React热演讲会在类组件中不起作用
React热演讲会在类组件中不起作用
提问于 2022-03-20 10:58:10
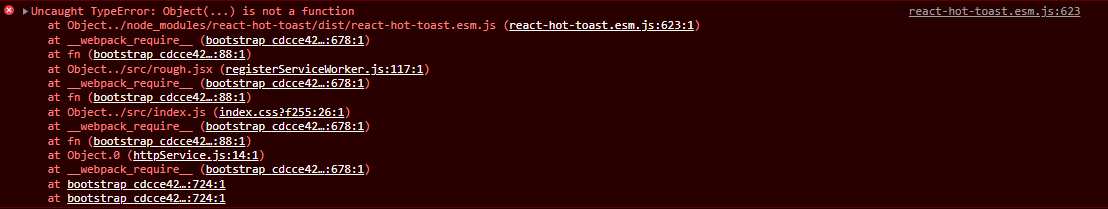
反应-热吐司v4.1.1不在我的类组件中工作。早些时候,我用的是React来刺激,但现在我切换到反应热吐司。反应热烈的祝酒词不断地出现错误。TypeError:对象(.)不是函数./node_modules/react-hot-toast/dist/react-hot-toast.esm.js。
import toast, { Toaster } from "react-hot-toast";
class Toast extends Component {
handleToast = () => {
toast("Toast Created.");
};
render() {
return (
<div>
<Toaster />
<button className="btn btn-primary" onClick={this.handleToast}>
Create Toast
</button>
</div>
);
}
}
export default Toast;这是错误

回答 1
Stack Overflow用户
发布于 2022-03-20 11:37:13
这是因为在较新的版本中,与它的前身相比,存在着一些与react的依赖冲突。
另外,如果您遵循某些课程,它们通常会提供一些资源继续进行,当您开始处理这些资源并为其依赖项执行npm时,它会安装package.json文件中指定的包的某些版本,因此如果您试图安装一个新的包作为课程的一部分,它可能与资源文件中提到的包不兼容。
因此,为了避免这里的冲突,您可以使用最新版本手动安装package.json中提到的所有包,然后安装最新版本的react-toastify。
尝试将react toastify的版本恢复到早期的版本,可能尝试使用react toastify@4.1或本课程中提到的版本。(这对我有用)
我认为,如果您安装了一个较早版本的react toastify,它就会运行得很好。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/71546130
复制相关文章
相似问题

