ConstraintLayout流不包?
ConstraintLayout流不包?
提问于 2022-03-13 09:07:02
如果有足够的空间,我想让两个视图并排显示,或者把它们垂直显示在较小的屏幕上,比如在厕所里的手机上。
我有这个:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:id="@+id/test_view"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#4f00"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintHeight_max="500dp"
app:layout_constraintWidth_max="500dp"
app:layout_constraintWidth_min="150dp" />
<View
android:id="@+id/test_view2"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#40f0" />
<androidx.constraintlayout.helper.widget.Flow
android:id="@+id/random_flow"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="16dp"
android:orientation="horizontal"
app:constraint_referenced_ids="test_view, test_view2"
app:flow_horizontalGap="16dp"
app:flow_horizontalStyle="packed"
app:flow_maxElementsWrap="1"
app:flow_verticalGap="16dp"
app:flow_verticalStyle="packed"
app:flow_wrapMode="chain"
app:layout_constraintBottom_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>视图以垂直方向显示在所有屏幕大小中,即使我指定了orientation=“水平”。看起来他们总是包装,即使有空间显示他们水平?
我还需要test_view (红色)来占用layout_constraintWidth_max和layout_constraintWidth_min中可用的空间。看起来它总是在用最小值。


回答 1
Stack Overflow用户
发布于 2022-03-13 11:52:35
1.由于constraintlayout.helper.widget.Flow的宽度和高度似乎没有一起工作,所以您必须将其中的一个更改为match_parent,或者将其中的一个更改为wrap_content。(我建议改为match_parent。因为这就是你想要的)
2.将flow_wrapMode从: chain更改为chain2。
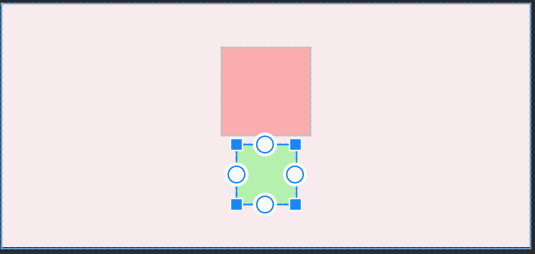
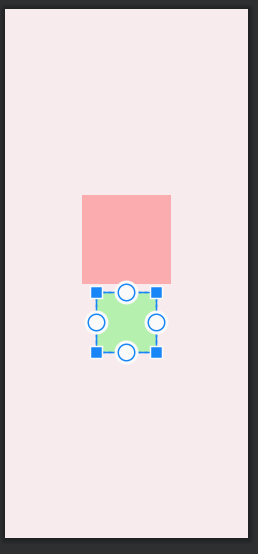
我将修改后的代码放在这里:如果您更改view1的宽度(粉红色的)。你看方向会改变
<View
android:id="@+id/test_view"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#4f00"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintHeight_max="500dp"
app:layout_constraintWidth_max="500dp"
app:layout_constraintWidth_min="150dp" />
<View
android:id="@+id/test_view2"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#40f0" />
<androidx.constraintlayout.helper.widget.Flow
android:id="@+id/random_flow"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="16dp"
android:orientation="horizontal"
app:constraint_referenced_ids="test_view, test_view2"
app:flow_horizontalGap="16dp"
app:flow_horizontalStyle="packed"
app:flow_maxElementsWrap="1"
app:flow_verticalGap="16dp"
app:flow_verticalStyle="packed"
app:flow_wrapMode="chain2"
app:layout_constraintBottom_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="parent" />页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/71455295
复制相关文章
相似问题

