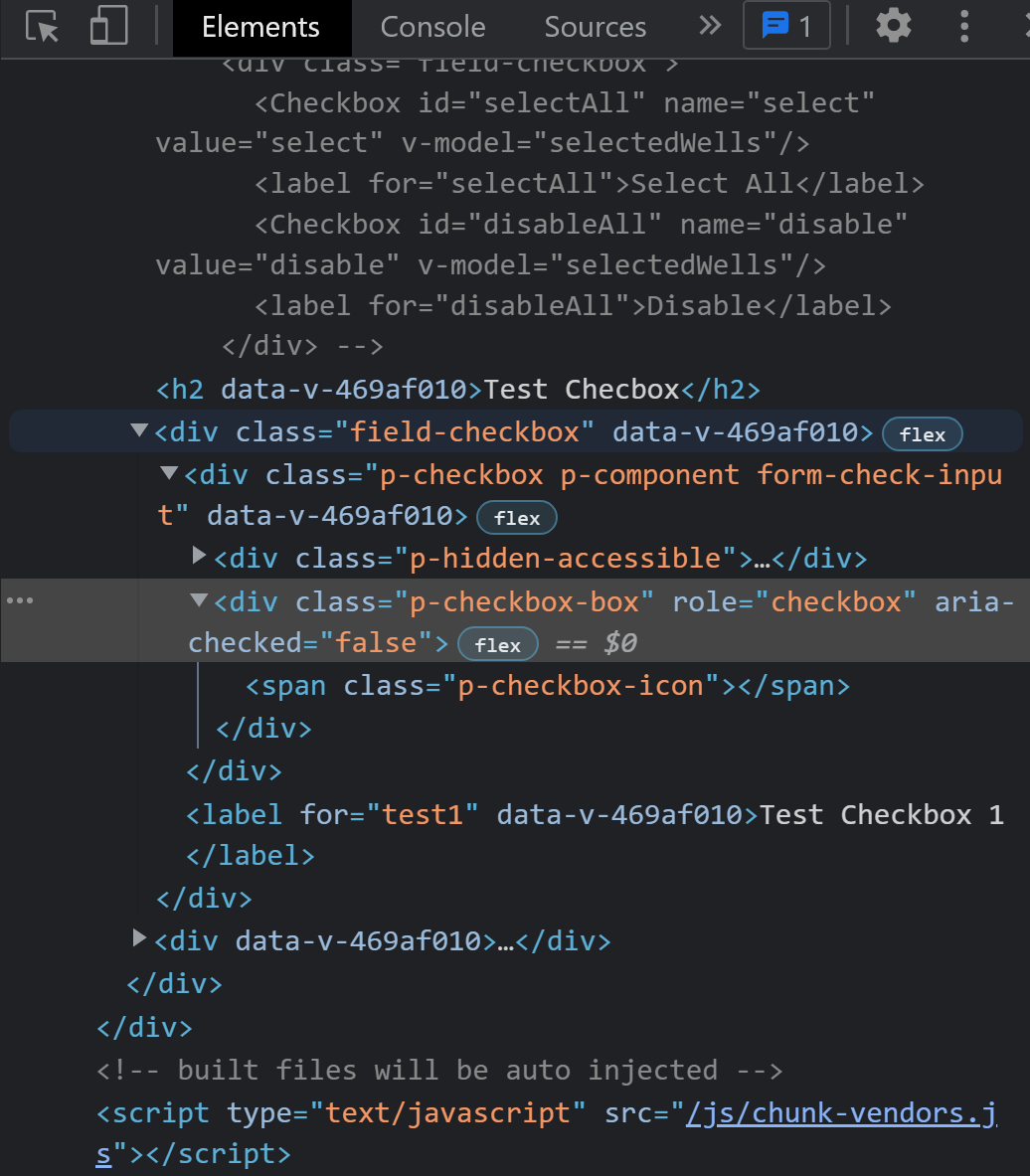
因为您使用的是style scoped,所以您指定的规则特定于您在组件中定义的元素的作用域--而PrimeVue元素没有在您的元素中定义。若要到达PrimeVue元素,请使用deep选择器:
:deep( .p-checkbox ) {
/* ... */
}
But as @Hirusha Cooray answers, if this re-style is not a one-off, do it once, globally, in the base style definitions for the project.
[1]: https://vue-loader.vuejs.org/guide/scoped-css.html#deep-selectors页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/71347051
复制相关文章
相似问题

